vue-router
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router相关的知识,希望对你有一定的参考价值。
1.什么是路由?
路由(routing)是通过互联的网络把信息从源地址传输到目的地址的活动
路由器提供了两种机制:路由和转送
路由决定了数据包从来源到目的地的路径
转送将输入端的数据转移到合适的输出端

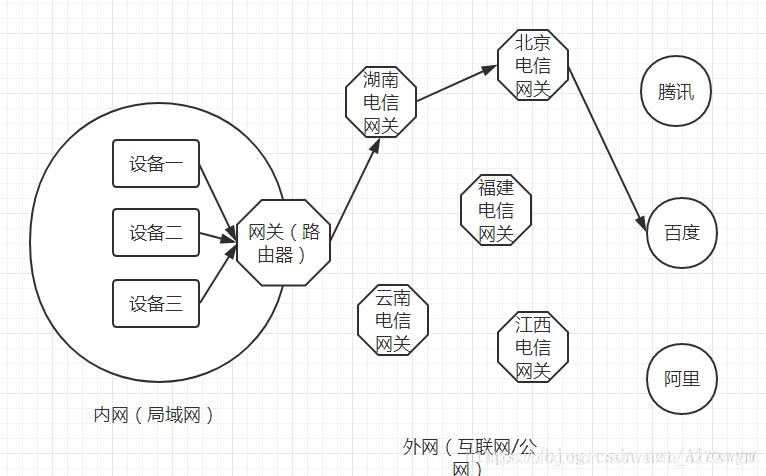
如图,假设我们的计算机现在就是设备一,我们想要访问百度
如果我们正使用着校园网,那么
首先我们需要先通过校园网的路由器把我们的内网ip转为校园网的外网ip
然后通过这个外网ip先连接上湖南电信的网关
最后在连接上百度的网关
内网ip和外网ip的概念
公网ip具有世界范围的唯一性
内网ip只在局域网内部具有唯一性,在局域网中,每台电脑都可以自己分配自己的IP,但是这个IP只在局域网中有效
而如果你将电脑连接到互联网,你的网络提供商的服务器会为你分配一个IP地址,这个IP地址才是你在外网的IP
2.后端路由
早期的网站开发,整个html页面是由服务器来渲染的
服务器直接生成渲染好的HTML页面,返回给客户端进行显示
但是一个网站,有很多页面,服务器如何处理?
每个页面都有自己的URL(网址)
URL会发送到服务器,服务器会通过正则对URL进行匹配,并且最后交给一个Controller进行处理
Controller进行各种处理,最终生成HTML或者数据返回给前端
上面这些操作就是后端路由
这种情况下渲染好的页面,不需要单独加载任何的js和css,可以直接交给浏览器展示
缺点:
整个页面的模块由后端人员来编写和维护
HTML和数据混在一起,编写和维护比较麻烦
前后端分离阶段
随着Ajax的出现,有了前后端分离的开发模式
静态资源服务器提供许多套html+css+js,每一套对应一个url,浏览器通过url向静态资源服务器申请自己的一套html+css+js
API服务器提供API来返回数据,前端通过Ajax获取数据,并通过浏览器执行js将数据渲染到页面中
优点:
前后端责任清晰,后端专注于数据上,前端专注于交互和可视化上
并且当移动端(ios/android)出现后,后端不需要进行任何处理,依旧使用之前的一套API即可
单页面富应用阶段
SPA(simple page web application)主要的特点就是在前后端分离的基础上加了一层前端路由
整个页面只有一个html页面
和前后端分离阶段不同,此时静态资源服务器只提供一套html+css+js
浏览器通过不同的url,利用前端路由向这套html+css+js中提取自己一部分的js
3.前端路由
核心:改变URL,但是页面不进行整体的刷新
如何改变?
①改变URL的hash,本质上是改变window.location的href属性
例如:

http://localhost:8080/#/
变成
http://localhost:8080/#/aaa
但是页面不会发生刷新
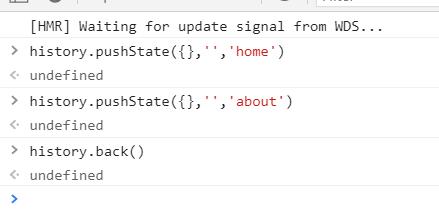
②用HTML5新增的history接口下面的pushState方法
初始:http://localhost:8080/#/

一顿操作下来,URL的变化如下
http://localhost:8080/home#/
http://localhost:8080/about
http://localhost:8080/home#/
③history.replaceState()方法
和pushState方法不同的是,这个URL改了之后,就无法再返回,也就是获取之前的URL
④history.go()方法
history.back()等价于history.go(-1)
history.forward()等价于history.go(1)
4.vue-router
目前流行的三大前端框架,都有自己的路由实现
Angular的ngRouter
React的ReactRouter
Vue的vue-router
vue-router是Vue.js官方的路由插件,它是和vue.js深度集成的,适用于构建单页面应用
vue-router是基于路由和组件的
路由用于设定访问路径,将路径和组件映射起来
在vue-router的单页面应用中,页面路径的改变就是组件的切换
基本使用
vue init webpack 项目名
安装的过程中就可以安装vue-router
也可以用指令 npm install vue-router --save

