Element-ui中 实现多选表格(Table)增加 ‘全选’ 字样
Posted 明天也要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element-ui中 实现多选表格(Table)增加 ‘全选’ 字样相关的知识,希望对你有一定的参考价值。
本文 Element-ui 版本 2.x
需求
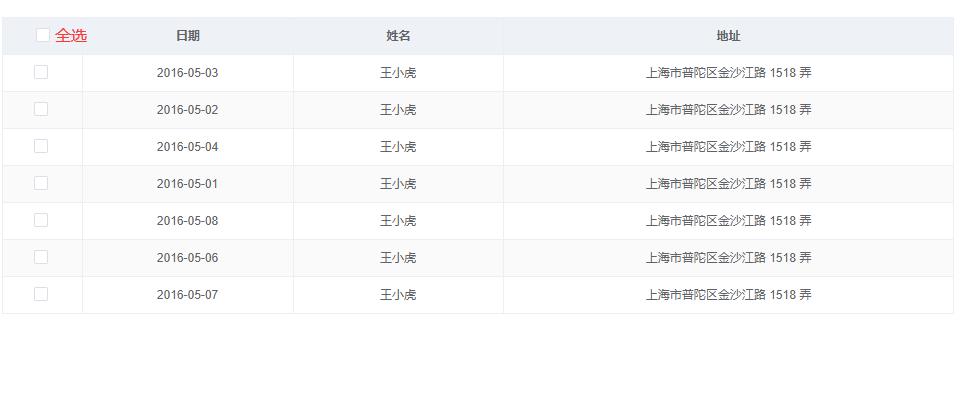
如下图所示,需要给多选表格添加‘全选’修饰语。

方法
在 el-table-column 中设置 label 属性并不起作用,因此 ‘全选’ 二字需使用 CSS 来实现。
示例完整代码如下:
<template>
<div class="test">
<el-table
ref="multipleTable"
:data="tableData"
:header-cell-style="{background:'#eef1f6',color:'#606266'}"
size="mini"
border
stripe
style="width: 50%"
@selection-change="handleSelectionChange">
<el-table-column align="center" type="selection" width="80"></el-table-column>
<el-table-column align="center" label="日期" show-overflow-tooltip>
<template slot-scope="scope">
{{ scope.row.date }}
</template>
</el-table-column>
<el-table-column align="center" prop="name" label="姓名" show-overflow-tooltip></el-table-column>
<el-table-column align="center" prop="address" label="地址" width="450"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},{
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},{
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},{
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}
],
multipleSelection: []
}
},
methods: {
handleSelectionChange(val) {
this.multipleSelection = val;
}
}
}
</script>
<style lang="stylus" scoped>
.test{
::v-deep .el-table__header .el-table-column--selection .cell .el-checkbox:after {
color: #606266;
content: "全选";
font-size: 12px;
margin-left: 2px;
font-weight: bold;
}
}
</style>

延伸
CSS中 :after 与 ::after 的区别 :
- 都是伪元素,和 :hover :active 等伪类不一样;
- :before :after 伪元素是在CSS2中提出来的,所以兼容了 IE8;
- ::before ::after 是CSS3中的写法,为了将 伪类 和 伪元素 区分开,但平时为了兼容性,还是会用一个冒号的写法;
以上是关于Element-ui中 实现多选表格(Table)增加 ‘全选’ 字样的主要内容,如果未能解决你的问题,请参考以下文章