基于JSP实现校园二手交易平台
Posted 编程指南针
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于JSP实现校园二手交易平台相关的知识,希望对你有一定的参考价值。
项目编号:BS-PT-050
运行环境:
开发工具:IDEA / ECLIPSE
数据库:mysql5.7
应用服务器:TOMCAT8.5.31
开发技术:JSP 和SSH框架
vx: baozai_7788
项目说明:
本项目基于SSH框架和JSP页面实现一个校园二手交易平台,个人注册登陆后可以在平台上发布自己的二手物品信息,发布时提供个人联系方式以方便线下交易,本平台不支持线上交易购买。项目简洁大方,有配套的论文和文档资料,适合做毕业设计或课程设计使用。
在当前社会上,许多的各式各样的电子商务类网站纷纷建立,这很大程度上的解决人们信息资源的闭塞以及地域上的限制,为人们提供了极大的便利。而在大学校园,伴随着学生的购买能力的提高和每年的升学和毕业,也存在的许多各种类型的二手商品,但是由于信息交流的落后,很多学生只限于于校园公告栏或者请人私下代为宣传的方式进行交易,有些学校会在毕业前夕开展一个跳蚤市场,不过时间却很有限。这些方式有很多局限性和偶然性,并不能满足二手商品畅通交流的要求。于是一种新的二手商品信息交流的方式出现了,就是基于Web的校园网二手商品交易系统。通过这个系统,每一个校园网用户都可以轻松的发布自己的信息,浏览别人的发布的信息,还可以对各种二手商品信息作出横向比较,作出自己的最佳选择。该系统对学生之间的二手商品的买卖提供了一个良好的平台。
本系统主要面向于大学校园网用户,依托校园网提供给这些用户一个发布和交流二手商品信息的平台。在大学校园里,存在着很多的二手商品,但是由于信息资源的不流通以及传统二手商品信息交流方式的笨拙,导致了很多仍然具有一定价值或者具有非常价值的二手商品的囤积,乃至被当作废弃物处理。现在通过校园网进入到本系统,可以方便快捷的发布和交流任何二手商品的信息,并且可以通过留言方式进行深一步的交流。由于每个大学的校园网都基本篇布校园的每一个地方,因此,只要宣传得当,理论上来说,每一个人都可以让他所发布的信息让全校所了解,争取到了信息资源的最大化利用。
系统完成的主要功能有:用户设置功能、发布信息功能、信息管理功能、搜索信息功能,留言功能,及系统管理功能,具体业务功能包括如下:
用户注册:学生可利用自已学号进行注册,注册实现实名制。
用户登录:只有登录用户才能进行信息发布。管理员登录后可以进行系统管理。
发布信息:普通用户和管理员登录后都可以发布信息。
修改信息:普通用户可以修改自己发布的信息,管理员可以修改所有信息。
删除信息:普通用户可以删除自己发布的信息,管理员可以删除所有信息。
浏览信息:游客、普通用户和管理员可以浏览所有发布的信息。
搜索信息:游客、普通用户和管理员可以用关键字搜索所有发布的信息。普通用户可以搜索自己发布的所有信息。
发表留言:普通用户和管理员登录后都可以对发布信息进行留言。
查看留言:游客、普通用户和管理员都可以查看发布信息的留言。
删除留言:管理员可以删除留言。
添加二手指南:管理员可以添加二手指南。
查看二手指南:游客、普通用户和管理员都可以查看二手指南。
修改二手指南:管理员可以修改二手指南。
删除二手指南:管理员可以删除二手指南。
在本章内,将为大家详细说明系统功能模块的具体实现,系统主要使用了JSP、javascript、Java、html以及DHTML语言等综合处理页面信息的显示和各个功能模块功能的设计,以及通过Hibernate对数据库的操作,完成了一个动态的校园二手交易平台。
4.1 系统主页设计
4.1.1 主页显示设计
系统主页是面向平台的所有访问者,注册用户和非注册用户都可以进入到系统主页面,查看相关的二手信息及二手指南。主页面由平台Logo、登录框、搜索框和各种类型的最新二手信息列表组成。主页面效果如图4-1所示:

