知识刷屏:Mendix敏捷开发零基础学习《二》
Posted Mendix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了知识刷屏:Mendix敏捷开发零基础学习《二》相关的知识,希望对你有一定的参考价值。
该章节的案例是基于的需求和案例进一步讲解。
01
Microflow微流
01
引言
Mendix的Microflow微流其实是处理程序逻辑的一种方式。微流可以执行诸如创建和更新对象,显示页面以及做出选择之类的动作。这是传统上以文本程序代码结尾的可视化方式。
02
常见的功能
|
图标 |
名称 |
描述 |
|
|
开始节点 |
开始事件是微流的起点。一个微流只能有一个启动事件。 |

|
结束节点 |
结束事件定义微流停止的位置。在某些情况下,取决于微流的返回类型,必须指定一个值。可以有多个结束事件。 |

|
判断节点 |
根据条件做出决策,并且仅遵循一个流出流。微流中没有并行执行。 |

|
合并节点 |
合并可用于将多个序列流合并为一个。如果在微流中做出选择,然后需要完成一些常见的工作,则可以使用合并将两个(或更多)路径合并。 |

|
任务节点 |
任务节点是在微流中需要处理的任务。 |

|
参数节点 |
在触发微流的位置填充参数。 |

|
顺序流 |
顺序流是将事件,活动,决策和彼此合并的箭头。它们共同定义了微流程中的执行顺序。 |
|
---------- |
注释流程 |
关联是可用于将注释连接到另一个元素的连接。 |
更多图标解释请参见官网:
https://docs.mendix.com/refguide/microflows#1-introduction
03
微流的功能
举例1(用微流打开新增页面)
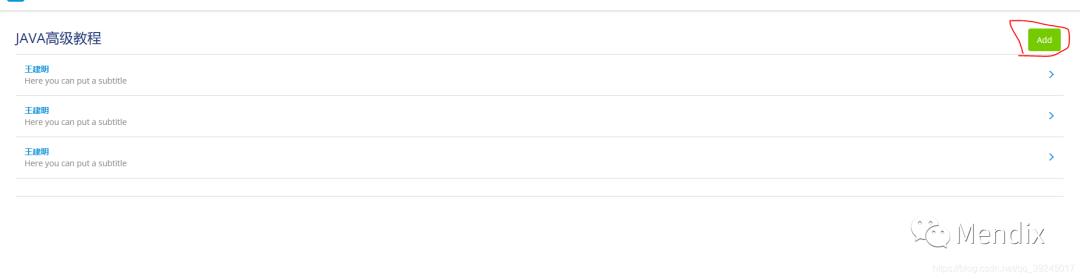
基于,创建完培训活动的功能模块以后,可以在列表页增加一个新增的按钮,然后调用微流来实现展示页面。
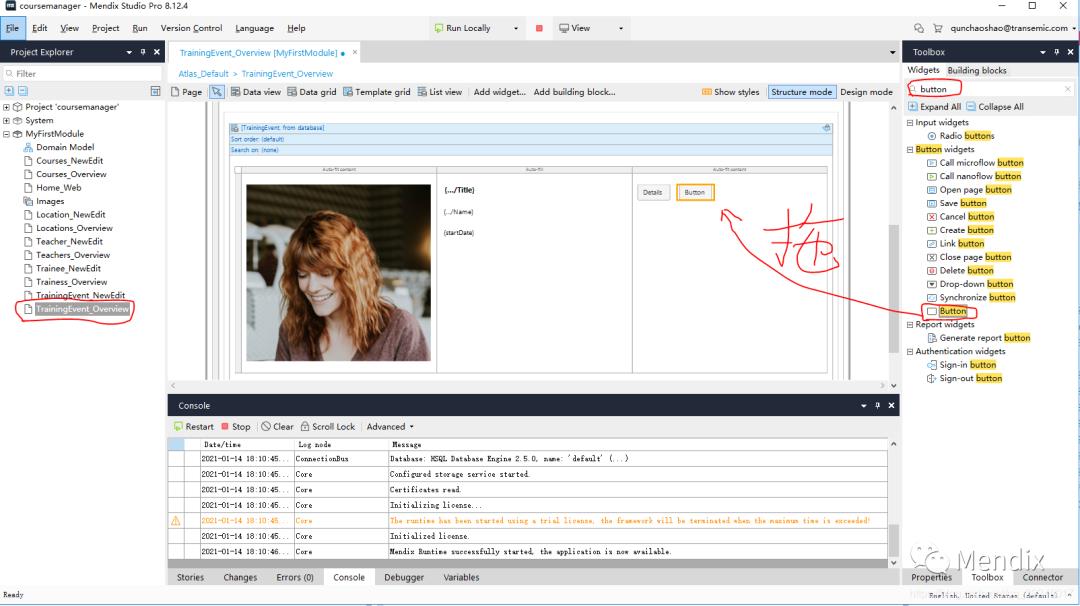
1. 双击左侧目录树中的TrainingEvent_Overview 培训活动列表页,在右侧区域的Toolbox中的Widgets搜索框中搜索Button,找到空白Button后将其拖入到列表页。

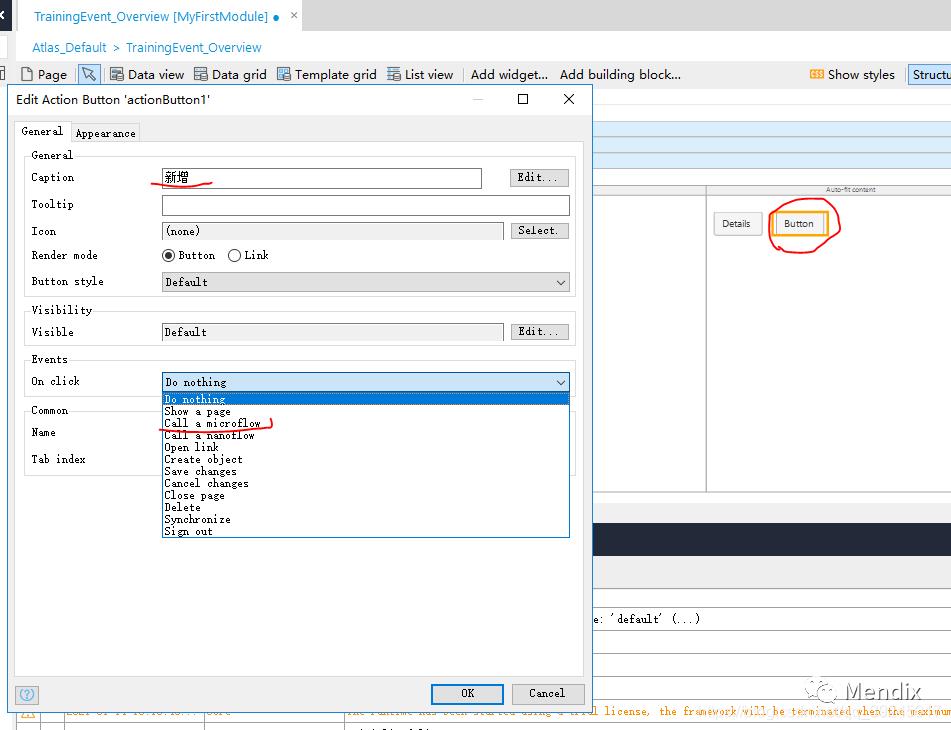
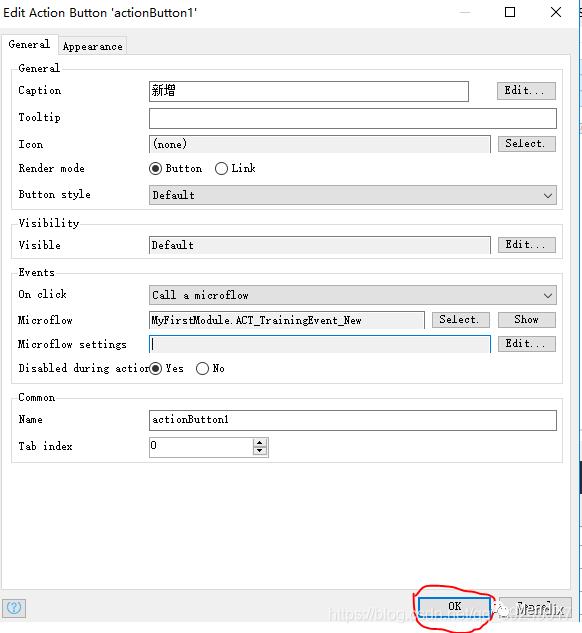
2. 然后双击拖入的按钮Button,修改Caption选项(按钮名称)为新增,修改On click下拉框为Call a microflow,创建一个微流。

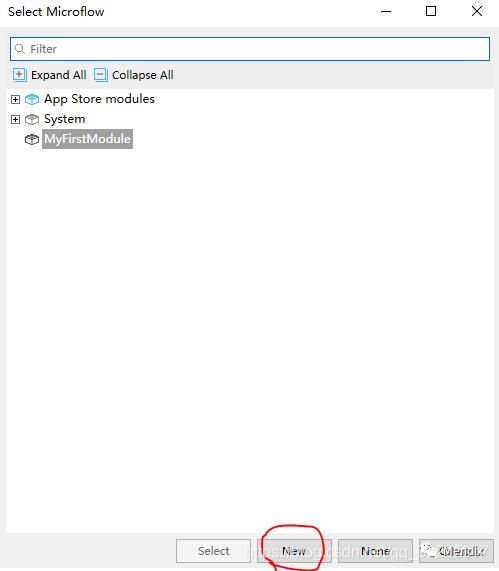
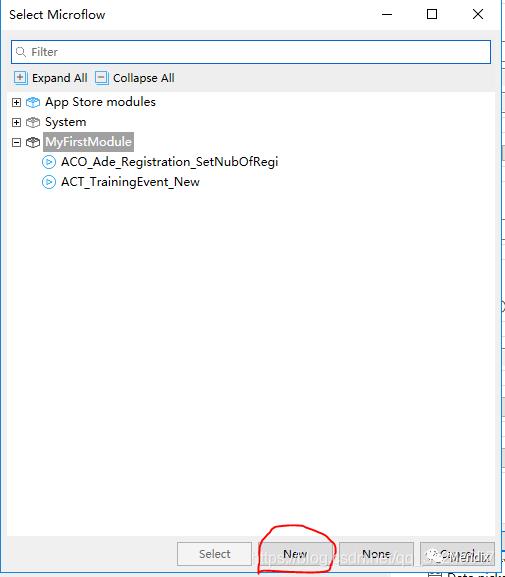
3. 在弹出的页面选择New按钮,新建微流。

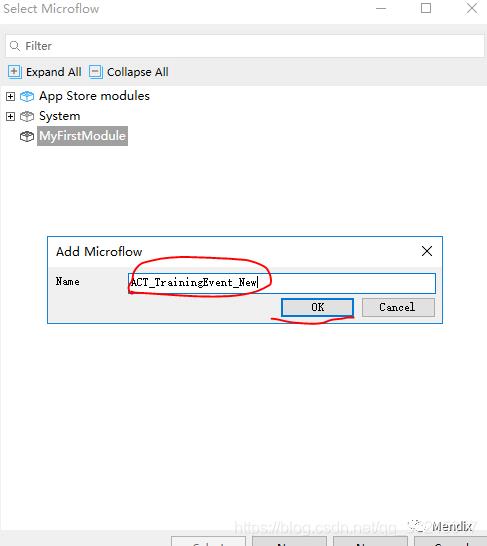
4. 在新弹出的窗口在Name选项输入ACT_TrainingEvent_New(请遵循微流命名规范),然后点击OK->OK按钮,即完成创建。


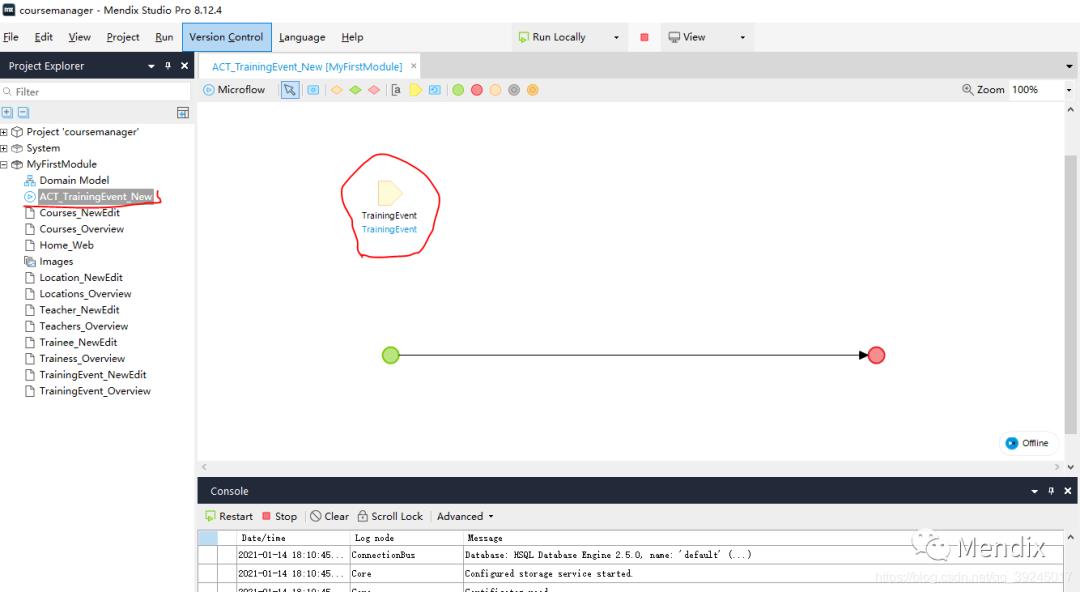
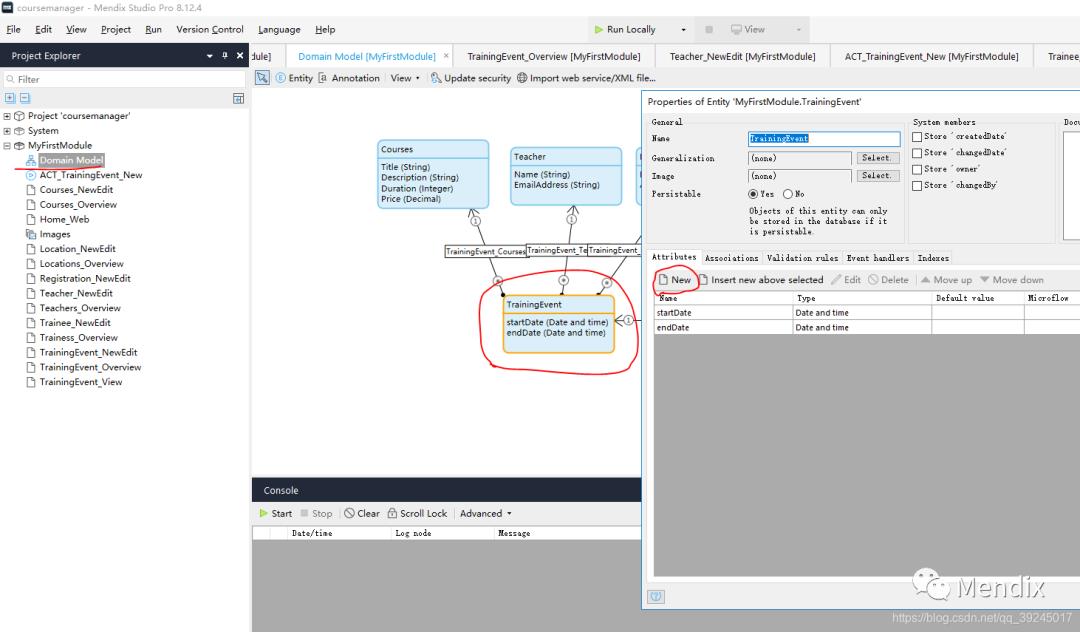
5. 这时,目录树中新增了一个微流ACT_TrainingEvent_New,双击该页面,就可看到微流的工作台,图中圆圈内的内容是刚才创建的新增按钮所在的数据源TrainingEvent,会自动带入到该微流作为常量来使用。

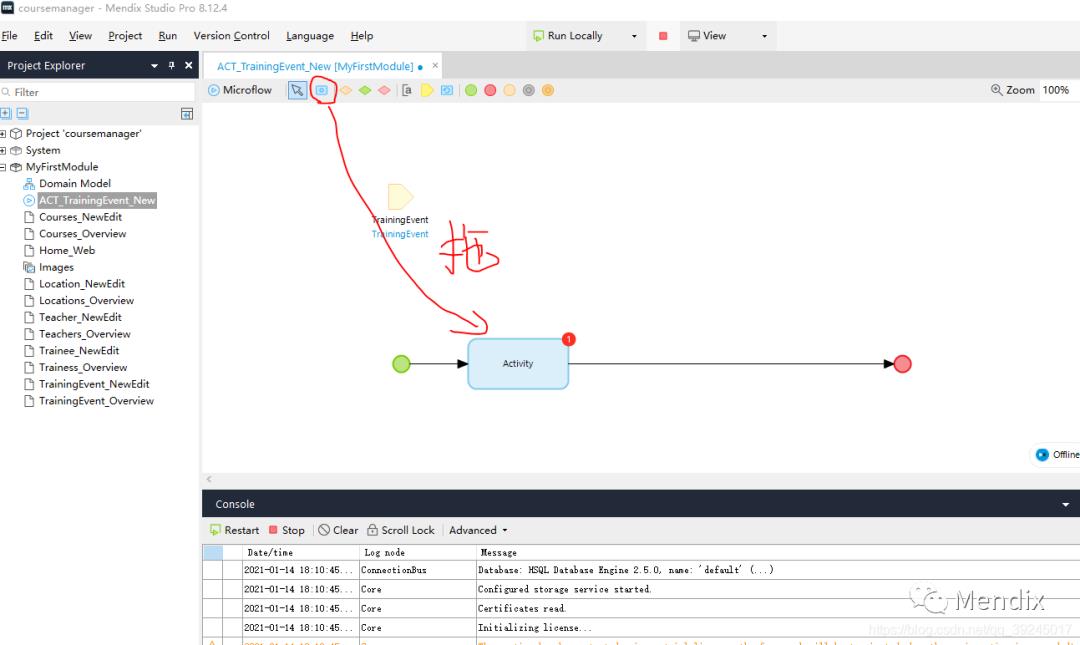
6. 回顾一下,第一获取TrainingEvent数据模型,第二展示新增页面,明确需求后继续。首先鼠标单击下图圆圈中的任务节点拖入到顺序流中。

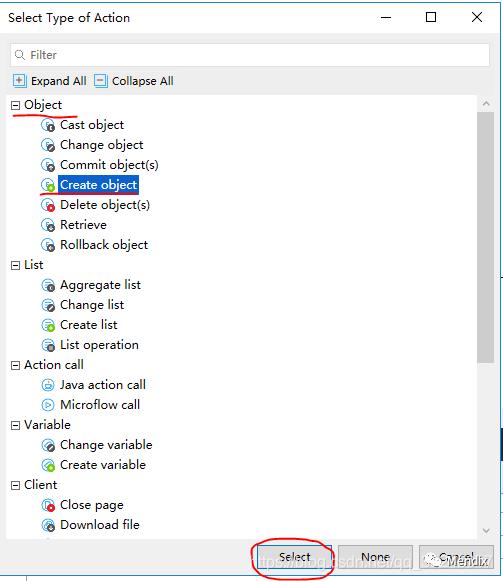
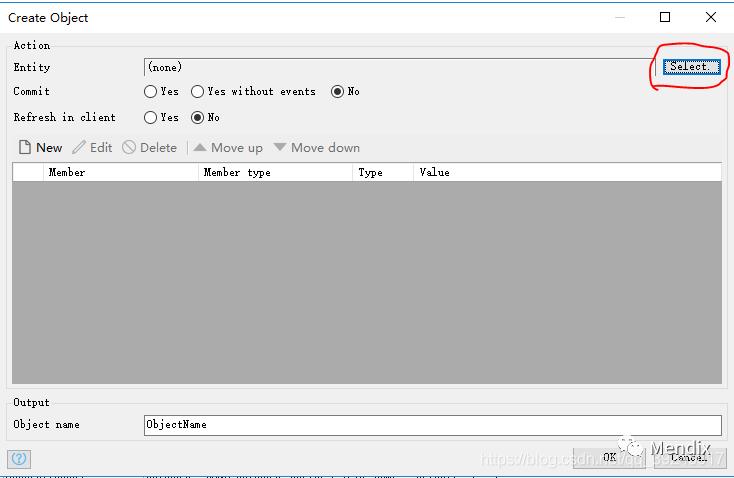
7. 双击刚才拖入的任务节点,我们选择Object下的Create object,然后点击Select按钮。

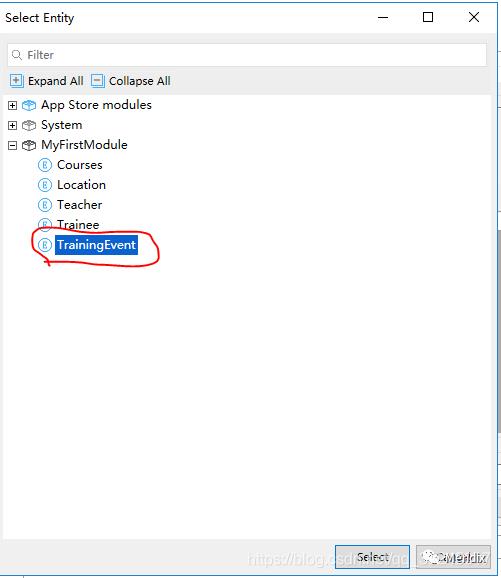
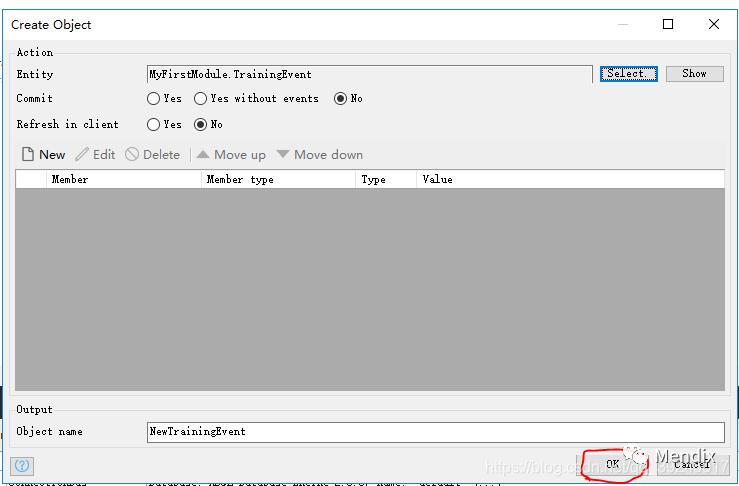
8. 在弹出的窗口中点击Select按钮,然后选择TrainingEvent数据源,然后点击Select->OK按钮。



