Webpack
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack相关的知识,希望对你有一定的参考价值。
1.什么是Webpack?
一个现代的javascript应用的静态模块打包工具
webpack中的模块化
目前使用前端模块化的方案:AMD、CMD、CommonJS、ES6
但是,这些方案有的浏览器是不支持的
webpack能够提供一些底层支撑,将你写的代码转化成大多数浏览器能识别的代码
并且,webpack还帮助我们处理模块间的依赖关系
不仅仅是javaScript文件,我们的CSS、图片、json文件在webpack中都可以被当做模块来使用
打包如何理解?
将webpack中的各种资源模块进行打包合并成一个或多个包(Bundle)
并且,在打包的过程中,还可以对资源进行处理,比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成转成JavaScript等等
2.和grunt/gulp的对比
grunt/gulp的核心是Task,我们通过定义一系列的Task来处理一些事物(例如ES6、ts转化、图片压缩)
之后让grunt/gulp依次来执行这些Task,让整个流程自动化
所以,grunt/gulp也被称为前端自动化任务管理工具
grunt/gulp强调前端流程的自动化,模块化不是它的核心
3.Webpack的安装
Webpack为了可以正常运行,必须依赖node环境
node环境为了可以正常执行很多代码,其中必须包含各种依赖的包
使用npm(node packages manager)工具可以更好地管理这些包
安装
先安装node.js
在cmd中查看node版本 node -v
全局安装webpack(3.6.0)
npm install webpack@3.6.0 -g
4.基本使用

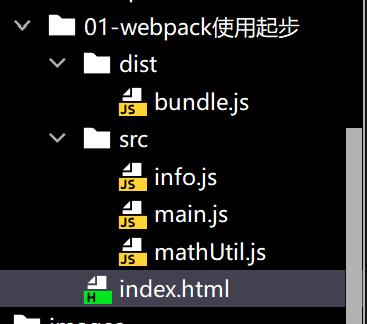
具体步骤
在src中写好js代码之后
执行打包指令:webpack ./src/main.js ./dist/bundle.js
打包后的bundle.js放在dist文件夹中
之后index.html中只需要引用bundle.js
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="./dist/bundle.js"></script>
</body>
</html>
main.js
//1.使用commonjs的模块化规范
const {add, mul} = require('./mathUtil.js')
console.log(add(2,3));
console.log(mul(5,6));
//2.使用ES6的模块化规范
import {name,age,height} from "./info";
console.log(name);
console.log(age);
console.log(height);
mathUtil.js
function add(num1,num2){
return num1 + num2
}
function mul(num1,num2){
return num1 * num2
}
module.exports = {
add,
mul
}
info.js
export const name = "fyx";
export const age = 20;
export const height = 1.75;
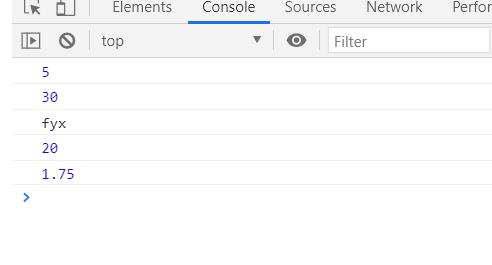
测试结果

5.配置webpack.config.js
目标:通过在控制台执行一句webpack,自动打包
我们需要创建webpack.config.js文件来实现我们的目标
这个文件怎么写看下面代码
在配置的过程中,需要用到node里面的包,所以我们还要配置package.json文件
控制台执行npm init,初始化完成后自动在项目的根目录下生成package.json文件,这个文件它定义了这个项目的配置信息以及所需要的各种模块
通过npm install这个命令,能自动下载所需的模块
在上面的基础上,添加
webpack.config.js
const path = require('path') //从node包里面找path,path其实是一个模块
module.exports={
entry:'./src/main.js', //入口
output: { //出口
path: path.resolve(__dirname, 'dist'),//动态获取路径
filename:'bundle.js'
}
}
动态获取路径的时候用到了resolve函数
resolve函数用来做路径的拼接,__direname是node里面的全局变量,存放当前文件的路径,拼接起来就是文件的绝对路径
这样做是因为path后面需要跟文件的绝对路径
自动生成的package.json
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"author": "",
"license": "ISC"
}
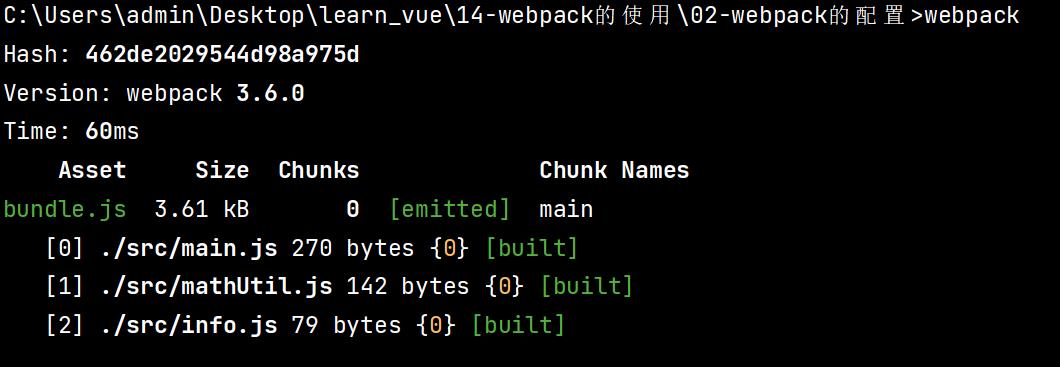
执行打包命令

现在,我想做一个打包命令的映射
比如说,让指令npm run build等同于webpack,怎么搞?
做法:在package.json文件中的scripts后面添加"build": “webpack”,如下:
{
"name": "meetwebpack",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC"
}
用npm run还有个特点:它会优先使用本地的webpack
如果在Terminal中执行直接用webpack指令,它会默认使用全局的webpack,但有时候我们本地需要依赖的webpack版本和全局的不一致
所以,我们往往要安装本地webpack
指令:npm install webpack@3.6.0 --save-dev
–save-dev表示这是开发时依赖,就是说项目打包后不需要再使用的
安装后当前项目会多出一个这个文件夹:

以上是关于Webpack的主要内容,如果未能解决你的问题,请参考以下文章