图4-1 主页面
4.1.2 主页后台设计
系统主页面显示了最新各种类型的二手信息和二手信息top排行,这些都在进入主页前放入request,还有搜索条件中的分类下拉列表和交易地区下拉列表需要放入session中供以后使用。这些操作在IndexAction中实现,相关代码如下:
- 查询各种类型的二手信息,放入request,供主页面显示。
List typeList = tDao.findAllType();
for(Type type:(List<Type>)typeList){
List<Message> typeMessage = (List<Message>)mDao.getTypeMessages(type.getId());
messageMap.put(type.getId(), typeMessage);
typeMap.put(type.getId(), type.getType_desc());
}
request.setAttribute("messageMap", messageMap);
- 查询所有分类,所有交易地区放入session,用于搜索框下拉列表及其它操作。
request.getSession().setAttribute("typeMap", typeMap);
List areaList = aDao.findAllArea();
for(Area area:(List<Area>)areaList){
areaMap.put(area.getId(), area.getArea_desc());
}
request.getSession().setAttribute("areaMap", areaMap);
- 按人气将信息排序后放入TopMessageList,供主页面显示。
List<Message> TopMessageList = mDao.findByTop_value2();
request.getSession().setAttribute("TopMessageList", TopMessageList);
4.2 系统登录功能设计
由于游客、普通用户、管理员限不同,系统实现登录功能,为普通用户、管理员的特殊操作提供接口。
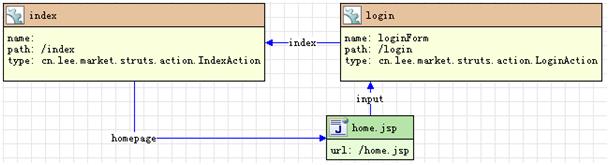
登录流程简单描述为输入->验证->返回主页。本系统为登录表单设计了ActionForm,在Action只须对接收到的ActionForm进行验证,验证其是否为用户、用户权限等,并根据不同验证结果进行相应操作。登录Struts配置如图4-2所示:

图4-2 登录Struts配置图
登录成功后,普通用户、管理员都将在主页面显示用户的基本信息,并提供信息管进,发布信息,修改个人资料和用户注销的链接。登录成功效果图如图4-3所示:

图4-3 用户登录成功效果图
4.3 系统搜索功能设计
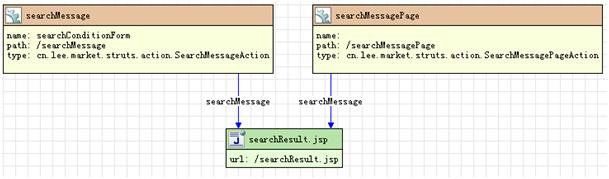
系统搜索时也用ActionForm(searchConditionForm)接收搜索表单,在Action中用Dao对象操作ActionFromr返回搜索结果,搜索Struts配置如图4-4所示:

图4-4 搜索Struts配置图
Dao对searchConditionForm的操作代码如下:
public List findBySearchCondition(SearchConditionForm searchConditionForm) {
String keyword = searchConditionForm.getKeyword();
String typeid = searchConditionForm.getTypeid();
int flag = searchConditionForm.getFlag();
String areaid = searchConditionForm.getAreaid();
try {
String queryString = "from Message where (message_title like '%" + keyword +"%'" +"or message_desc like '%" + keyword +"%')";
if(typeid!=null&&!"allType".equals(typeid))
queryString += " and MType = '"+ typeid +"'";
if(flag==1||flag==0)
queryString += " and flag = "+ flag +"";
if(areaid!=null&&!"allArea".endsWith(areaid))
queryString += " and MArea = '"+ areaid +"'";
queryString += " order by id desc";
System.out.println(queryString);
Query queryObject = getSession().createQuery(queryString);
return (List)queryObject.list();
} catch (RuntimeException re) {
log.error("get failed", re);
throw re;
}
}
搜索结果的显示实现了分页显示功能,搜索效果如图4-5所示:

图4-5 搜索效果图
在该系统中,页面中所有信息列表的显示均使用JSTL标签进行处理,这里仅对搜索结果显示的代码作一下分析,关键代码如下
<c:forEach items="${searchMessageList }" var="message" begin="${first }"
end="${last }">
<TR align=middle>
<TD> <c:if test="${message.flag == 0 }">[出售]</c:if>
<c:if test="${message.flag == 1 }">[求购]</c:if></TD>
<TD style="WIDTH: 40%">
<A href="${ctx}/message.do?messageid=${message.id }">
${fn:substring(message.message_title,0,20) }
${fn:length(message.message_title) le 20?"":"..."}</a></TD>
<TD>${message.MArea.area_desc} </TD>
<TD><fmt:formatDate value="${message.create_time}"
type="date" dateStyle="medium"/></TD>
<TD> ${message.old_value }成新</TD>
<TD>${message.price }RMB</TD>
<TD>${message.top_value }</TD>
</TR>
</c:forEach>
说明:searchMessageList是从Action中返回的信息列表,在此用C标签进行循环打印,字段值的输出使用EL表达式,使页面代码简洁,容易理解,修改[4]。
4.4 用户注册功能设计
本系统用户注册实现了学生实名制,注册前要先同意平台协议,然后在注册输入界面输入相关信息,系统收集到用户注册人信息,验证通过后注册成功,进入注册成功页面。
4.4.1 用户注册页面设计
注册页面包括表单和表单验证。注册页面所涉及的表单元素如表4-1所示:
表4-1 注册页面所涉及的表单元素
| 名称 | 元素类型 | 重要属性 | 含义 |
| Username | Text | maxLength=16 οnblur="checkUsernameFormat(this)" | 平台帐号 |
| stu_id | Text | maxLength=12 | 学号 |
| Birthday | Text | οnclick="GetCalendar(this,'birthday');" src="../images/calendar/calendar.gif" | 生日 |
| | Text | 前台验证: isEmail(this) | |
| password | password | maxLength=20 | 密码 |
| repassword | password | maxLength=20 | 确认密码 |
| question | Text | id=txtTipQuestion | 密码问题 |
| answer | Text | id=txtTipAnswer | 密码答案 |
注册表单提交前使用javascript脚本进行验证,核心代码如下:
if(!checkUsernameFormat(f.username))
return false;
if(!isNumeric(f.stu_id,'学号格式不正确!'))
return false;
if(!isEmail(f.email))
return false;
if(f.repassword.value != f.password.value){
alert('两次输入的密码不相同!');
f.repassword.value="";
f.password.value="";
f.password.focus();
return false;
}
if(!isNotEmpty(f.question, '密码查询问题不能为空!'))
return false;
if(!isNotEmpty(f.answer, '密码查询答案不能为空!'))
return false;
return true;
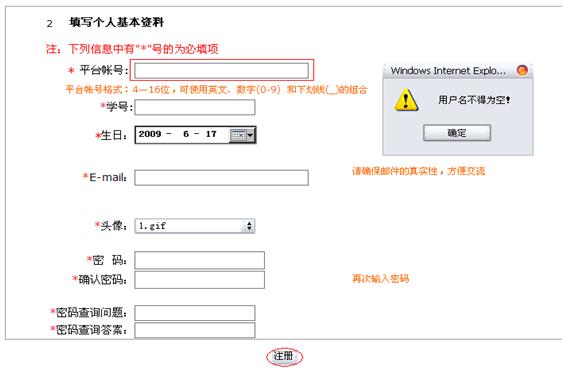
注册验证效果如图4-6所示:

图4-6 注册验证效果图
4.4.2 用户注册后台设计
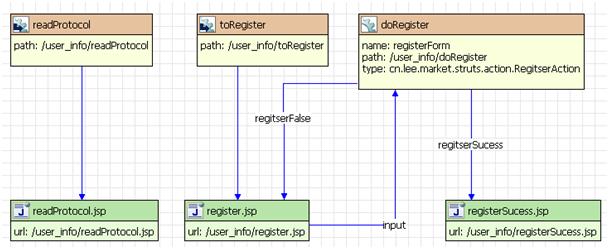
用户注册后台操作在Action中进行,后台实现了将用户信息插入数据库并将新注册用户以及用户权限放入session。用户注册Struts配置如图4-7所示:

图4-7 用户注册Struts配置
4.5 发布、修改信息设计
信息的发布和修改是该系统的最主要功能,只有注册用户或管理员才有权限进行信息发布,普通用户只能修改自己发布的信息,管理员可以修改所有信息。
信息的发布和修改共用了同一个页面,页面中包含表单和表单验证。表单通过ActionForm接收,在Action中对表单的操作根据信息编号参数值判断执行发布或修改。
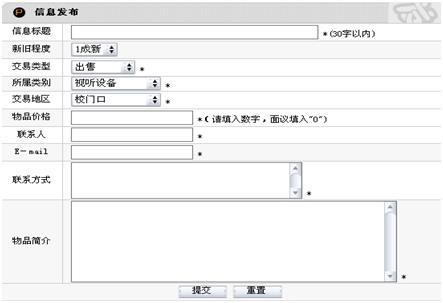
信息发布页面效果如图4-8