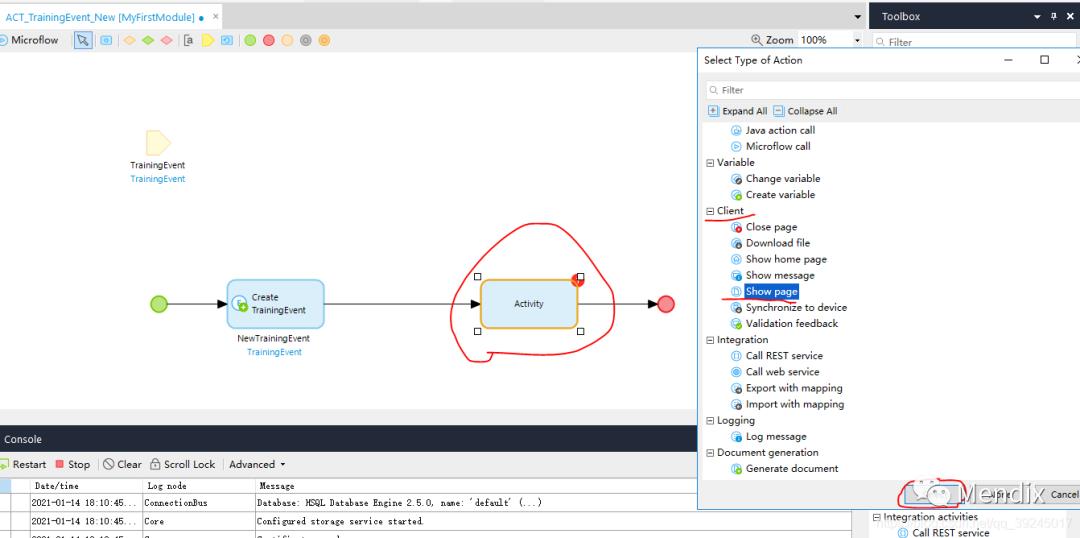
9. 在新增页面,还需要拖入一个任务节点,双击拖入的节点,选择处理类型位Client下的Show page,然后点击Select按钮。

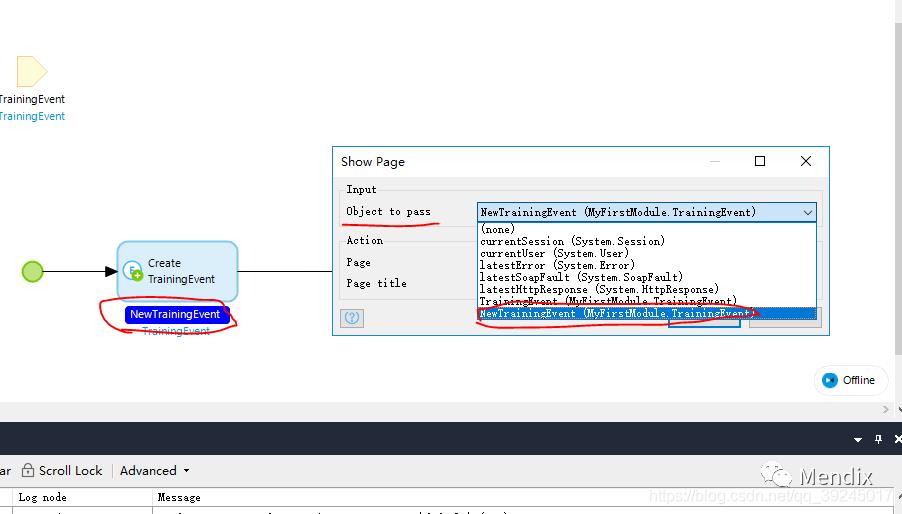
10. 在弹出的窗口中Object to pass下拉框中选择刚才获取数据的节点NewTrainingEvent。

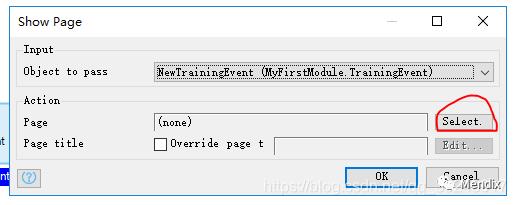
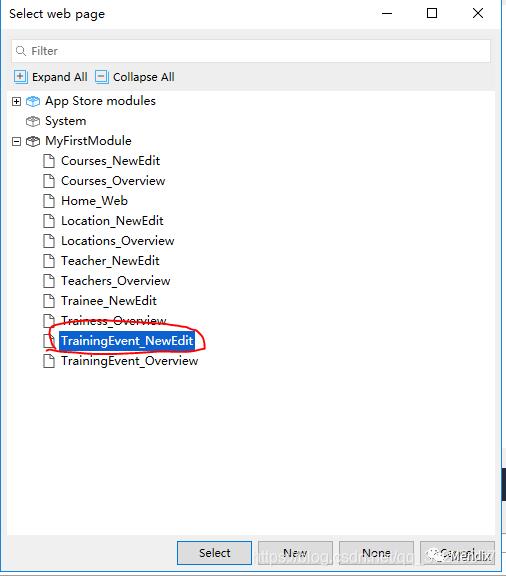
11. 然后点击Select选择需要渲染的页面,这里是渲染新增页面,所以选择对应的TrainingEvent_NewEdit,然后点击Select->OK按钮。



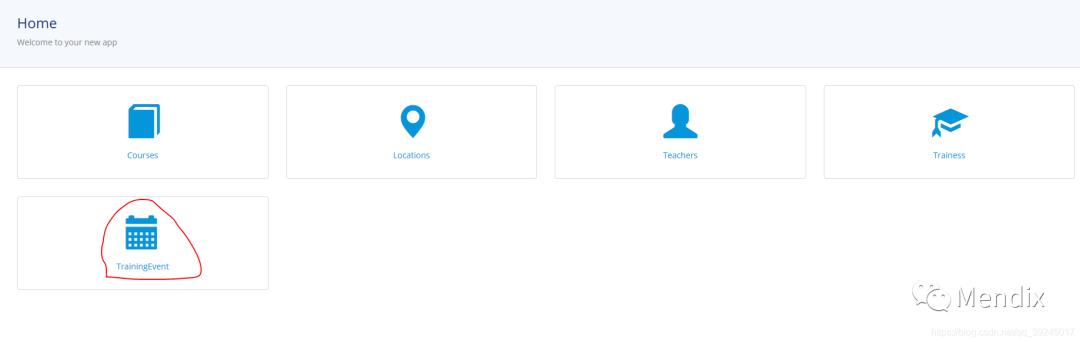
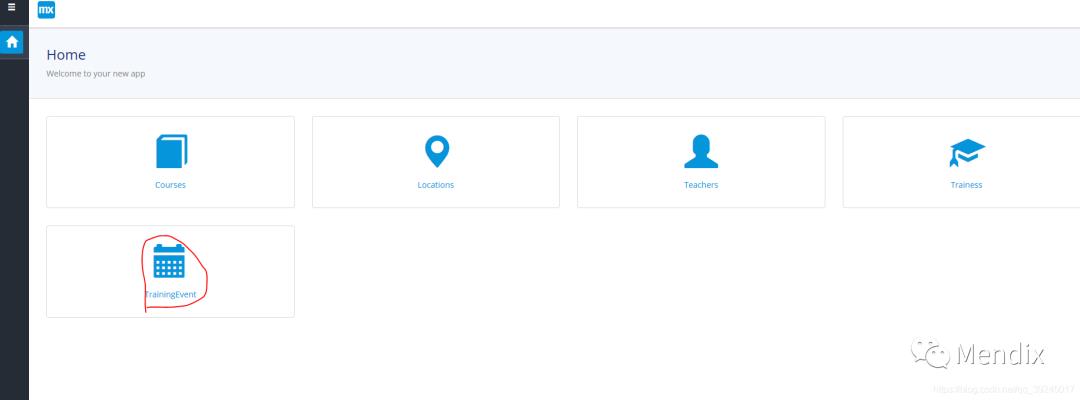
12. 运行项目,进行预览,看通过微流是否打开创建的页面。点击菜单栏TrainingEvent,然后点击新增按钮,这时候就可以用微流打开页面了。


举例2(用微流做运算、触发器)
通过举例1接触到微流的应用场景,其实微流还可以做很多事情哦。以下是一些常用的函数和运算公式:
|
函数 |
备注 |
输入 |
输出 |
|
* |
乘法运算 |
2*3 |
6 |
|
div |
除法运算 |
3 div 5 |
0.6 |
|
: |
除法运算 |
12 : 3 |
4.0 |
|
mod |
计算一个数除以另一个的余数 |
23 mod 5 |
3 |
|
+ |
加法运算 |
-3 + 4 |
1 |
|
- |
减法运算 |
5 - 4 |
1 |
|
parseInteger |
接受字符串并将其解析为整数。 |
parseInteger(‘42’) |
42 |
|
toString |
将指定的值转换为字符串表示形式。 |
toString(1.4) |
‘1.4’ |
|
addDays |
该功能为日期增加了几天。 |
addDays (dateTime(2007, 1, 1, 1, 1, 1), 3) |
“Mo Jan 04 01:01:01 CET 2007” |
更多函数请参见官网:
https://docs.mendix.com/refguide8/expressions
报名数量统计
业务需求:
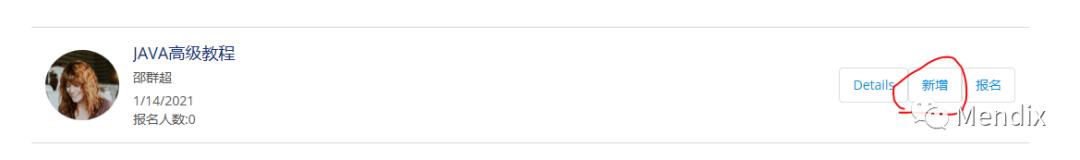
现在学校又有一个需求,管理员需要在活动信息报名模块,展示每一个活动报名了多少人,从而无需再手动计算。
需求分析:
根据分析可以分为三个部分:第一部分是在用户报名时增加数量;第二部分用户取消报名时减少数量;第三部分将数量信息展示到页面。
项目实现:
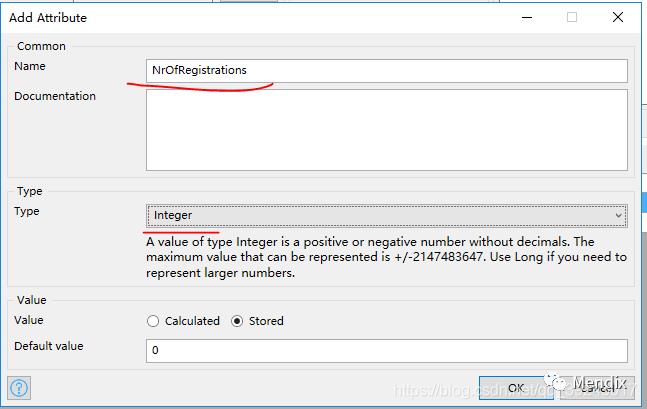
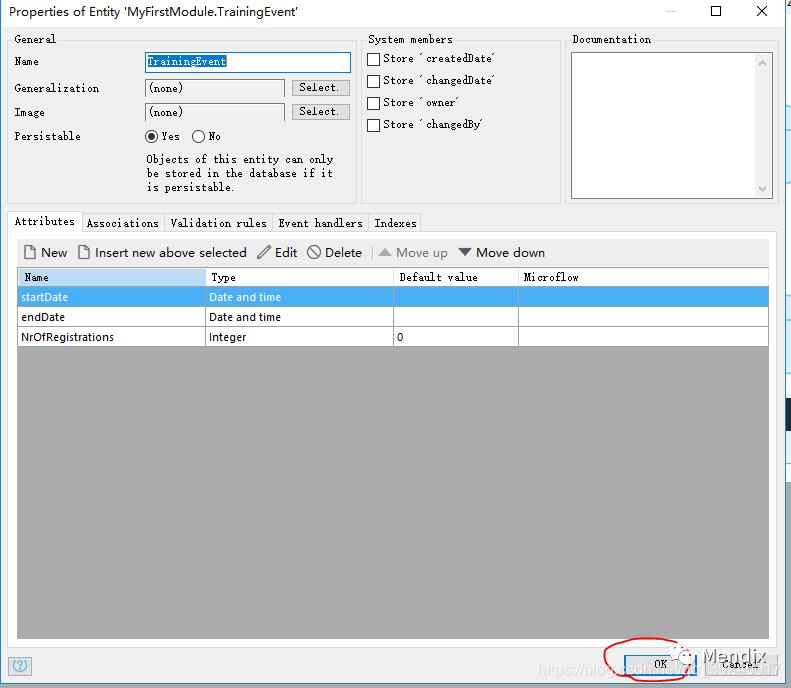
1. 首先需要在活动详情(TrainingEvent)的数据模型中追加字段NrOfRegistrations,来记录报名人数。双击Domain Model,然后双击TrainingEvent数据模型,然后点击New来新增字段。在弹出的窗口输入Name名称,数据类型选择Integer,然后点击OK->OK按钮。



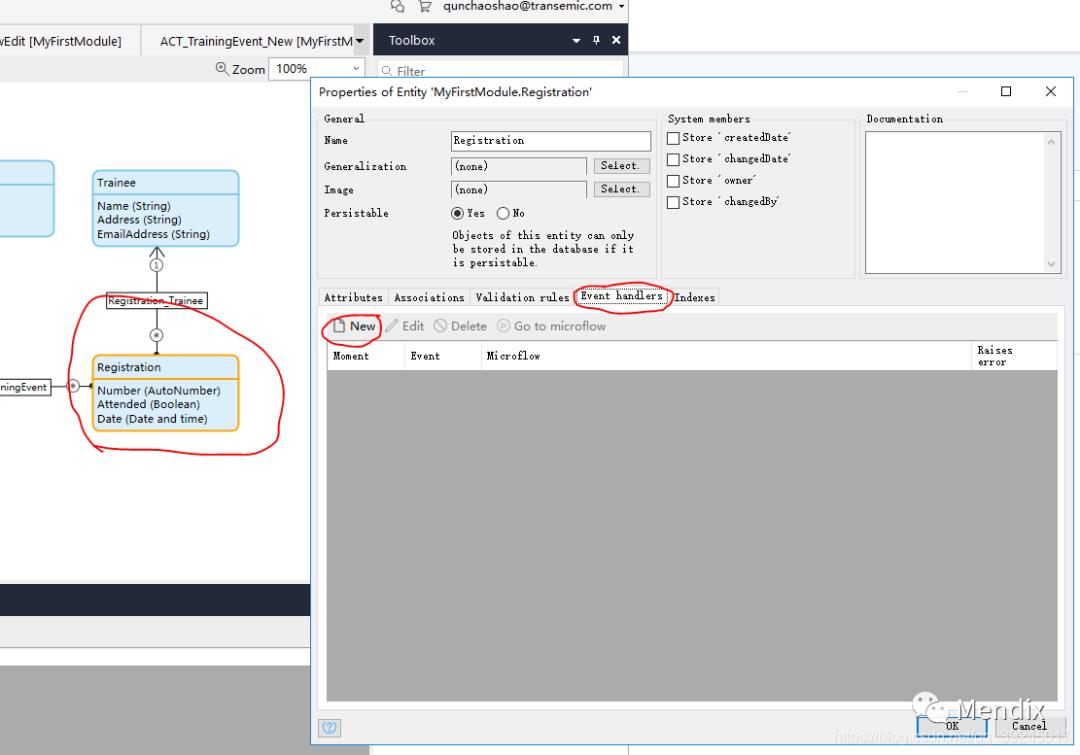
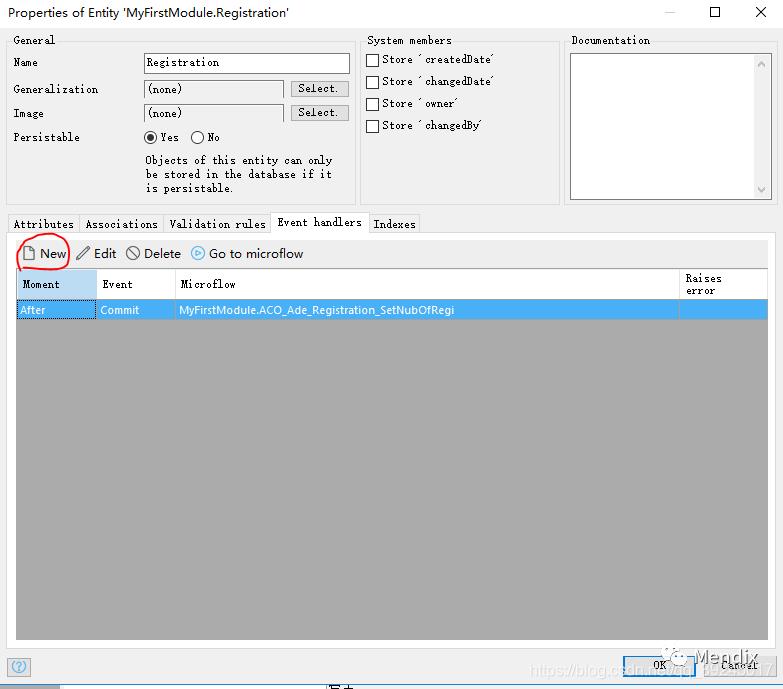
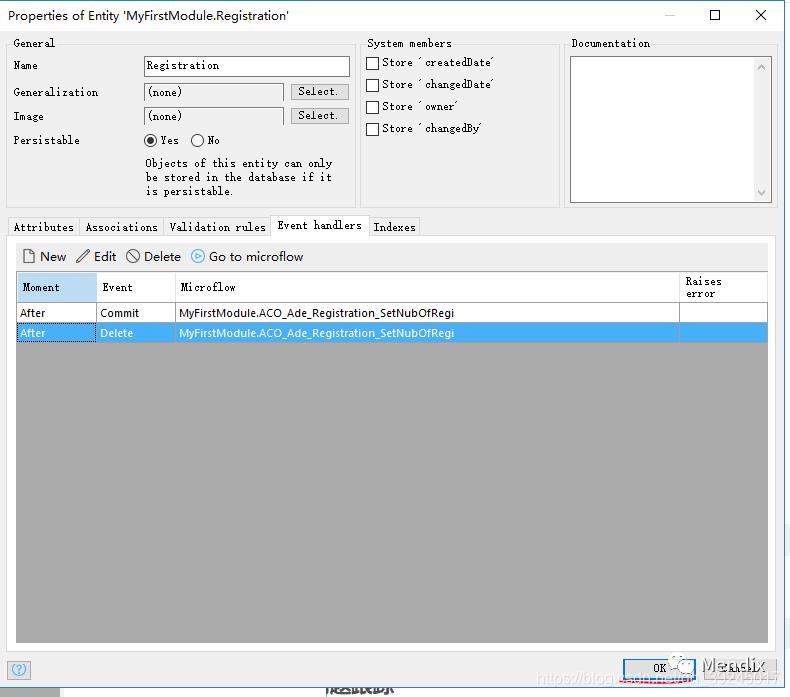
2.需要在报名人员新增和删除的时候去更新TrainingEvent数据模型中的NrOfRegistrations数量字段。双击报名人员Registration数据模型,然后找到Event Handlers,点击New按钮。

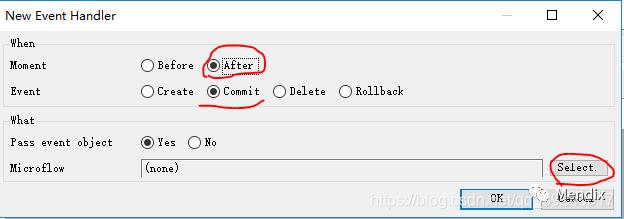
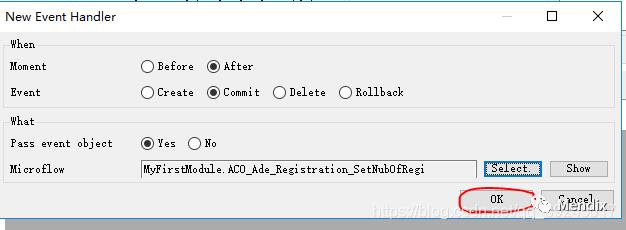
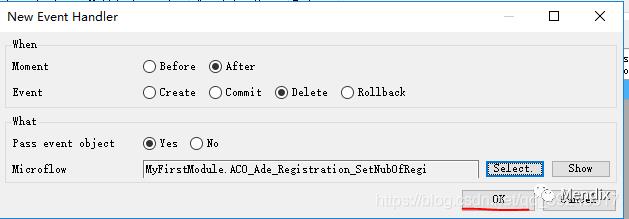
3.要求的逻辑是表单提交以后更新,所以Moment选择After(After是在操作之后,Before是操作之前),Event事件我们选择Commit(Create是创建事件、Commit是表单提交事件、Delect是删除事件、Rollbock是数据回滚事件),然后选择Select按钮选择Microflow微流。

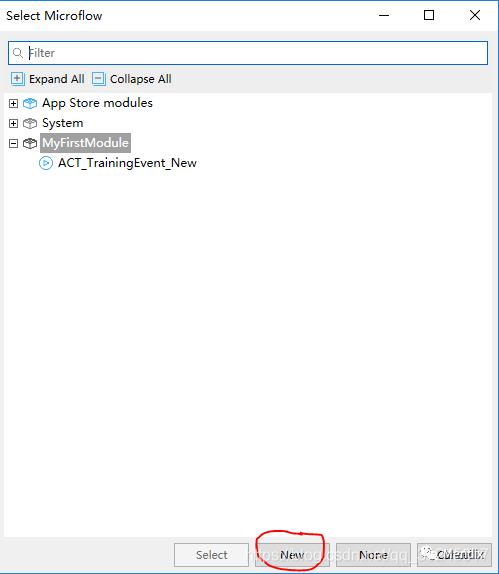
4.此时还没有Microflow微流,所以新创建一个。

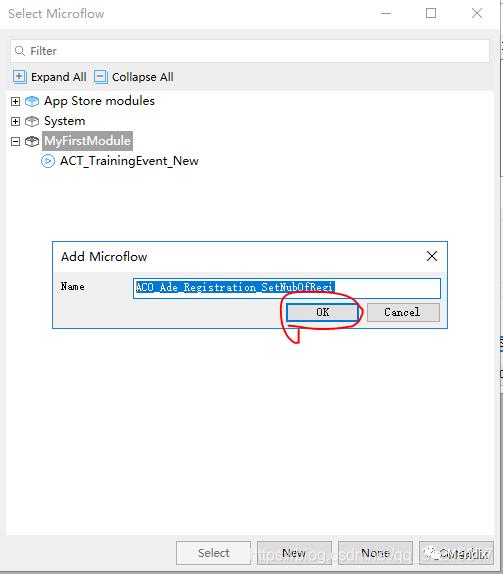
5.在弹出的页面输入微流的名称ACO_Ade_Registration_SetNubOfRegi(命名规范),然后点击OK->OK按钮。


