CSS3文本模块
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3文本模块相关的知识,希望对你有一定的参考价值。
1.文本溢出
text-overflow属性,适用于块状元素
取值
clip:当内容溢出时,将溢出部分裁剪掉,为默认值
ellipsis:当内容溢出时,将溢出部分替换为(...)
目前W3C规范放弃了对该属性的支持
2.文本换行
word-break属性
取值
normal:默认值,允许亚洲语言和非亚洲语言字内换行
keep-all:对于中文、韩文、日文不允许字断开
break-all:和normal相同,允许非亚洲语言文本行的任意字内断开。
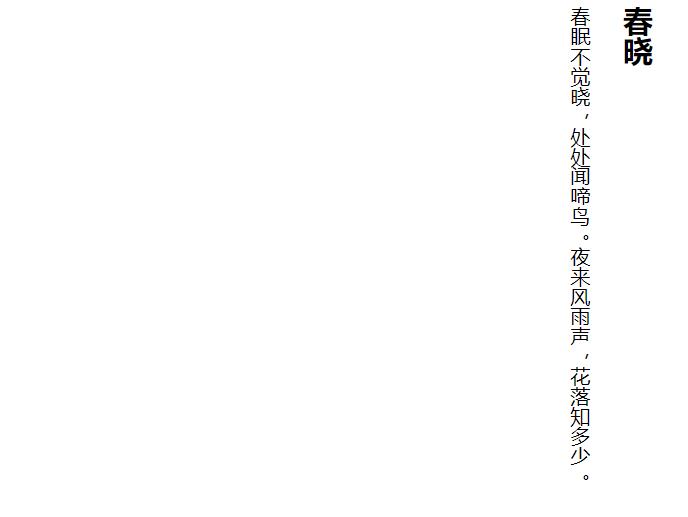
3.书写模式
CSS3在CSS2.1定义的direction和unicode-bidi属性基础上,新增writing-mode属性
取值
horizontal-tb:水平方向自上而下的书写方式
vertical-rl:垂直方向自右而左的书写方式
vertical-lr:垂直方向自左而右的书写方式
lr-tb:内容在水平方向上从左往右流入,后一行在前一行下面显示
tb-rl:内容在垂直方向上从上往下流入,后一竖排在前一竖排左边。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style>
#box{
float: right;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<div id="box">
<h2>春晓</h2>
<p>春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。</p>
</div>
</body>
</html>
4.initial值
表示初始化属性的值,所有的属性都可以接受该值。例如:font-size:initial
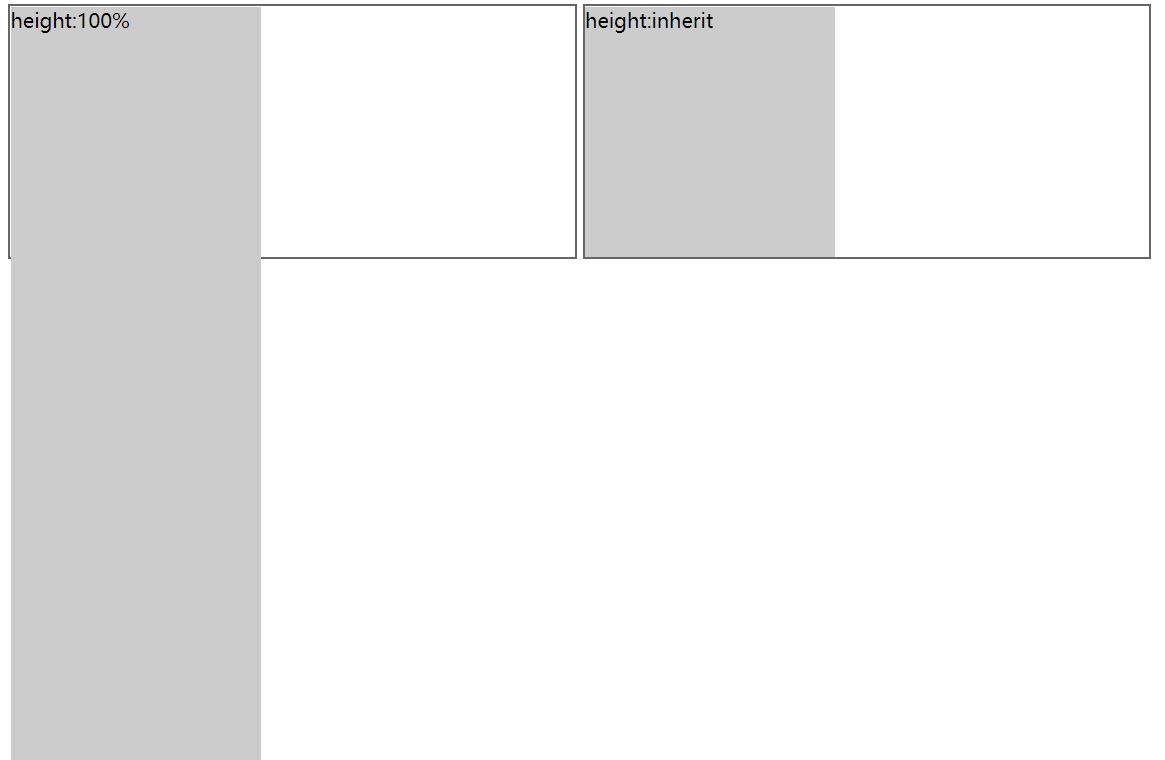
5.inherit值
表示属性能继承祖先的设置值,所有的属性都可以接受该值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style>
.box{
display: inline-block; //行内块元素,特点:既能设置宽高,又不独自占据一行
height: 200px;
width: 30%;
border: 2px solid #666;
}
.box div{
width: 200px;
background-color: #ccc;
position: absolute; //绝对定位显示
}
.height1{ height: 100%; }
.height2{ height: inherit; }
</style>
</head>
<body>
