v-if和v-for的优化
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了v-if和v-for的优化相关的知识,希望对你有一定的参考价值。
优先使用v-If
vIf 和 vShow 理论上都是作用于元素的显示隐藏,只是一个是直接对DOM,一个是通过CSS的 display 来操作的,在项目中大部分的时候我都是直接使用 vIf 直接代替使用 vShow ,只有当DOM频繁进行显示和隐藏的时候,但是这种场景非常少见,我只在信息推送优先级中使用过,项目中一直通过 WebSocket 推的消息进行消息的场景遇到过,频繁推送不同类型的通知。
v-for和v-if不要一起使用
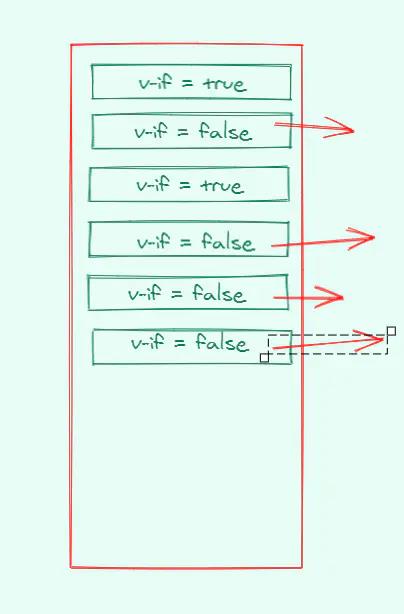
1、v-for 的优先级其实是比 v-if 高的,所以当两个指令出现来一个DOM中,那么 v-for渲染的当前列表,每一次都需要进行一次 v-if的判断。
而相应的列表也会重新变化,这个看起来是非常不合理的。因此当你需要进行同步指令的时候。
尽量使用计算属性,先将 v-if不需要的值先过滤掉。
// 计算属性
computed: {
filterList: function () {
return this.showData.filter(function (data) {
return data.isShow
})
}
// DOM
<ul>
<li v-for="item in filterList" :key="item.id">
{{ item.name }}
</li>
</ul>

vFor key避免使用index作为标识
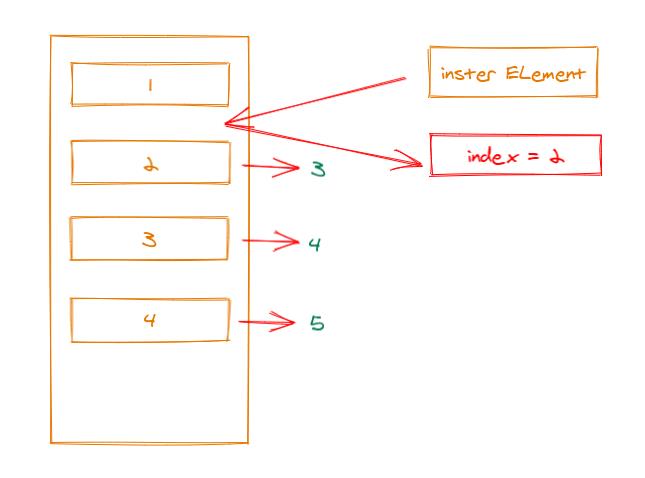
其实大家都知道 vFor 是不推荐使用 index 下标来作为 key 的值,这是一个非常好理解的知识点,可以从图中看到,当index作为标识的时候,插入一条数据的时候,列表中它后面的key都发生了变化,那么当前的 vFor 都会对key变化的 Element 重新渲染,但是其实它们除了插入的 Element 数据都没有发生改变,这就导致了没有必要的开销。
所以,尽量不要用index作为标识,而去采用数据中的唯一值,如 id 等字段。

以上是关于v-if和v-for的优化的主要内容,如果未能解决你的问题,请参考以下文章