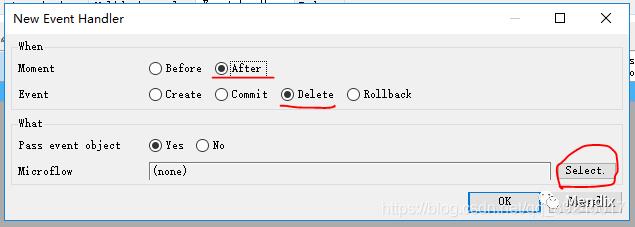
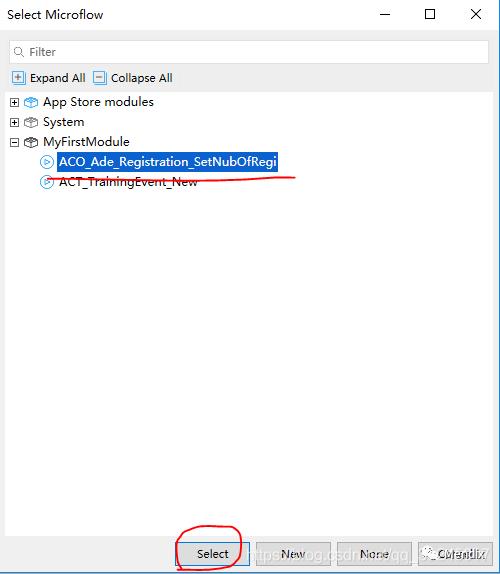
6.然后点击New,再创建一个数据删除更新的触发器。Moment选择After,Event事件选择Delect。然后点击Select按钮选择刚才创建的微流ACO_Ade_Registration_SetNubOfRegi,接着选择Select按钮完成选择。



7.然后点击OK-OK按钮完成创建。


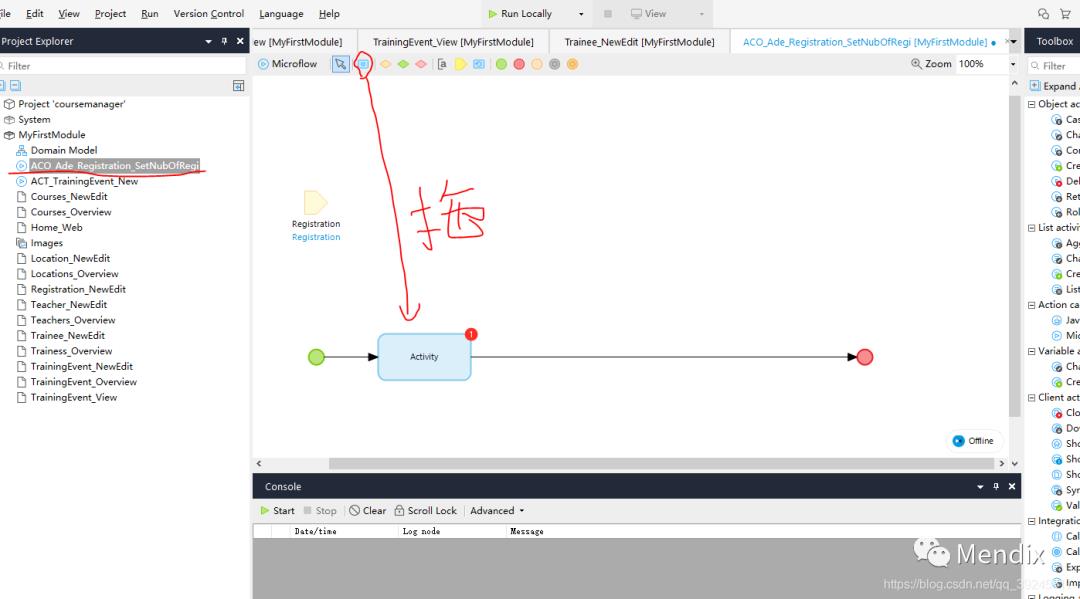
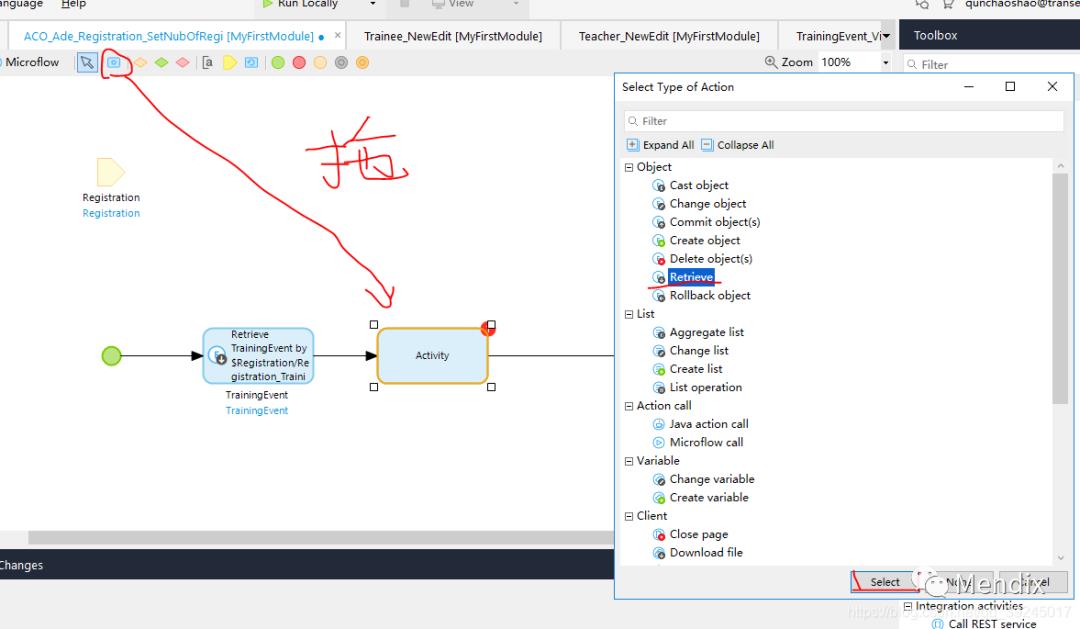
8.创建好后,在目录树上双击打开创建的Microflow微流ACO_Ade_Registration_SetNubOfRegi文件,然后拖入一个Activity事件。

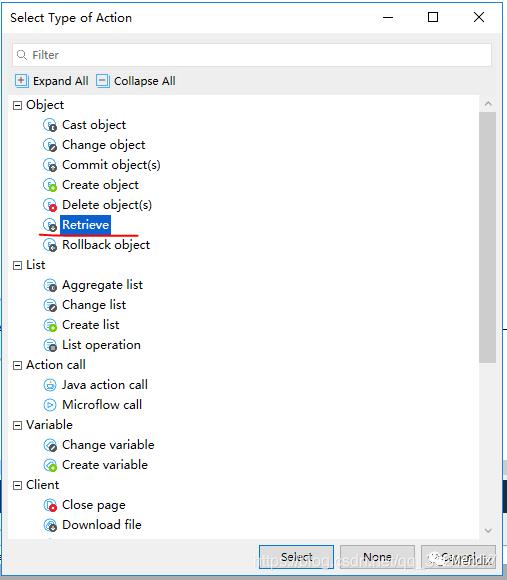
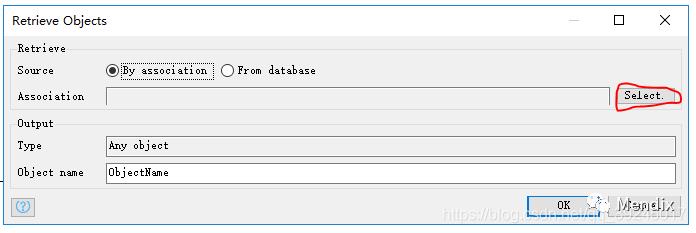
9.然后选择Retrieve(最终目的是更改活动TrainingEvent数据模型中的NrOfRegistrations数量字段,所以需要获取到TrainingEvent数据模型),该类型就是获取缓存或数据库中的数据,然后点击Select按钮。

10.在弹出的窗口Source选择By association(By association是从系统内存中获取数据,From database是从数据库中获取数据),因为系统运行时会将数据模型中的数据加载到内存中,所以可以直接从内存中获取数据,然后点击Select按钮。

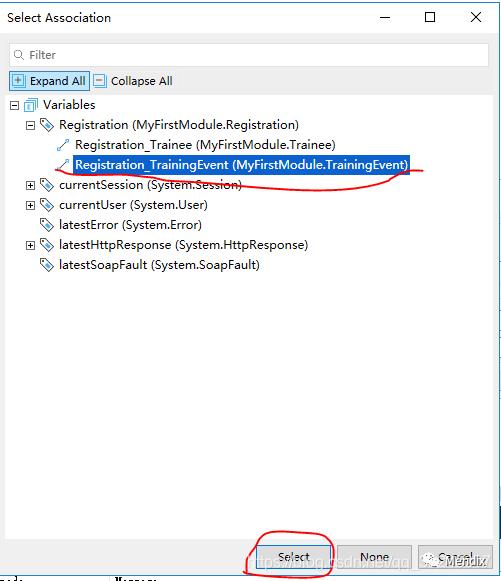
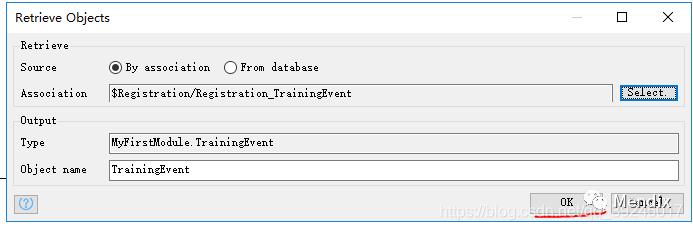
11.选择报名人员Registration数据模型相关联的报名活动TrainingEvent数据模型,选择Select按钮,然后点击OK按钮。


12.然后拖入一个Activity选择相同的Retrieve事件用来获取数据库中的报名人员的所有信息。

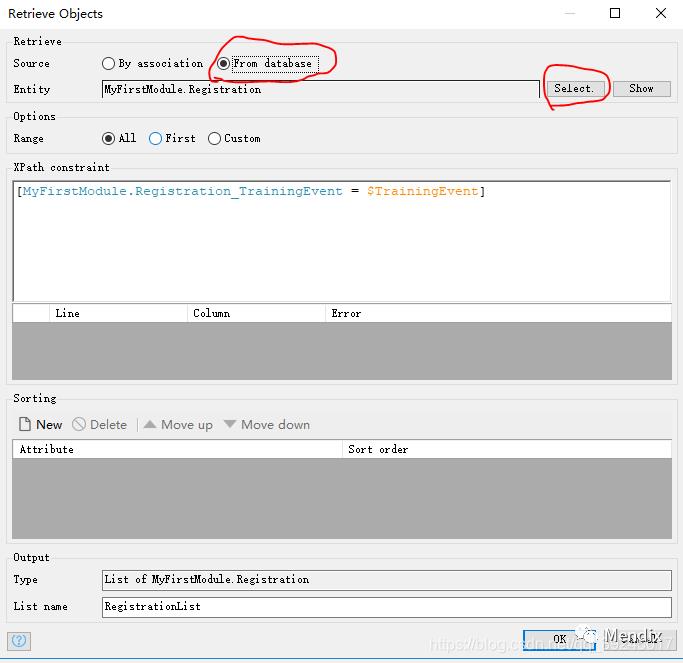
13.选择From database从数据库中获取数据,再点击Select按钮。

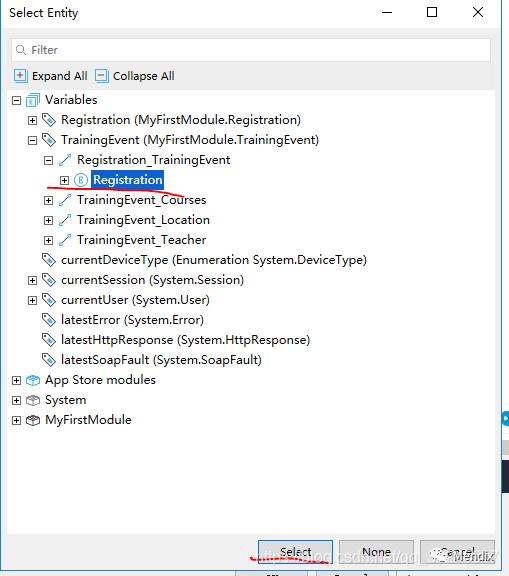
14.然后选择与TrainingEvent活动详情相关联的报名人员Registration数据模型,点击Select按钮。

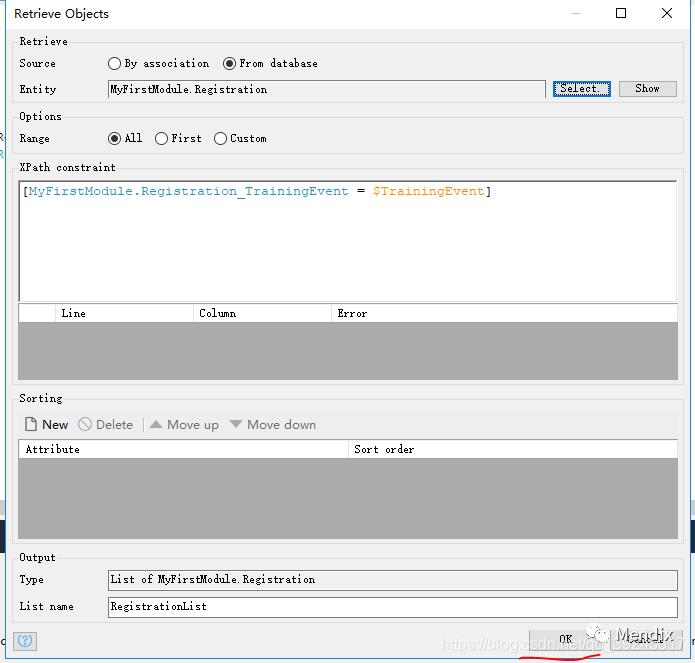
15.然后点击OK按钮完成创建。

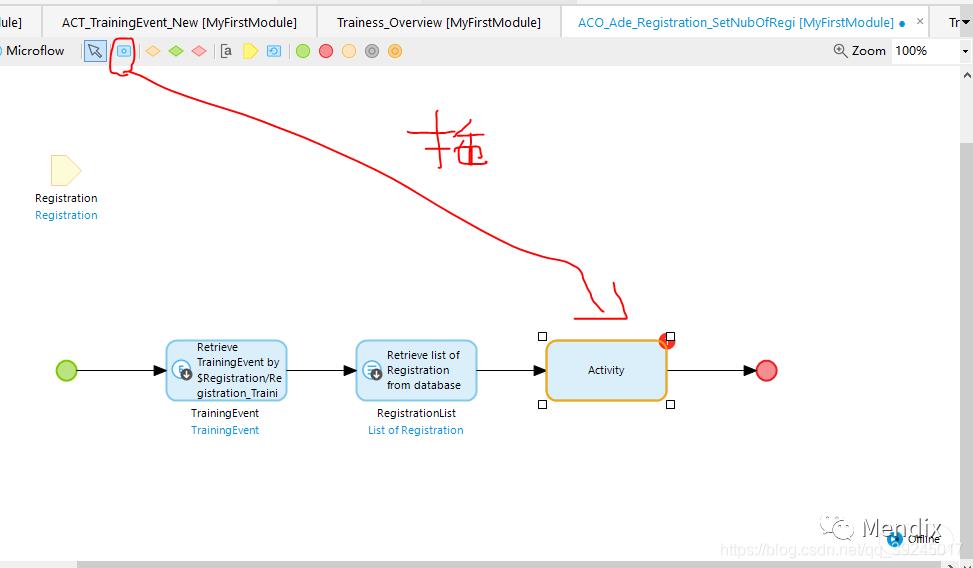
16.再拖入一个事件,用于统计刚才获取的所有报名人员。

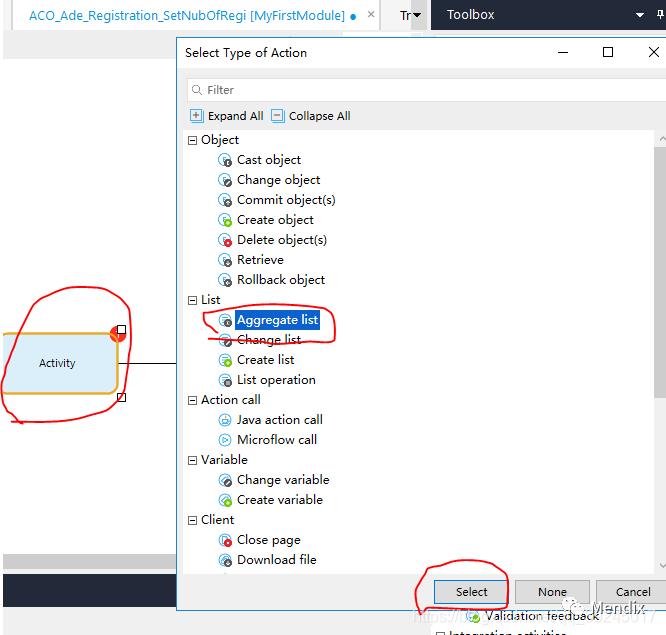
17.因为获取到的是一个list,所以双击Activity事件选择Aggregate list,对List进行操作。

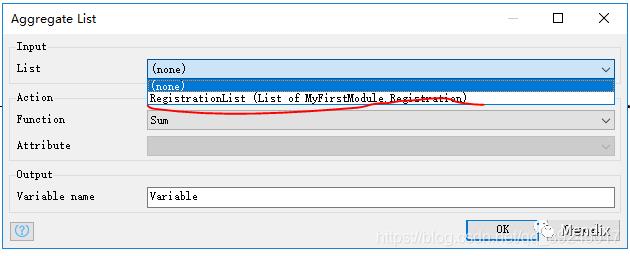
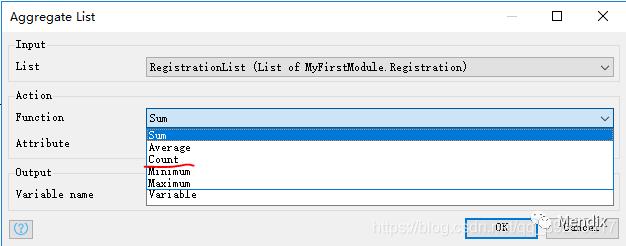
18.选择刚才获取的报名信息RegistrationList数据,然后再Function中选择Count求和操作。


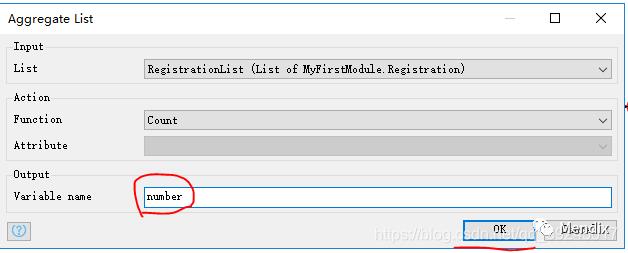
19.然后将Output 输出的Variable name参数改为number,点击OK按钮,完成操作。

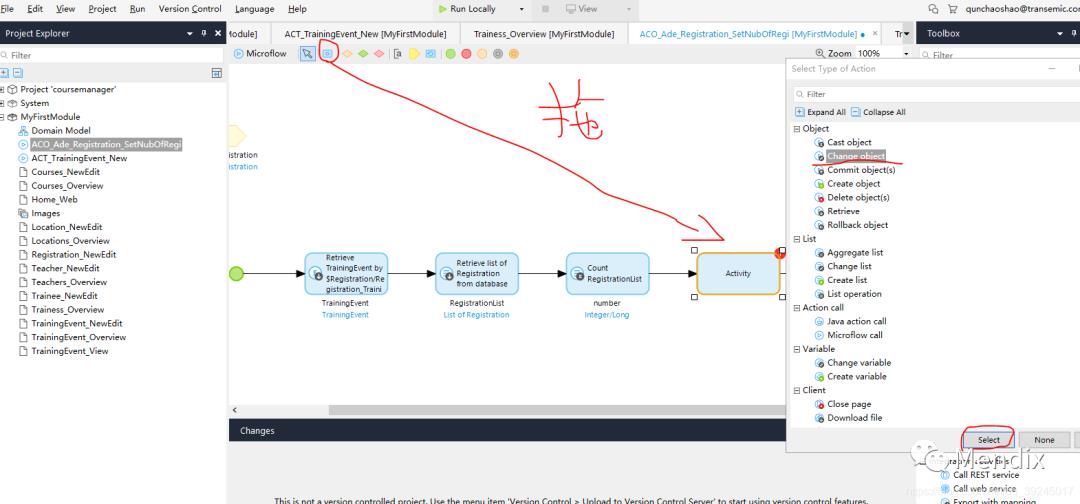
20.将统计的信息更新到数据库中,所以需要再创建一个Activity事件并双击,然后在弹出的窗口选择Change object 更改数据事件,点击Select按钮。

