CSS clear 属性取值详解
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS clear 属性取值详解相关的知识,希望对你有一定的参考价值。
之前有整理过一部分知识点, 一直没有发布, 因为都是有关 前端 方面的零散内容; 现在想想无论分享什么内容都需要慢慢积累, 所以还是决定将之前整理的相关内容验证之后慢慢分享给大家 这个专题 就是 工作中开发问题总结 相关的内容; 不积跬步,无以至千里, 一时得失莫要在意 。
好了废话不多说, 直接上代码以及图例(为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
1.clear 属性定义:
1. clear 属性规定元素的哪一侧不允许其他浮动元素 。
2. clear 属性定义了元素的哪边上不允许出现浮动元素。在 CSS1 和 CSS2 中,这是通过自动为清除元素(即设置了 clear 属性的元素)增加上外边距实现的。在 CSS2.1 中,会在元素上外边距之上增加清除空间,而外边距本身并不改变。不论哪一种改变,最终结果都一样,如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
2.clear 属性值
1. clear: none -- 允许浮动元素 (默认值) 。
2. clear: left -- 在左侧不允许浮动元素 。
1. clear:left 的含义是如果当前元素的左侧有浮动元素,那么就强制该元素另起一行 。
3. clear: right -- 在右侧不允许浮动元素 。
1. clear:right 的含义是如果当前元素的右侧有浮动元素,那么就强制该元素另起一行 。
4. clear: both -- 在左右侧均不允许浮动元素 。
