drawerlayout(滑动控件简单使用介绍)
Posted 轻烟散入五侯家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了drawerlayout(滑动控件简单使用介绍)相关的知识,希望对你有一定的参考价值。
①首先xml要文件这么写,其中包含两个控件
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--第一个子控件,用来显示主屏幕中显示的内容-->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar1"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</FrameLayout>
<!--第二个控件,用来显示滑动菜单中显示的内容-->
<!--layout_gravity这个属性,设left表示滑动菜单在左边,反之右边,start由系统来判断滑动方向-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:text="This is menu"
android:textSize="30sp"
android:background="#FFF"/>
</androidx.drawerlayout.widget.DrawerLayout>
②主活动文件要这么写:
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
ActivityCollector.addActivity(this);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_drawerlayout);
Toolbar toolbar1 = (Toolbar) findViewById(R.id.toolbar1);
setSupportActionBar(toolbar1);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBar actionBar = getSupportActionBar();//调用getSupportActionBar()方法得到了ActionBar的实例,这个ActionBar的具体实现是由Toolbar来完成的
/*
Toolbar最左侧的这个按钮就叫作HomeAsUp按钮,这里我们可以将它默认的样式和作用进行修改。它默认的图标是一个返回的箭头,含义是返回上一个活动
*/
if (actionBar!= null) {
actionBar.setDisplayHomeAsUpEnabled(true);//将默认隐藏的HomeAsHp按钮显示出来
//actionBar.setHomeAsUpIndicator(R.drawable.你要改的图片);//这里可以对这个按钮的图标进行更改,找不到合适的图片,就没改了
}
}
//HomeAsUp按钮的id永远都是android.R.id.home。接下来在onOptionsItemSelected()方法中对HomeAsUp按钮的点击事件进行处理,注意openDrawer()方法要求传入一个Gravity参数,为了保证这里的行为和XML中定义的一致,我们传入了GravityCompat.START。然后调用DrawerLayout的openDrawer()方法将滑动菜单展示出来,
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);
break;
default:
}
return true;
}
}
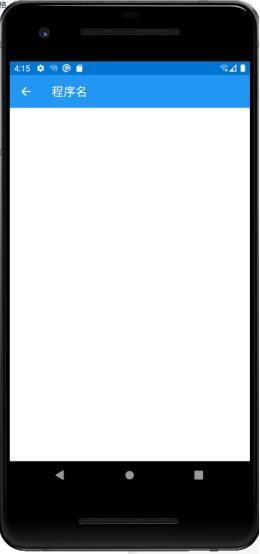
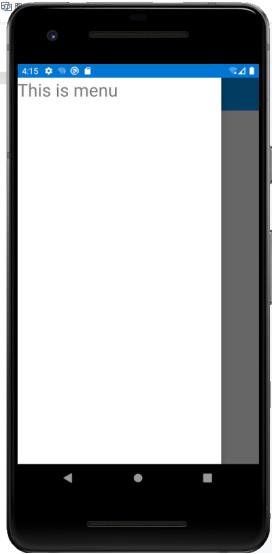
③这样就可以实现下面的效果,按键头实现画面一变为画面二:
画面一:

画面二:

以上是关于drawerlayout(滑动控件简单使用介绍)的主要内容,如果未能解决你的问题,请参考以下文章
让 DrawerLayout 在 ActionBar 上滑动