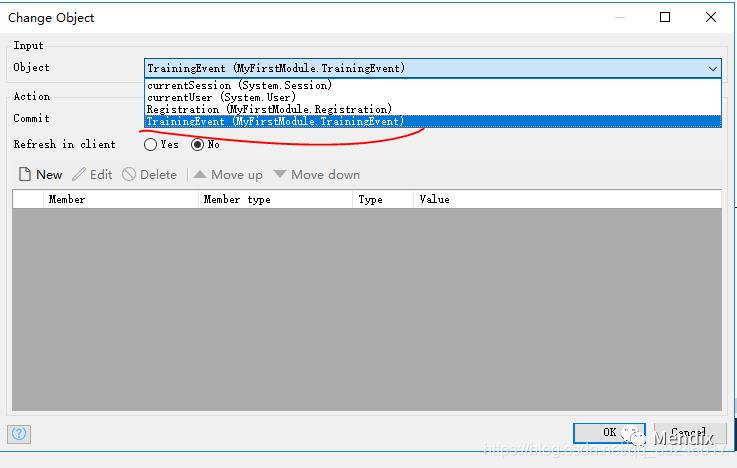
21.然后在弹出的页面选择第一步获取的TrainingEvent活动数据模型。

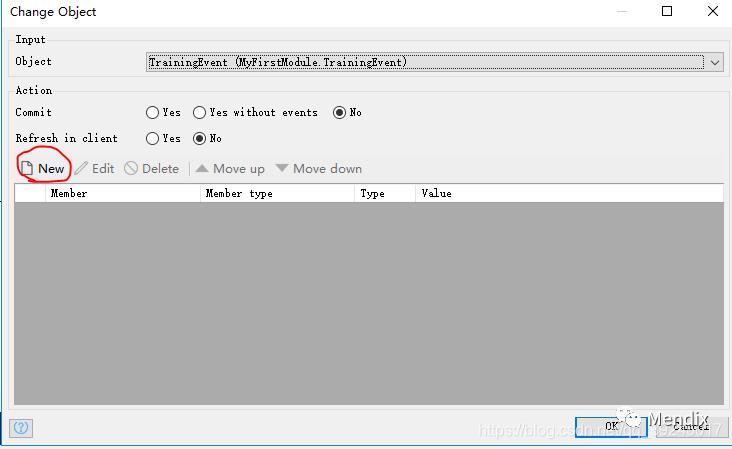
22.点击New,编写规则。

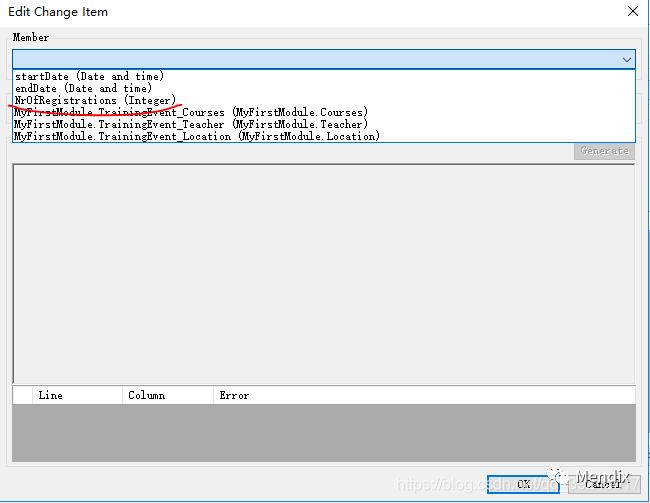
23.选择需要修改的字段NrOfRegistrations。

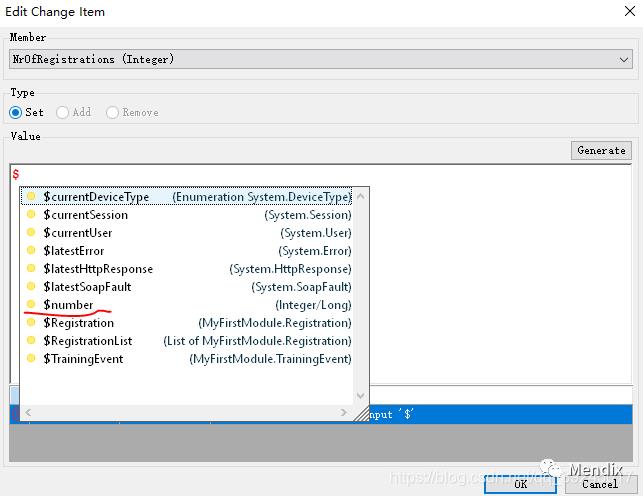
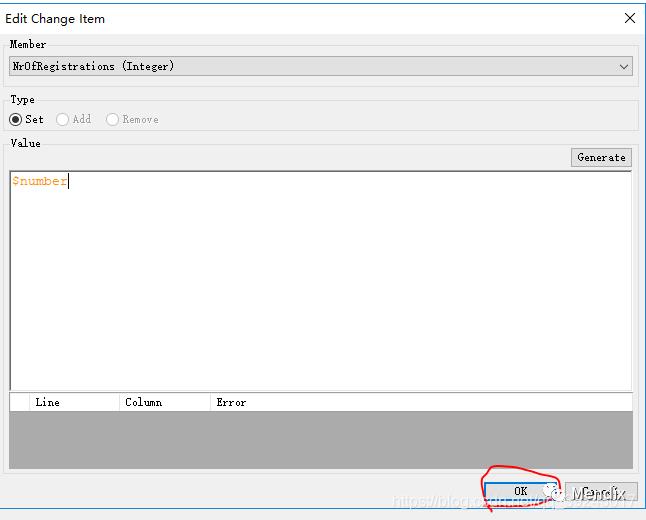
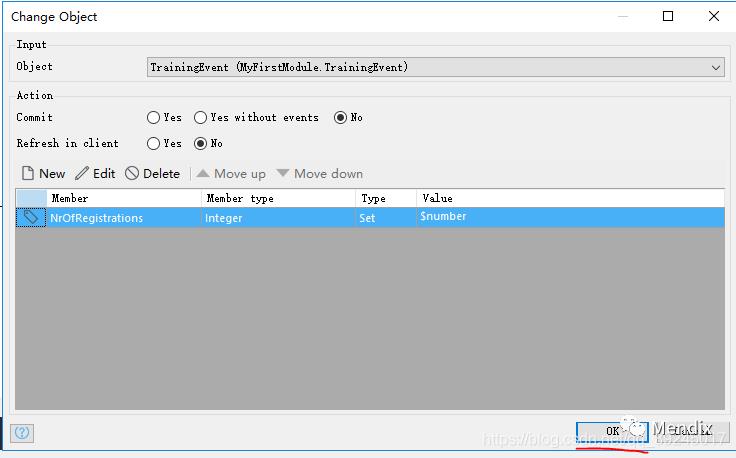
24.然后Type选择Set,在输入框中打出$会自动带出微流的一些信息,其中number是刚才获取的所有用户的数量。选择number,选择好点击OK->OK按钮。



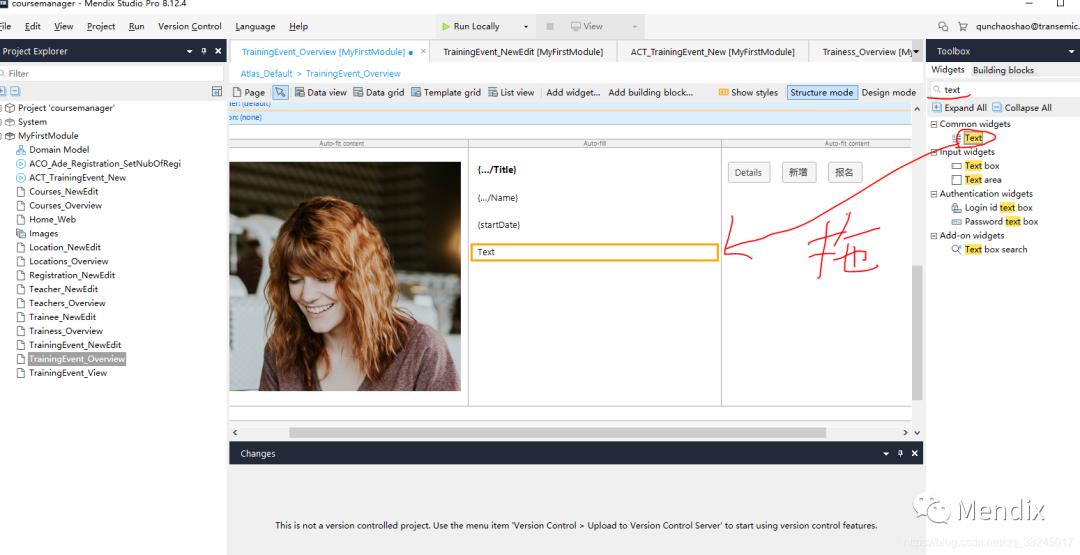
25.基本逻辑创建好以后,现在需要在页面上展示出人员。首先打开活动列表TrainingEvent_Overview(双击打开),然后在右侧区域Toolbox的Widgets搜索text文本框,将其拖入到页面中,双击拖入的文本框。

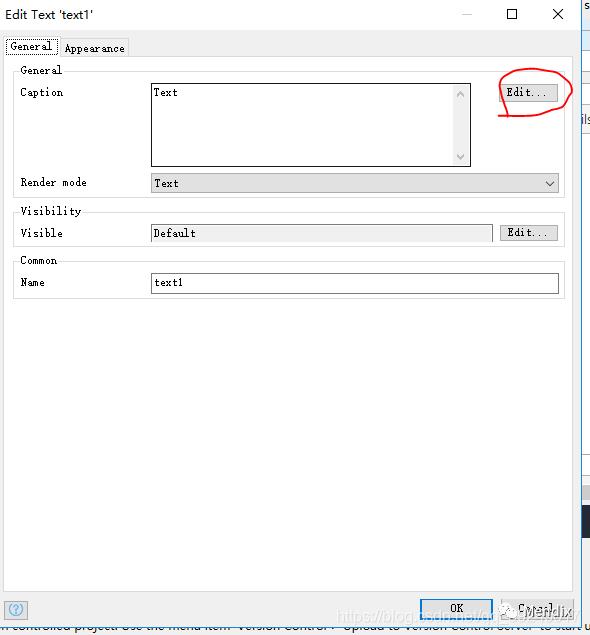
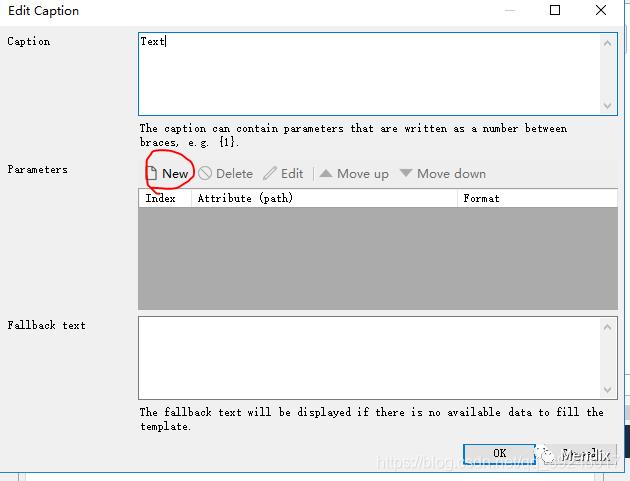
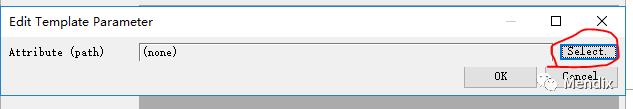
26.在弹出的页面点击Edit按钮,选择New按钮。


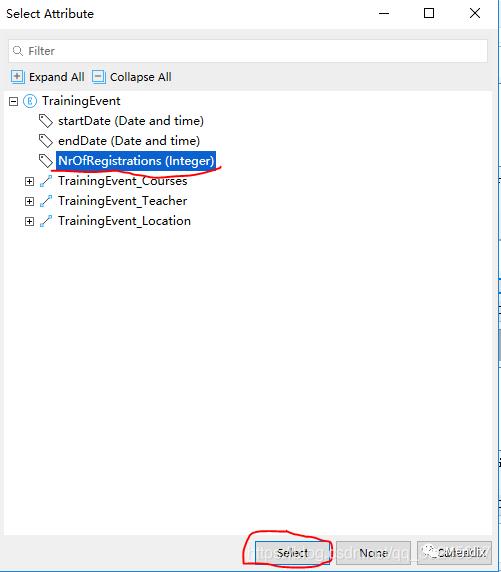
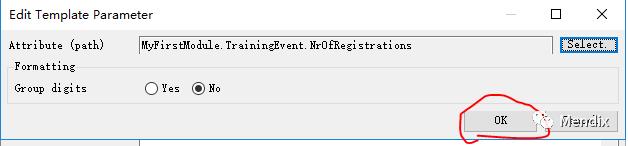
27.然后点击Select按钮,选择需要展示的字段NrOfRegistrations人员数量信息,点击Select按钮完成选择。


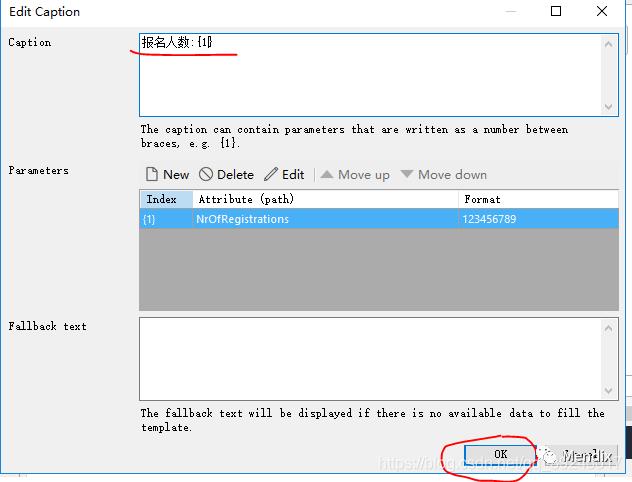
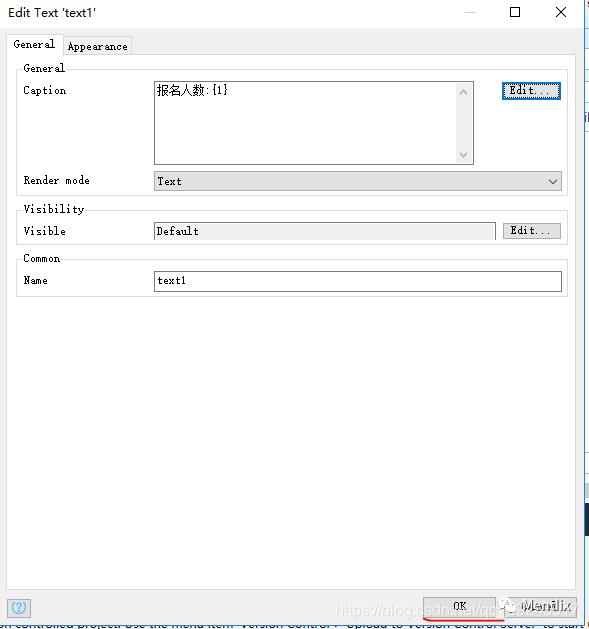
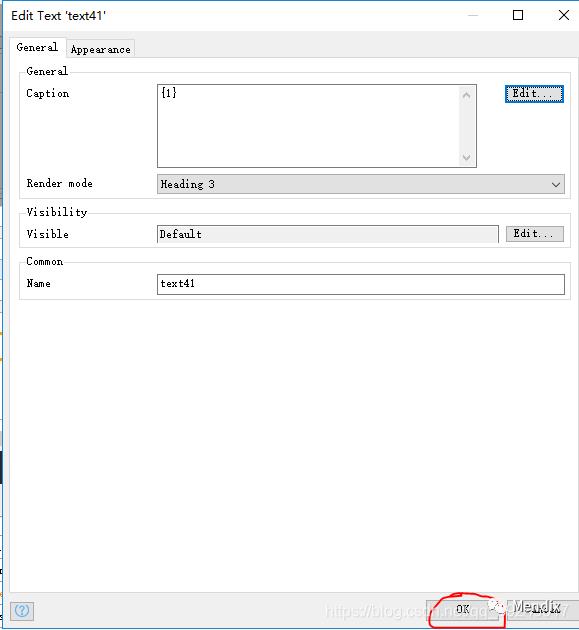
28.然后点击OK按钮,在Caption上填写需要展示的信息:动态展示{1}。点击OK->OK按钮,完成操作。



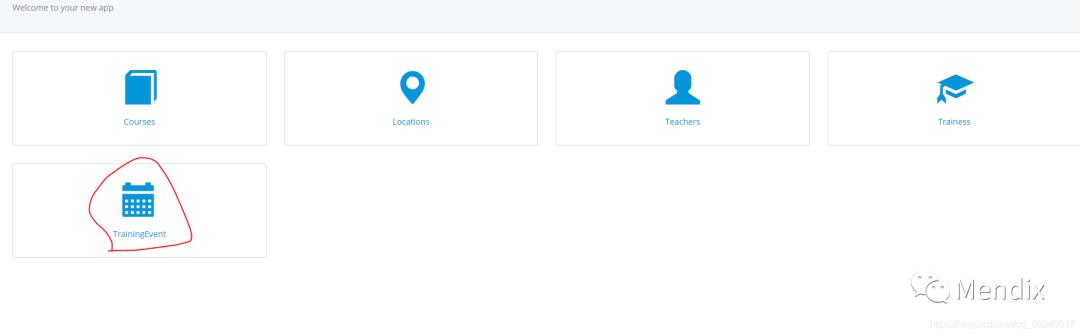
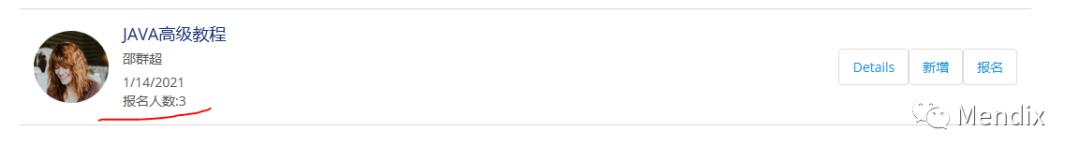
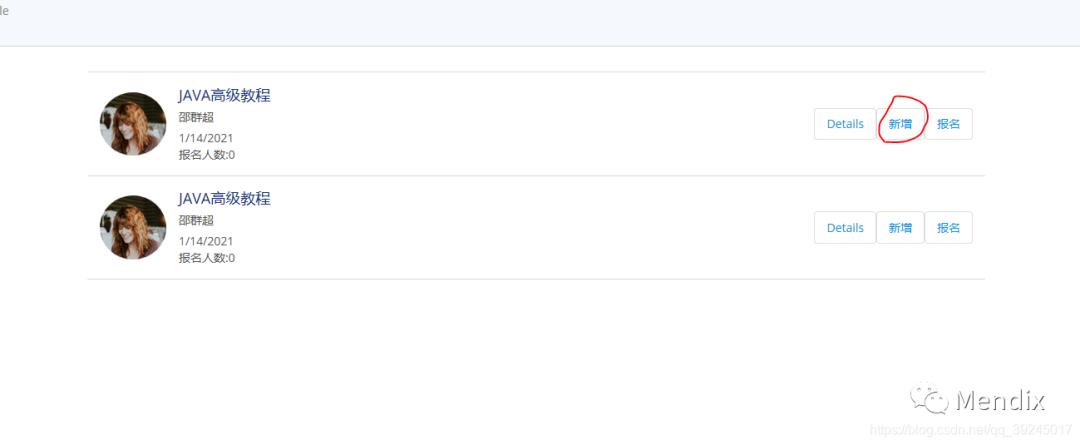
29.运行项目看一下效果,成功!



