Qt-demo-markdowneditor
Posted Hill_LAI
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt-demo-markdowneditor相关的知识,希望对你有一定的参考价值。
如何设计Qt的布局呢?
1-新建一个自带菜单的mainwindow
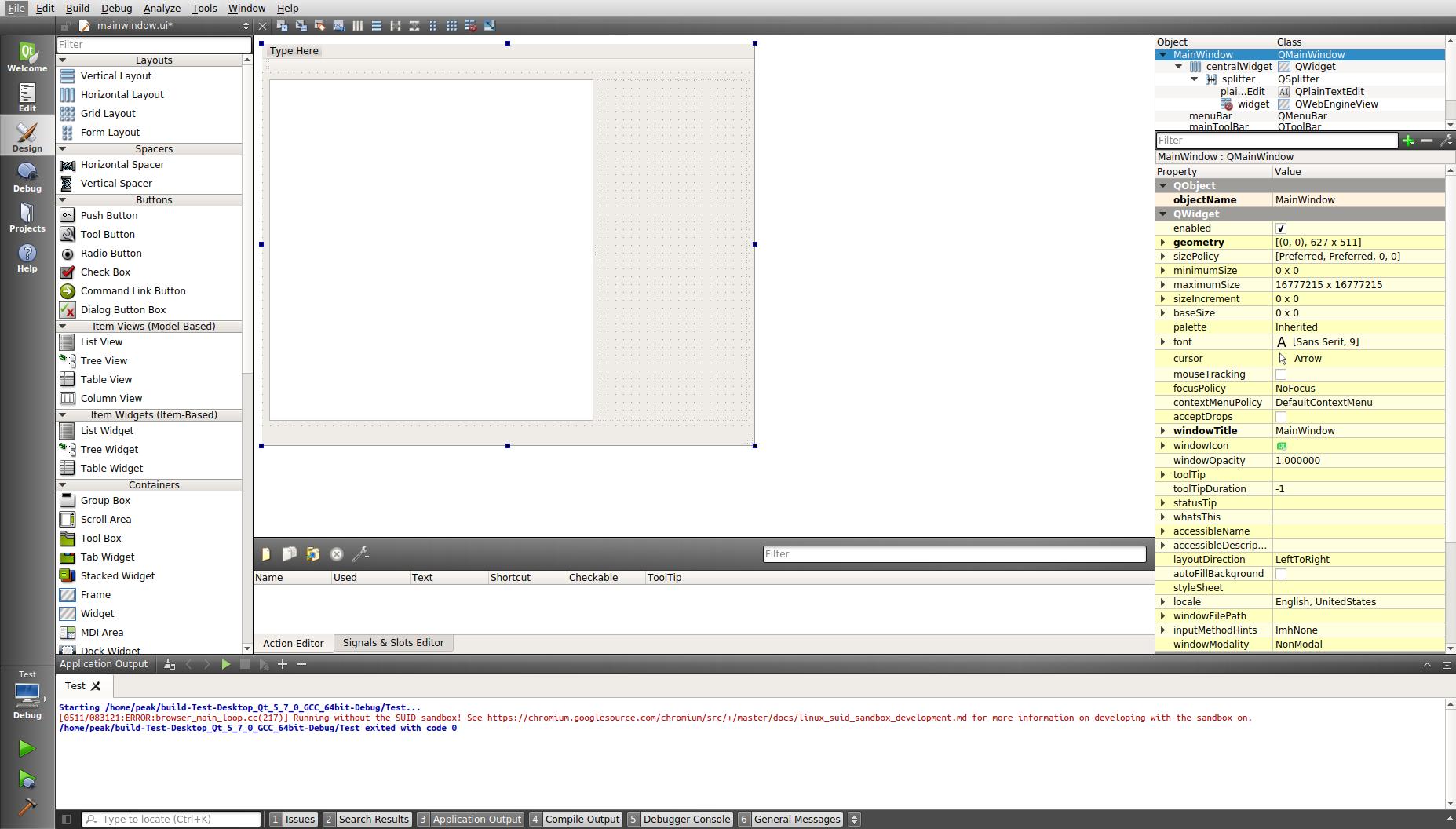
2-在界面中添加一个QPlainTextEdit和QWebEngineView(通过QWidget提升得到)
3-选中QPlainTextEdit和QWebEngineView两个控件,然后点击右键Lay out选择合适的布局
4-最后选中mainwindow,然后使用垂直或水平布局,让控件扩展至整个界面
如下图所示:

补充:
document中要有这句话,因为index.html要用到text和textChanged,其中text就是m_text的别名。
Q_PROPERTY(QString text MEMBER m_text NOTIFY textChanged)
以上是关于Qt-demo-markdowneditor的主要内容,如果未能解决你的问题,请参考以下文章