Vue的MVVM
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue的MVVM相关的知识,希望对你有一定的参考价值。
Vue的MVVM
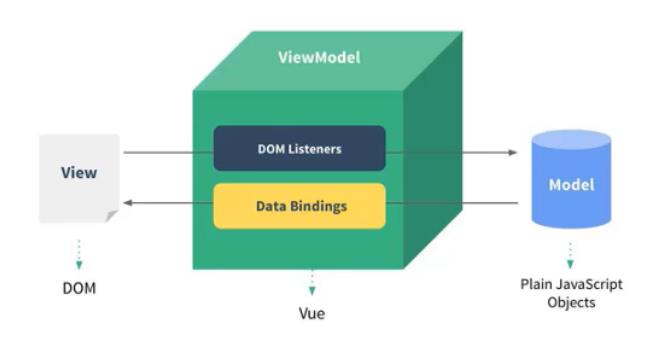
MVVM是Model-View-ViewModel的缩写

View层(视图层):主要作用就是向用户展示各种信息
Model层(数据层):数据可以是我们自己定义的死数据,更多的是来自服务器,从网络上请求下来的数据。
ViewModel(视图模型层):是View和Model的桥梁
一方面实现Data Bindings(数据绑定):将Model的改变实时地反映到View中
另一方面实现了DOM Listeners(DOM监听):当DOM发生一些时间(如点击、滚动)时,可以监听到,并在需要的情况下改变对应的Data。
以上是关于Vue的MVVM的主要内容,如果未能解决你的问题,请参考以下文章