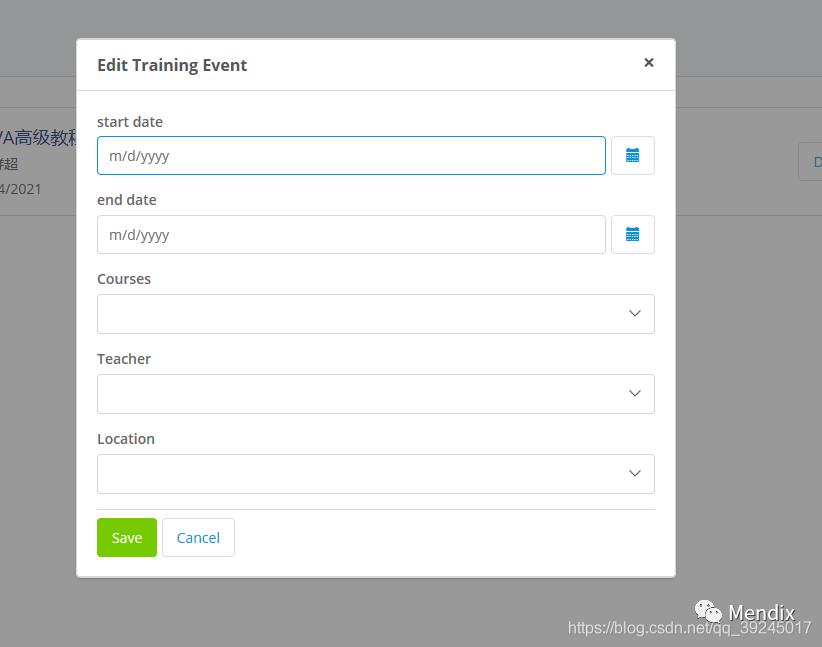
结束日期统计
业务需求:
现在学校又有一个需求,因为活动报名人员每次都需要自己填写结束日期,这个体验感实在不好。
需求分析:
可以在用户报名时选择课程信息(包含培训天数)和选择开始日期后,触发微流,但需要微流执行什么动作
呢?就是让它将开始日期自动加上培训天数得出结束日期,然后返回到页面。
项目实现:
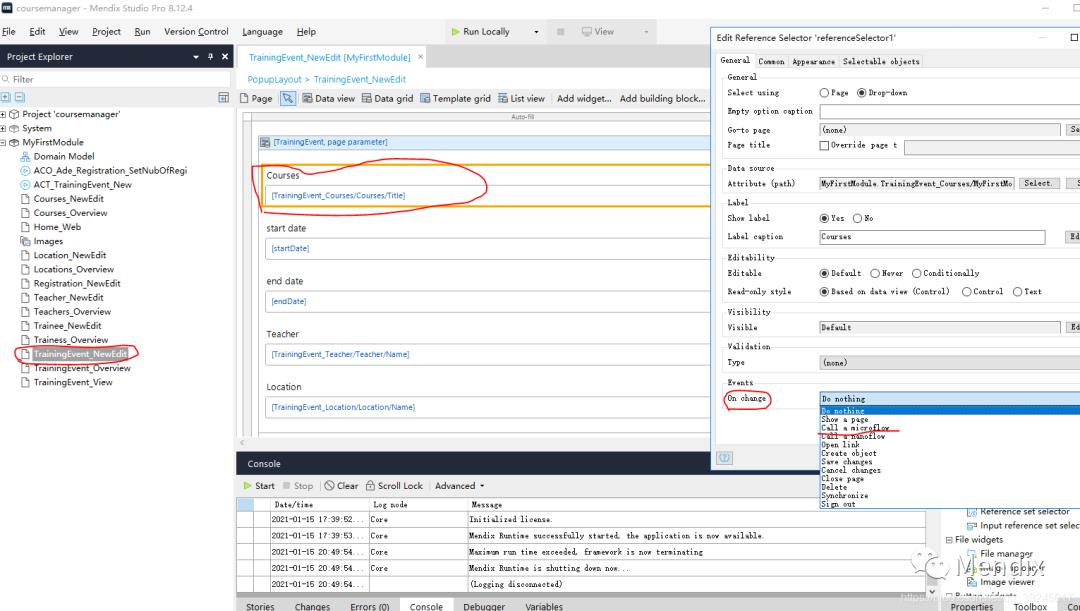
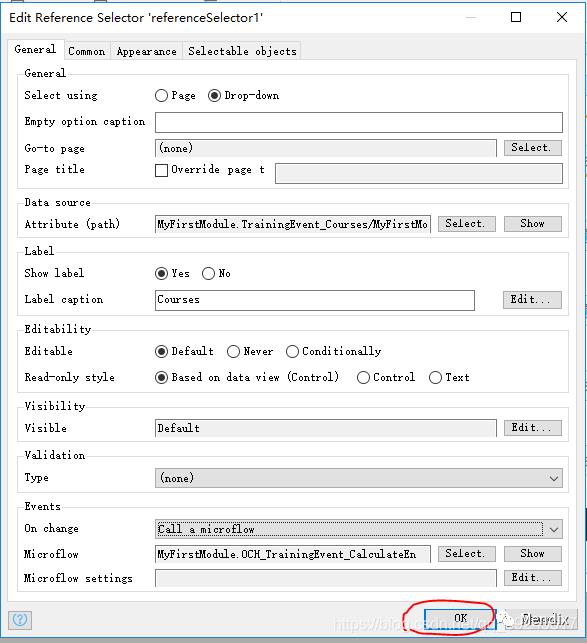
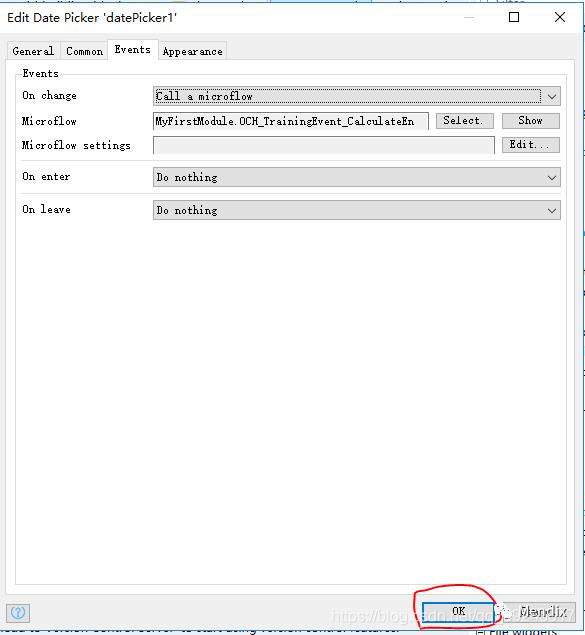
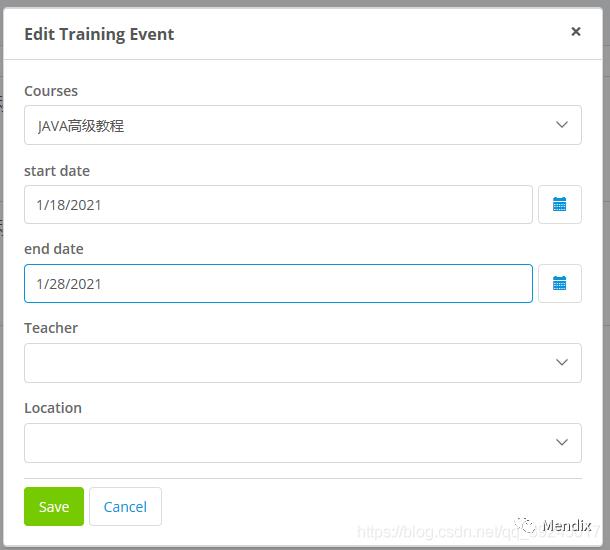
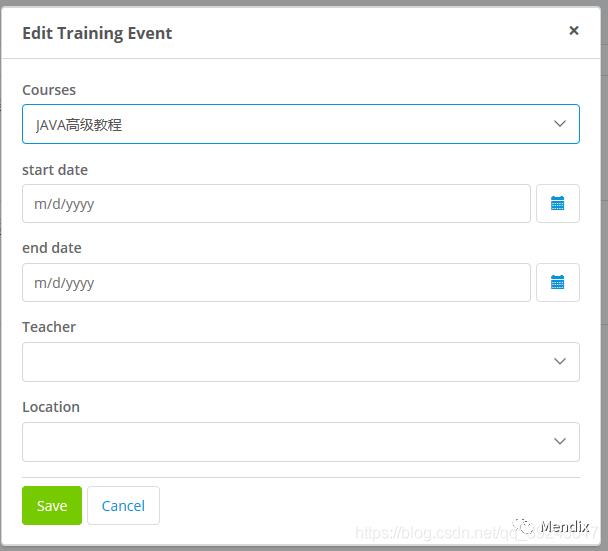
1.首先双击目录树中的TrainingEvent_NewEdit(活动新增)页面,然后双击课程框(Courses),在弹出的页面选择On change事件为Call a microflow ,触发微流事件。在弹出的页面选择New按钮,重新创建一个Microflow微流。


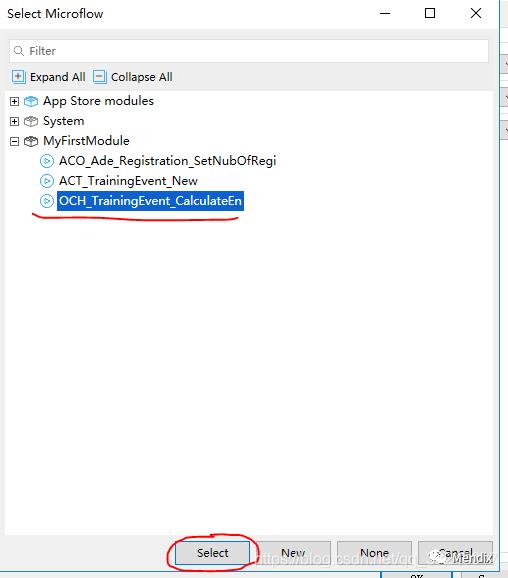
2.在弹出的页面输入Microflow微流名称OCH_TrainingEvent_CalculateEn(命名规范),然后点击OK->OK按钮,完成新建。


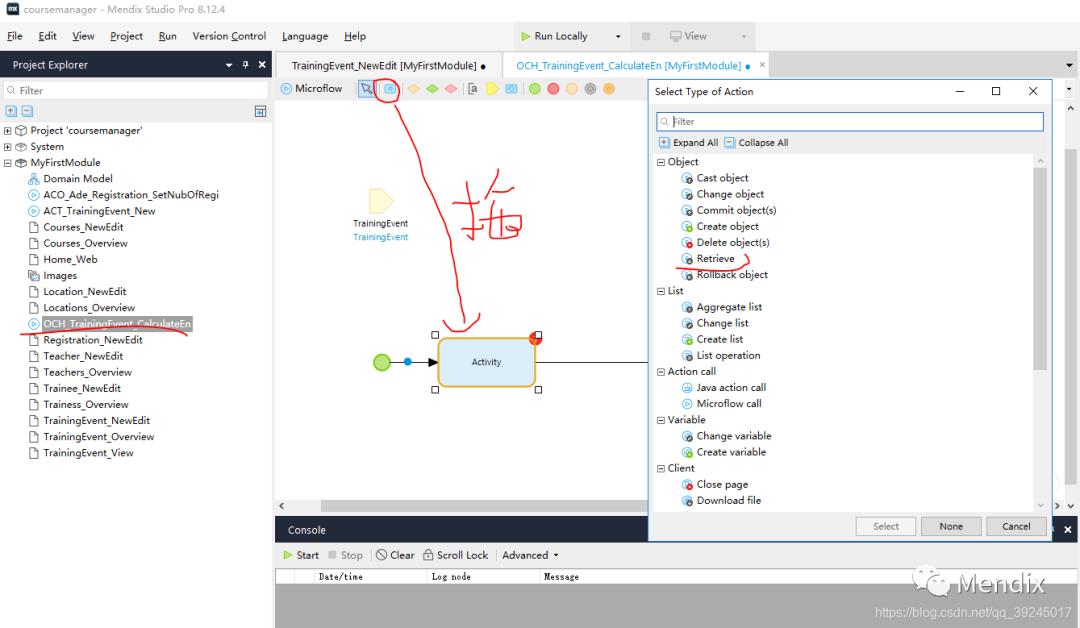
3.创建完毕后,双击目录树中刚创建的Microflow微流OCH_TrainingEvent_CalculateEn,然后在工作台拖入一个Activity事件,双击,选择Retrieve事件(用来获取课程信息中的培训时间以便最后的计算)。在弹出的页面选择By association(从内存中获取),点击Select按钮。


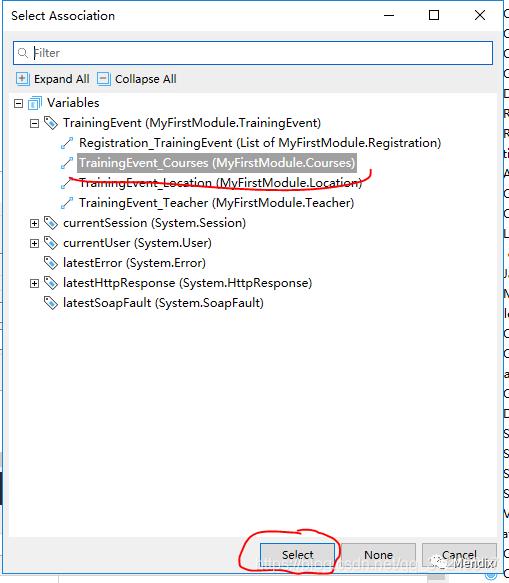
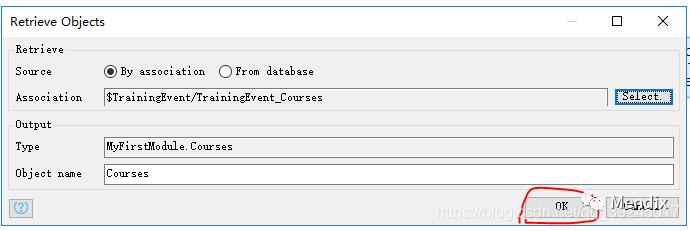
4.在弹出的页面选择与活动关联的课程信息(Courses)数据模型,然后点击Select->OK按钮,完成选择。


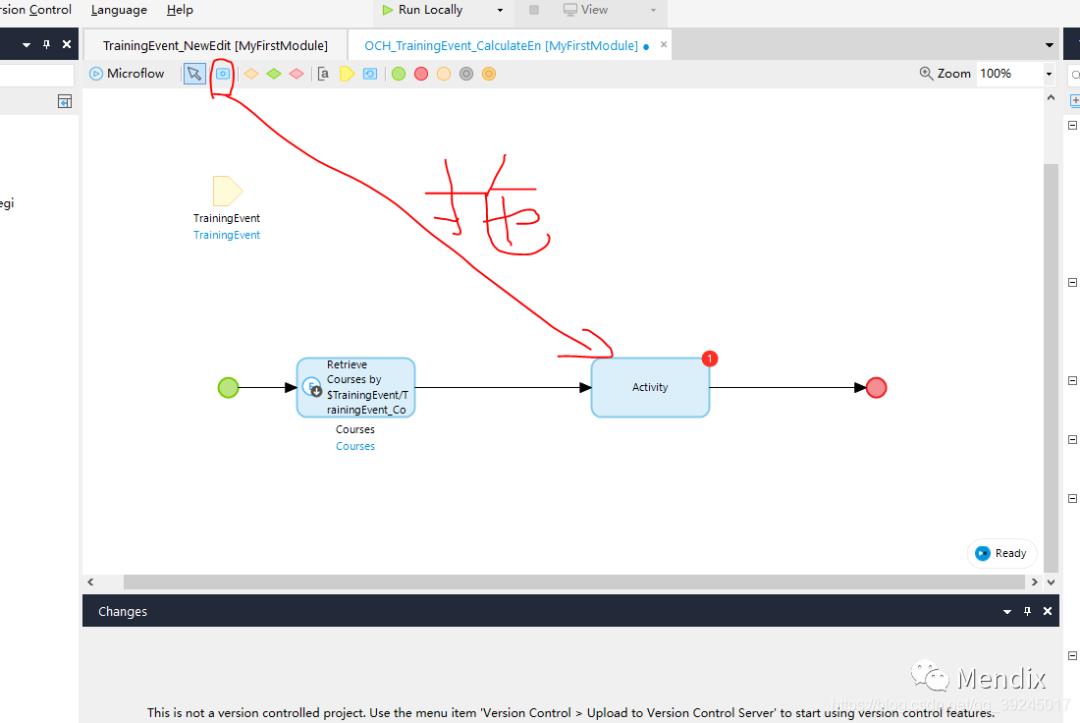
5. 继续拖入一个Activity事件,用来更改计算后的endDate(结束时间),双击拖入的Activity事件。

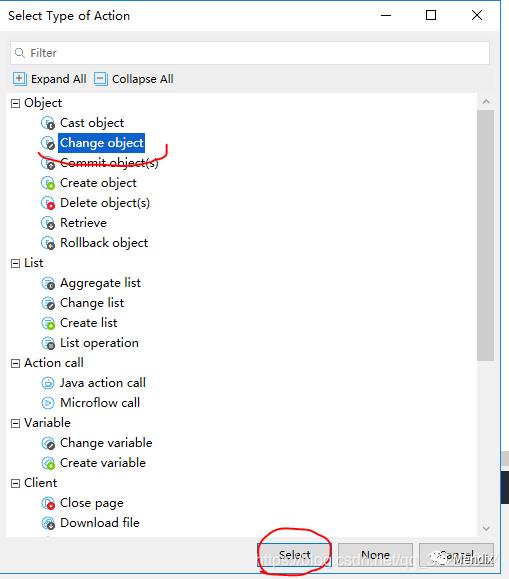
6. 选择Change Object 事件,然后点击Select按钮,完成事件选择。

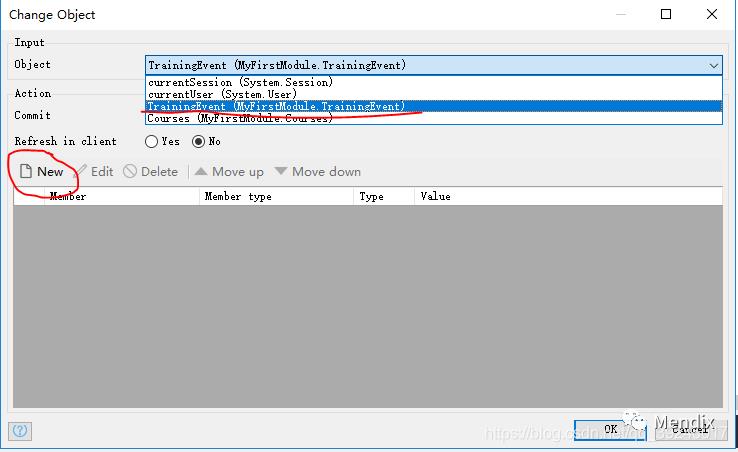
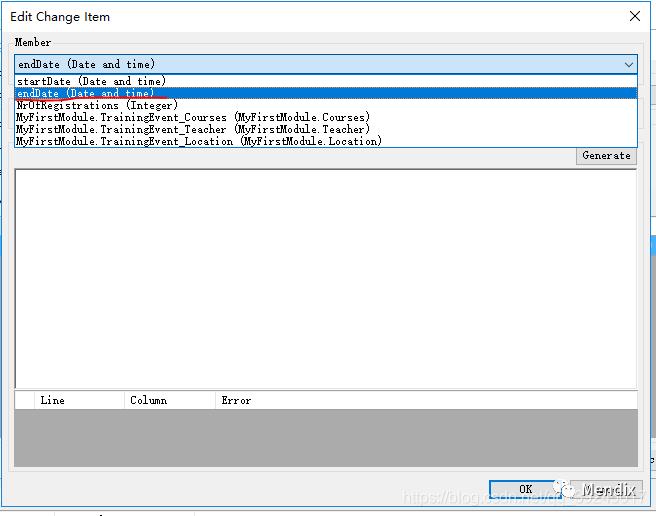
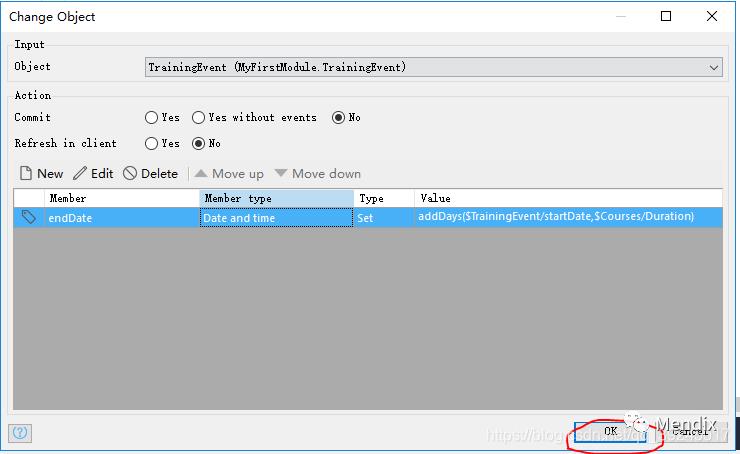
7.在弹出的页面选择Object为TrainingEvent(活动),用来改活动里的endDate(结束时间),然后点击New按钮(新建规则)。

8.首先选择要修改的活动endDate(结束日期)。

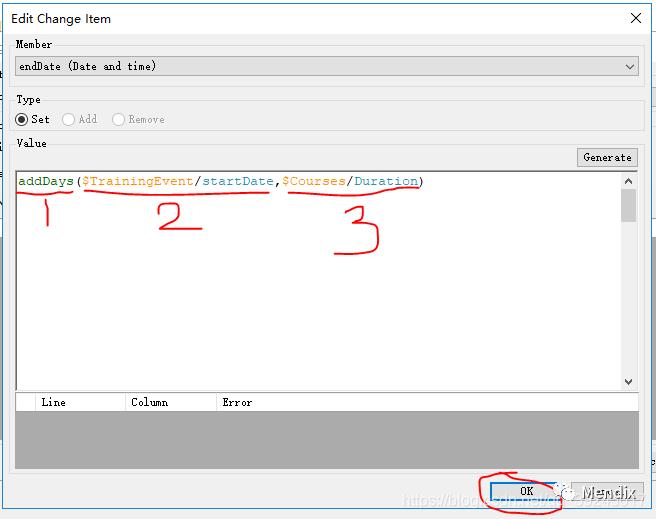
9.在Value里编写规则,首先用到的函数是addDays(追加时间),然们输入函数,在标识2先获取到活动的开始日期,然后在标识3选择活动所需天数,系统就可以自动追加天数了。然后点击OK->OK按钮,完成对规则的编写。


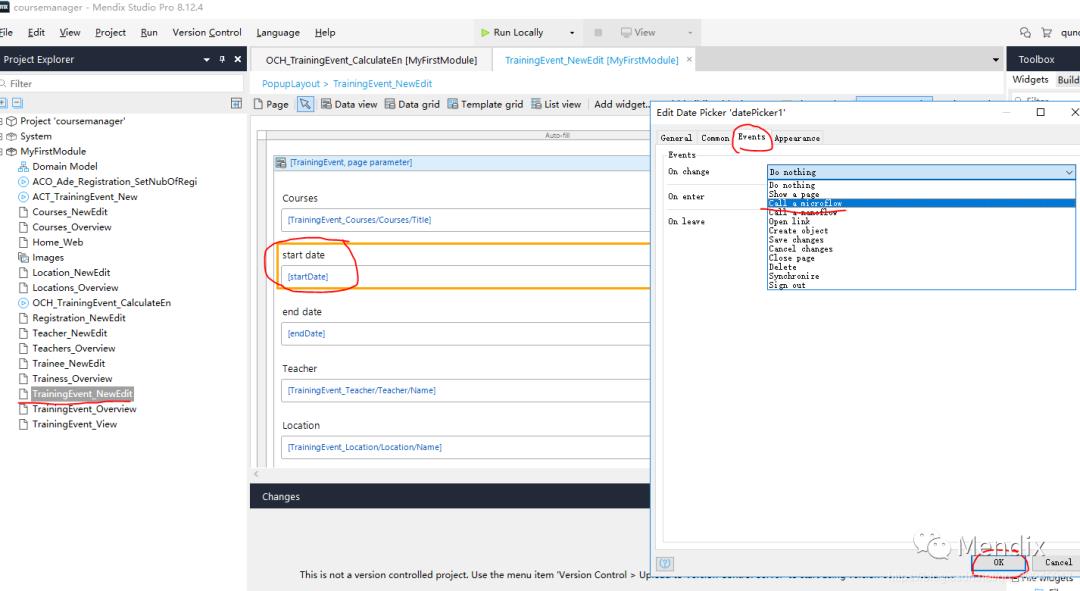
10.同理,在开始时间选择时需要调用微流,双击目录树的TrainingEvent_NewEdit新增页面,然后双击start date开始日期,在弹出的页面选择Events事件的On change事件为Call a microflow。

