Webpack(续)
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack(续)相关的知识,希望对你有一定的参考价值。
1.Webpack中css文件的配置
webpack可以实现基本的js代码的处理,但是对于加载css,图片,或者将高级的ES6转成ES5代码等操作,还需要给webpack扩展对应的loader
loader的使用过程
①通过npm安装需要使用的loader
npm install --save-dev css-loader@2.0.2
npm install --save-dev style-loader@0.23.1
②在webpack.config.js中的module关键字下面配置
操作可参考官网:官网链接
在上一篇文章的例子的基础上
添加
normal.css
body {
background-color: cornflowerblue;
}
修改main.js
//1.使用commonjs的模块化规范
const {add, mul} = require('./js/mathUtil.js')
console.log(add(2,3));
console.log(mul(5,6));
//2.使用ES6的模块化规范
import {name,age,height} from "./js/info";
console.log(name);
console.log(age);
console.log(height);
//3.依赖css文件
require('./css/normal.css')
修改webpack.config.js
const path = require('path') //从node包里面找path,path其实是一个模块
module.exports={
entry:'./src/main.js', //入口
output: { //出口
path: path.resolve(__dirname, 'dist'),//动态获取路径,resolve函数用来做路径的拼接,__direname是node里面的全局变量,存放当前文件的路径
filename:'bundle.js'
},
module: {
rules: [
{
test: /\\.css$/i, //作用匹配所有css文件(语法:正则表达式)
//css-loader只负责对css文件的加载
//style-loader负责将样式添加到DOM中
//使用多个loader时,从右向左加载
use: ["style-loader", "css-loader"],
},
],
},
}
最后修改完记得重新打包:npm run build
2.less文件的处理
①根据webpack官网安装loader
因为上面已经安装了css-loader,style-loader,所以现在只要安装less-loader
npm install --save-dev less-loader@4.1.0 less@3.9.0
②配置webpack.config.js文件
在module的rules后面添加对less文件的匹配规则,具体添加什么看官方文档
链接
在上一篇文章的例子的基础上
添加special.less文件
@fontSize: 50px;
@fontColor: orange;
body{
font-size: @fontSize;
color: @fontColor;
}
修改main.js
//1.使用commonjs的模块化规范
const {add, mul} = require('./js/mathUtil.js')
console.log(add(2,3));
console.log(mul(5,6));
//2.使用ES6的模块化规范
import {name,age,height} from "./js/info";
console.log(name);
console.log(age);
console.log(height);
//3.依赖css文件
require('./css/normal.css')
//4.依赖less文件
require('./css/special.less')
document.writeln('<h2>你好哇,李银河!</h2>')
修改webpack.config.js
const path = require('path') //从node包里面找path,path其实是一个模块
module.exports={
entry:'./src/main.js', //入口
output: { //出口
path: path.resolve(__dirname, 'dist'),//动态获取路径,resolve函数用来做路径的拼接,__direname是node里面的全局变量,存放当前文件的路径
filename:'bundle.js'
},
module: {
rules: [
{
test: /\\.css$/i, //作用匹配所有css文件(语法:正则表达式)
//css-loader只负责对css文件的加载
//style-loader负责将样式添加到DOM中
//使用多个loader时,从右向左加载
use: ["style-loader", "css-loader"],
},
{
test: /\\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}
],
},
}
重新打包:npm run build
css文件和less文件的综合效果:

3.图片文件的处理
现在我在当前项目下面,建了个img文件夹存放图片img1.jpg和img2.jpg
img1.jpg(75.63kB)

img2.jpg(3.48kB)

