CSS权重与优先级-详细分析
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS权重与优先级-详细分析相关的知识,希望对你有一定的参考价值。
本文总结内容: CSS 的权重与优先级相关问题
我们有没有被 CSS 权重以及优先级相关的问题困扰过; 虽然我们一直在使用 CSS 来实现我们的页面效果, 但是对于这些概念都是很模糊的; 这里就来为大家解惑。
废话不多说, 直接上代码以及图例 (为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
一: 权重与优先级相关概念简述:
1. 权重: 是一个相对的概念, 是针对某一指标而言; 某一指标的权重是指该指标在整体评价中的相对重要程度 。
2. 优先级: 其实我们所说的 CSS 权重就是 CSS 样式优先级 。
3. CSS 的"继承性": CSS 的继承特性指的是应用在一个标签上的那些 CSS 属性被传到其子标签上 。
4. "祖先样式": 一个标签从祖先那里继承来的而自身没有的属性叫做 '祖先样式' 。
5. "直接样式": 就是一个标签直接拥有的属性 。
6. CSS 7 种基础的选择器 (优先级由上到下依次递减):
1. ID 选择器: 如 #id{}
2. 类选择器: 如 .class{}
3. 属性选择器: 如 a[href="segmentfault.com"]{}
4. 伪类选择器: 如 :hover{}
5. 伪元素选择器: 如 ::before{}
6. 标签选择器: 如 span{}
7. 通配符选择器: 如 *{}
二: CSS 权重解析
| 选择器 | 权重值 |
|---|---|
| !important | Infinity (无穷大) |
| 行间样式(元素标签中使用 style 设置的 css 样式) | 1000 |
| id | 100 |
| class 、 属性选择器 、 伪类选择器 | 10 |
| 伪元素选择器 、标签选择器 | 1 |
| 通配符选择器 | 0 |
1. "注意":
1. id '100' 并不是指 id 的一个权重值就是 100;
2. 实际上这个 '100' 是一个进制数, 不是 2进制, 也不是 10进制; 而是 256进制, 就是 0 到 255 后 +1 才是 1;
3. 列如通配符的权重值 0 到 标签、伪元素的权重值1,中时间实际上差了 255; 依次类推 。
2. "注意 正无穷":
1. 但值得注意的是, !important 的权重值虽然是正无穷, 但其实也是可也计算的;
2. 比如正无穷 +1 或者 *1, 就是要比正无穷大, 其原理是不管那种语言, 在计算机中正无穷的值, 都是一个有界的;
3. 计算机中正无穷的值, 不是数学上无界的一个慨念 。
注意(知识点误区):
1. 我们以上面的为主, 下面这里是常见的错误说法; 以防止大家混淆 。
1. 可能发现给选择器加权值的说法:
1. ID 选择器权值为 100;
2. 类选择器权值为 10;
3. 标签选择器权值为 1;
2. 当一个选择器由多个 ID 选择器、类选择器或标签选择器组成时,则将所有权值相加,然后再比较权值。这种说法其实是有问题的。
1. 比如一个由 11 个类选择器组成的选择器和一个由 1 个 ID 选择器组成的选择器指向同一个标签,按理说 110 > 100,应该应用前者的样式,然而事实是应用后者的样式。
2. 错误的原因是:权重的进制是并不是十进制,CSS 权重进制在 IE6 为 256,后来扩大到了 65536,现代浏览器则采用更大的数量。
3. 还是拿刚刚的例子说明。11 个类选择器组成的选择器的总权值为 110,但因为 11 个均为类选择器,所以其实总权值最多不能超过 100, 你可以理解为 99.99,所以最终应用后者样式。
三: CSS 5条优先级规则总结:
1. 最近的祖先样式比其他祖先样式优先级高 。
2. "直接样式" 比 "祖先样式" 优先级高 。
3. 内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器 。
4. 计算选择符中 "ID选择器" 的个数 (a), 计算选择符中 "类选择器"、"属性选择器" 以及 "伪类选择器" 的个数之和 (b), 计算选择符中 "标签选择器" 和 "伪元素选择器" 的个数之和 (c) 。 按 a、b、c 的顺序依次比较大小, 大的则优先级高, 相等则比较下一个; 若最后两个的选择符中 a、b、c 都相等, 则按照 "就近原则" 来判断 。
5. 属性后插有 !important 的属性拥有最高优先级 。
总结为: !important > 行间样式 > id > class|属性 > 标签选择器 > 通配符
1:CSS 优先级规则 1: 最近的祖先样式比其他祖先样式优先级高