5. clear: inherit -- 从父元素继承 clear 属性 。
3为什么会有浮动
1. 在我们页面正常显示的排版布局中, 元素可分为块级元素与行内元素;
2. 在标准文档流中块级元素会独占一行, 行内元素会从左至右依次铺展开;
3. 这样的设置在我们实际开发中是不能完全满足我们设计需求的, 因此就有了浮动这样的设置 。
4. 浮动元素会脱离原有的文档流, 也就是标准文档流; 通俗来讲就是不在一个层级上 。
4. clear生效总结
1. 设置 clear 属性时, 只对当前浮动元素生效, 对于其他的元素标签没有效果 。
2. 例如: 页面中有两个 div , 同时设置 float: left, 当我们对第一个元素设置 clear: riaght 时, 并不能使第二个元素排列在第二行
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS clear 属性取值详解</title>
</head>
<style>
.w_clear-shel {
background-color: yellow;
overflow: hidden;
}
ul li {
list-style: none;
}
/* 验证 clear 生效规则 */
.w_take-situation {
width: 200px;
height: 200px;
background-color: darkgoldenrod;
float: left;
margin: 20px;
}
.w_f-s-1 {
/* 设置没有生效 */
clear: right;
}
.w_f-s-2 {
/* 设置生效代码 */
clear: left;
}
</style>
<body>
<div class="w_clear-shel">
<div class="w_take-situation w_f-s-1">1</div>