11.然后选择我们刚才创建的微流 OCH_TrainingEvent_CalculateEn,点击Select->OK按钮,完成该部分的设计。


12.运行项目,看到结束日期可以自动算出来啦。



13.虽然实现了效果,但是总会有一个提示弹框(出现错误,请与系统管理员联系)。这时需要DeBug进行问题跟踪,后续会详细介绍。

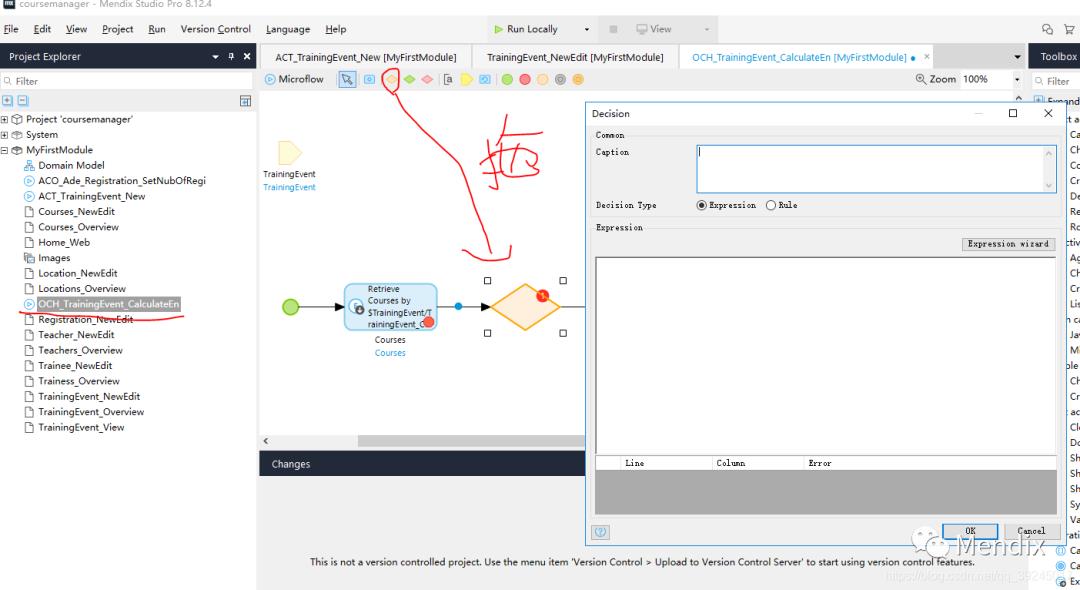
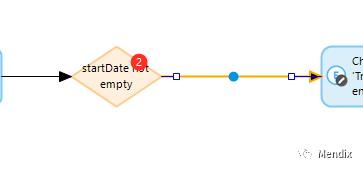
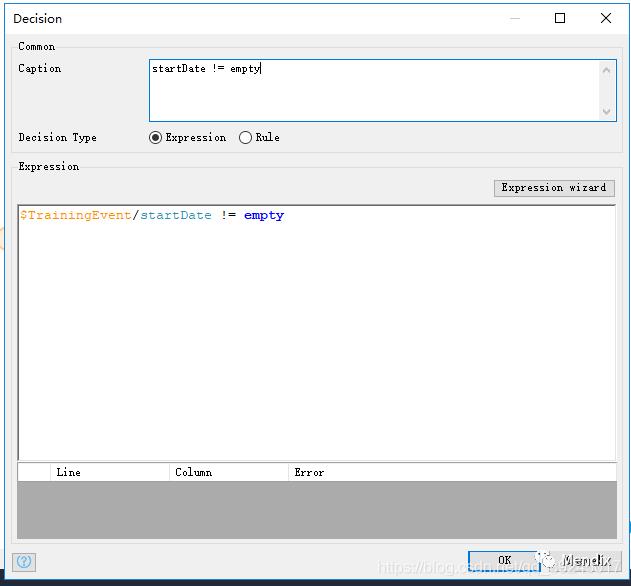
14. 问题跟踪完成以后,做一个非空的处理逻辑,双击微流,然后拖入一个判断分支,并双击打开它。

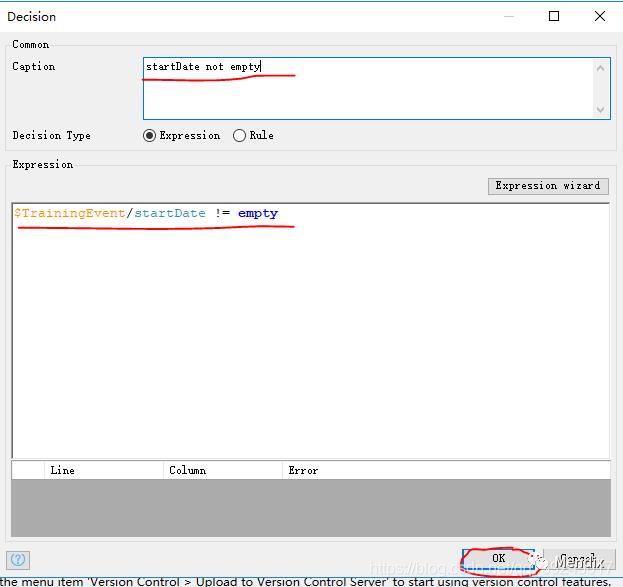
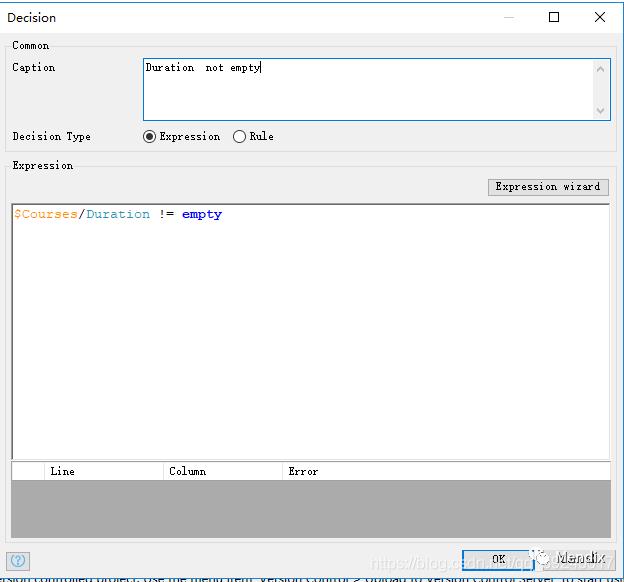
15. 然后在Expression 中判断逻辑,输入**$选择TrainingEvent(活动数据类型),然后输入/**选择startDate,不等于!= empty。判断逻辑做好以后,在Caption起一个有意义的名称,如startDate not empty,然后点击OK按钮。

16.这时候工作台报了两个错误,是因为需要提供分支判断结束以后的走向。

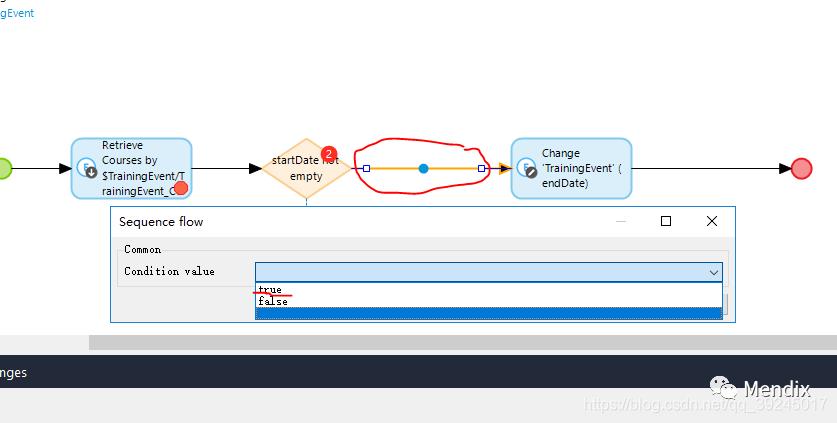
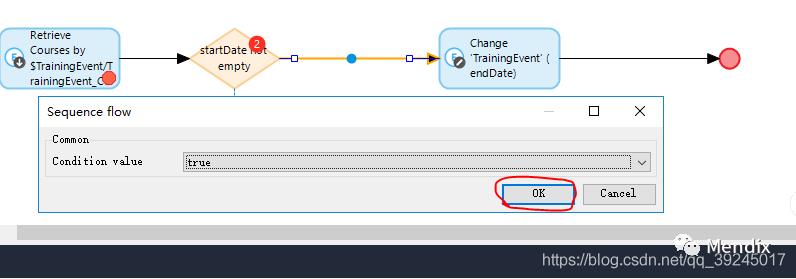
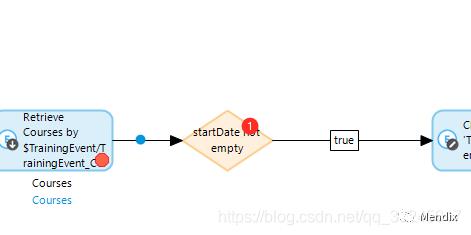
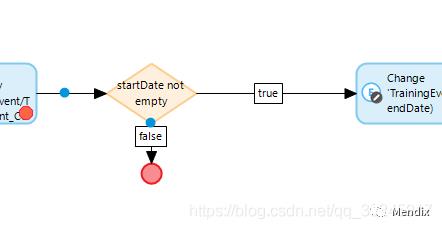
17.双击下图中红框内容,然后选择判断为true的走向为继续执行(不等于空的时候继续执行),然后点击OK按钮。


18.另外一个错误,需要判断为false的时候给与一个走向(如果等于空就结束)。

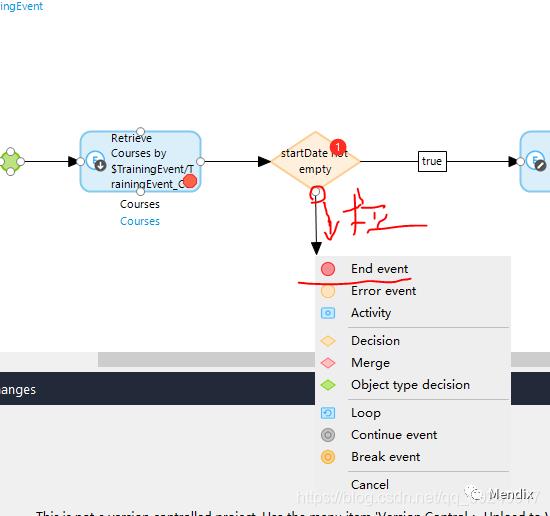
19.然后按照下图所示,鼠标左键,直接拉。拉好适当位置以后松开,选择事件,选择End event(结束事件)。


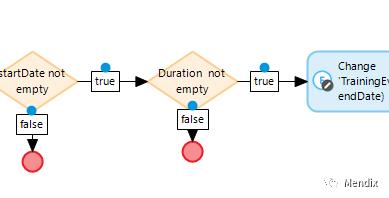
20.同理,判断一下课程中所需时长为空也不触发计算的逻辑。这里就不作演示,跟上述步骤一致。


21.设置完逻辑以后,点击保存运行,报错提示框就不会再显示了。
举例3(用微流做表单验证)
业务需求:
现在管理员觉得新增活动时,空的数据为什么会保存,需要修改为空的数据程序不保存并且提示错误信息。
需求分析:
在活动新建提交保存的时候,触发微流让微流做非空的判断,然后阻止表单提交。
项目实现:
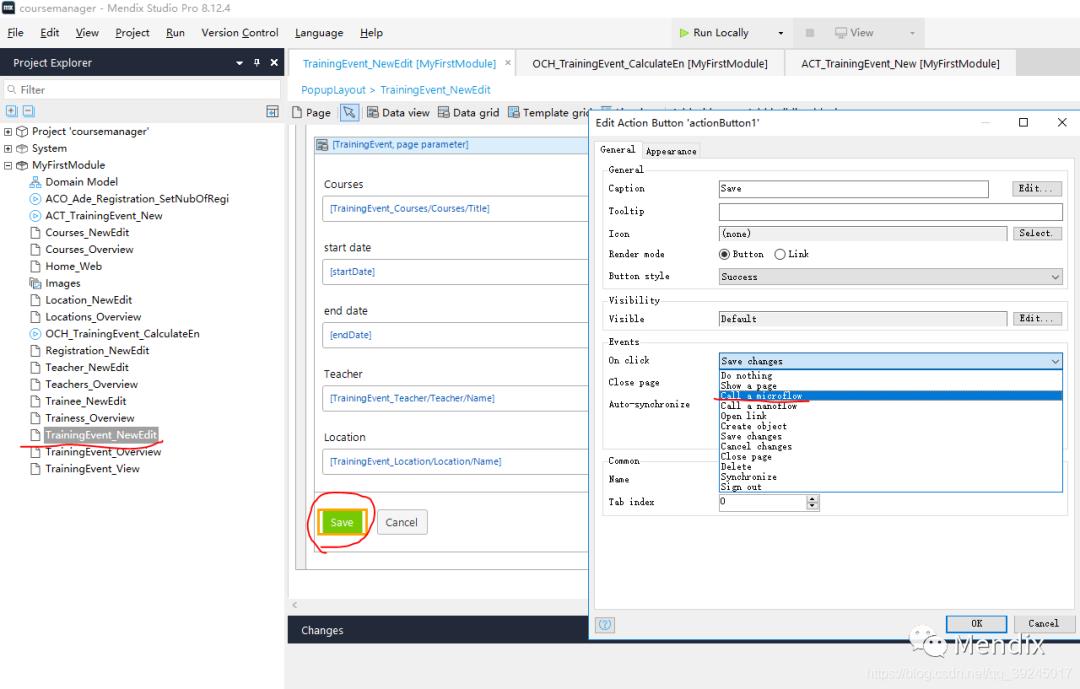
1.双击TrainingEvent_NewEdit活动新增页面,然后双击Save按钮,在弹出的窗口On click 选择Call a microflow,创建一个微流。

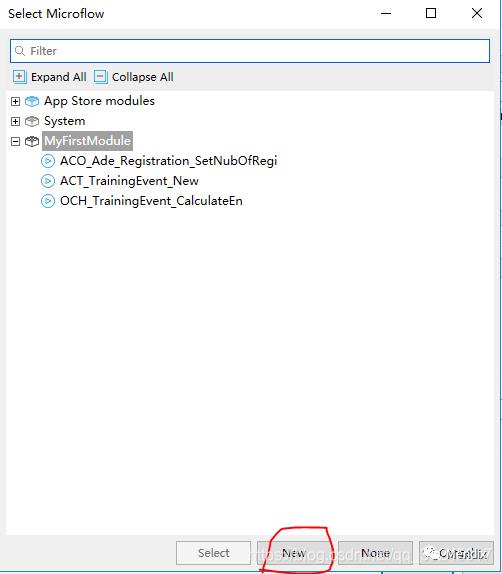
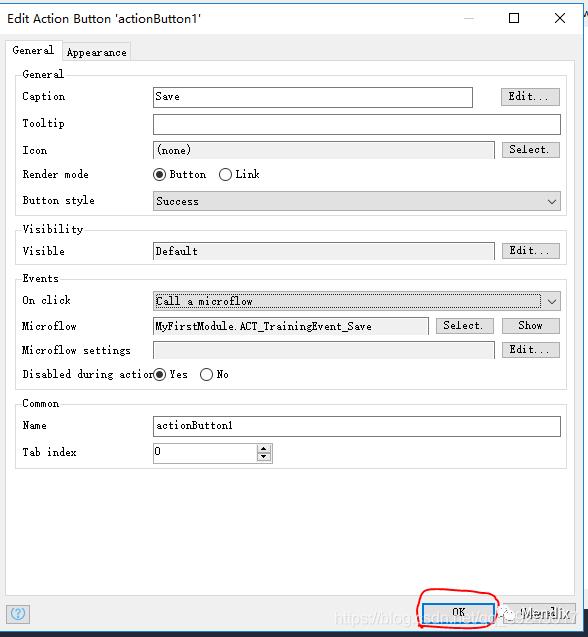
2.选择New新建一个微流,在弹出框中输入微流名称ACT_TrainingEvent_Save(命名规范),然后点击OK-OK按钮,完成创建。



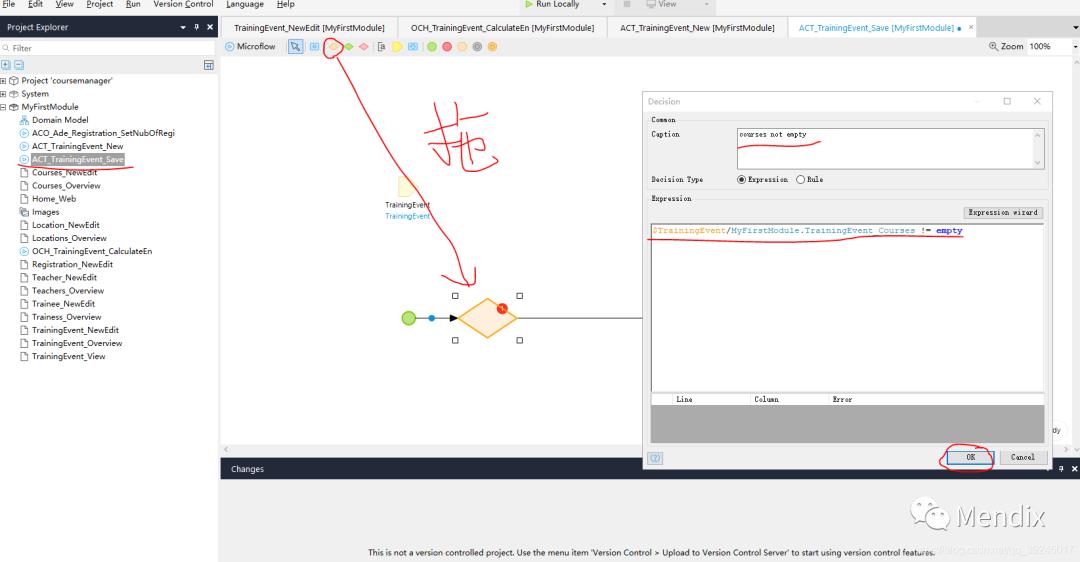
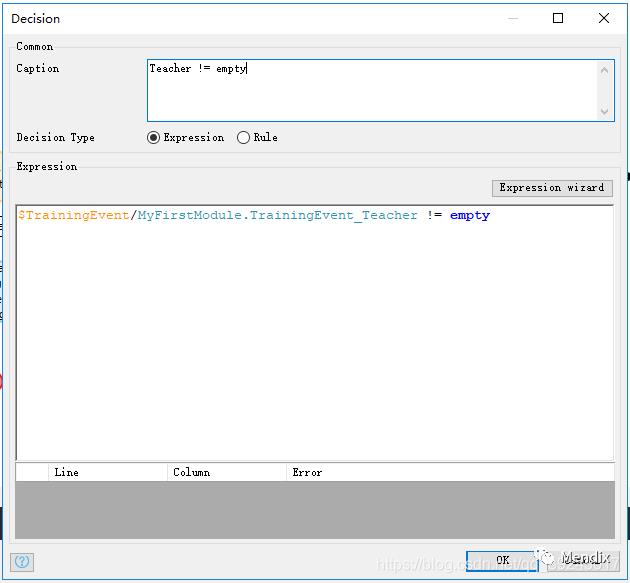
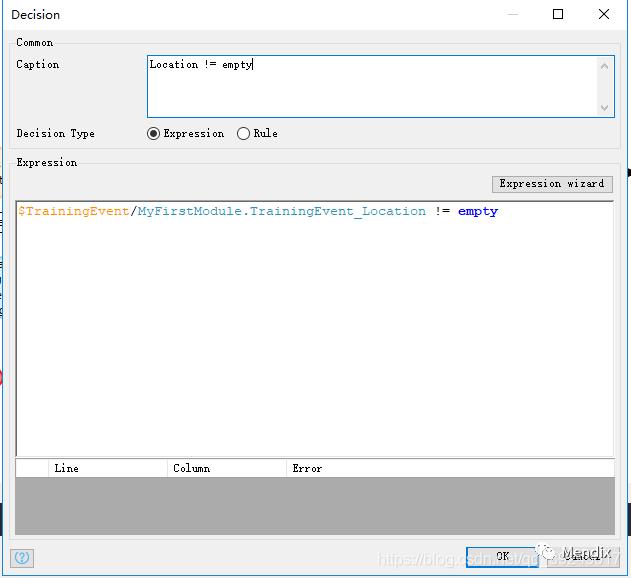
3.在目录树中双击刚创建的微流ACT_TrainingEvent_Save,然后拖入一个判断分支,然后双击打开,首先需要判断课程不为空,然后点击OK按钮。

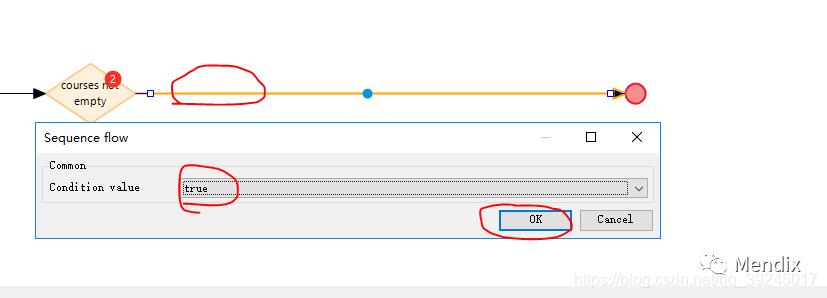
4.设置好判断分支后,接着需要设置流向,双击下图红色区域,选择True,然后选择OK按钮,不为空时继续执行。

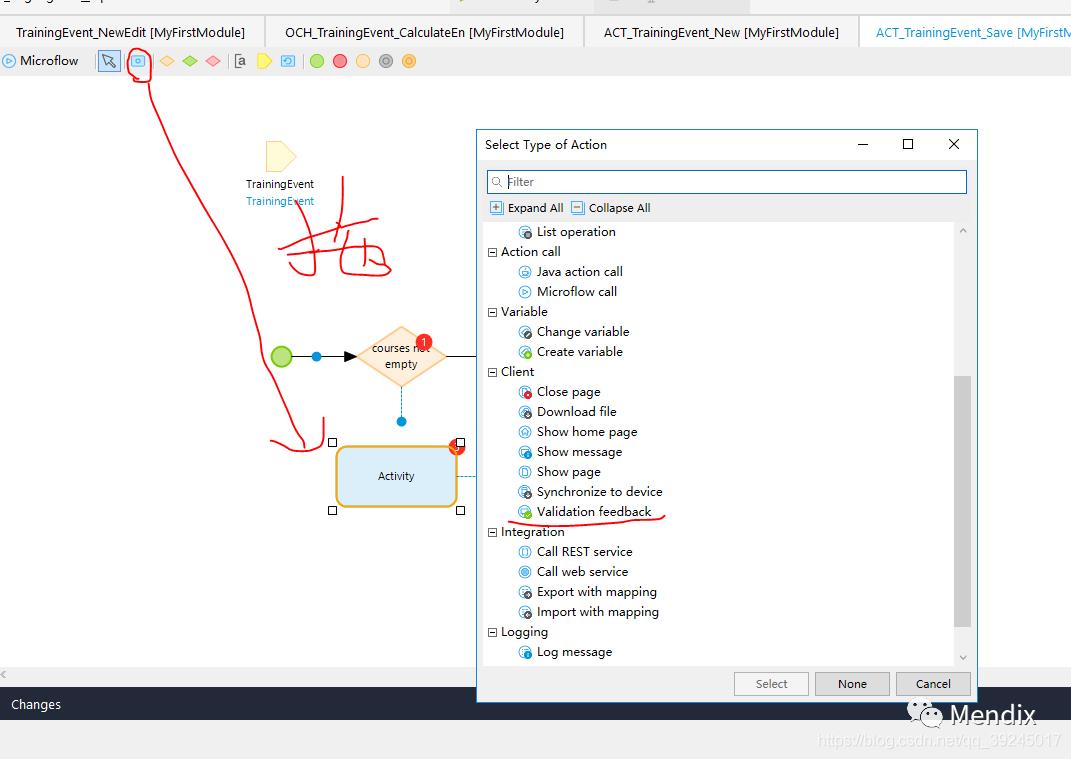
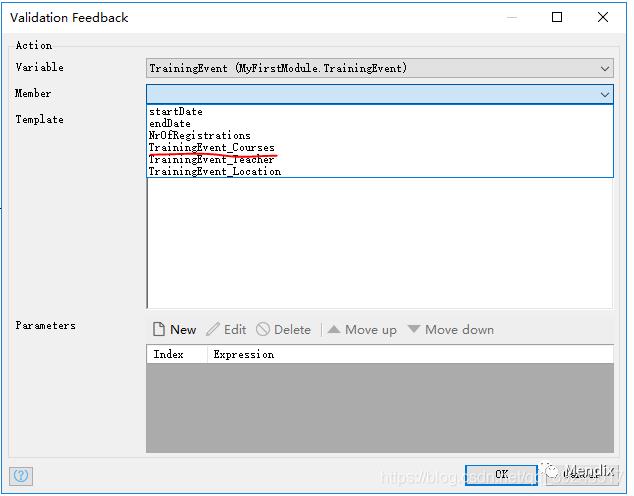
5.在为空的时候,因为需要在输入框显示验证的信息,所以再拖入一个Activity事件,选择Client(客户端)的Validation feedback(验证模块)来进行验证,选择好以后点击Select按钮。

