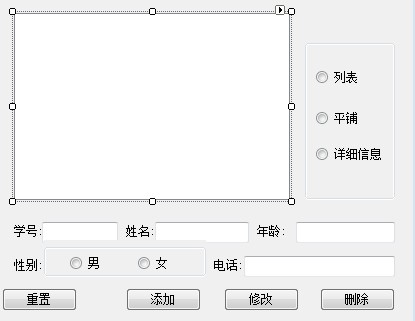
LISTVIEW控件里按了添加不会显示内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LISTVIEW控件里按了添加不会显示内容相关的知识,希望对你有一定的参考价值。
ListView空间名为 ListView1
"添加"按键的代码如下
Random n = new Random();
int m;
ListViewItem item = new ListViewItem();
string strSex = "男";
if (boy.Checked)
strSex = "男";
m = n.Next(0, 4);
item = new ListViewItem(num.Text, m, this.listView1.Groups[0]);
item.SubItems.Add(strSex);
else
strSex = "女";
m = n.Next(5, 9);
item = new ListViewItem(num.Text, m, this.listView1.Groups[1]);
item.SubItems.Add(strSex);
item.SubItems.Add(name.Text);
item.SubItems.Add(age.Text);
item.SubItems.Add(phone.Text);
listView1.Items.Add(item);

设置了 还是不行
追答留联系看。
追问什么?
追答说你扣扣远程
追问358820831
参考技术A 你确认一下事件触发后控件的视图显示方式是哪一个,某些视图下SubItems里的东西是不显示的!再尝试一下操作后刷新一下呢追问
我弄了3种方式 列表 平铺 详细信息 一一按了之后都是显示不出来
当存在基于触发器隐藏显示元素的复杂数据模板时,我的 ListView 或 ListBox 控件大小不会缩小?
【中文标题】当存在基于触发器隐藏显示元素的复杂数据模板时,我的 ListView 或 ListBox 控件大小不会缩小?【英文标题】:My ListView or ListBox control size doesn't shrink when there is a complex data template which hides display elements based on triggers? 【发布时间】:2011-02-26 16:32:02 【问题描述】:我有一个 ListView 元素,其中每个 ListViewItem 的 DataTemplate 定义如下。运行时,ListView 的高度不会折叠到视图中的项目上,这是不受欢迎的行为:
<DataTemplate x:Key="LicenseItemTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="Binding company"></TextBlock>
<Grid Grid.Row="1" Style="StaticResource HiddenWhenNotSelectedStyle">
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Button Grid.Row="0">ClickIt</Button>
</Grid>
</Grid>
</DataTemplate>
外部网格的第二行应用了如下所示的样式。该样式的目的是公开所选数据项的详细视图:
<Style TargetType="x:Type Grid" x:Key="HiddenWhenNotSelectedStyle" >
<Style.Triggers>
<DataTrigger
Binding="Binding Path=IsSelected,
RelativeSource=
RelativeSource
Mode=FindAncestor,
AncestorType=x:Type ListViewItem
"
Value="False">
<Setter Property="Grid.Visibility" Value="Collapsed" />
</DataTrigger>
<DataTrigger
Binding="Binding Path=IsSelected,
RelativeSource=
RelativeSource
Mode=FindAncestor,
AncestorType=x:Type ListViewItem
"
Value="True">
<Setter
Property="Grid.Visibility"
Value="Visible"
/>
</DataTrigger>
</Style.Triggers>
</Style>
ListView 呈现如下: (来源:finitesolutions.com)
当没有选择任何元素时,所需的外观是这样的: (来源:finitesolutions.com)
...当然,当第二个网格通过选择可见时,ListView 的高度会调整以适应附加内容。我该怎么做才能获得所需的行为?
【问题讨论】:
【参考方案1】:在 TechEd 与 WPF 人员讨论该问题时,我向一位 Microsoft 员工展示了这个问题。他不知所措。
我们下载了一个询问 WPF 布局的工具,并将容器标识为 ListView 中的“虚拟化堆栈面板”元素。
在后续电子邮件中,他写道:“这是 VirtualizingStackPanel 的错误。我已经打开了一个关于它的错误。希望它可以在未来的版本中修复。解决方法(使用 StackPanel)现在应该没问题,只要你不需要 ListView 来虚拟化它的内容。
该错误涉及 VSP 测量算法中的一个步骤,该算法会记住有史以来发现的最大尺寸,并强制所有未来的测量调用报告至少一样大的尺寸。在您的情况下,VSP 最初是在触发任何触发器之前测量的,因此它会计算大小,就好像一切都可见一样。当触发器触发并折叠按钮时,测量算法会计算正确的(小)尺寸,但随后会强制结果再次变大。评论中提到了在滚动时避免不必要的重新布局,但即使没有滚动,代码也会运行。”
解决方法涉及使用以下代码重新模板化 ListView:
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
这导致列表行为按预期工作,但它的缺点是没有 VirtualizingStackPanel 的内存管理功能。对我来说,这是合适的;列表项一次永远不会超过 2000 条左右。
【讨论】:
+1 请看看这个类似的问题***.com/questions/20576934/…【参考方案2】:尝试添加定义为的第三行
<RowDefinition Height="*" />
到第一个网格的<Grid.RowDefinitions>。
【讨论】:
这不会改变任何行为。以上是关于LISTVIEW控件里按了添加不会显示内容的主要内容,如果未能解决你的问题,请参考以下文章