<div class="w_take-situation w_f-s-2">2</div>
</div>
</body>
</html>
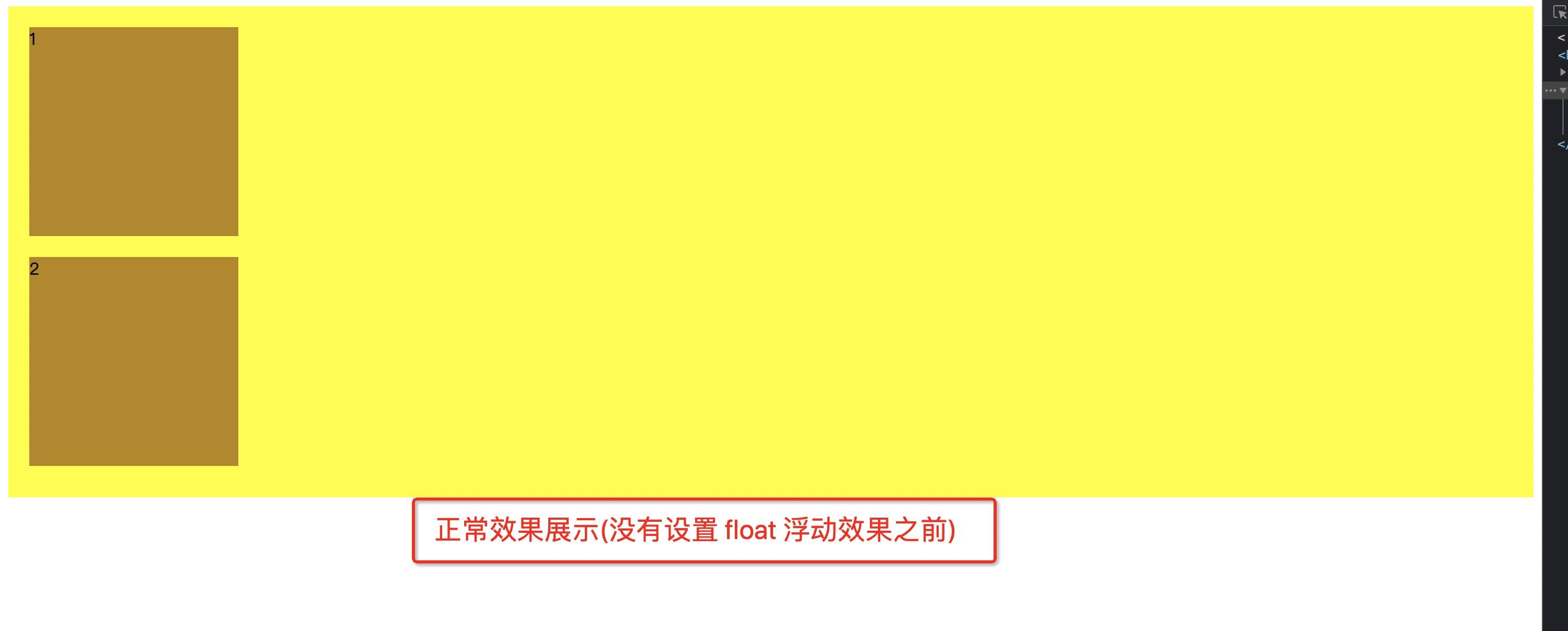
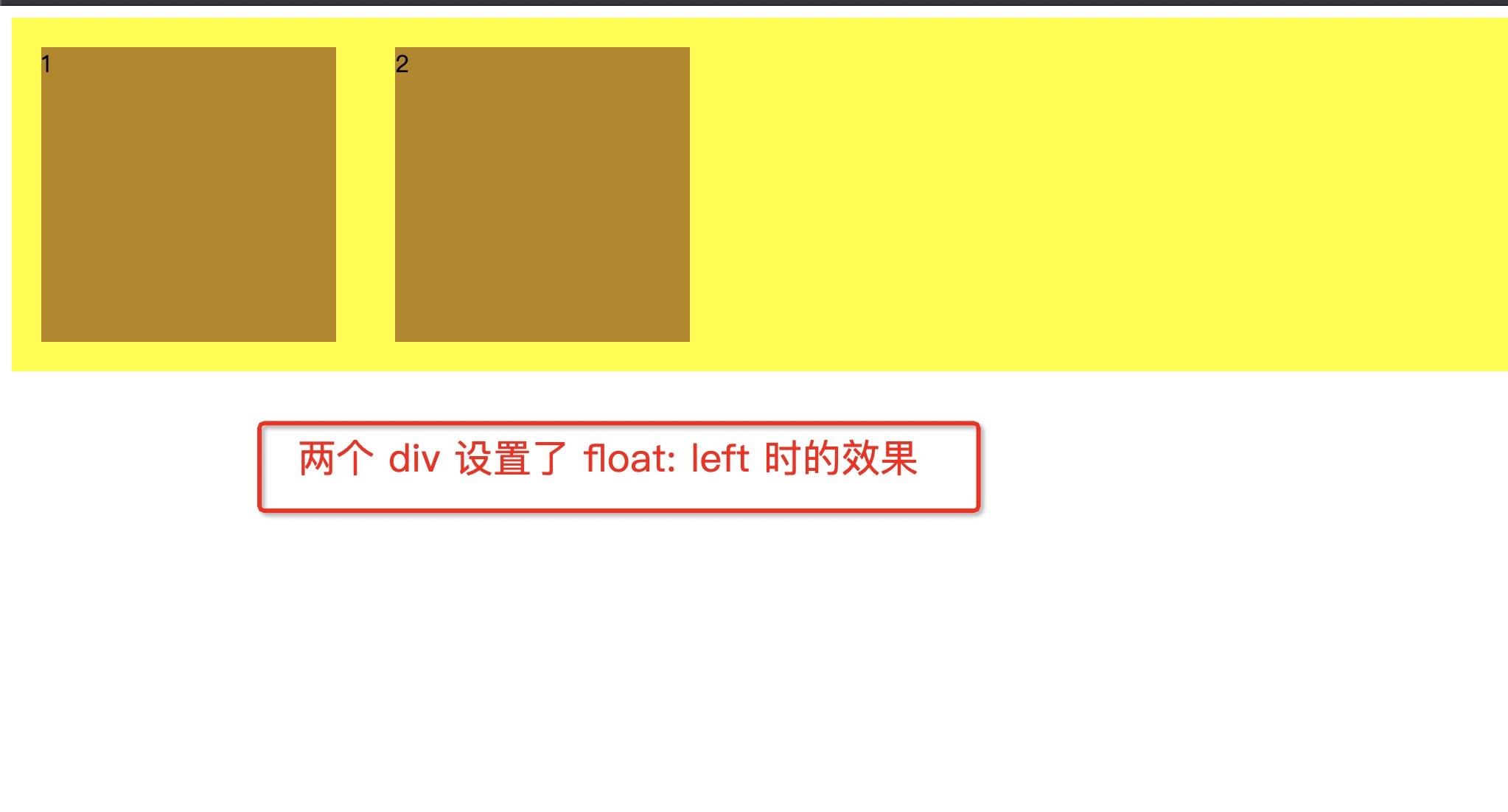
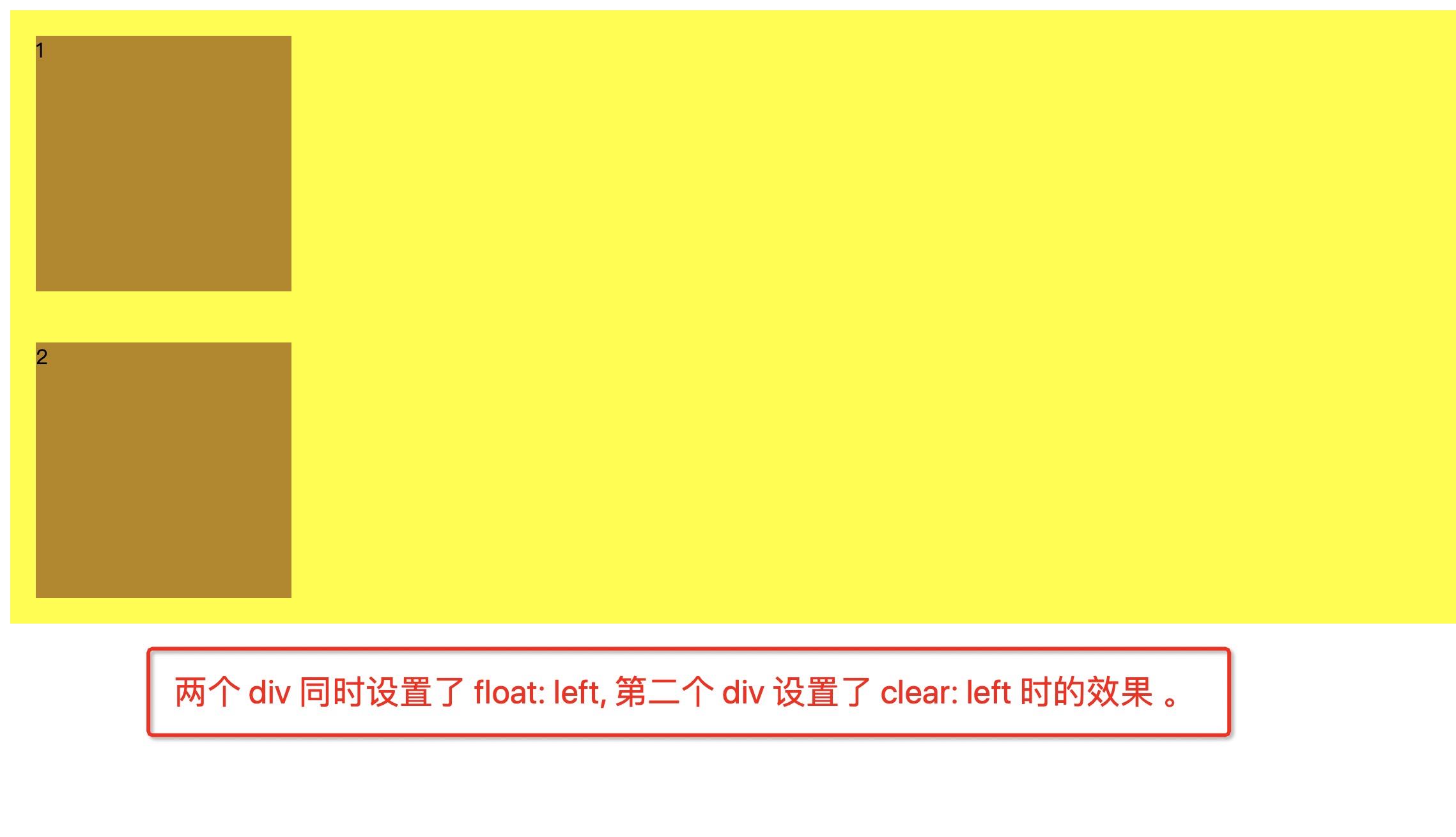
图片示例:




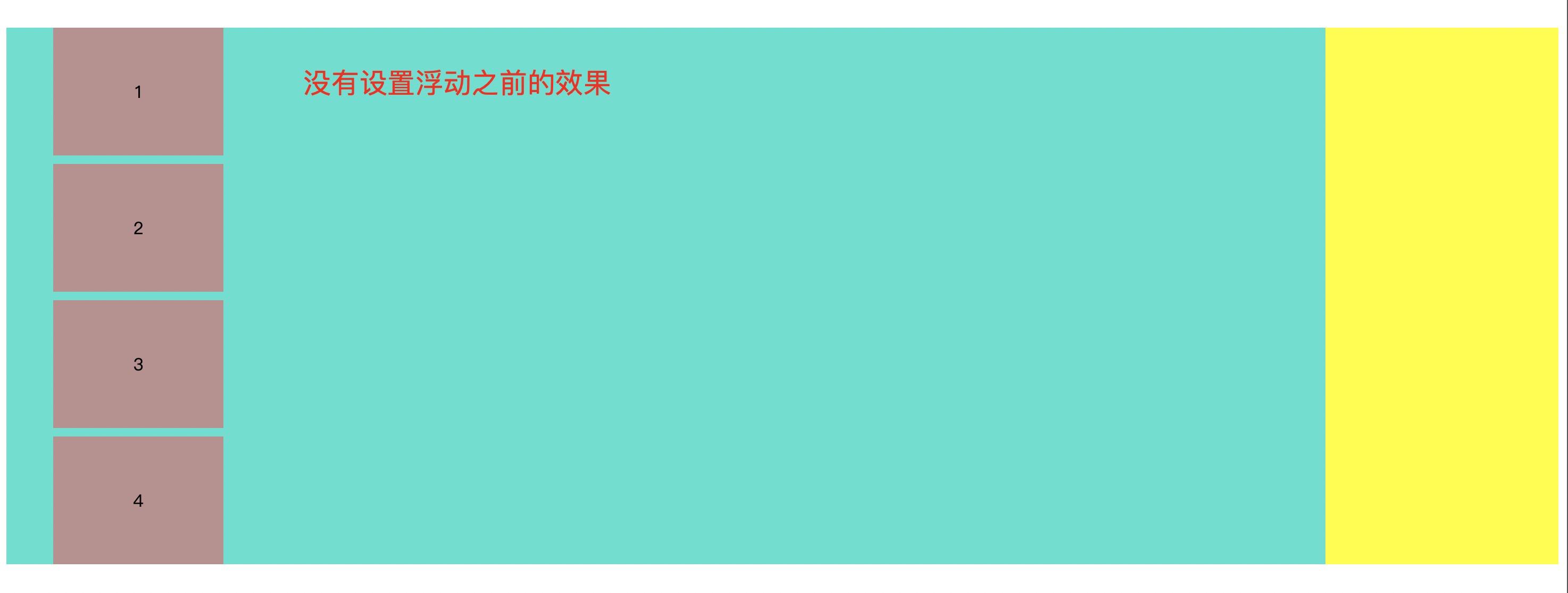
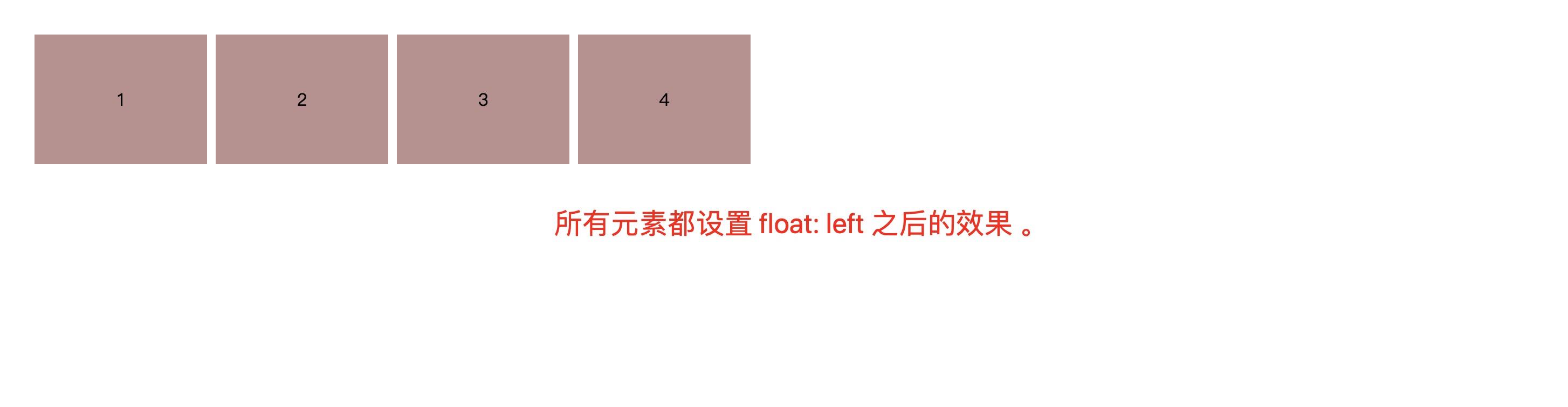
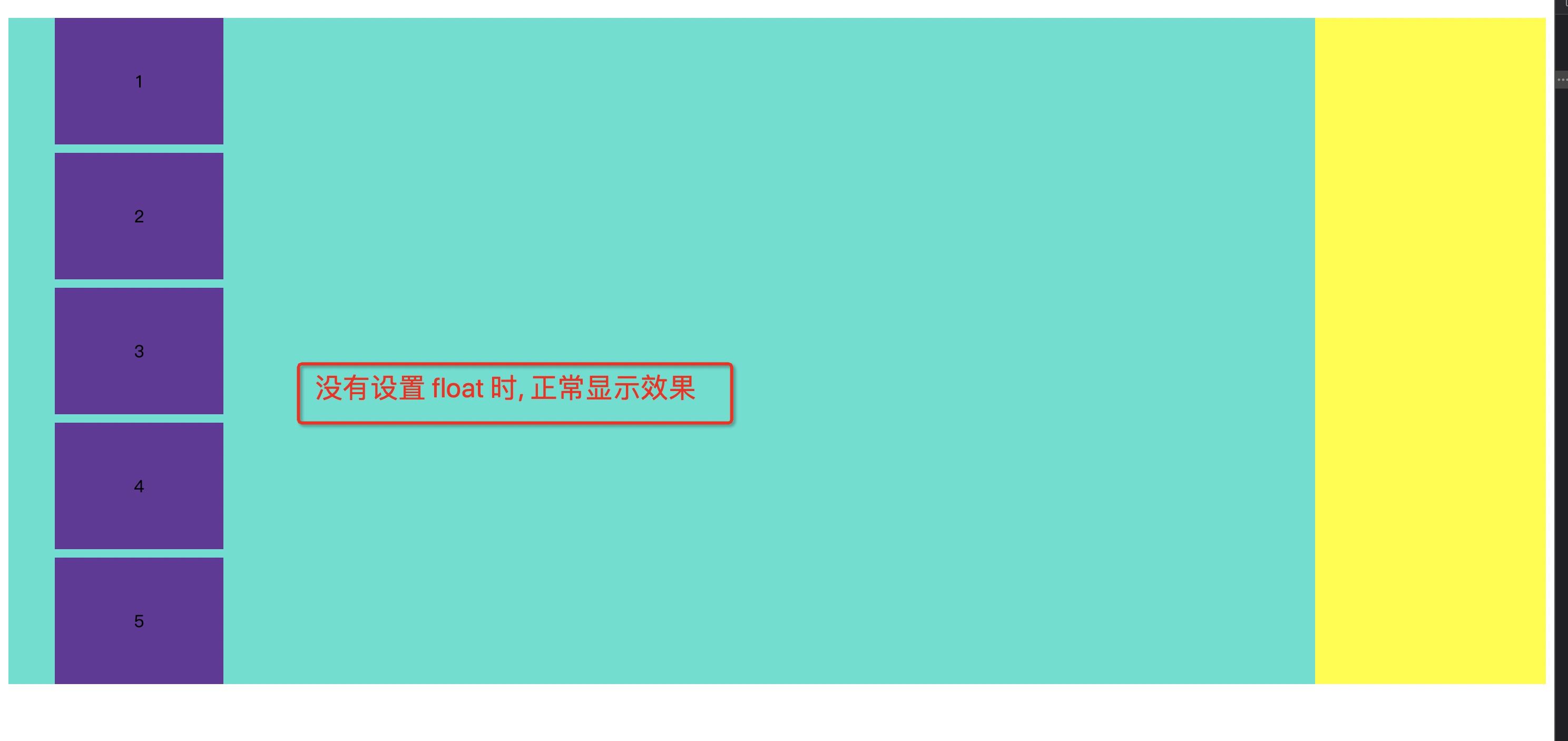
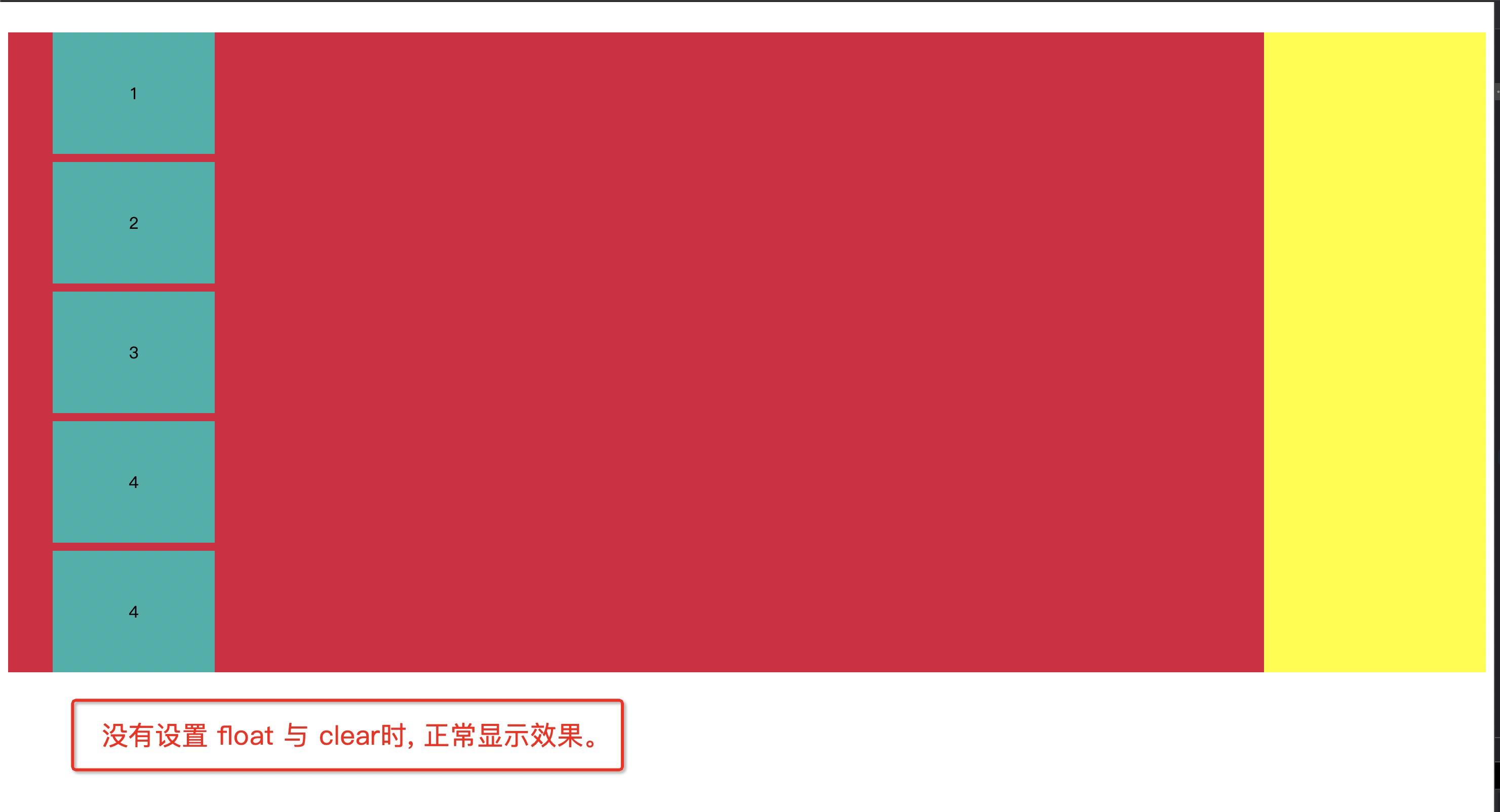
5. clear: none 属性代码及效果图片展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS clear 属性取值详解</title>
</head>
<style>
.w_clear-shel {
background-color: aliceblue;
}
ul li {
list-style: none;
}
/* clear: none */
.w_clear-none {
background-color: burlywood;
}
.w_c-n-item {
width: 160px;
height: 120px;
background-color: cadetblue;
margin: 8px 4px;
text-align: center;
line-height: 120px;
}
.w_c-n-item-4 {
