制作购物网页设计(html+css)
Posted 木头㉿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了制作购物网页设计(html+css)相关的知识,希望对你有一定的参考价值。
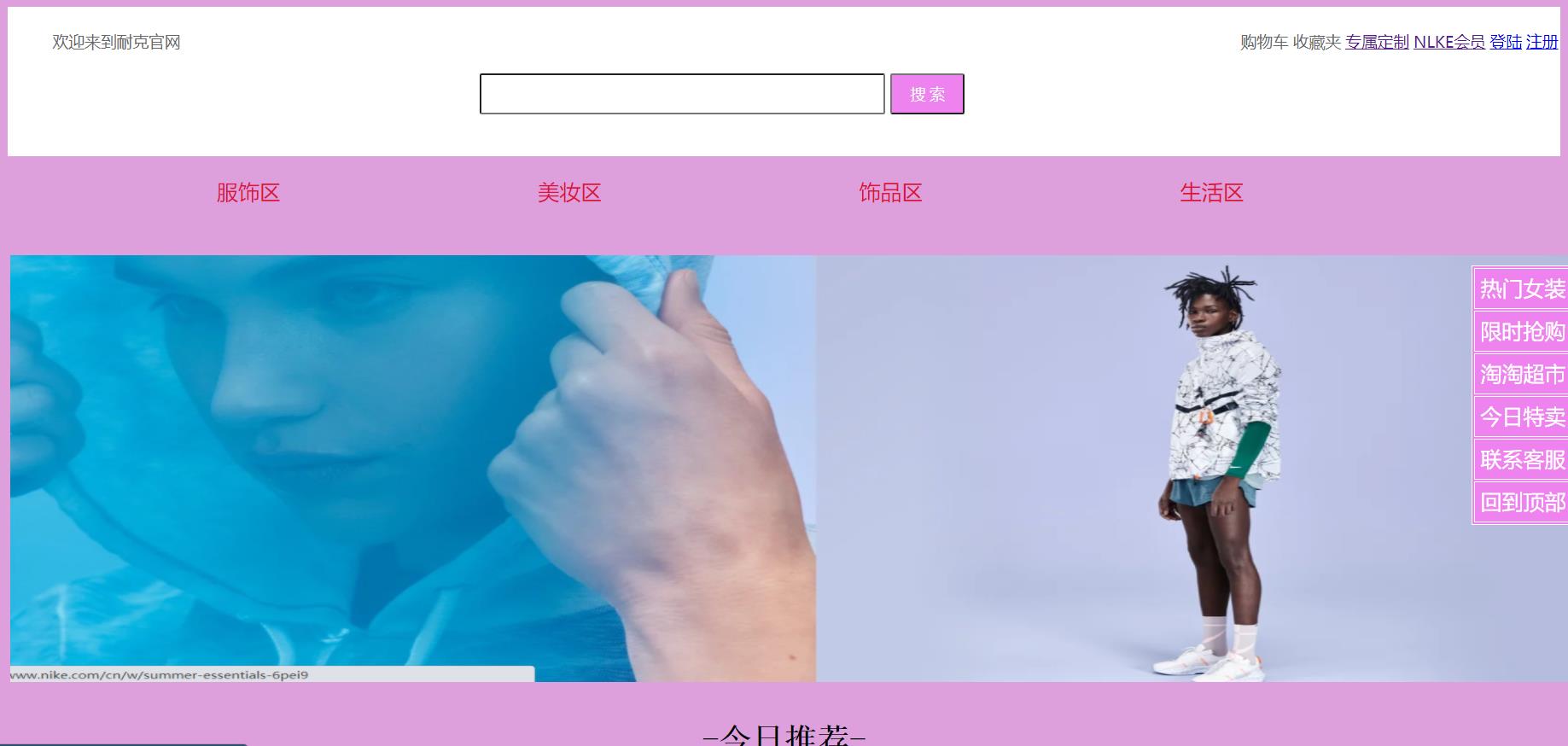
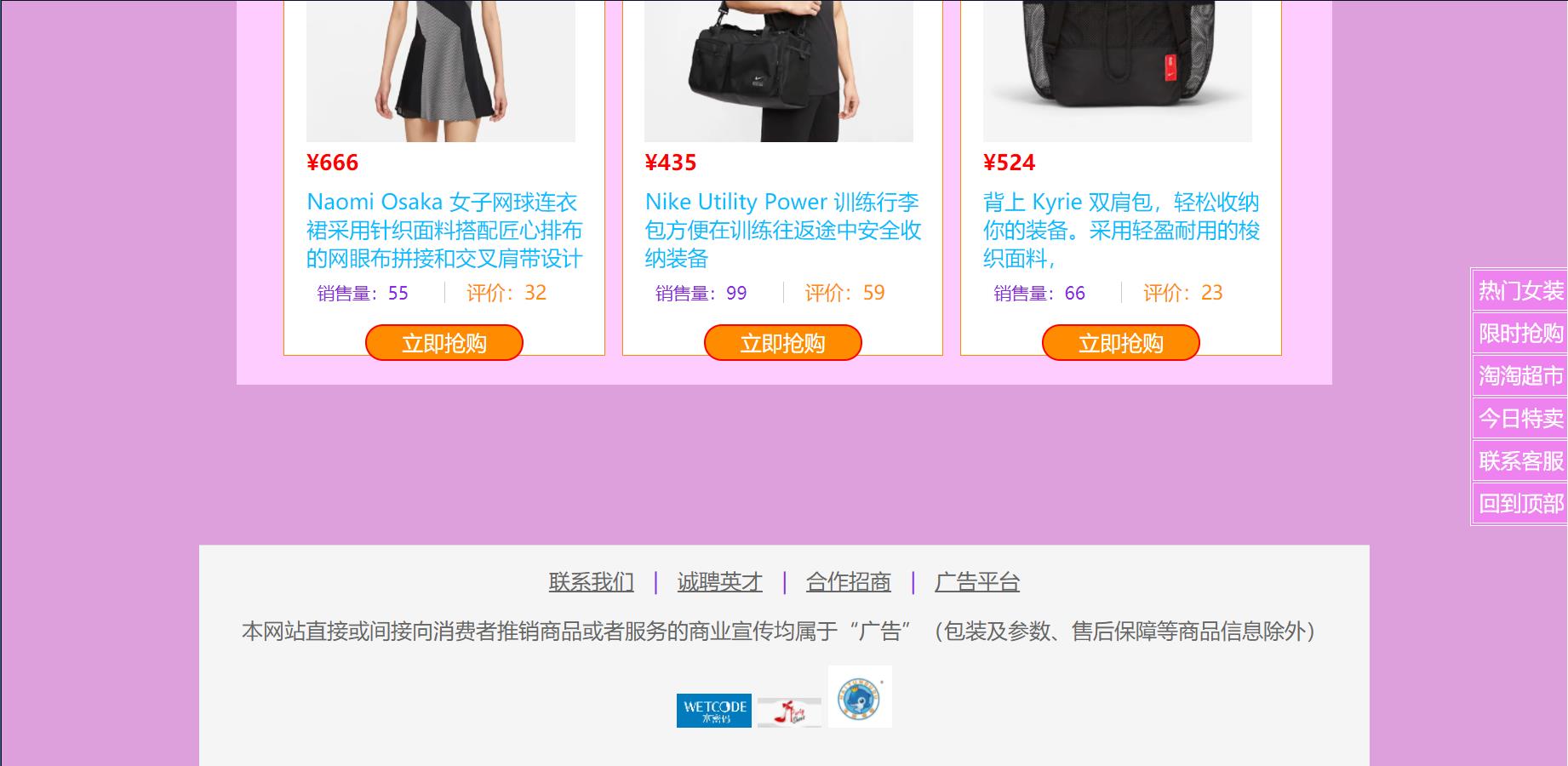
一、实现效果:
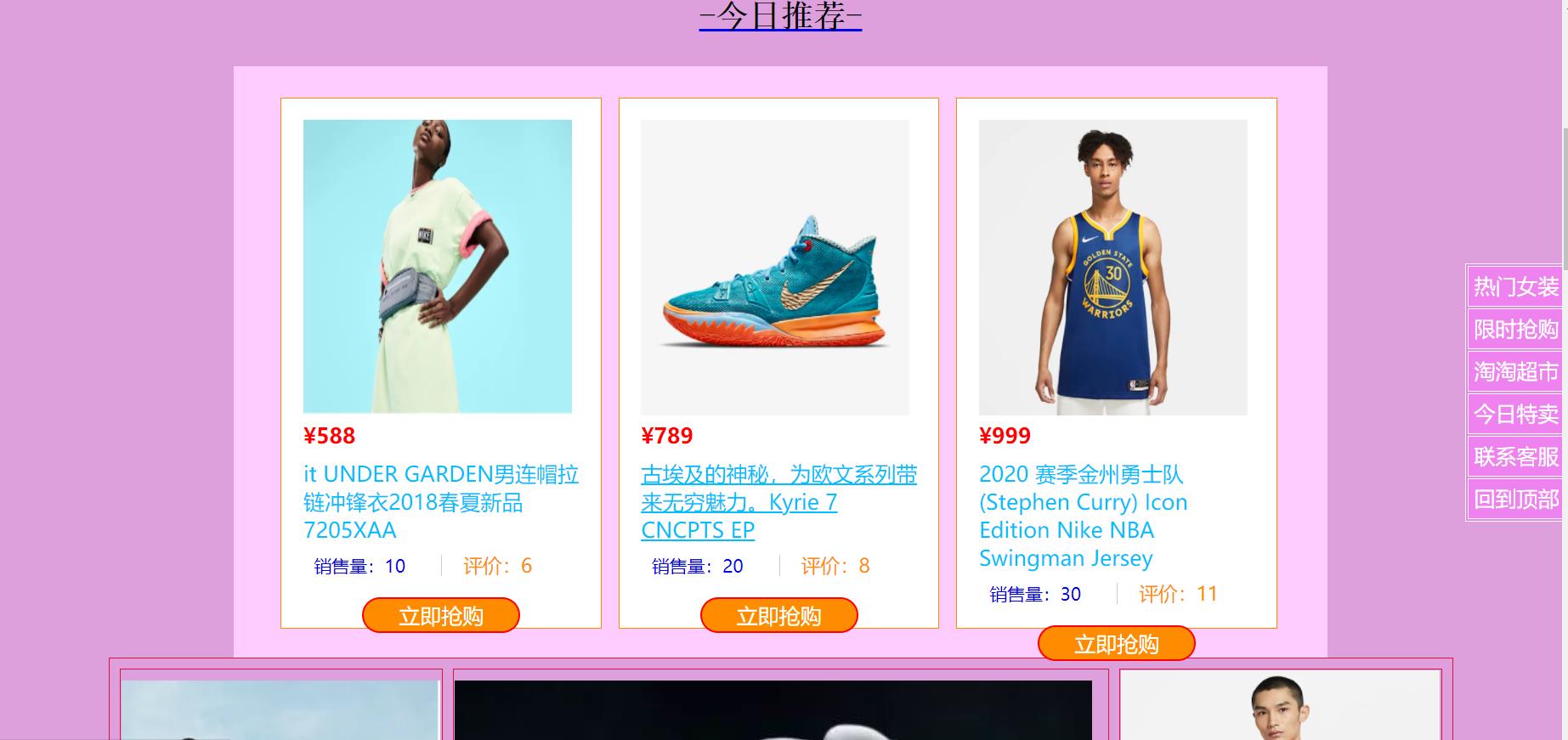
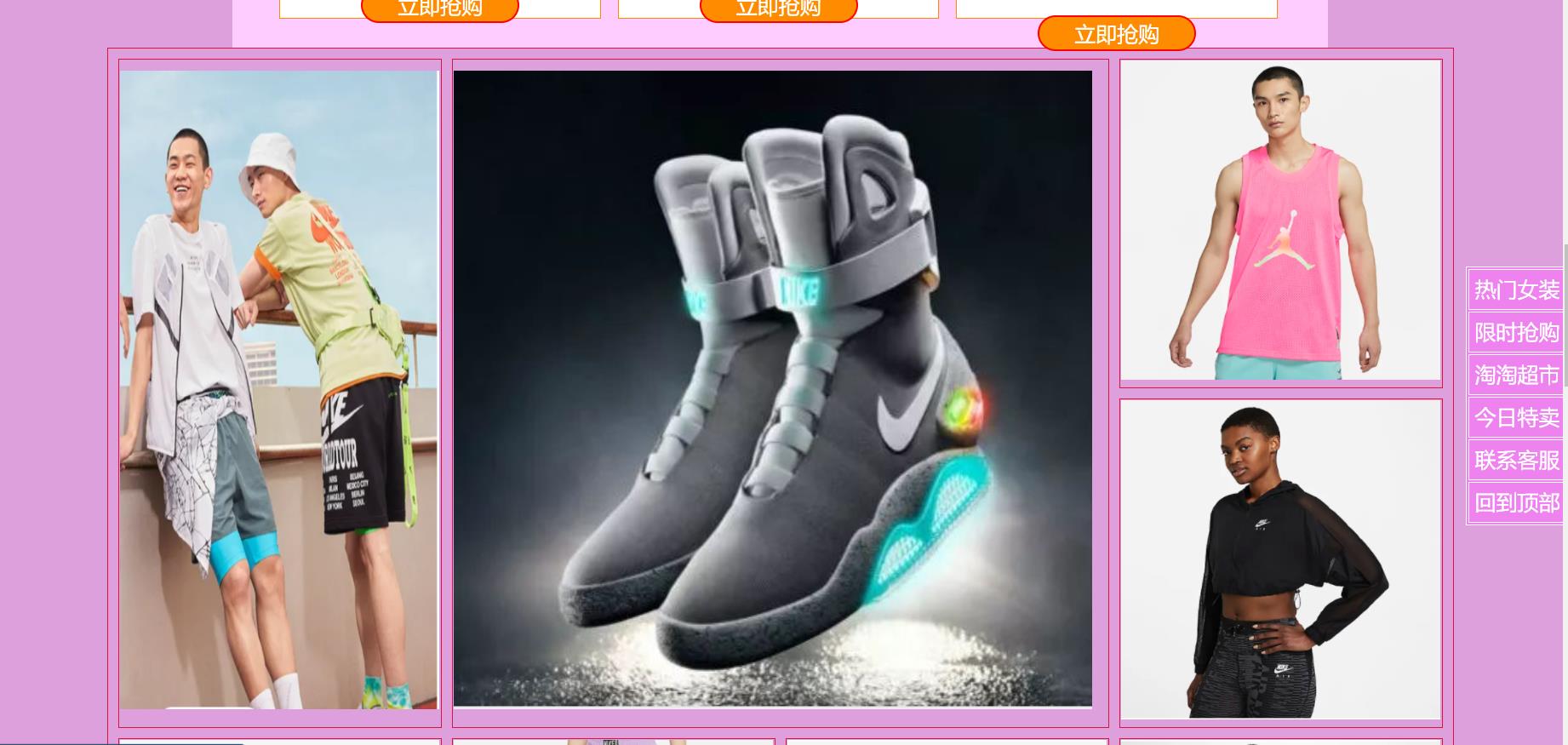
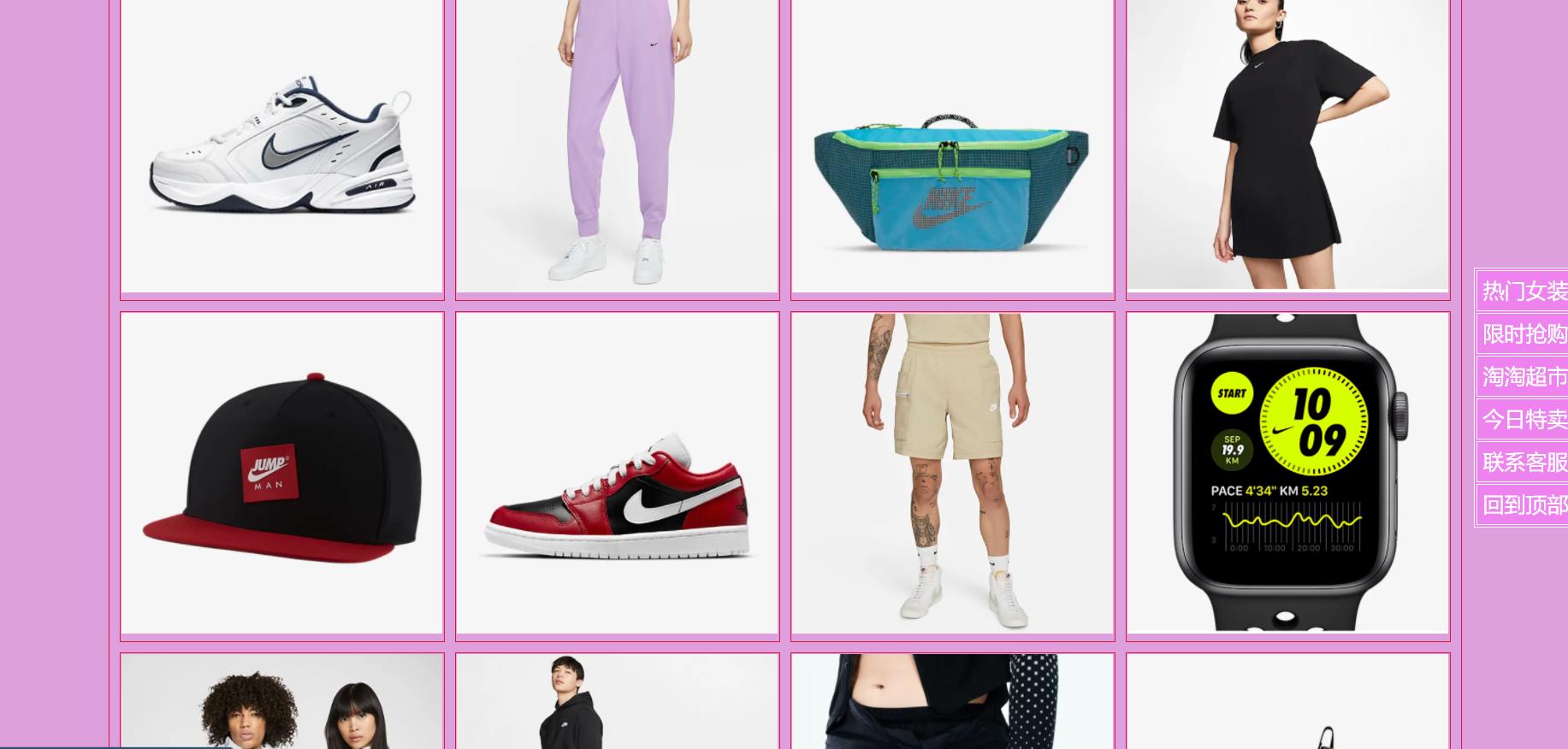
点击右上角按钮可实现页面跳转,及点击“今日推荐”里的图片可直接跳转到该官网,点击“…区”可呈现出相关按钮
所有的图片可在耐克官网搜到,资源已上传资源库,或私信





二、具体代码:
style标签中时css部分,要求html与css分开显示可直接复制粘贴。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物网页</title>
<style>
.topBar{height: 40px; font-size: 15px; color:#666;line-height: 35px;background-color:white;}
.topBar-left{float: left;list-style: none;}
.topBar-right{float: right; list-style: none;}
.topBar-left li,.topBar-right li{margin: 0 2px;float:left;text-align: center;}
.topBar-left li a:hover,.topBar-right li:hover {color:rgb(236, 77, 14);}