1. 如果 <div> 有个属性 color: red,则这个属性将被 <p> 继承,即 <p> 也拥有属性 color: red 。
2. 当网页比较复杂, html 结构嵌套较深时,一个标签的样式将深受其祖先标签样式的影响 。
3. 影响的规则是:最近的祖先样式比其他祖先样式优先级高 。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 权重与优先级1</title>
</head>
<style>
*{
padding: 0;
margin: 0;
/* color: seagreen; */
}
</style>
<body>
<div style="color: red">
<div style="color: seagreen;">
<p>CSS 优先规则1: 最近的祖先样式比其他祖先样式优先级高 。</p>
</div>
</div>
</body>
<script>
</script>
</html>
2:CSS 优先级规则 2: “直接样式” 比 “祖先样式” 优先级高
<!-- 就是字面意思, 很好理解: 就是直接给标签定义的属性值的优先级高于父级设置的CSS样式 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 权重与优先级2</title>
</head>
<style>
*{
padding: 0;
margin: 0;
/* color: seagreen; */
}
body {
background-color: beige;
padding: 15px;
}
/* 优先级规则 2: */
.son {
color: blue;
}
</style>
<body>
<!-- 优先级规则 2: -->
<div style="color: red; padding: 20px;">
<div class="son" style="color: blue">"直接样式" 比 "祖先样式" 优先级高</div>
<div class="son">"直接样式" 比 "祖先样式" 优先级高</div>
</div>
</body>
<script>
</script>
</html>
3:CSS 优先级规则 3: 内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
1. 下面的代码最终的 color 为 blueviolet,因为'内联样式'比其他选择器的优先级高 。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 权重与优先级3</title>
</head>
<style>
*{
padding: 0;
margin: 0;
/* color: blueviolet; */
}
body {
background-color: beige;
padding: 15px;
}
/* 优先级规则 3: */
#w_cont-id {
color: blue;
}
.w_cont-class {
color: red;
}
div {
color: grey;
}
</style>
<body>
<!-- 优先级规则 3: -->
<div class="w_cont-class" id="w_cont-id" style="color: blueviolet; padding: 20px;">
优先级规则 3: 内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
</div>
</body>
<script>
</script>
</html>
4:CSS 优先级规则 4: 选择符的计算方式决定优先级
1. 所有 CSS 的选择符由上述 7 种基础的选择器或者组合而成,组合的方式有 3 种:
1. 后代选择符: .father .child{}
2. 子选择符: .father > .child{}
3. 相邻选择符: .bro1 + .bro2{}
2. 一个标签同时被多个选择符选中,我们便需要确定这些选择符的优先级:
1. 计算选择符中 "ID选择器" 的个数 (a), 计算选择符中 "类选择器"、"属性选择器" 以及 "伪类选择器" 的个数之和 (b), 计算选择符中 "标签选择器" 和 "伪元素选择器" 的个数之和 (c) 。 按 a、b、c 的顺序依次比较大小, 大的则优先级高, 相等则比较下一个; 若最后两个的选择符中 a、b、c 都相等, 则按照 "就近原则" 来判断 。
2. 如果外部样式表和内部样式表中的样式发生冲突会出现什么情况呢?这与样式表在 HTML 文件中所处的位置有关。样式被应用的位置越在下面则优先级越高 。
1. 注意: @import 语句必须出现在内部样式之前,否则文件引入无效 。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 权重与优先级4</title>
