VueCLI3
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueCLI3相关的知识,希望对你有一定的参考价值。
1.认识VueCLI3
vue-cil 3和2版本有很大区别
vue-cil 3是基于webpack4打造,vue-cil 2是基于webpack3打造
vue-cil 3的设计原则是“0配置”,移出了配置文件根目录下面的build,config等目录
vue-cil 3提供了vue ui命令,提供了可视化配置,更加人性化
移除了static文件夹,新增了public文件夹,并将index.html移动到public中
2.创建项目
vue create 项目名称
跑项目的指令:npm run serve
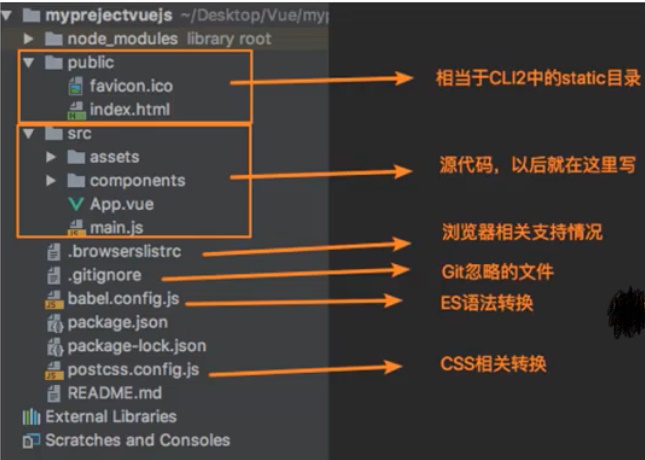
目录结构解析

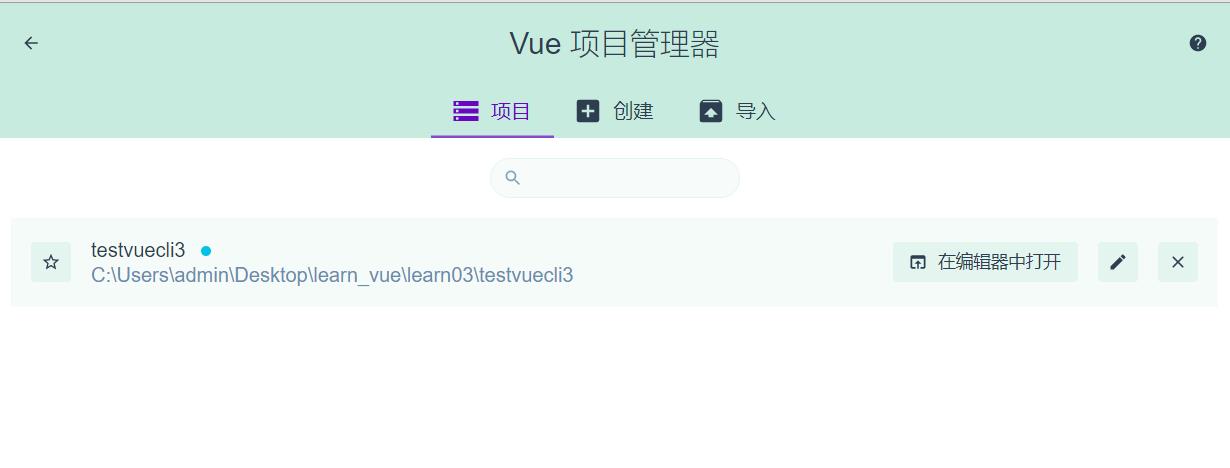
执行vue ui,进入可视化管理

由于vue-cli3建立的项目的配置文件被隐藏了
如果你想修改配置
就加一个vue.config.js文件(文件名必须是这个),在里面添加你想要配置
以上是关于VueCLI3的主要内容,如果未能解决你的问题,请参考以下文章