HTML5绘图
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5绘图相关的知识,希望对你有一定的参考价值。
1.canvas标签
html5新增了canvas标签
使用canvas
<canvas id=”myCanvas” width=”200” height=”100”></canvas>
在js中用getContext()方法获取画布的上下文,以获取允许进行绘制的2D环境
var c=document.getElementById(“myCanvas”);
var context=c.getContext(“2d”);
2.绘制矩形
canvas仅提供一种原生的图形绘制:矩形
三种方法绘制矩形
①fillRect(x,y,width,height):绘制一个填充的矩形
②strokeRect(x,y,width,height):绘制一个矩形的边框
③clearRect(x,y,width,height):清除指定矩形区域
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: solid 1px #999;"></canvas>
<script>
draw();
function draw() {
var canvas=document.getElementById('canvas');
if(canvas.getContext){
var ctx=canvas.getContext('2d');
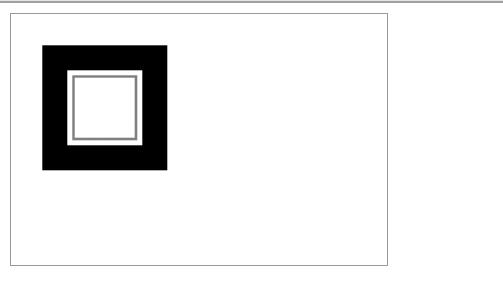
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
}
}
</script>
</body>
</html>
3.路径
图形的基本元素是路径
用路径绘制图形的步骤
①创建路径起始点,调用beginPath()方法
②使用画图命令绘制路径
③把路径封闭
④生成路径后,可通过描边或填充来渲染图形
closePath()闭合路径
stroke()描边路径,不会自动闭合没有闭合的形状
fill()填充路径,调用该方法,所有没有闭合的形状都会自动闭合
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: solid 1px #999;"></canvas>
<script>
draw();
function draw() {
var canvas=document.getElementById('canvas');
if(canvas.getContext){
var ctx=canvas.getContext('2d');
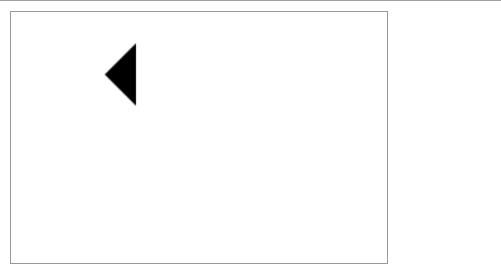
ctx.moveTo(75,50);
ctx.lineTo(100,75);
ctx.lineTo(100,25);
ctx.fill();
}
}
</script>
</body>
</html>
lineTo()方法可以绘制直线
line(x,y)将绘制一条从当前位置到指定(x,y)位置的直线
arc()方法可以绘制弧或者圆
arc(x,y,r,sAngle,eAngle,counterclockwise)
sAngle:起始角,以弧度计。(弧的圆形的三点钟方向是0度)
eAngle:起始角,以弧度计。
counterclockwise:可选参数,定义绘图方向。false为顺时针,为默认值。true为逆时针。
4.绘制曲线
quadraticCurveTo(cpx,cpy,x,y)方法可以绘制二次方贝塞尔曲线
cpx,cpy表示控制点的x和y坐标
x,y表示结束点的坐标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: solid 1px #999;"></canvas>
<script>
draw();
function draw() {
var canvas=document.getElementById('canvas');
var ctx=canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(0,200);
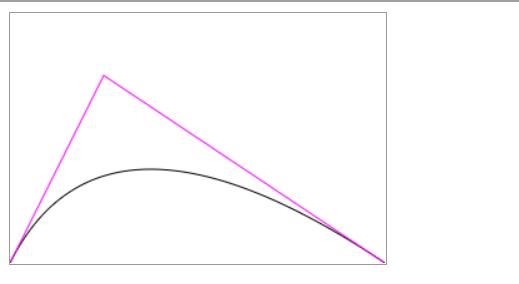
ctx.quadraticCurveTo(75,50,300,200);
ctx.strokeStyle="dark";
ctx.stroke();
ctx.globalCompositeOperation="source-over";
ctx.strokeStyle="#ff00ff";
ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(0,200);
ctx.moveTo(75,50);
ctx.lineTo(300,200);
ctx.stroke();
}
</script>
</body>
</html>
bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)方法可以绘制三次方贝塞尔曲线
