案例:计数器
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了案例:计数器相关的知识,希望对你有一定的参考价值。
案例:计数器
点击+,计数器加一
点击-,计数器减一

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>counter</title>
</head>
<body>
<div id="app">
<h2>当前计数:{{counter}}</h2>
<button @click="add">+</button>
<button @click="sub">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
counter:0
},
methods:{
add:function (){
this.counter++;
},
sub:function (){
this.counter--;
}
}
})
</script>
</body>
</html>
新的属性:methods,该属性用于在Vue对象中定义方法
新的指令:@click,该指令用于监听某个元素的点击事件
@click也可以写成v-on:click
@是v-on:的语法糖(Syntactic sugar),语法糖就是用更简练的语言表示的意思。
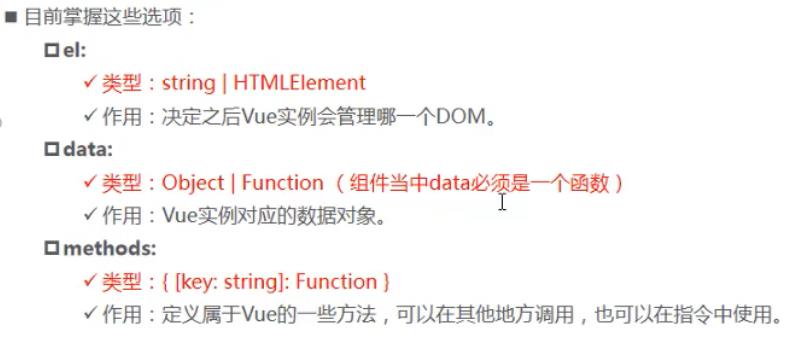
创建Vue实例传入的options:

以上是关于案例:计数器的主要内容,如果未能解决你的问题,请参考以下文章