/* 在此处我们可以分别注释 float 设置, 来查看图例中的效果 */
/* float: left; */
float: right;
clear: none;
}
.w_c-n-item-5 {
background-color: yellow;
/* height: 150px; */
/* width: 200px; */
}
</style>
<body>
<div class="w_clear-shel">
<!-- clear: none -->
<ul class="w_clear-none">
<li class="w_c-n-item">1</li>
<li class="w_c-n-item">2</li>
<li class="w_c-n-item">3</li>
<li class="w_c-n-item w_c-n-item-4">4</li>
<li class="w_c-n-item w_c-n-item-5">测试当前内容显示</li>
</ul>
</div>
</body>
</html>
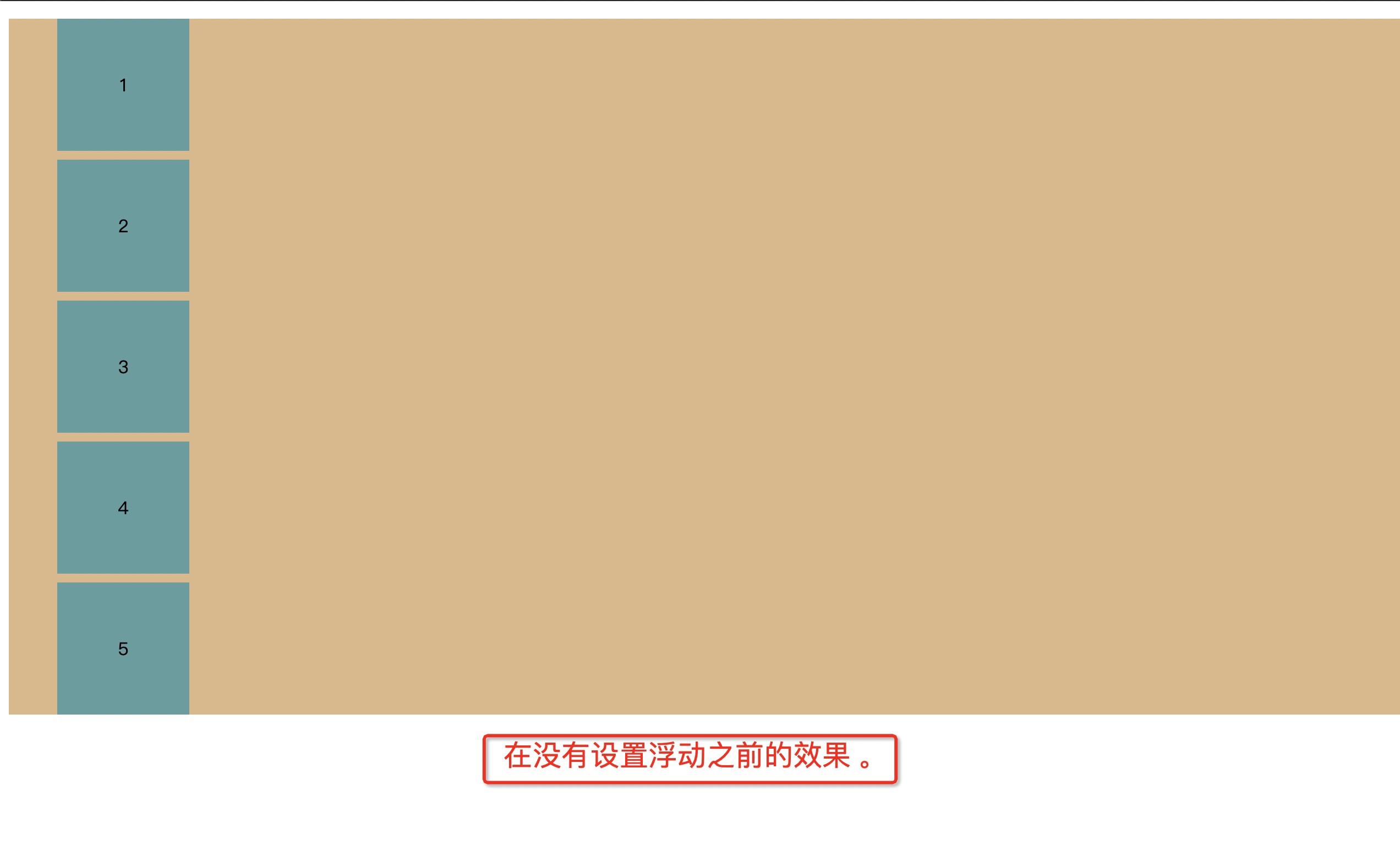
图片展示:



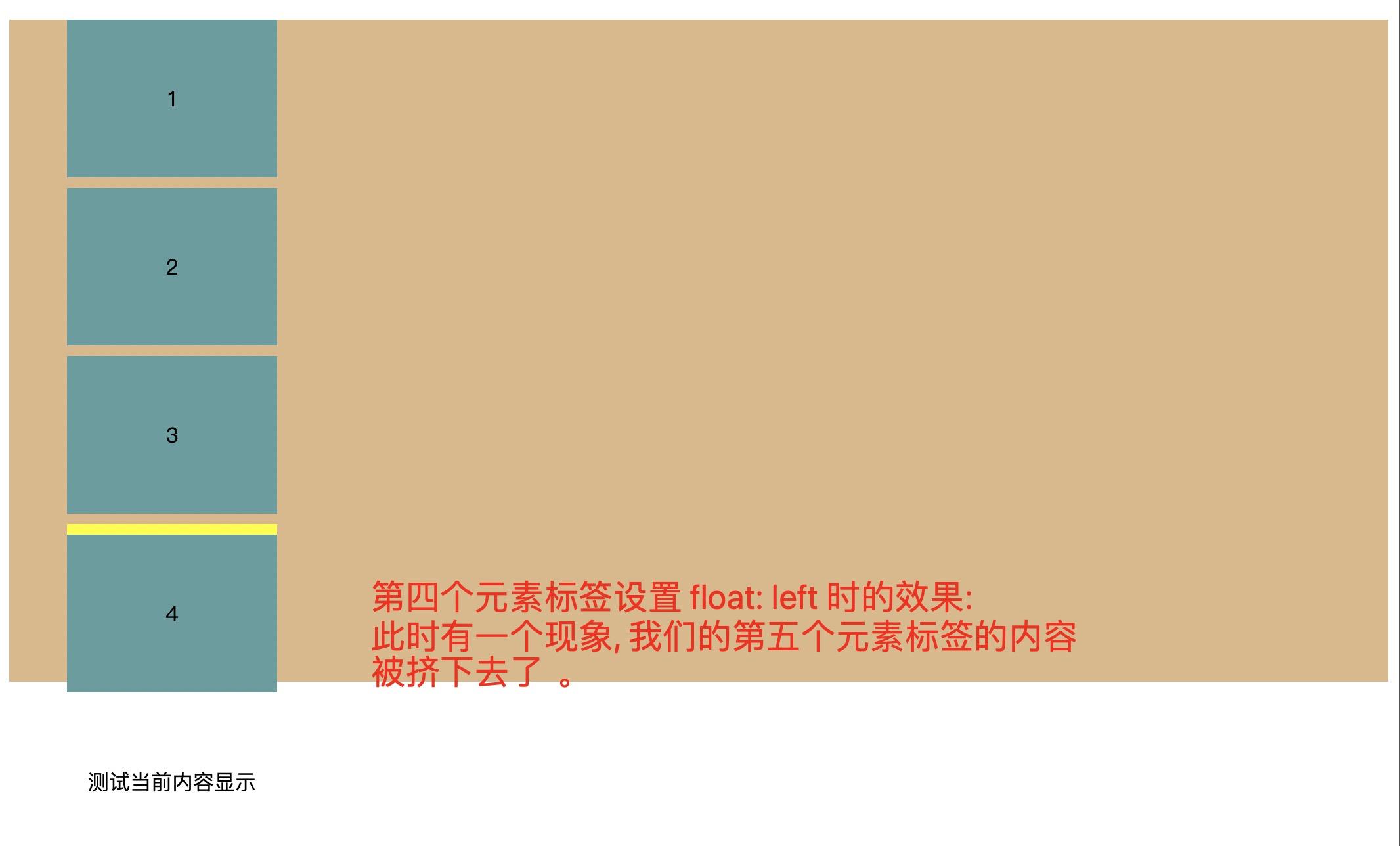
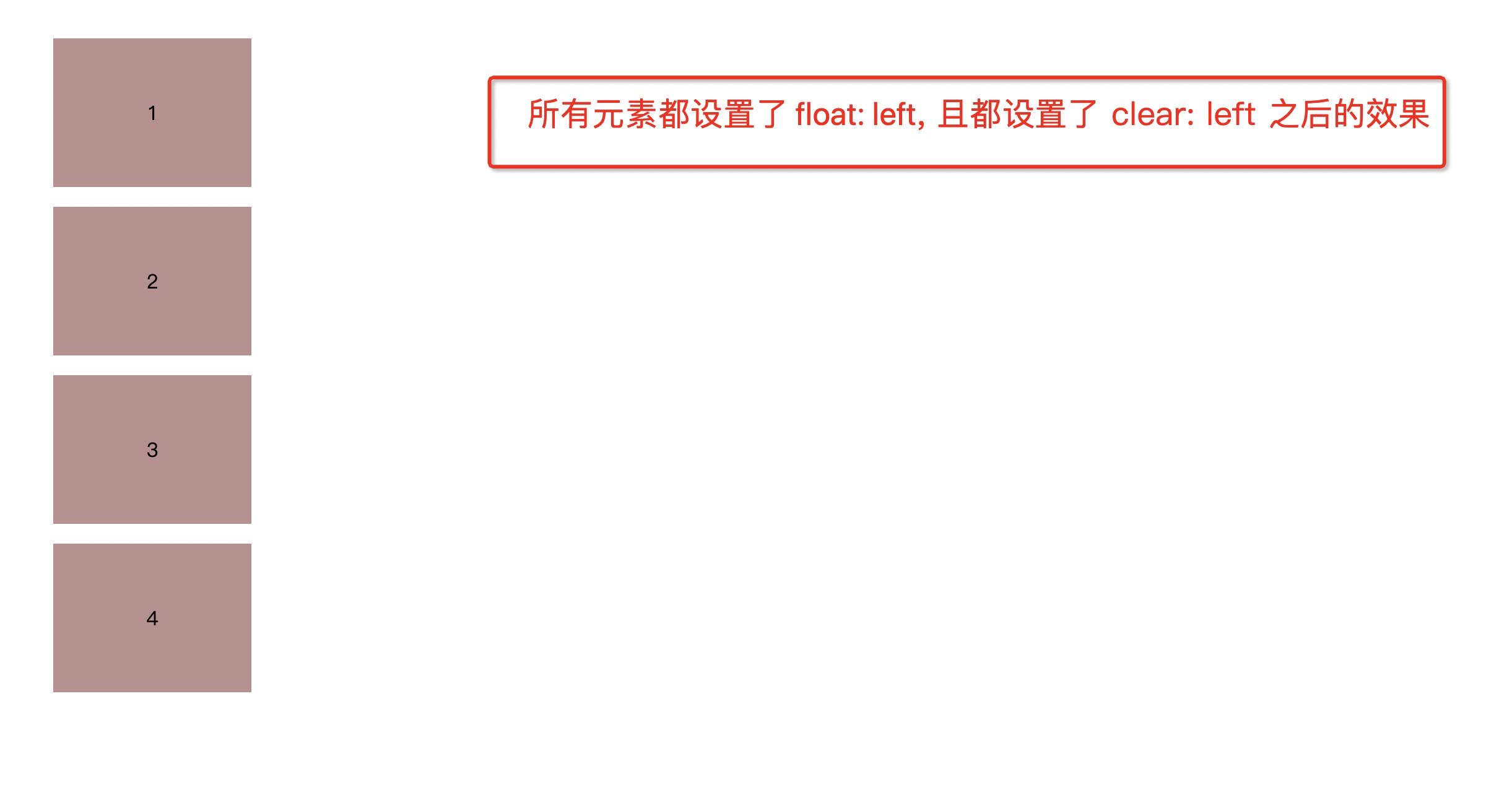
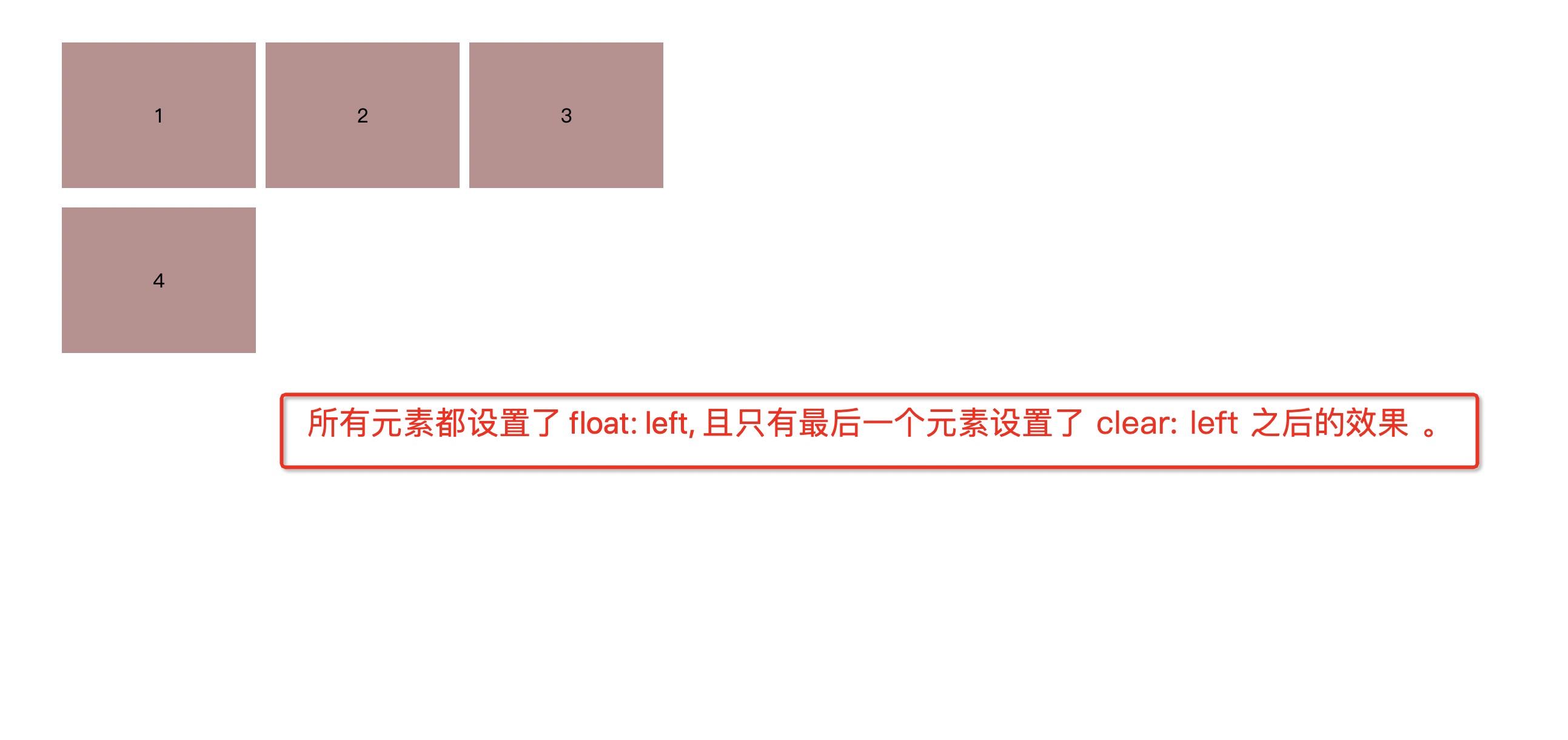
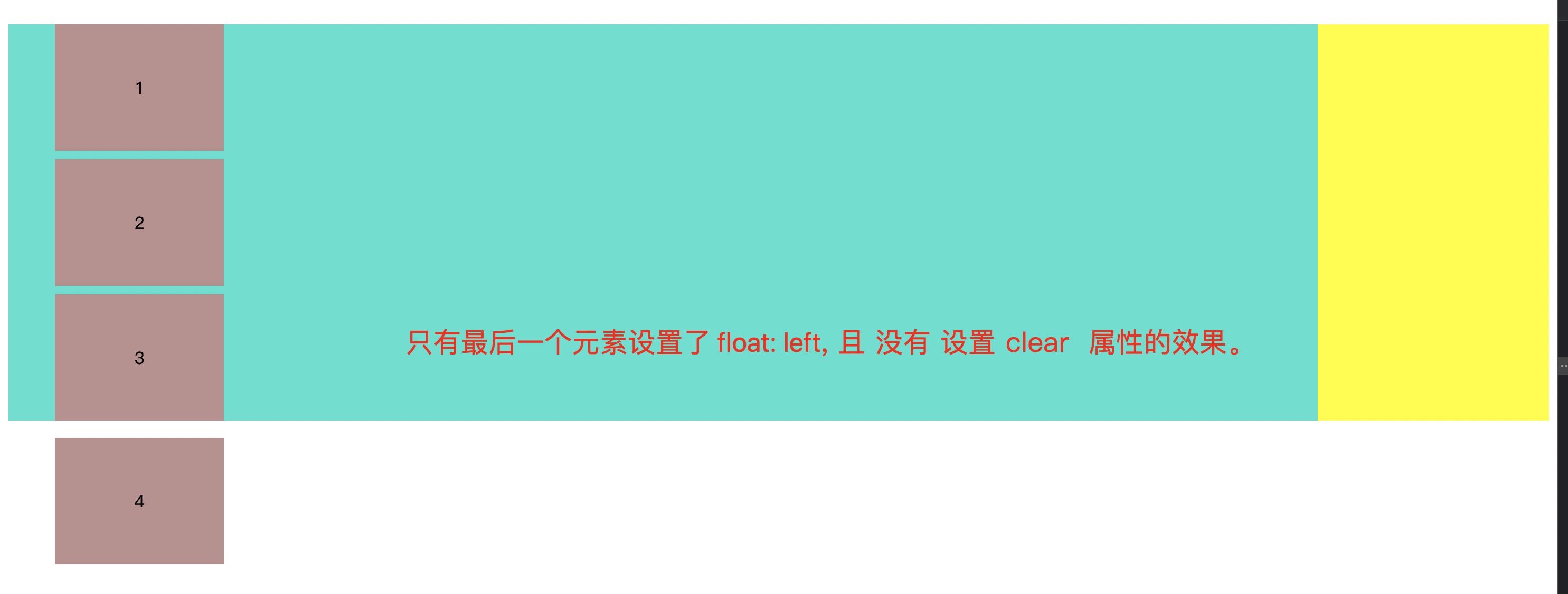
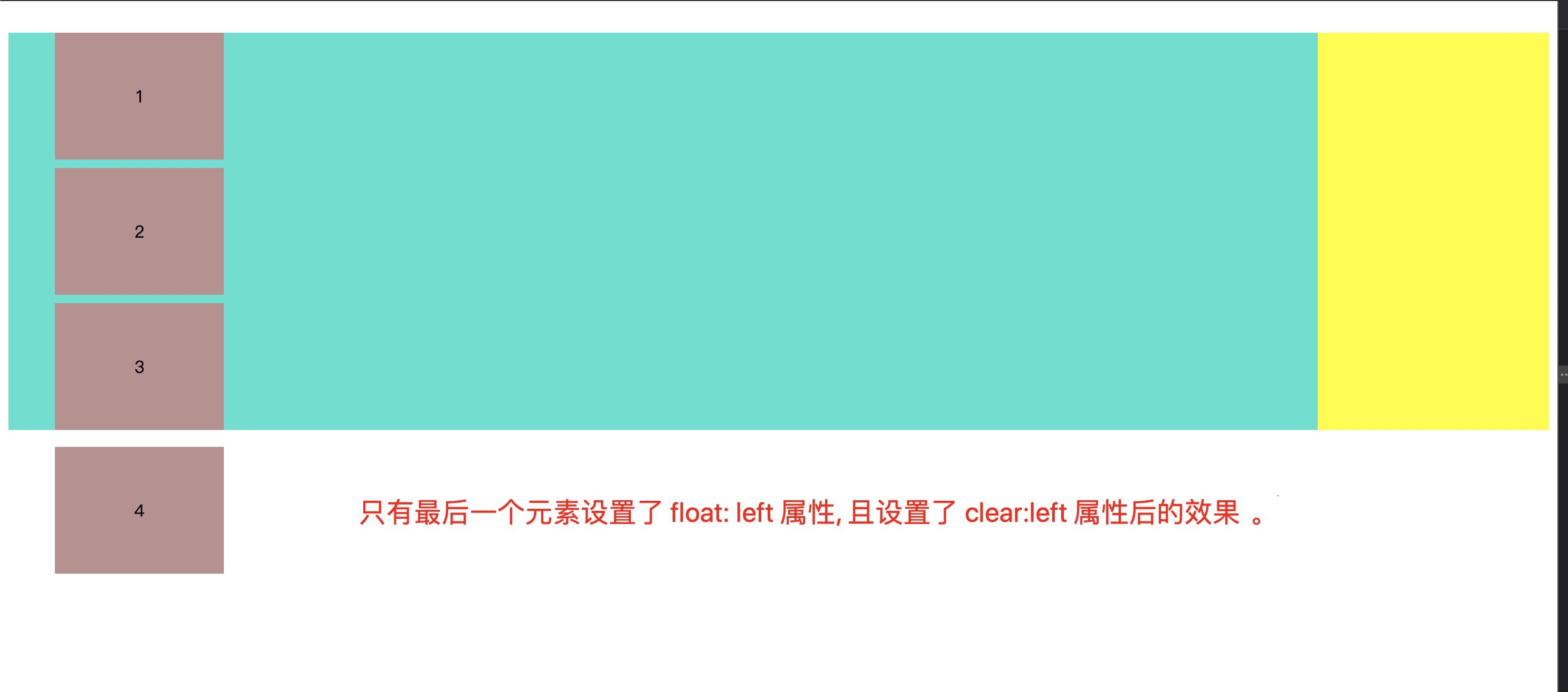
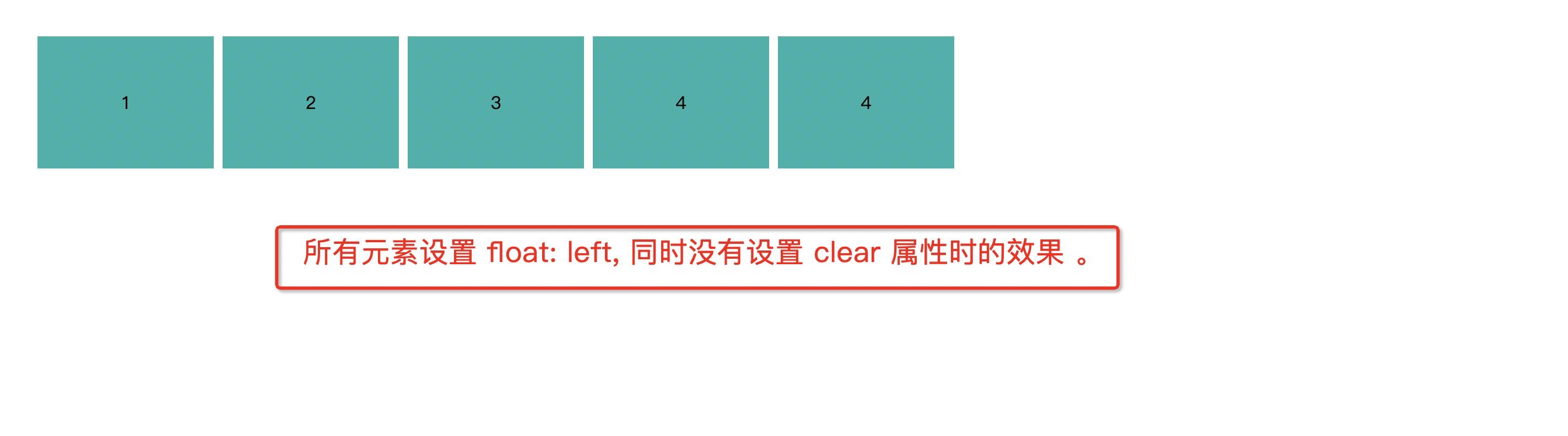