.logoBar{height:100px;width: 100%;left: 0px; background-color:white }
.search_box{ width: 447px;padding-top: 33px;padding-left: 160px; }
.search_text{background-color: white; width:360px;height: 35px;padding:0 8px;position:absolute;top:70px;left:450px; }
.search_btn{ width: 70px;height: 39px;position:absolute;top:70px;left:835px;font-size:14px;background-color:violet;font-family: "微软雅黑";color: white;}
.navBox{height: 35px;font-size: 20px;color:blueviolet;}
.main{list-style: none;}
.main li{margin: 0 80px;float:left;text-align: left;}
.main li a{padding:0 5px; display: block;height: 35px;}
.main li a:visited,.main li a:link {color:#DC143C;text-decoration: none;}
.main li ul{padding:0 0;margin: 0 0;cursor: pointer;display:none;list-style: none;}
.main li ul li{text-align: left;line-height: 25px;float:none;}
.main li:hover ul{display:block;position:absolute;}
.main li ul li:hover{color:#DC143C;background:azure;}
.footer{ width:1100px;margin:0 auto;border-top:#dddddd 1px solid;margin-top:150px; height: 210px; background: rgb(245,245,245);text-align: center;}
.footer p{ margin-top:20px;}
.footer a{color:#666;}.footer a:hover{ color:rgb(228, 121, 89);}.footer .fp{color:#666;margin-top:10px;}
.footimg{width="120px";height: "10px";}
.list{position: fixed;top: 250px;left: 1380px;font-family: "微软雅黑";font-size: 20px;color:white;}
.list a {text-decoration: none;color:white;}
.title{font-family: 楷体; color: white;display: block;background-color: #ec6e47;margin-top: 20px;margin-left: 117px; width: 275px;height: 50px;line-height: 50px; }
.current{height: 542px; width: 957px; background-color: #FCF; padding: 10px 36px 5px; position: relative;
margin: 0 auto; }
.current .sale{ margin: 20px 8px 0px;width: 260px;height: 458px; padding: 20px; background-color: white;