图4-8 信息发布页面效果图
信息表单元素如表4-2所示:
表4-2 信息表单元素
| 名称 | 元素类型 | 重要属性 | 含义 |
| postForm | from | action="post.do" method="post" οnsubmit="return(post_check(this))" | 表单 |
| messageid | hidden | --- | 信息编号 |
| message_title | Text | maxLength=30 | 信息标题 |
| old_value | DropDown | οnclick="GetCalendar(this,'birthday');" src="../images/calendar/calendar.gif" | 新旧程度 |
| flag | DropDown | --- | 交易类型 |
| typeid | DropDown | 遍历${typeMap } value="${type.key }" | 所属类别 |
| areaid | DropDown | 遍历${areaMap } value=" ${area.key }" | 交易地区 |
| price | Text | maxLength=10 | 物品价格 |
| r_user | Text | maxLength=10 | 联系人 |
| r_email | Text | maxLength=20 | |
| r_phone | TEXTAREA | --- | 联系方式 |
| message_desc | TEXTAREA | --- | 物品简介 |
| submit | submit | value="提交" | 提交按钮 |
| reset | reset | value="重置" | 重置按钮 |
4.5 发布、修改信息设计
信息的发布和修改是该系统的最主要功能,只有注册用户或管理员才有权限进行信息发布,普通用户只能修改自己发布的信息,管理员可以修改所有信息。
信息的发布和修改共用了同一个页面,页面中包含表单和表单验证。表单通过ActionForm接收,在Action中对表单的操作根据信息编号参数值判断执行发布或修改。
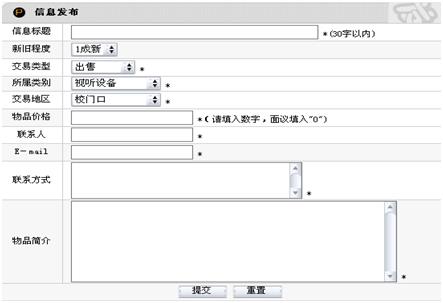
信息发布页面效果如图4-8

图4-8 信息发布页面效果图
信息表单元素如表4-2所示:
表4-2 信息表单元素
| 名称 | 元素类型 | 重要属性 | 含义 |
| postForm | from | action="post.do" method="post" οnsubmit="return(post_check(this))" | 表单 |
| messageid | hidden | --- | 信息编号 |
| message_title | Text | maxLength=30 | 信息标题 |
| old_value | DropDown | οnclick="GetCalendar(this,'birthday');" src="../images/calendar/calendar.gif" | 新旧程度 |
| flag | DropDown | --- | 交易类型 |
| typeid | DropDown | 遍历${typeMap } value="${type.key }" | 所属类别 |
| areaid | DropDown | 遍历${areaMap } value=" ${area.key }" | 交易地区 |
| price | Text | maxLength=10 | 物品价格 |
| r_user | Text | maxLength=10 | 联系人 |
| r_email | Text | maxLength=20 | |
| r_phone | TEXTAREA | --- | 联系方式 |
| message_desc | TEXTAREA | --- | 物品简介 |
| submit | submit | value="提交" | 提交按钮 |
| reset | reset | value="重置" | 重置按钮 |
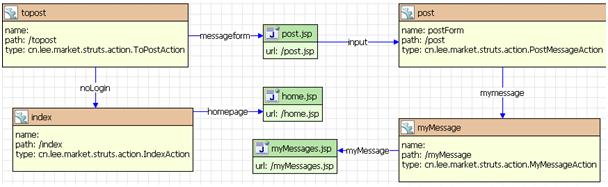
信息发布、修改的具体操作在Action中进行,Action中首先验证是否为用户,非用户则弹出消息返回主页,反之执行相应操作。信息发布、修改Struts配置如图4-9所示:

图4-9 信息发布、修改Struts配置图
4.6信息管理设计
信息管理分为普通用户个人信息管理和管理员会员信息管理。管理页面显示了要管理信息的重要信息,并提供链接可进入详细信息页面。每个信息都有修改、删除按钮。这里只介绍个人信息管理页面,页面效果如图4-10所示:

图4-10 个人信息管理效果图
4.7 信息留言设计
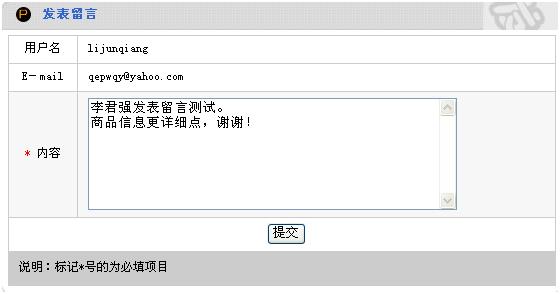
登录用户可以对信息进行留言,留言会立刻显示在信息详细下面。留言输入界面显示有登录用户的相关信息(用户名和邮箱),这些信息会连同留言表单内容传入Action中进行插入操作。留言界面效果如图4-11所示:

图4-11留言界面效果图
留言成功后返回到信息详细页,信息最后显示该信息的所有留言,效果如图4-12所示:

图4-12 留言成功界面效果图
4.8 二手指南设计
二手指南是平台为用户提供的二手帮助指南,游客和普通用户都只能对其进行浏览操作。二手指南的增加,修改,删除都是管理员来操作。在该模块,因为二手指南只有标题和内容两个字段,所有没有必要用ActionForm来接收表单,操作仍然写在Action中。
以上是展示的本项目的部分功能,项目简洁大方,有配套的论文和文档资料,适合做毕业设计或课程设计使用。
以上是关于基于JSP实现校园二手交易平台的主要内容,如果未能解决你的问题,请参考以下文章