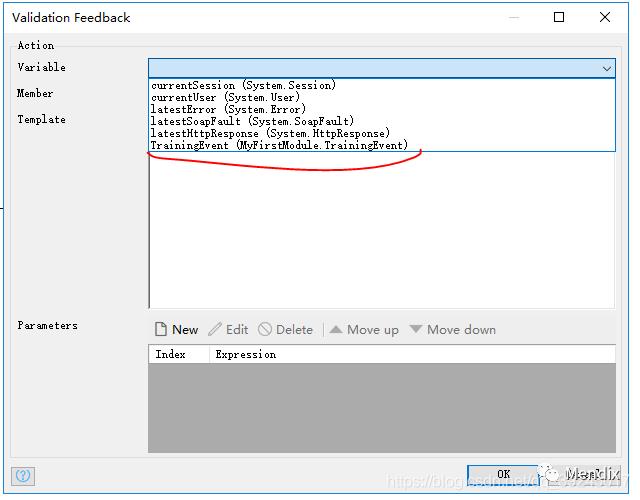
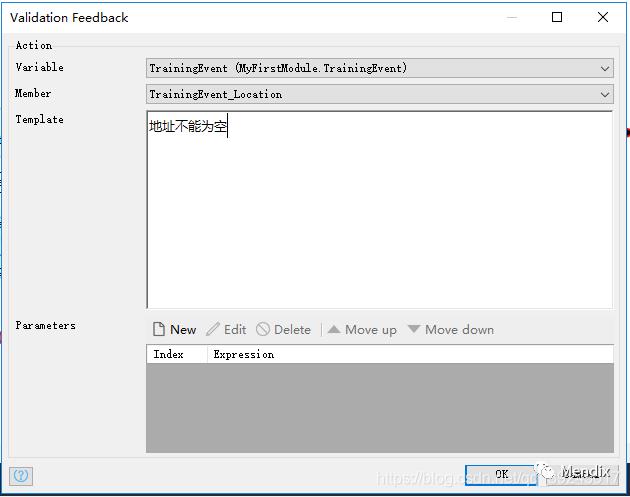
6.然后在弹出的页面中,选择TrainingEvent(活动数据模型)。

7.然后选择课程文本框。

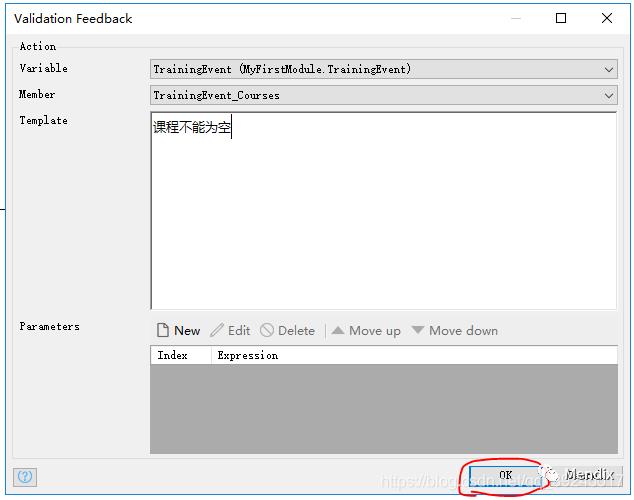
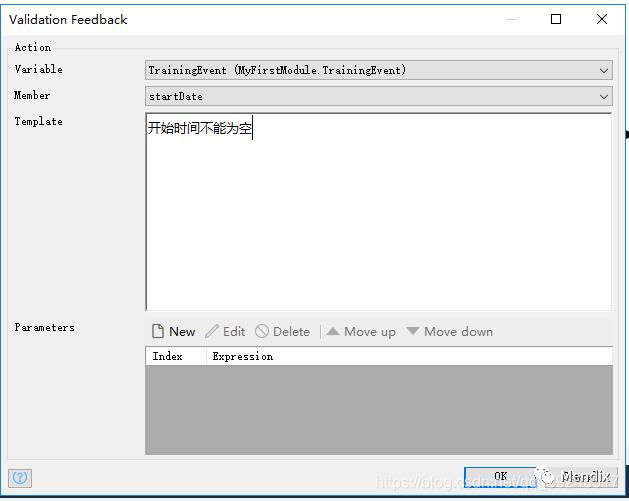
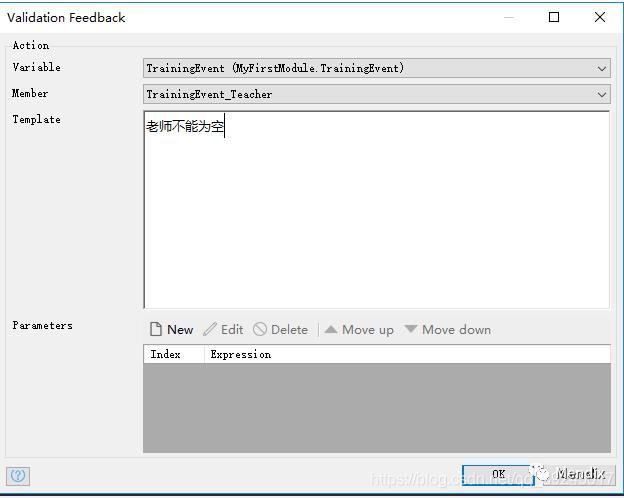
8.在Template中输入需要提示的信息,然后点击OK按钮。

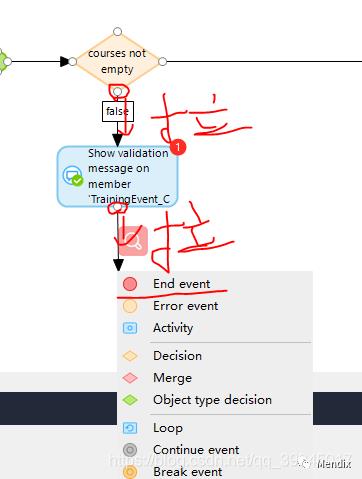
9.这时需要再拉一个走向结束的节点,判断流向为false并拉向刚创建的提示文本,然后提示完以后走向就结束。按住鼠标左键拉动,松开以后选择End event节点。

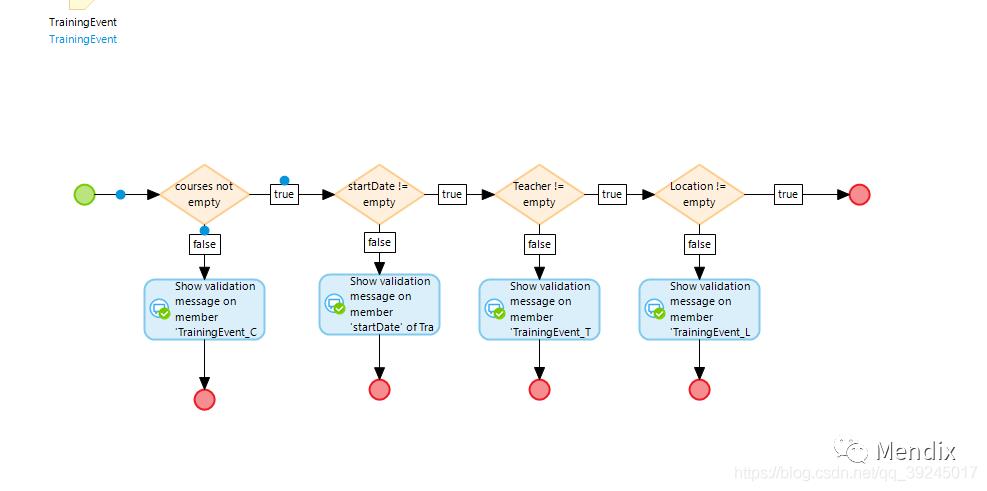
11.时间非空处理


12.老师非空处理




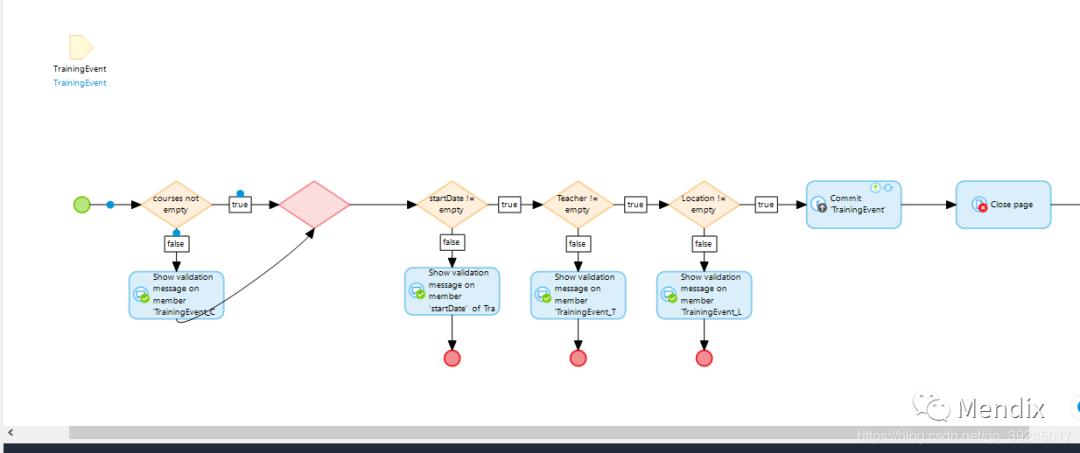
14.整体非空处理完成以后的走向图如下方展示:

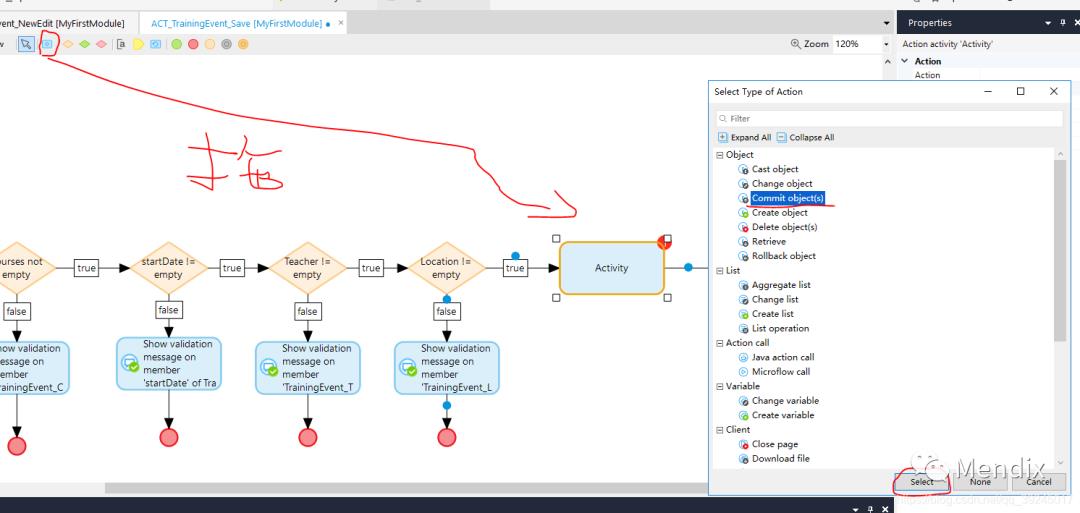
15.非空判断以后,需要模拟表单的提交操作,所以拖入一个Activity事件,双击选择Commit object(表单提交组件),然后选择Select按钮。

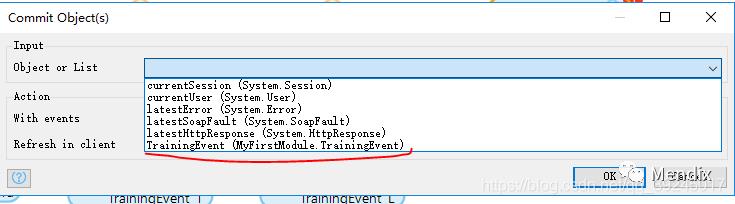
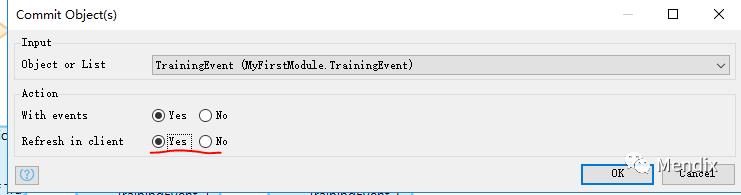
16.在Object or List选择提交的模型为TrainingEvent。

17.勾选Refresh in client为Yes(在客户端刷新),然后点击OK按钮。

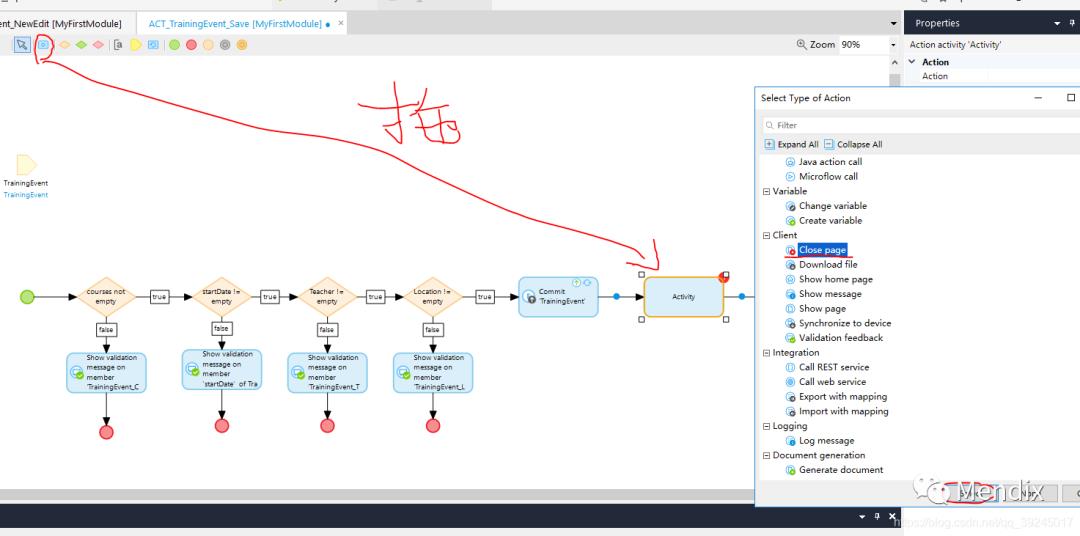
18.表单提交以后,模拟客户端关闭页面的动作,重新拖入一个Activity事件,双击选择Close page即可。

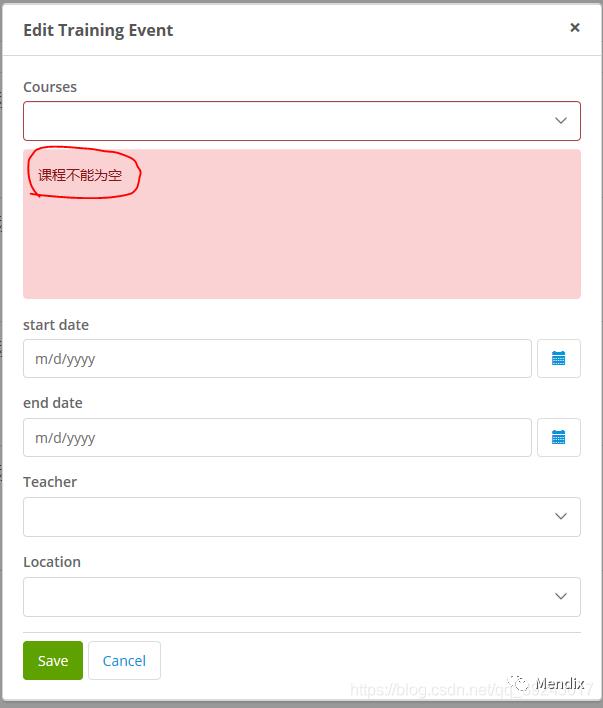
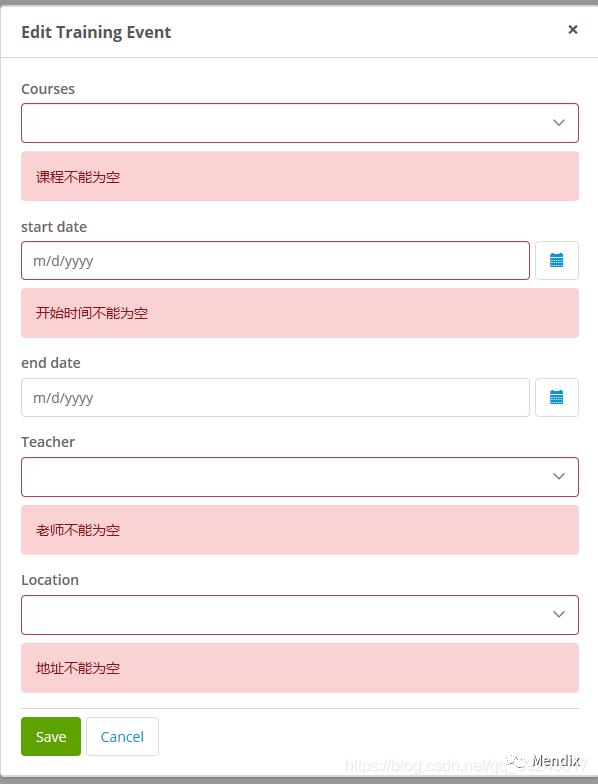
19.运行项目,可以发现是一条一条地进行验证,而不是全部触发校验。(文本框提示过高,可以在输入验证信息的文本框中,将验证信息剪切出来,然后删除多余的空格以后保存,然后再次打开复制进去就可解决问题)

