plugin
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了plugin相关的知识,希望对你有一定的参考价值。
1.简介
plugin是插件的意思,通常是用于对某个现有的架构进行扩展
webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等等
loader和plugin的区别
loader主要用于转换某些类型的模块,是一个转换器
plugin是一个插件,它是对webpack本身的扩展,是一个扩展器
plugin使用过程
①通过npm安装(webpack内置的插件就不要安装了)
②在webpack.config.js的plugins中配置插件
2.BannerPlugin
webpack自带的插件
作用:为打包的文件添加版权声明
怎么做?
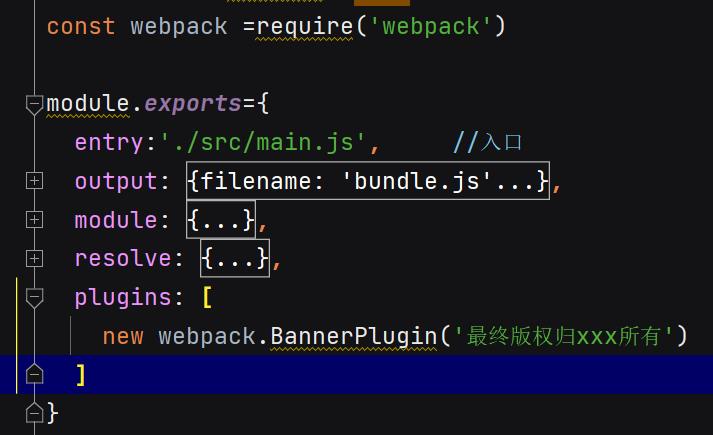
修改webpack.config.js文件
①const webpack = require(‘webpack’)导入webpack
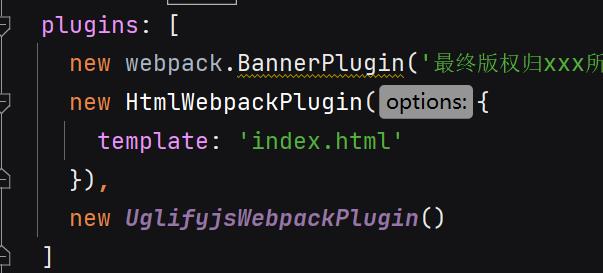
②添加plugins

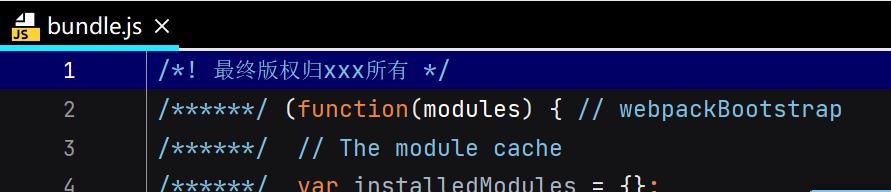
重新打包程序:查看bundle.js文件的头部,看到如下信息

2.打包html的plugin
目前,我们的index.html文件是存放在项目的根目录下的
但是,项目发布的时候,发布的是dist文件夹的内容,所以我们需要将index.html文件打包到dist文件夹中,这个时候就可以使用HtmlWebpackPlugin插件
插件作用
①自动生成一个index.html文件(可以指定模板来生成)
②将打包的js文件,自动通过script标签插入到body中
步骤:
①安装插件npm install html-webpack-plugin@3.2.0 --save-dev
②导入const HtmlWebpackPlugin = require(‘html-webpack-plugin’)
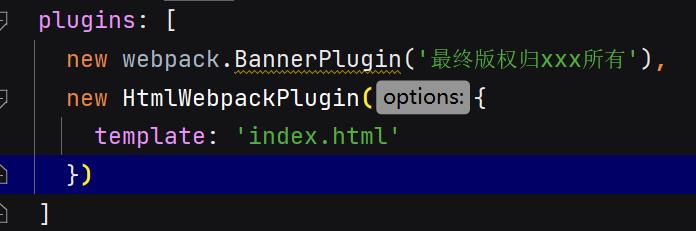
③修改webpack.config.js文件中plugins后面的内容
这里的template表示根据什么模板来生成index.html

项目根目录下的index.html,以这个为模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
</div>
</body>
</html>
另外,我们需要删除之前在output后面添加的publicPath属性,否则插入的script标签中的src就会有问题

效果:在dist文件夹下面生成的index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
</div>
<script type="text/javascript" src="bundle.js"></script></body>
</html>
3.js压缩的plugin
在项目发布之前,我们必然要对js文件进行压缩处理
这里,我们对打包的js文件进行处理
①安装uglifyjs-webpack-plugin插件
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
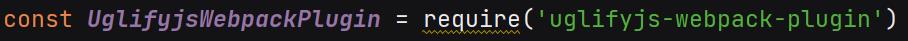
②导入

③修改webpack.config.js文件,使用插件

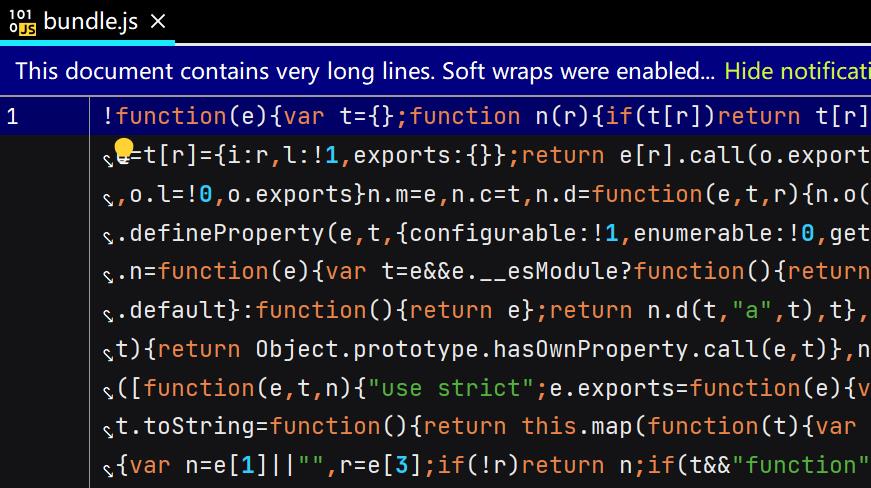
效果:打包后的bundle.js文件,已经被压缩了

以上是关于plugin的主要内容,如果未能解决你的问题,请参考以下文章