CSS 属性 cursor 手势设置(琐碎知识点整理)
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 属性 cursor 手势设置(琐碎知识点整理)相关的知识,希望对你有一定的参考价值。
之前有整理过一部分知识点, 一直没有发布, 因为都是有关 前端 方面的零散内容; 现在想想无论分享什么内容都需要慢慢积累, 所以还是决定将之前整理的相关内容验证之后慢慢分享给大家 这个专题 就是 工作中开发问题总结 相关的内容; 不积跬步,无以至千里, 戒焦戒躁 。
好了废话不多说, 直接上代码以及图例(为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
cursor 属性规定要显示的光标的类型(形状)。
该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
1. 常用鼠标设置方式
1. pointer (手) --> cursor: pointer;
2. crosshair (十字线) --> cursor: crosshair;
3. default (箭头) --> cursor: default;
2. url 属性所详解
div{
// 默认光标
cursor: url(http://asd.com/favicon.ico), auto;
}
div:active{
// down 光标状态
cursor: url(http://asdasw2/asdasda.png), auto;
}
使用 url 设置建议:
1. 图片地址最好绝对路径, 相对路径也可以 。
2. 图片大小最好是 32*32 的大小, 要是比这个尺寸大在各个浏览器下面解析的大小不一样 。
3. 图片格式为 .ico 兼容性最好 。
3. cursor 属性完整取值
default 默认光标(通常是一个箭头)
auto 默认。浏览器设置的光标。
crosshair 光标呈现为十字线。
pointer 光标呈现为指示链接的指针(一只手)
move 此光标指示某对象可被移动。
e-resize 此光标指示矩形框的边缘可被向右(东)移动。
ne-resize 此光标指示矩形框的边缘可被向上及向右移动(北/东)。
nw-resize 此光标指示矩形框的边缘可被向上及向左移动(北/西)。
n-resize 此光标指示矩形框的边缘可被向上(北)移动。
se-resize 此光标指示矩形框的边缘可被向下及向右移动(南/东)。
sw-resize 此光标指示矩形框的边缘可被向下及向左移动(南/西)。
s-resize 此光标指示矩形框的边缘可被向下移动(北/西)。
w-resize 此光标指示矩形框的边缘可被向左移动(西)。
text 此光标指示文本。
wait 此光标指示程序正忙(通常是一只表或沙漏)。
help 此光标指示可用的帮助(通常是一个问号或一个气球)。
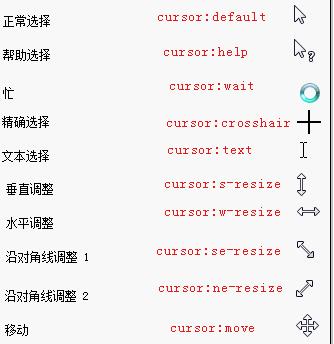
图片示例:

#### 如果对你有所帮助,大家可以点个关注;整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 每次整理时都在思考如何让大家更容易理解, 更容易找到、看到自己想看到的内容; 无论知识点是大是小, 我都会验证后再分享, 以防自己发表的文章给大家造成误导。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于CSS 属性 cursor 手势设置(琐碎知识点整理)的主要内容,如果未能解决你的问题,请参考以下文章