我想让页面的背景换成图片img2.jpg,所以我修改了normal.css文件
body {
background: url("../img/img2.jpg");
}
但是,光这样是不行的,还要安装url-loader,方法同上
①安装指令:npm install --save-dev url-loader@1.1.2
②配置webpack.config.js文件
const path = require('path')
module.exports={
entry:'./src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename:'bundle.js',
},
module: {
rules: [
{
test: /\\.css$/i,
use: ["style-loader", "css-loader"],
},
{
test: /\\.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "less-loader"
}]
},
{
test: /\\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
//当加载的图片的大小,小于limit时,会将图片编译成base64字符串行式
//当加载的图片的大小,大于limit时,要使用file-loader模块进行加载
limit: 8192
}
}
]
}
],
},
}
重新打包:npm run build
如注释所说
当图片的大小,小于limit的值时,会将图片编译成base64字符串行式
所以图片img1.jpg能够加载到页面上
不过,现在我要想让页面的背景换成图片img1.jpg
normal.css
body {
background: url("../img/img1.jpg");
}
因为img1.jpg的大小大于limit,这个时候就要使用file-loader模块进行加载了
所以,我现在再安装一个file-loader
安装指令:npm install --save-dev file-loader@3.0.1
就这样安装一下就行,不用做其它配置
重新打包npm run build
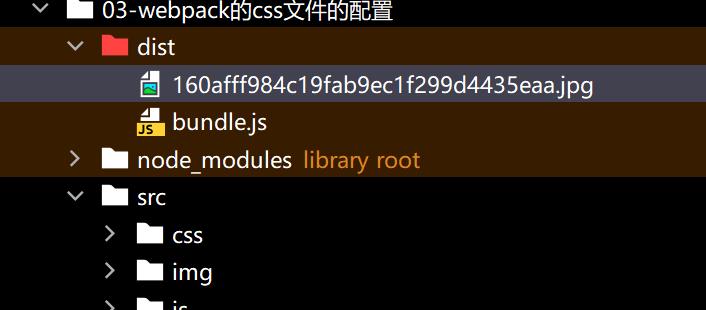
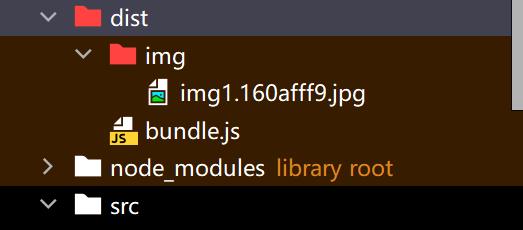
我们发现在dist文件夹下面生成了一个图片文件

但是,我们发现图片还是没有显示出来,因为图片使用的路径不正确

默认情况下,webpack会将生成的路径直接返回给使用者
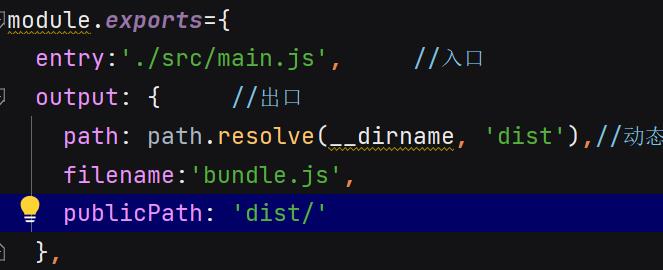
但是我们整个程序是打包在dist文件夹下面的,所以我们要在路径前在添加一个dist/,添加方法如下:

重新打包npm run build
效果是这样:

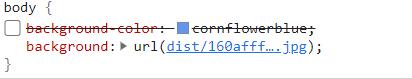
现在图片的url

dist文件夹下面生成的图片名是一个32位的hash值,目的是防止名字重复
然而,真实开发中,我们需要对打包的图片的名字有要求
这个时候,我们可以在options下面添加name选项

img: 文件要打包到的文件夹
name: 获取图片原来的名字,放到该位置
hash:8: 仍然使用hash,只不过只保留8位
ext: 使用图片原来的扩展名
效果:

4.ES6语法处理
webpack打包的js文件中并没有将ES6语法转成ES5,那么就意味着对ES6不支持的浏览器就不能很好地运行代码
这个时候就需要使用babel对应的loader了
①npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
②配置webpack.config.js