6. clear: left 属性代码及效果图片展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS clear 属性取值详解</title>
</head>
<style>
.w_clear-shel {
background-color: yellow;
}
ul li {
list-style: none;
}
/* clear: left */
.w_clear-left {
background-color: turquoise;
margin: 30px 0;
width: 1200px;
}
.w_c-l-item {
width: 160px;
height: 120px;
background-color: rosybrown;
margin: 8px 4px;
text-align: center;
line-height: 120px;
/* 图例的各种效果可以通过下面的代码, 设置来查看 */
/* float: left; */
/* clear: left; */
}
.w_c-l-item-4 {
/* 图例的各种效果可以通过下面的代码, 设置来查看 */
float: left;
clear: left;
}
</style>
<body>
<div class="w_clear-shel">
<!-- clear: left -->
<ul class="w_clear-left">
<li class="w_c-l-item">1</li>
<li class="w_c-l-item">2</li>
<li class="w_c-l-item">3</li>
<li class="w_c-l-item w_c-l-item-4">4</li>
<!-- <li class="w_c-l-item">5</li> -->
</ul>
</div>
</body>
</html>
图片展示:






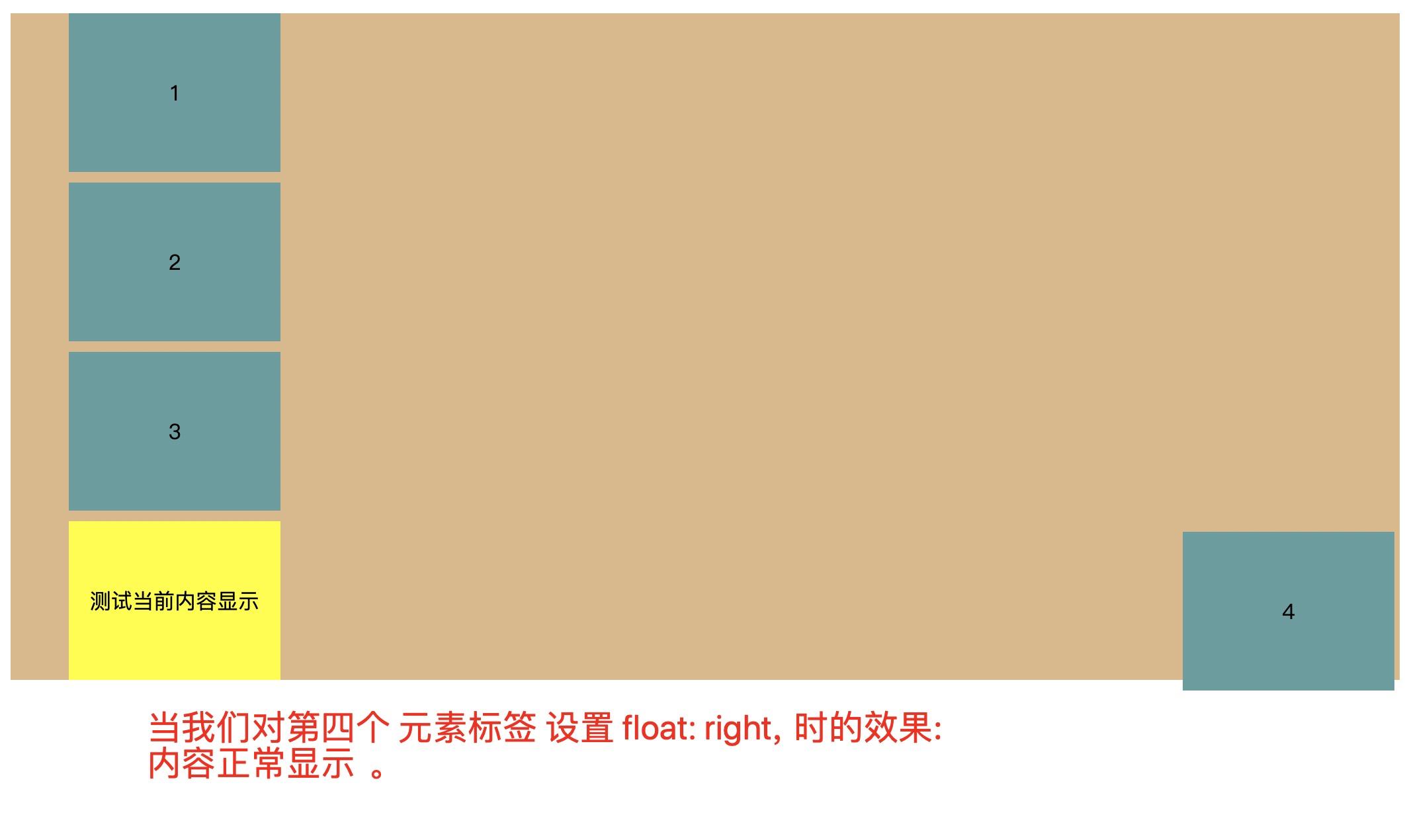
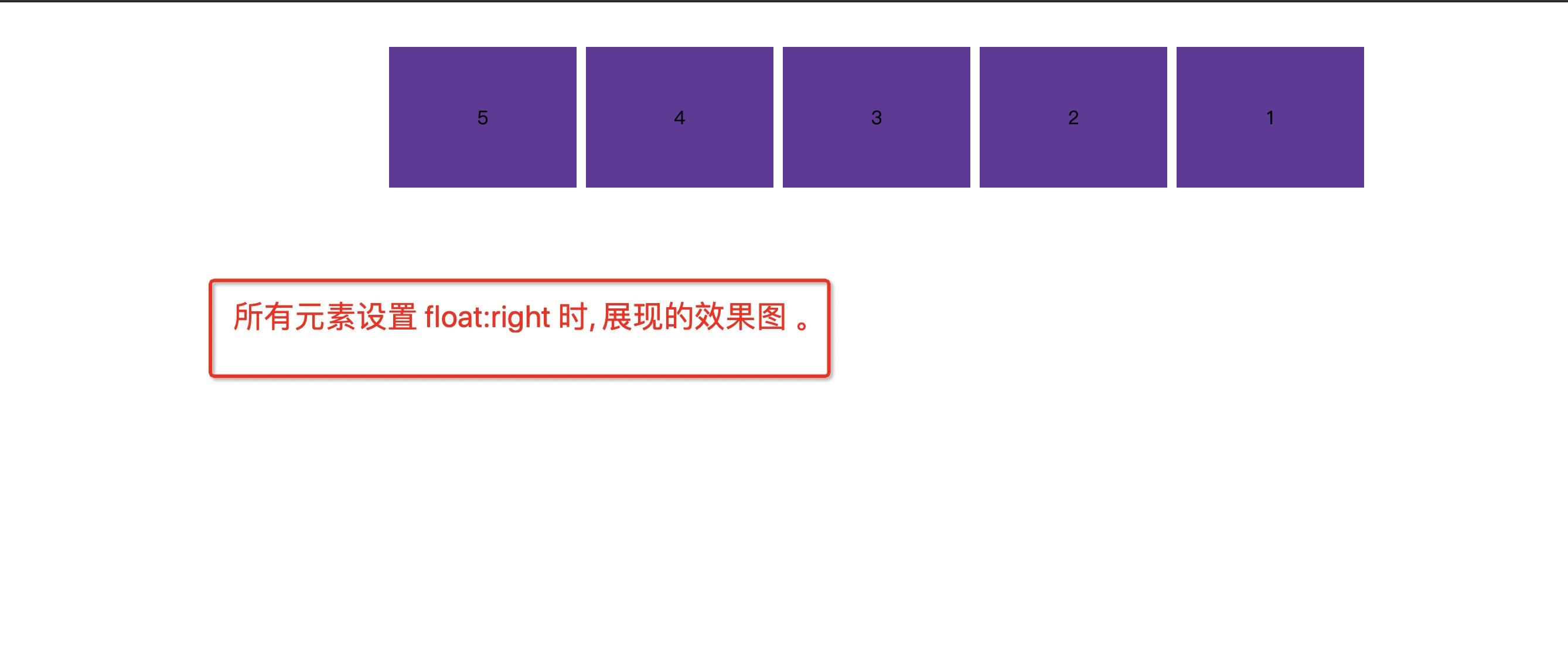
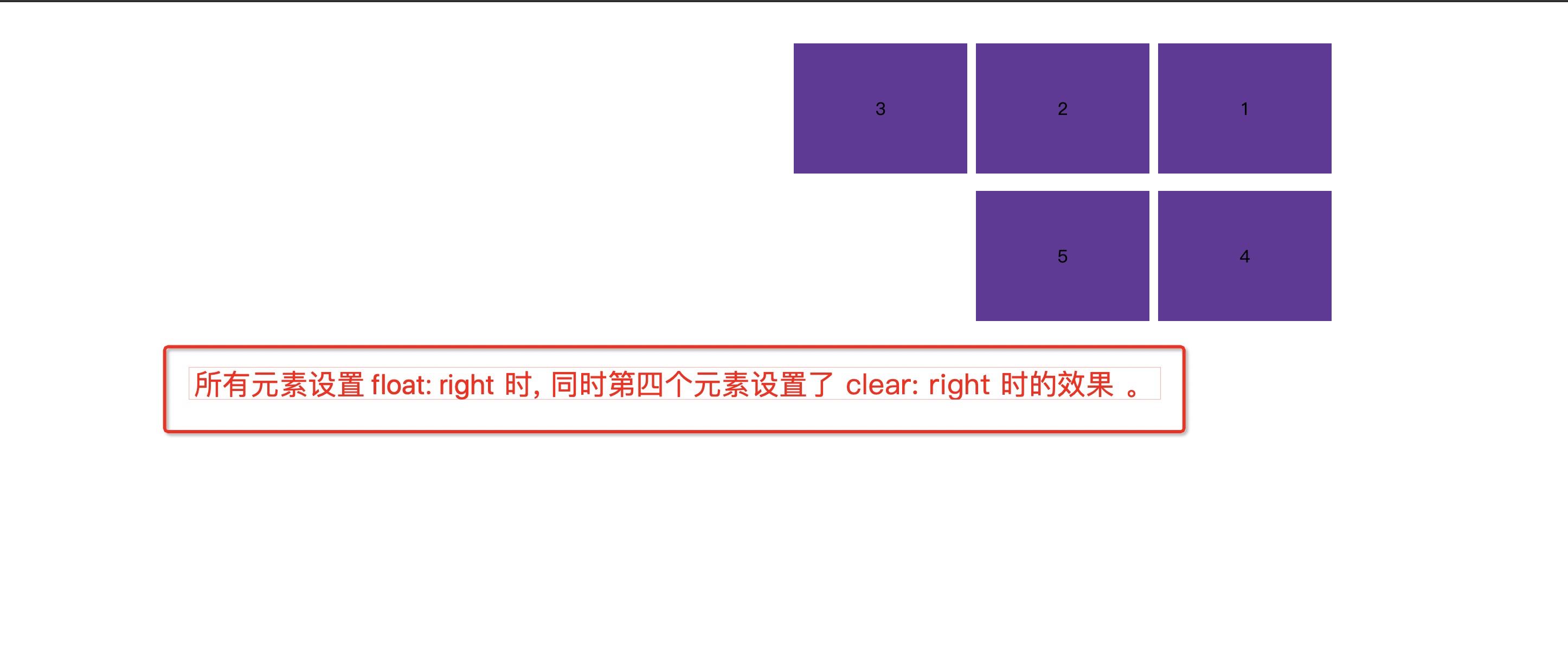
7. clear: right 属性代码及效果图片展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS clear 属性取值详解</title>
</head>
<style>
.w_clear-shel {
background-color: yellow;
}
ul li {
list-style: none;
}
/* clear: right */
.w_clear-right {
background-color: turquoise;
margin: 30px 0;
width: 1200px;
}
.w_c-r-item {
width: 160px;
height: 120px;
background-color: rebeccapurple;
margin: 8px 4px;
text-align: center;
line-height: 120px;
/* float: right; */
}
.w_c-r-item-4 {
float: right;
clear: right;
}
.w_c-r-item-5 {
float: right;
}
</style>
<body>
<div class="w_clear-shel">
<!-- clear: right -->
<ul class="w_clear-right">
<li class="w_c-r-item">1</li>
<li class="w_c-r-item">2</li>