cp1x,cp1y表示第一个控制点的x和y坐标
cp2x,cp2y表示第二个控制点的x和y坐标
x,y表示结束点的坐标
5.canvas定义样式和颜色
①fillStyle和strokeStyle分别设置图形的填充颜色和轮廓颜色
初始颜色都是黑色,#000000
②rgba(R,G,B,A)
R,G,B将红绿蓝指定为0-255的十进制整数
A把alpha(不透明)指定为0.0-1.0之间的一个浮点数值。0.0为完全透明。1.0为完全不透明。
例如,表示半透明的完全红色rgba(255,0,0,0.5)
③lineWidth属性可以设置线条的粗细,取值必须为正数,默认值为1.0
④lineCap属性用于设置线段端点的样式:butt(平头)、round(圆头)和square(方头),默认值为butt
⑤lineJoin属性用于设置两条线段连接处的样式:round(圆角)、bevel(斜角)和miter(直角),默认值为miter
⑥miterLimit属性用于设置两条线段连接处交点的绘制方式,如果lineJoin属性为round和bevel时,该属性无效
⑦虚线
⑧线性渐变
⑨径向渐变
⑩图案
⑪阴影
四个属性:shadowColor(阴影颜色)、shadowBlur(阴影的模糊级别)、shadowOffsetX(阴影在x轴的偏移距离)、shadowOffsetY(阴影在y轴的偏移距离)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="300" height="200" style="border: solid 1px #999;"></canvas>
<script>
draw();
function draw() {
var ctx=document.getElementById('canvas').getContext('2d');
//设置阴影
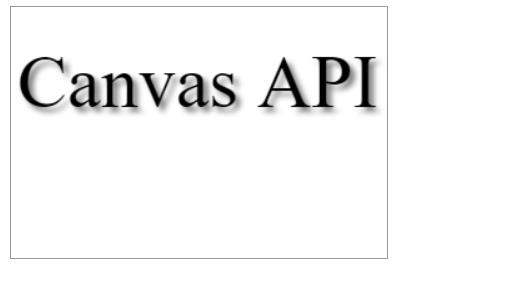
ctx.shadowBlur=4;
ctx.shadowOffsetX=4;
ctx.shadowOffsetY=4;
ctx.shadowColor="rgba(0,0,0,0.5)";
//绘制文本
ctx.font="60px Times New Roman";
ctx.fillStyle="Black";
ctx.fillText("Canvas API",5,80);
}
</script>
</body>
</html>
⑫填充规则
fill()方法可以接收两个值定义填充规则:“nonezero”和“evenodd”
function draw() {
var ctx=document.getElementById('canvas').getContext('2d');
ctx.beginPath();
ctx.arc(50,50,30,0,Math.PI*2,true);
ctx.arc(50,50,15,0,Math.PI*2,true);
ctx.fill("evenodd");
}
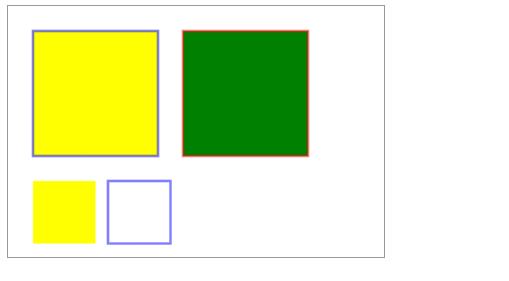
6.图形变形
Canvas状态存储在栈中,使用save()方法可以将当前状态送到栈中保存,使用restore()方法可以将上一个保存的状态从栈中弹出
示例
function draw() {
var ctx=document.getElementById('canvas').getContext('2d');
//绘制第一个矩形
ctx.fillStyle="yellow";
ctx.strokeStyle="blue";
ctx.fillRect(20,20,100,100);
ctx.strokeRect(20,20,100,100);
ctx.fill();
ctx.stroke();
//保存当前canvas状态
ctx.save();
//绘制第二个图形
ctx.fillStyle="green";
ctx.strokeStyle="red";
ctx.fillRect(140,20,100,100);
ctx.strokeRect(140,20,100,100);
ctx.fill();
ctx.stroke();
//恢复第一个矩形的状态
ctx.restore();
ctx.fillRect(20,140,50,50);
ctx.strokeRect(80,140,50,50);
}
清除画布:clearRect(x,y,width,height)
x,y是要清除的矩形的左上角的坐标,width和height是要清除的矩形的宽度和高度
7.绘制文本
填充文字
fillText(text,x,y,maxWidth)方法可在画布上绘制填色文本,默认是黑色
x,y是开始绘制文本是坐标位置
maxWidth:可选。允许的最大文本宽度
轮廓文字
strokeText(text,x,y,maxWidth)方法可在画布上绘制描边文本,默认是黑色
文本样式
8.测量宽度
以上是关于HTML5绘图的主要内容,如果未能解决你的问题,请参考以下文章