border: 1px solid darkorange;float: left; }
.current img{ width: 253px; height: 278px;}
.current .price{ color: red; font-weight: bold; }
.current .introduce{ color: deepskyblue; font-weight: normal;text-decoration: none; font-family: 汉仪柳楷繁; display: block; margin: 10px auto; }
.current .salemount{ float: left;height: 20px;font-size: smaller; width: 120px;border-right:#CCC solid 1px; line-height: 20px;margin-bottom: 6px;margin-left: 10px;}
.current .rate{float: left;color: darkorange; height: 20px; line-height: 20px; font-size:18px;margin-left: 20px; margin-bottom: 20px; }
.current .buy{ clear: both; height: 20px;line-height: 20px;width: 145px; text-align: center; padding: 5px 0px; margin: 0px auto;background-color: darkorange;border-radius: 30px;border: 2px solid red; }
.current .buy a{ color: white; text-decoration: none; }
.current .buy:hover{ background-color:coral; font-size:large; cursor:pointer;}
.current .introduce:hover{ text-decoration: underline; }
</style>
</head>
<body bgcolor="plum" >
<div class="headerBar">
<div class="topBar">
<ul class="topBar-left">
<a name="Top"></a> <li>欢迎来到耐克官网</li>
</ul>
<ul class="topBar-right">
<li >购物车</li>
<li >收藏夹</li>
<li><a href="https://www.nike.com/cn/nike-by-you">专属定制</a></li>
<li><a href="https://www.nike.com/cn/membership">NLKE会员 </a></li>
<li><a href="#">登陆</a></li>
<li><a href="register.html" target="_blank">注册</a></li>
</ul>
</div>
<div class="logoBar">
<div class="search_box">
<input type="text" class="search_text" >
<input type="button" value="搜 索" class="search_btn">
</div>
</div>
</div>
<div class="navBox">
<div class="Main">
<ul class="main">
<li><a class="main1" href="#" > 服饰区</a>
<ul > <li href="#" >女装</li><li href="#">男装</li><li href="#">女鞋</li><li href="#">男鞋</li><li href="#">卫衣</li><li href="#">外套</li> </ul></li>
<li><a class="main2" href="#"> 美妆区</a>
<ul> <li href="#">面膜</li><li href="#">香水</li><li href="#">口红</li><li href="#">洁面</li><li href="#">精华</li><li href="#">美甲</li> </ul></li>
<li><a class="main3" href="#"> 饰品区</a>
<ul> <li href="#">项链</li><li href="#">耳饰</li><li href="#">帽子</li><li href="#">手表</li><li href="#">珠宝</li><li href="#">眼镜</li> </ul></li>
<li><a class="main4" href="#"> 生活区</a>
<ul> <li href="#">沙发</li><li href="#">灯具</li><li href="#">橱柜</li><li href="#">药品</li><li href="#">烤箱</li><li href="#">空调</li> </ul></li>
<li><a class="main5" href="#">
</ul>
</div>
<table cellspacing="2" align="center">
<tr><td><a hrefHTML+CSS+JS购物网站制作学生HTML静态网页作业作品
HTML5期末大作业:仿商城网站设计—— 绿色特产商城购物Html+Css+javascript的网页制作
静态前端网页制作html+css+div+jquery电子商务网站玩具商城购物系统.rar
html静态网站基于品优购电商购物网站网页设计与实现共计3个页面 html+css+javascript网页设计实例 企业网站制作...