<li class="w_c-r-item">3</li>
<li class="w_c-r-item w_c-r-item-4">4</li>
<li class="w_c-r-item w_c-r-item-5">5</li>
</ul>
</div>
</body>
</html>
图片展示:





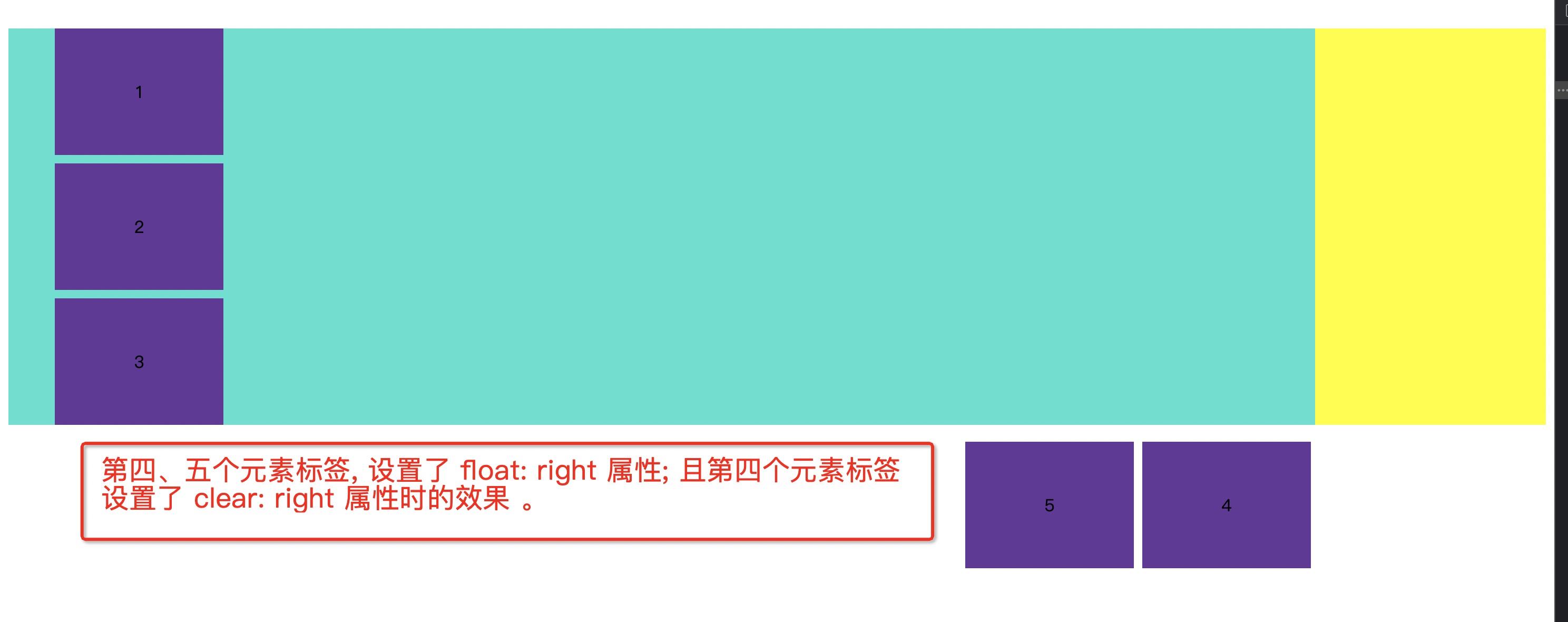
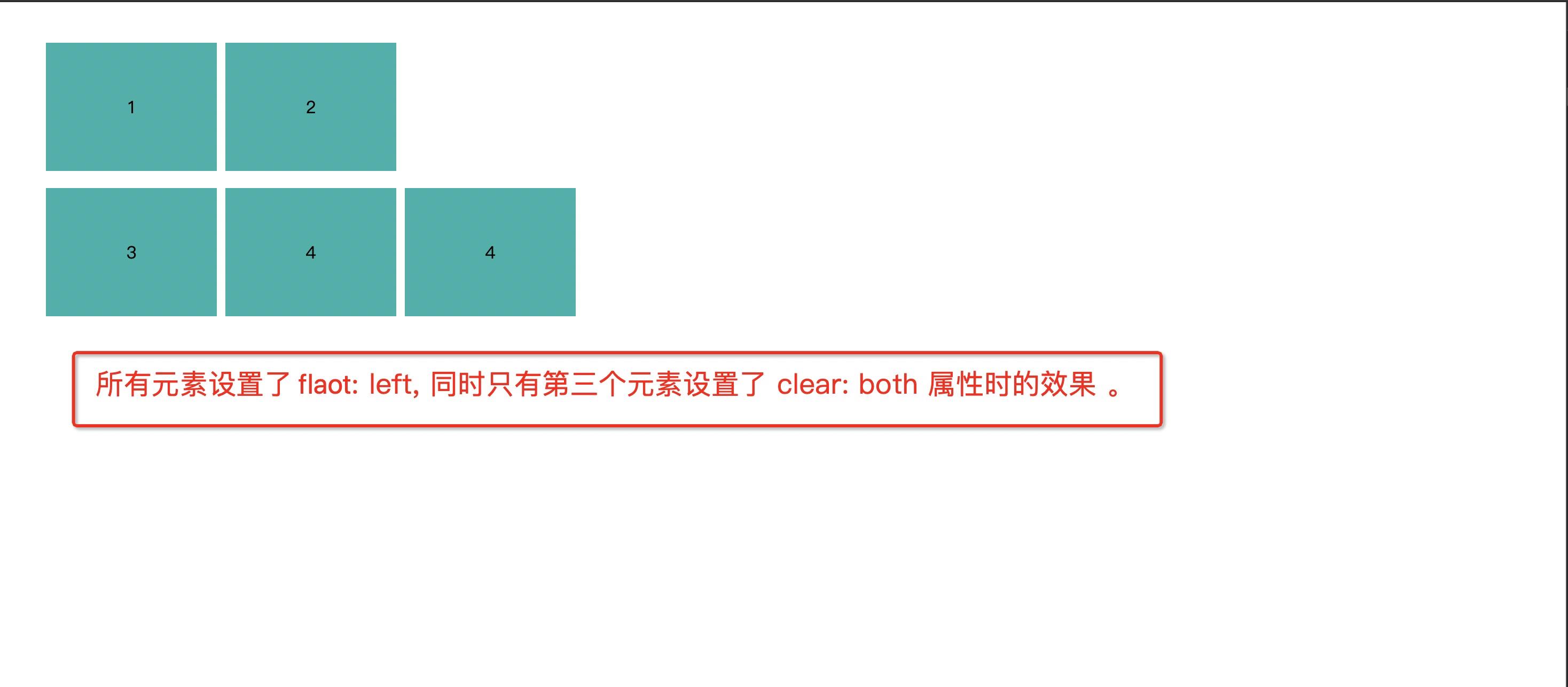
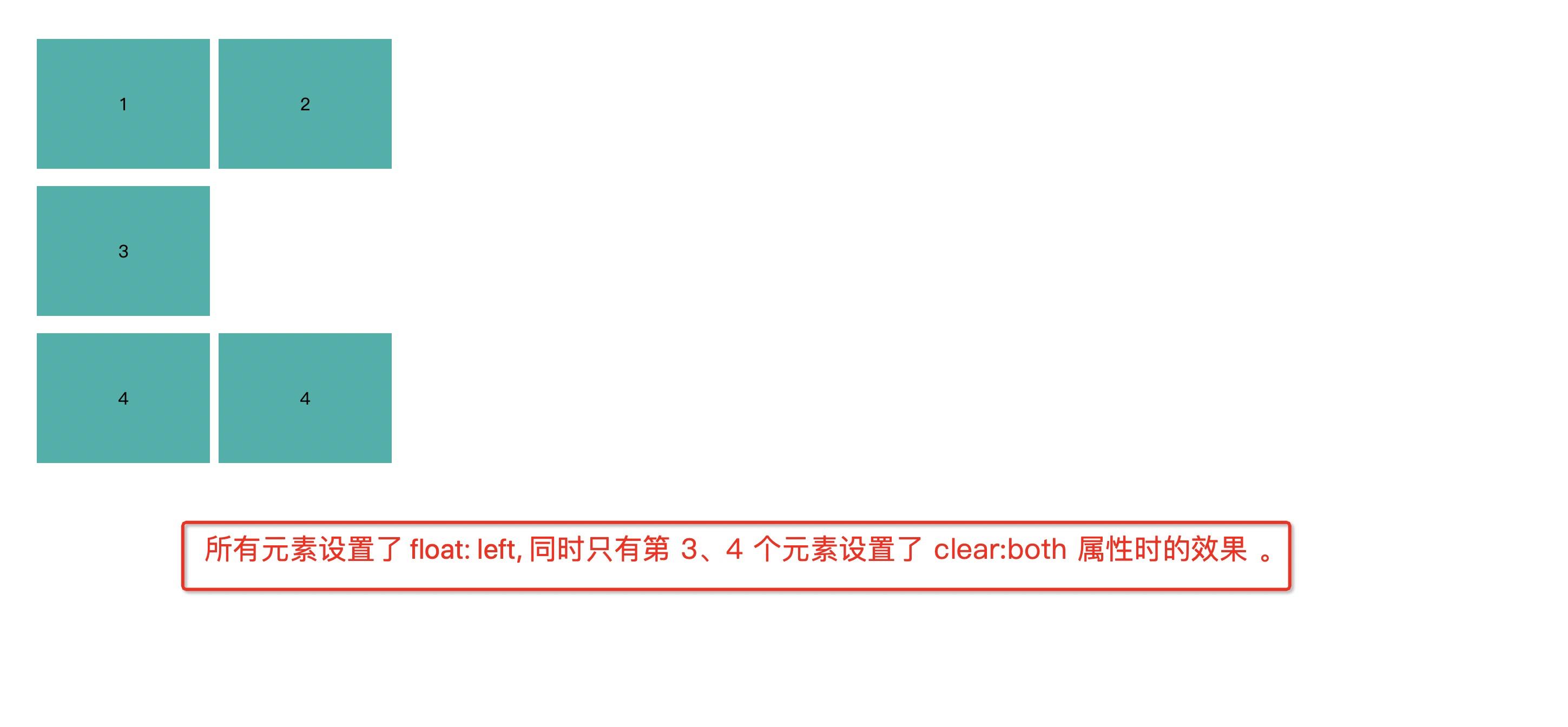
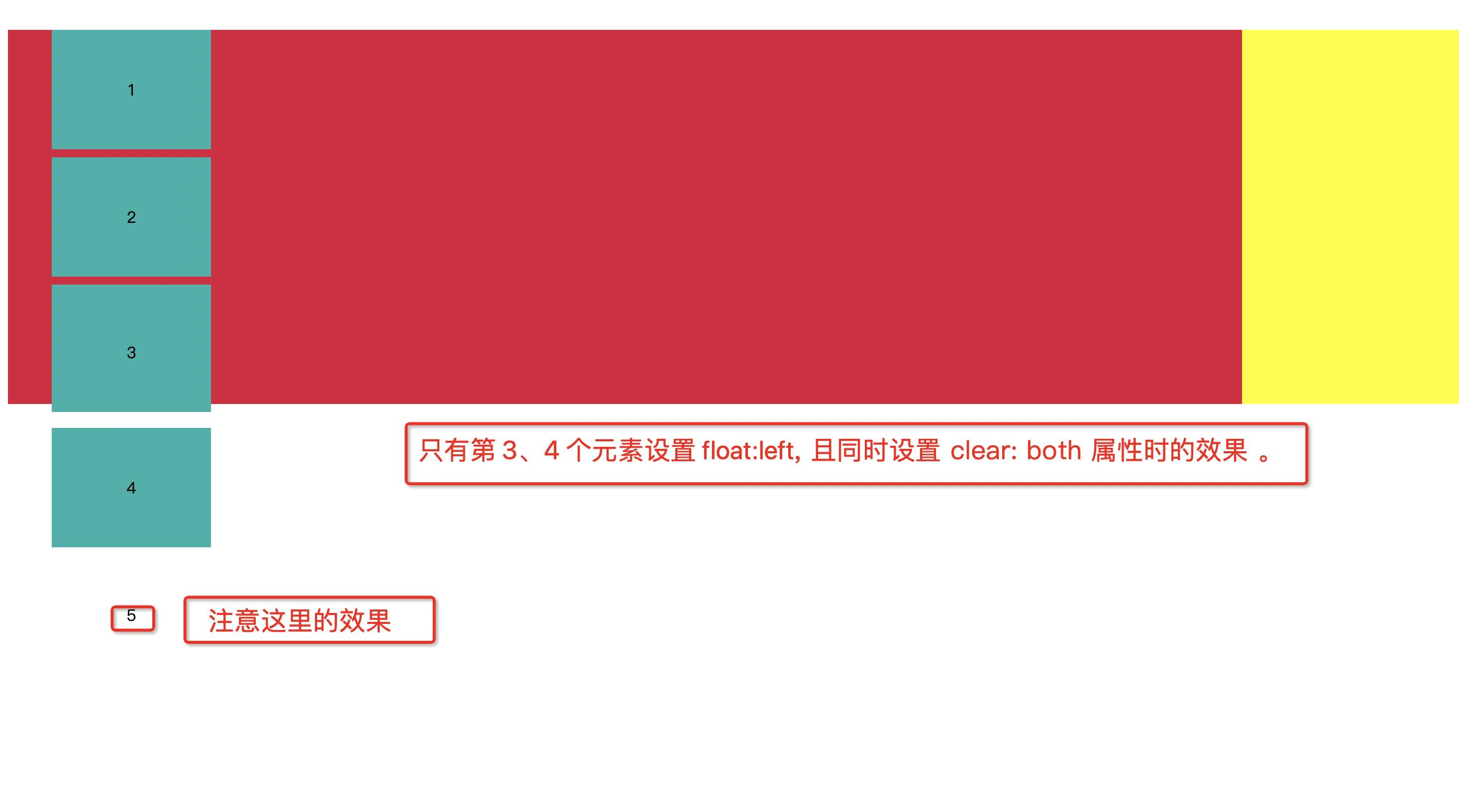
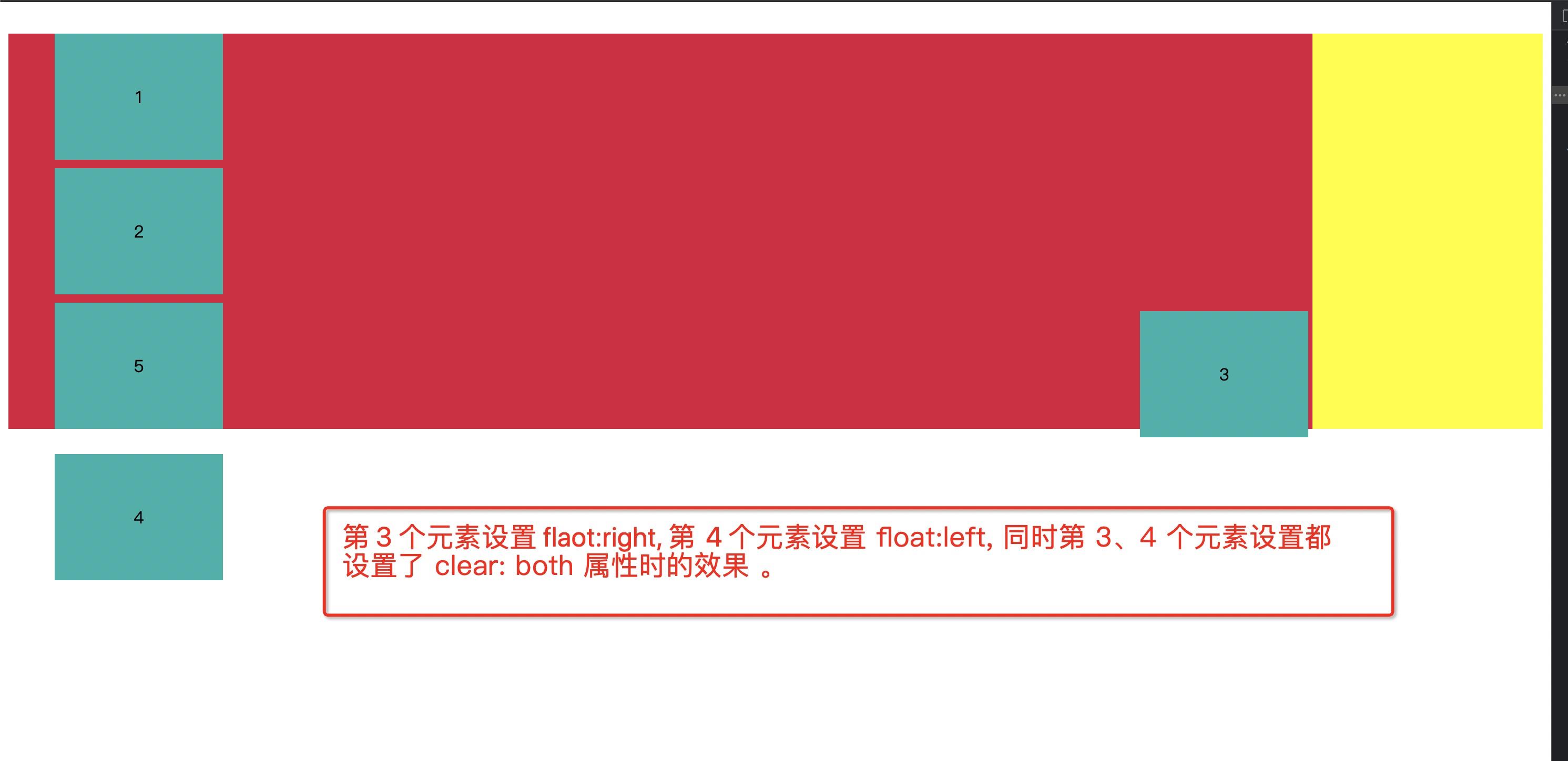
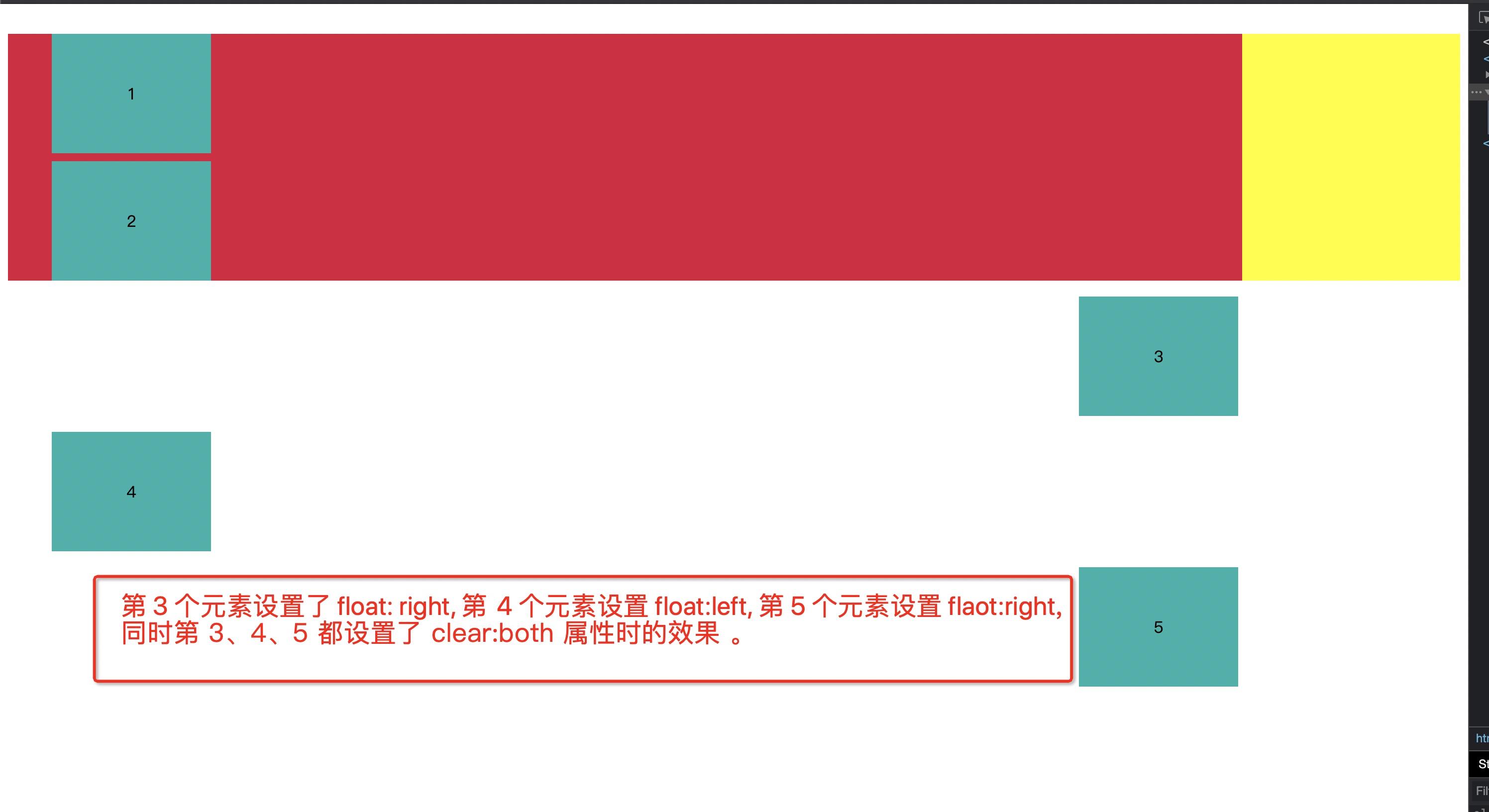
8. clear: both 属性代码及效果图片展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS clear 属性取值详解</title>
</head>
<style>
.w_clear-shel {
background-color: yellow;
}
ul li {
list-style: none;
}
/* clear: both */
.w_clear-both {
background-color: crimson;
margin: 30px 0;
width: 1200px;
}
.w_c-b-item {
width: 160px;
height: 120px;
background-color: lightseagreen;
margin: 8px 4px;
text-align: center;
line-height: 120px;
/* float: left; */
}
.w_c-b-item-3 {
float: right;
/* float: left; */
clear: both;
}
.w_c-b-item-4 {
/* float: right; */
float: left;
clear: both;
}
.w_c-b-item-5 {
float: right;
clear: both;
}
/* clear: inherit */
</style>
<body>
<div class="w_clear-shel">
<!-- clear: both -->
<ul class="w_clear-both">
<li class="w_c-b-item">1</li>
<li class="w_c-b-item">2</li>
<li class="w_c-b-item w_c-b-item-3">3</li>
<li class="w_c-b-item w_c-b-item-4">4</li>
<li class="w_c-b-item w_c-b-item-5">5</li>
</ul>
</div>
</body>
</html>
图片展示:







如果对你有所帮助,希望大家喜欢点个关注;整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 每次整理时都在思考如何让大家更容易理解, 更容易找到、看到自己想看到的内容; 无论知识点是大是小, 我都会验证后再分享, 以防自己发表的文章给大家造成误导。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于CSS clear 属性取值详解的主要内容,如果未能解决你的问题,请参考以下文章