两个组件
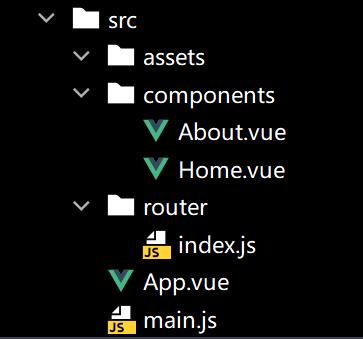
Home.vue
<template>
<h2>我是主页</h2>
</template>
<script>
export default {
name: "home"
}
</script>
<style scoped>
</style>
About.vue
<template>
<h2>我是主页</h2>
</template>
<script>
export default {
name: "home"
}
</script>
<style scoped>
</style>
在src/router/index.js中配置
①导入路由对象,并调用Vue.use(VueRouter)
②创建路由实例,并且传入路由映射配置
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../components/Home'
import About from '../components/About'
Vue.use(Router) //通过Vue.use(插件),安装插件
//配置路由和组件之间的应用关系
const routes = [
{
path:'/home',
component: Home
},
{
path:'/about',
component: About
}
]
//创建Router对象并导出
export default new Router({
routes
})
③在Vue实例中挂载创建的路由实例
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
//不必写'./router/index.js',因为它会默认去找index.js文件
Vue.config.productionTip = false
new Vue({
el: '#app',
router, //挂载路由实例
render: h => h(App)
})
④使用路由:通过<router-link>和<router-view>
<router-link>标签是一个vue-router中已经内置的组件,它会被渲染成一个<a>标签
<router-view>标签会根据当前的路径,动态渲染出不同的组件
在路由切换时,切换的是<router-view>挂载的组件,其它内容不会发生改变
App.vue
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
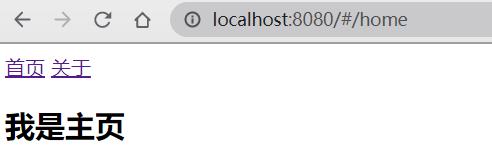
效果
点击首页

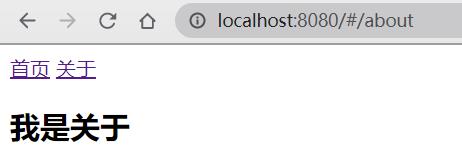
点击关于

改进
我们希望一打开网页就显示网站的首页
解决:多配置一个映射
{
path: '/',
redirect: '/home'
},
path配置的是根路径:/
redirect是重定向,将根路径重定向到/home的路径下
5.其它
默认情况下,路径改变使用的是URL的hash
http://localhost:8080/#/home
中间带有#号
如果希望用HTML5的history模式
进行如下配置
export default new Router({
routes,
mode: 'history'
})
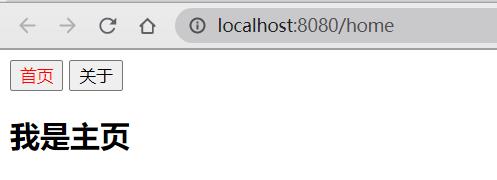
效果:http://localhost:8080/home
6.router-link补充
在前面我们只用了<router-link>的to属性,用来指定跳转的路径
还有一些其它属性
tag: 该属性可以指定<router-link>之后渲染成什么组件,比如button,li(不设置该属性默认渲染成a标签)
replace: 使用了该属性就不会留下history记录,后退键返回不能返回到上一个页面中
active-class: 当<router-link>对应的路由匹配成功的时候,会自动给当前元素设置一个router-link-active的class,设置active-class属性可以修改默认的名称(在设置高亮的导航菜单或底部tabbar的时候会用到该类)
修改App.vue
<template>
<div id="app">
<router-link to="/home" tag="button" replace active-class="active">首页</router-link>
<router-link to="/about" tag="button" replace active-class="active">关于</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
.active{
color: #f00;
}
</style>
效果:

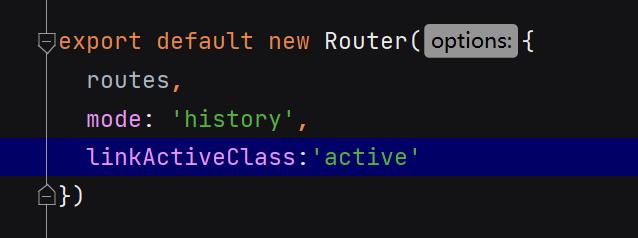
也可以这样设置
src/router/index.js
在路由中添加linkActiveClass表示对激活的组件设置active类型的class

App.vue
<template>
<div id="app">
<router-link to="/home" tag="button" replace>首页</router-link>
<router-link to="/about" tag="button" replace>关于</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
.active{
color: #f00;
}
</style>
以上是关于vue-router的主要内容,如果未能解决你的问题,请参考以下文章