</head>
<style>
*{
padding: 0;
margin: 0;
/* color: blueviolet; */
}
body {
background-color: beige;
padding: 15px;
}
/* 优先级规则 4 */
#w_con-id span {
color: red;
}
div .w_con-span {
color: blue;
}
</style>
<body>
<!-- 优先级规则 4: -->
<div id="w_con-id" style="padding: 20px;">
<span class="w_con-span">优先级规则 4: 选择符的计算方式决定优先级</span>
</div>
</body>
<script>
</script>
</html>
5:CSS 优先级规则 5: 属性后插有 !important 的属性拥有最高优先级
1. .w_father .w_son 拥有更高的权值,但选择器 p 中的 background 属性被插入了 !important, 所以 <p> 的 background 为 springgreen 。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 权重与优先级5</title>
</head>
<style>
*{
padding: 0;
margin: 0;
/* color: blueviolet; */
}
body {
background-color: beige;
padding: 15px;
}
/* 优先级规则 5 */
h2 {
background: springgreen !important;
}
.w_father .w_son {
background: blue;
}
</style>
<body>
<!-- 优先级规则 5: -->
<div class="w_father">
<h2 class="w_son">优先级规则 5: 属性后插有 !important 的属性拥有最高优先级</h2>
</div>
</body>
<script>
</script>
</html>
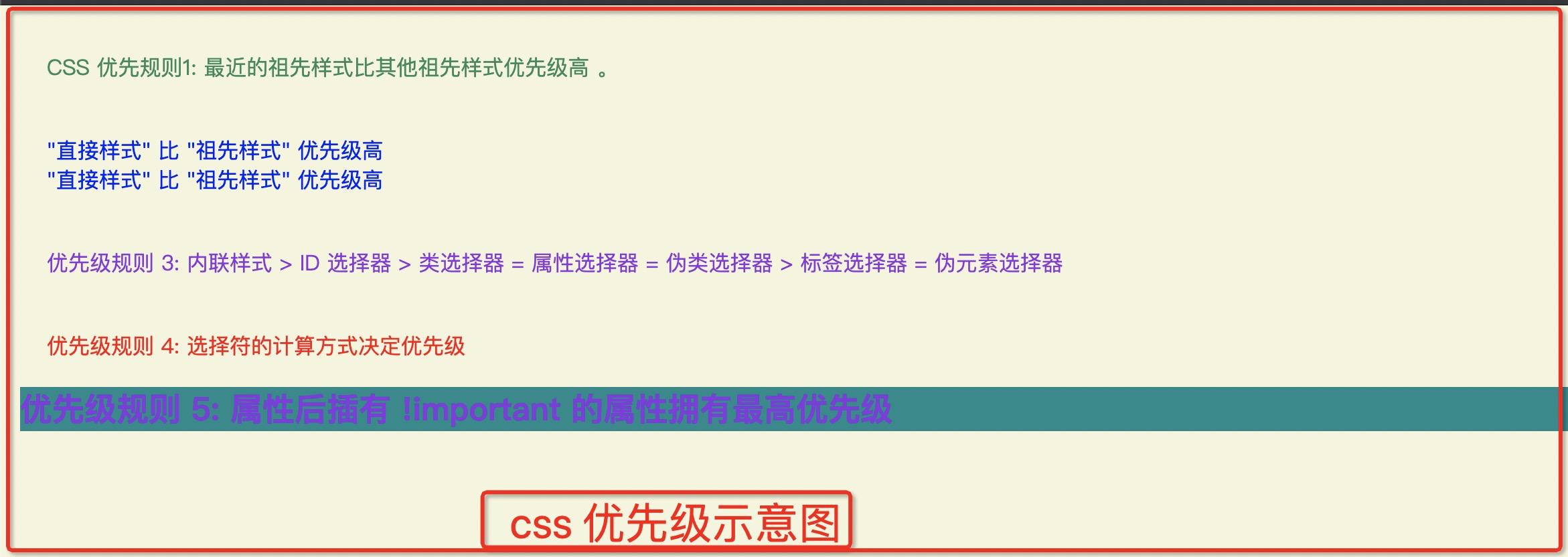
完整图片示例:

完整代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 权重与优先级</title>
</head>
<style>
*{
padding: 0;
margin: 0;
/* color: blueviolet; */
}
body {
background-color: beige;
padding: 15px;
}
/* 优先级规则 2: */
.son {
color: blue;
}
/* 优先级规则 3: */
#w_cont-id {
color: blue;
}
.w_cont-class {
color: red;
}
div {
color: grey;
}
/* 优先级规则 4 */
#con-id span {
color: red;
}
div .con-span {
color: blue;
}
/* 优先级规则 5 */
h2 {
background: darkcyan !important;
color: blueviolet;
}
.w_father .w_son {
background: blue;
}
</style>
<body>
<!-- 优先级规则 1: -->
<div style="color: red; padding: 20px;">
<div style="color: seagreen;">
<p>CSS 优先规则1: 最近的祖先样式比其他祖先样式优先级高 。</p>
</div>
</div>
<!-- 优先级规则 2: -->
<div style="color: red; padding: 20px;">
<div class="son" style="color: blue">"直接样式" 比 "祖先样式" 优先级高</div>
<div class="son">"直接样式" 比 "祖先样式" 优先级高</div>
</div>
<!-- 优先级规则 3: -->
<div class="w_cont-class" id="w_cont-id" style="color: blueviolet; padding: 20px;">
优先级规则 3: 内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
</div>
以上是关于CSS权重与优先级-详细分析的主要内容,如果未能解决你的问题,请参考以下文章