5.使用Vue的配置过程
①npm install vue --save
②修改main.js
//5.使用Vue开发
import Vue from 'vue'
const app = new Vue({
el: '#app',
data: {
message: 'Hello webpack!',
}
})
③修改index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
<script src="./dist/bundle.js"></script>
</body>
</html>
④修改webpack.config.js

6.创建Vue实例时定义template属性
我们希望将data中的数据显示在页面中,就必须修改index.html
如果我们后面定义了组件,也必须修改index.html来使用组件
但是在之后的开发中,并不希望频繁修改html文件
解决:定义template属性
Vue实例中,我们定义了el属性,用于和index.html中的#app进行绑定,让Vue实例之后可以管理它其中的内容
定义的template中的内容会将el绑定的元素替换掉
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
</div>
<script src="./dist/bundle.js"></script>
</body>
</html>
main.js
//5.使用Vue开发
import Vue from 'vue'
new Vue({
el: '#app',
template: `
<div>
<h2>{{message}}</h2>
<button @click="btnClick">按钮</button>
</div>
`,
data: {
message: 'Hello webpack!',
},
methods: {
btnClick(){
}
}
})
效果:

7.Vue的终极使用方案
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
</div>
<script src="./dist/bundle.js"></script>
</body>
</html>
main.js
//5.使用Vue开发
import Vue from 'vue'
import App from './vue/App.vue'
new Vue({
el: '#app',
template: `<App/>`,
components: {
App
}
})
Cpn.vue
<template>
<div>
<h2>我是cpn组件的标题</h2>
<p>我是cpn组件的内容</p>
<h2>{{name}}</h2>
</div>
</template>
<script>
export default {
name: "Cpn",
data(){
return {
name: 'cpn组件的name'
}
}
}
</script>
<style scoped>
</style>
App.vue
<template>
<div>
<h2 class="title">{{message}}</h2>
<button @click="btnClick">按钮</button>
<Cpn></Cpn>
</div>
</template>
<script>
import Cpn from './Cpn.vue'
export default {
name: "App",
components: {
Cpn
},
data() {
return {
message: 'Hello webpack!',
}
},
methods: {
btnClick(){
}
}
}
</script>
<style scoped>
.title {
color: green;
}
</style>
在package.json中手动添加vue-loader和vue-template-compiler,之后在控制台输入npm install,之后就会自动安装了

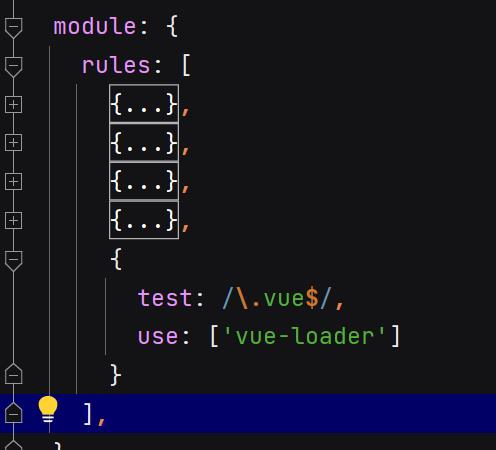
之后,在webpack.config.js中配置

如果在导入的时候
import App from ‘./vue/App.vue’
想省去后缀名:import App from ‘./vue/App’
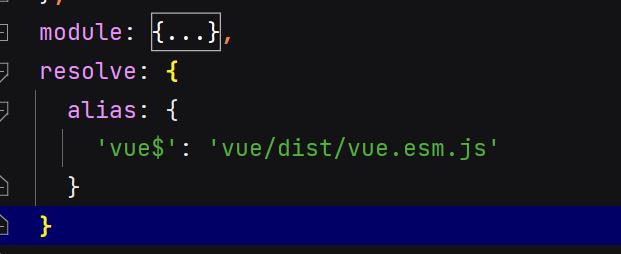
可以在webpack.config.js中的resolve后面添加extensions

以上是关于Webpack(续)的主要内容,如果未能解决你的问题,请参考以下文章