<div class="box">
<div class="height1">height:100%</div>
</div>
<div class="box">
<div class="height2">height:inherit</div>
</div>
</body>
</html>
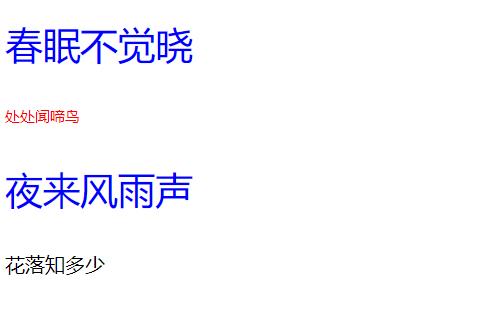
6. unset值
表示擦除用户声明的属性值,所有的属性都可以接受该值。
如果属性有继承的值,该属性值为inherit,不被擦除。否则,该属性的值为initial。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style>
.box{
color: red;
font-size: 12px;
}
p{
color: blue;
font-size: 30px;
}
p.unset{
color: unset;
font-size: unset;
}
</style>
</head>
<body>
<div class="box">
<p>春眠不觉晓</p>
<p class="unset">处处闻啼鸟</p>
</div>
<p>夜来风雨声</p>
<p class="unset">花落知多少</p>
</body>
</html>
7.all属性
表示所有CSS的属性。除unicode-bidi和direction属性
针对上面的例子,简化p.unset样式
p.unset{all:unset;}
8.色彩模式
CSS2.1支持Color Name(颜色名称)、HEX(十六进制颜色值)、RGB
CSS3新增三种颜色模式:RGBA、HSL、HSLA
①rgba(r,g,b,<opacity>)
RGBA是RGB色彩模式的扩展,增加了Alpha通道
r,g,b分别表示红绿蓝三原色所占的比重。取值为正整数(0-255)或者百分数(0-100%)。
<opacity>表不透明度,取值0-1
ps:transparent值等于rgba(0,0,0,0)
②hsl(<length>,<percentage>,<percentage>)
③hsla(<length>,<percentage>,<percentage>,<opacity>)
HSLA是HSL色彩模式的扩展
使用色相、饱和度、亮度、透明度来定义颜色。
HSLA 即色相、饱和度、亮度、透明度(Hue, Saturation, Lightness, Alpha)
色相(H)是色彩的基本属性,(0 到 360) - 0 (或 360) 为红色, 120 为绿色, 240 为蓝色
饱和度(S)是指色彩的纯度,0% 为灰色, 100% 全色
亮度(L) 取 0-100%,0% 为暗, 50% 为普通, 100% 为白
透明度(A) 0(透完全明) ~ 1(完全不透明)
以上是关于CSS3文本模块的主要内容,如果未能解决你的问题,请参考以下文章