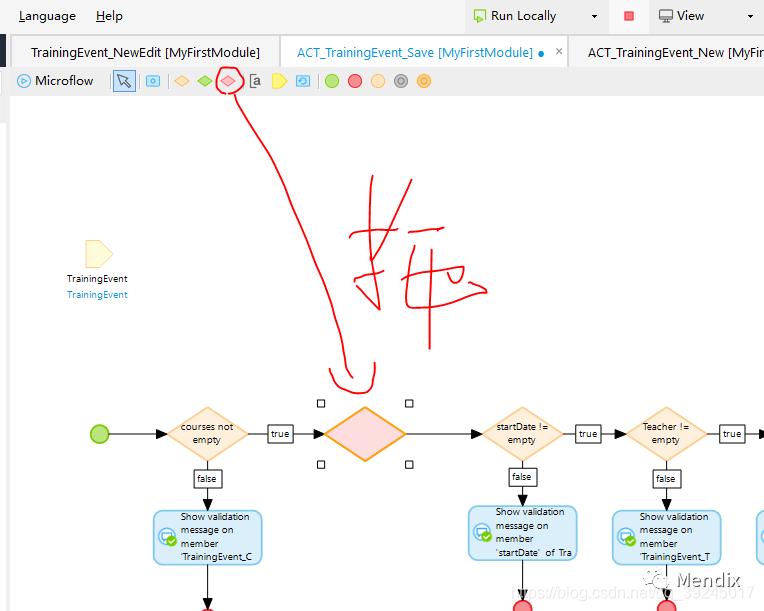
20.现在触发全部表单验证,首先拖入一个分支合并节点Merge到工作台中。

21.然后删除结束节点,将验证失败以后的流向,指到刚才拖入的分支里。

22.依次将其余的验证失败分支进行同样的处理。

23.然后保存,运行项目,再次验证一下效果。
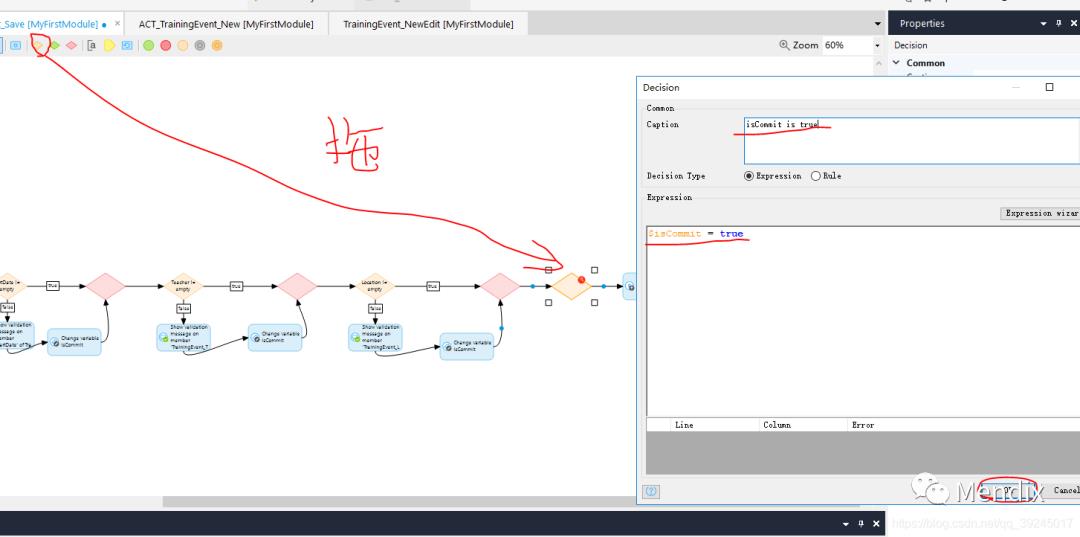
24.显示触发全部字段的验证并展示了错误信息以后,程序接着又保存数据了,可见这里的逻辑有问题。所以在程序验证前加一个标记,每次验证的时候触发这个标记,最后提交的时候判断该标记是否可以提交。
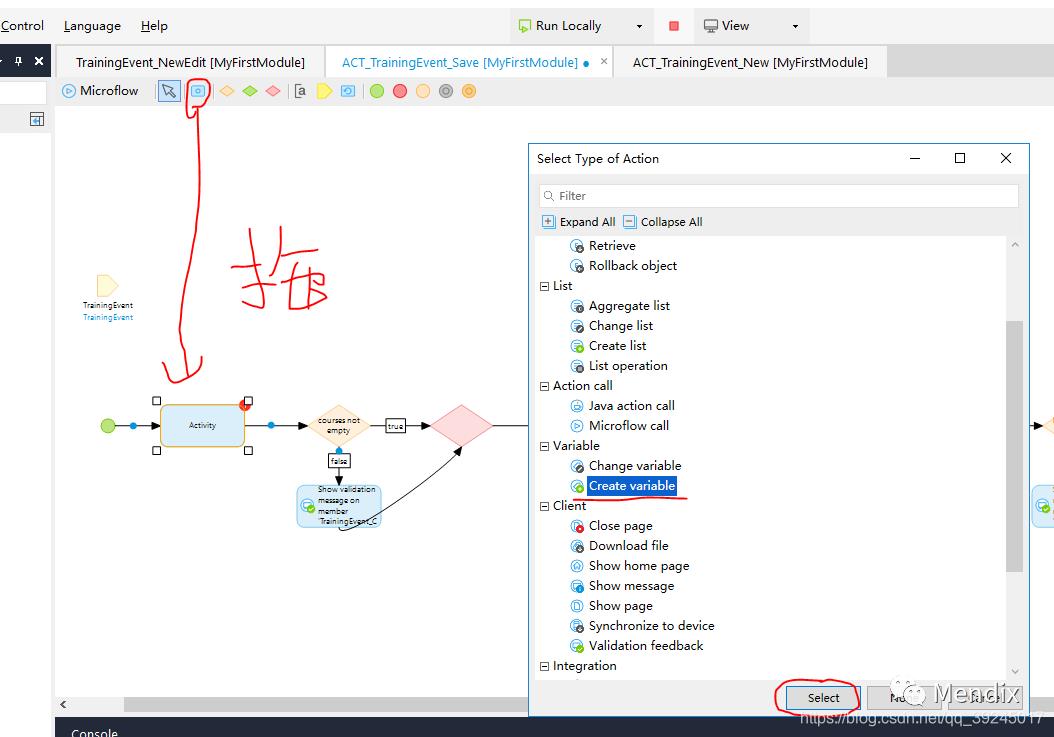
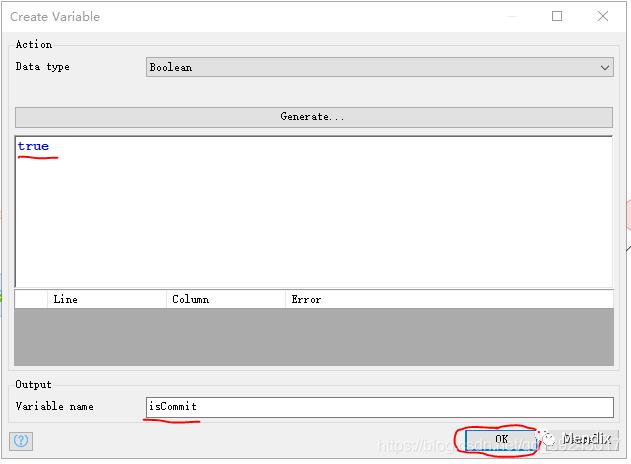
25.首先拖入一个Activity时间,选择Ctreate variable(创建一个临时变量),然后点击Select按钮。

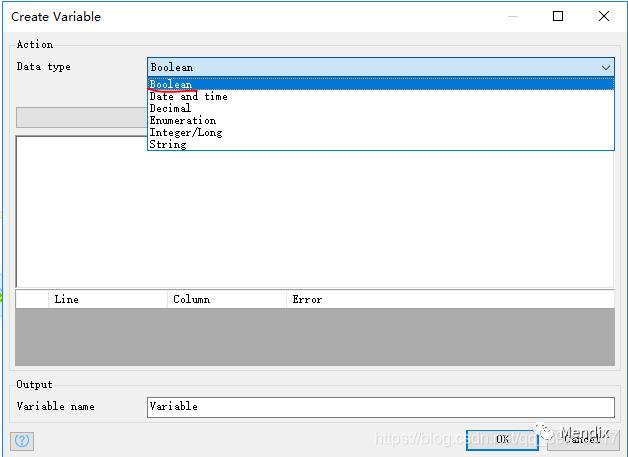
26.因为只需要做判断,所以选择Boolean类型。

27.默认设置为true后提交,修改Variable name变量名称为isCommit(能否提交),点击OK按钮。

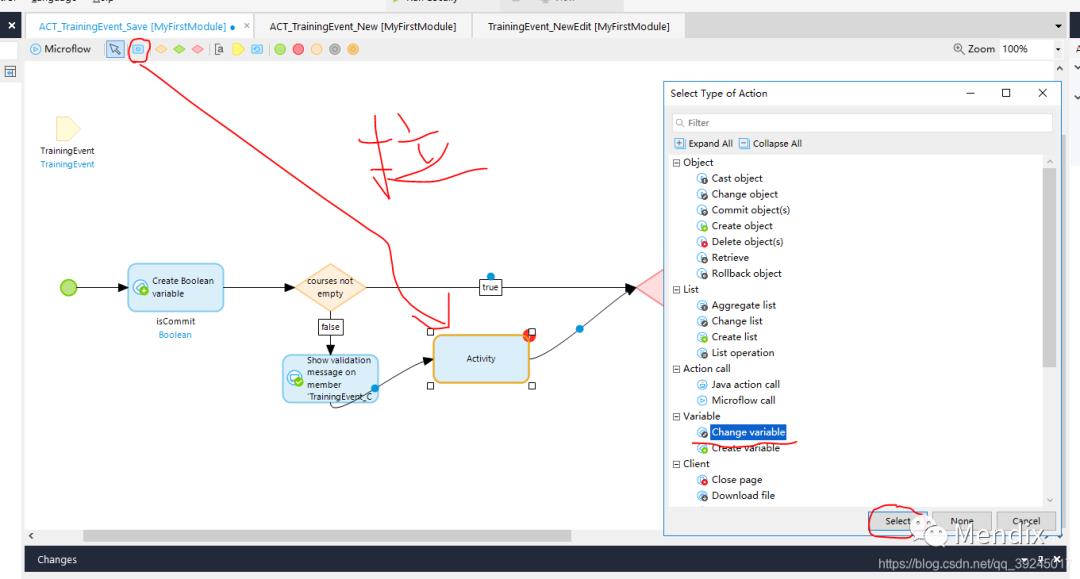
28.设置完变量以后,要在非空判断为空的情况下追加Activity,从而改变变量。拉入一个Activity事件,选择Change variable(改变临时变量),点击Select按钮。

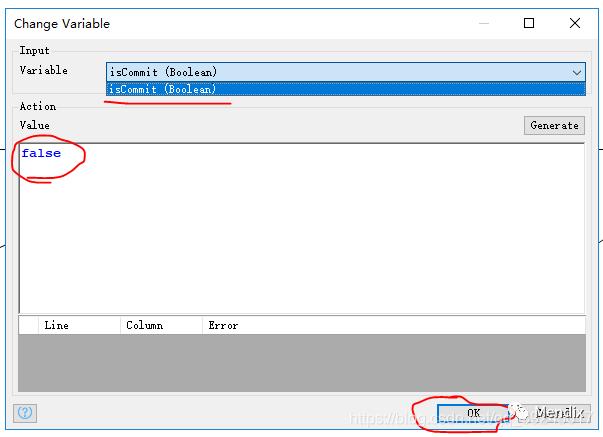
29.将isCommit 修改为false ,点击OK按钮。

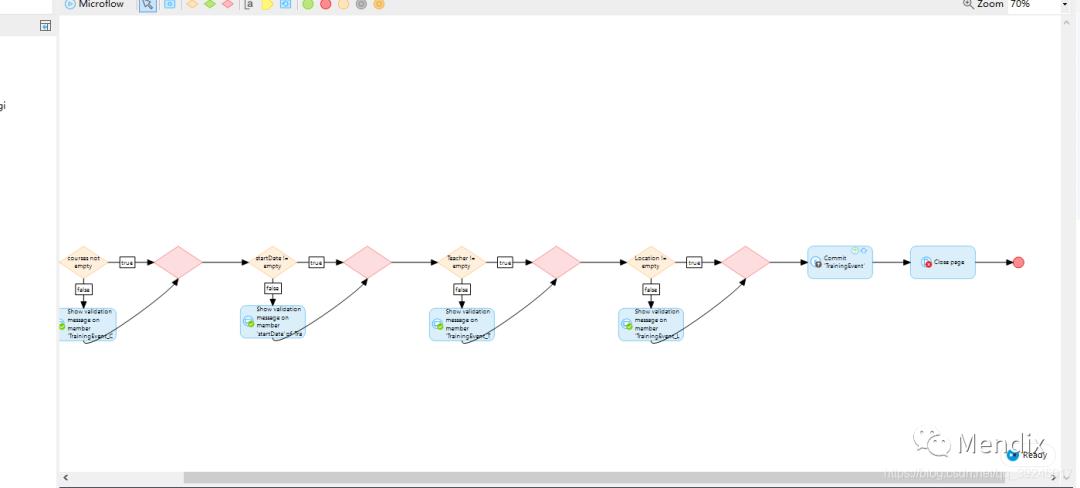
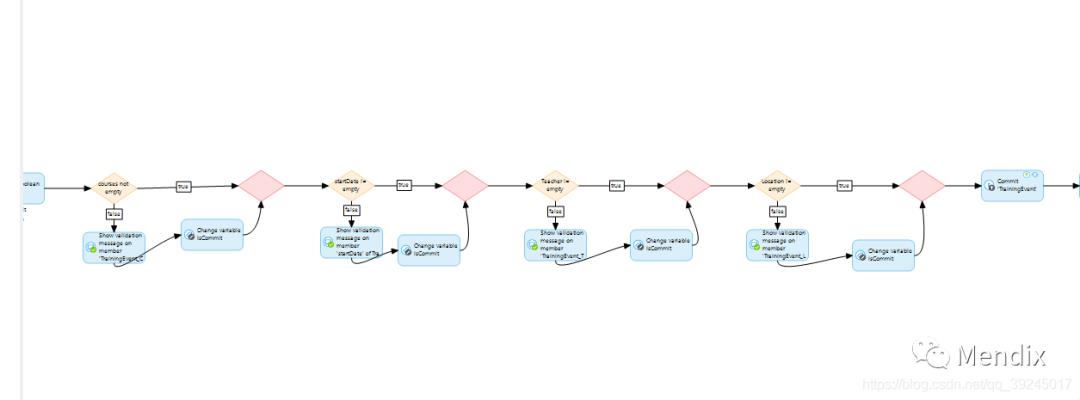
30.同样的将其余的分支将isCommit修改为false,修改后的效果如下展示:

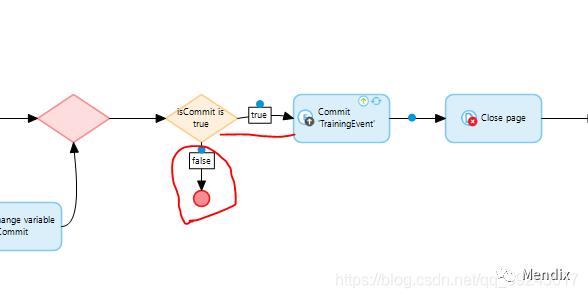
31.接着在最后的判断节点上追加条件分支,用于判断isCommit是否可以提交。

32.验证效果:可以提交的话就继续执行,如果不可以提交则结束。

33.保存项目后运行一下,可见已实现该效果。

02
DeBug问题跟踪
01
工具介绍
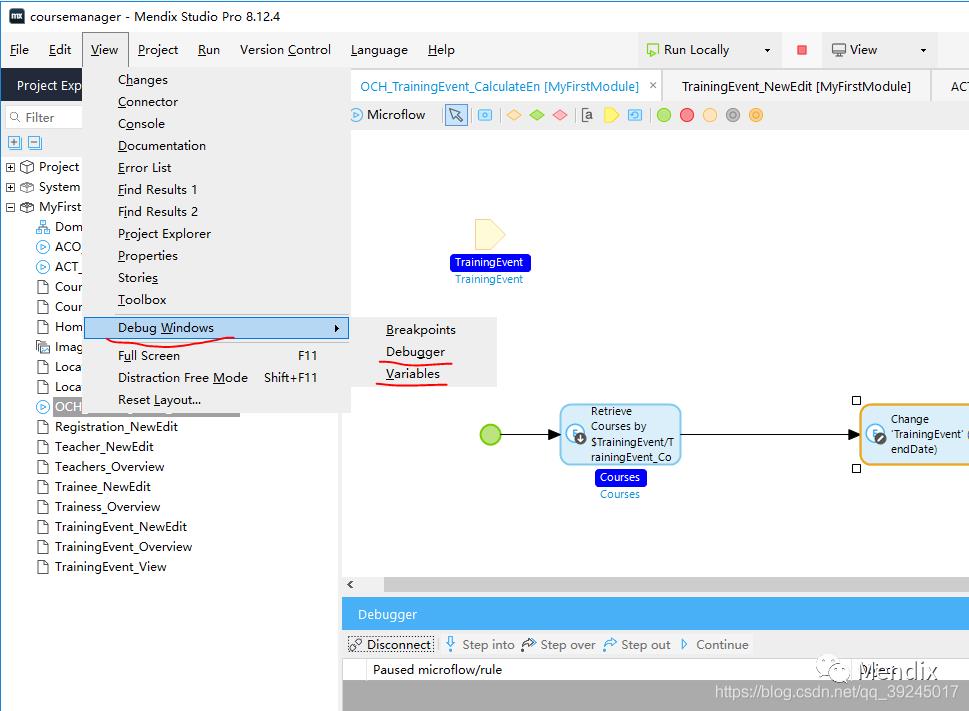
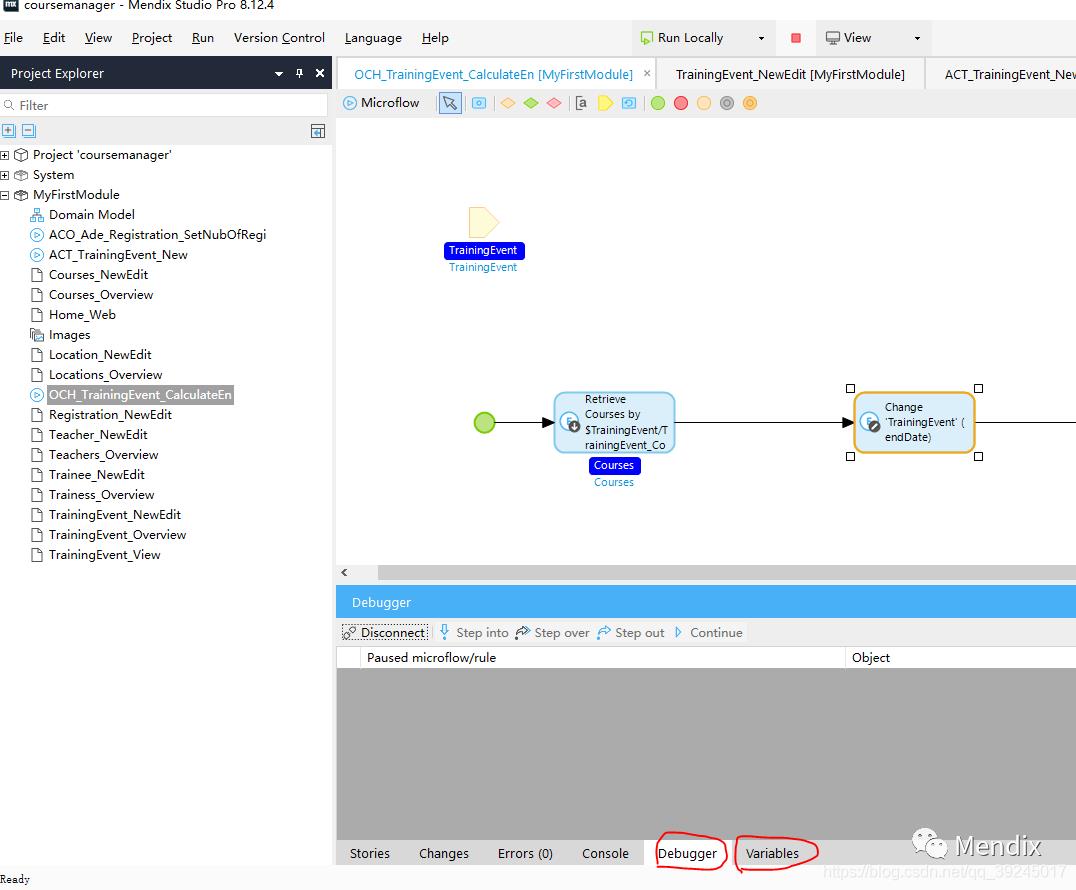
1.将Debugger菜单调整出来,点击菜单栏View,找到Debug Windows(问题跟踪窗口),然后点击Debugger(跟踪栏)和Variables(参数)。

2.这时可以在控制台中查看到Debugger(跟踪栏)和Variables(参数)两个选项栏。当调试微流时,“Debugger”窗格会很有用,因为它起帮忙引导完成微流的操作。

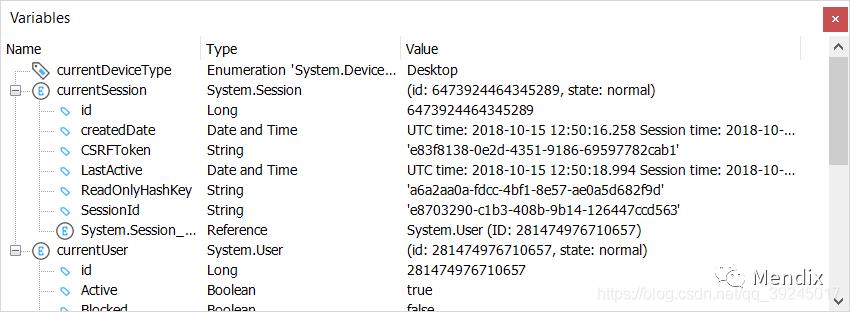
3.“Variables”窗格显示了微流中涉及的变量,对象和列表,以及在通过“调试器”窗格逐步通过微流时,它们会做如何更改。

02
问题查找
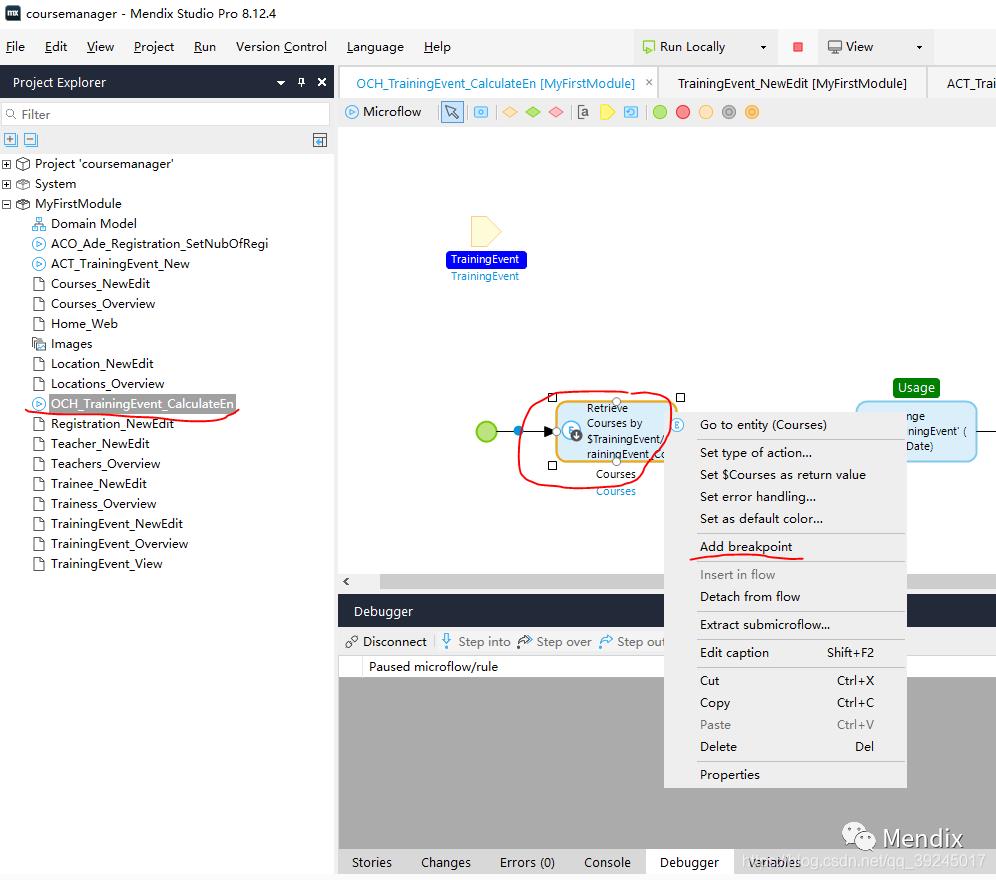
1.对工具有所了解以后,可以开始问题查找。首先,需要在微流中打上一个断点,双击目录树上的OCH_TrainingEvent_CalculateEn微流组件,在第一步鼠标右击,选择 Add breakpoint,增加断点。

2.然后运行项目,运行刚才的程序。



3.在桌面的导航栏中Mendix开发工具会有闪烁,证明刚才打的Debuger起作用了,接着打开开发工具。

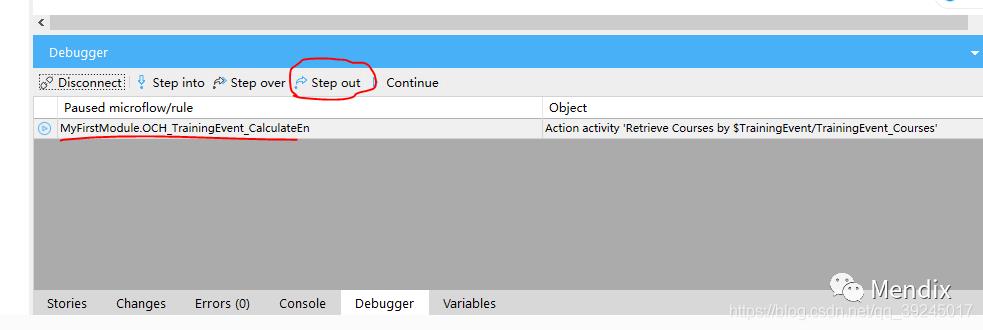
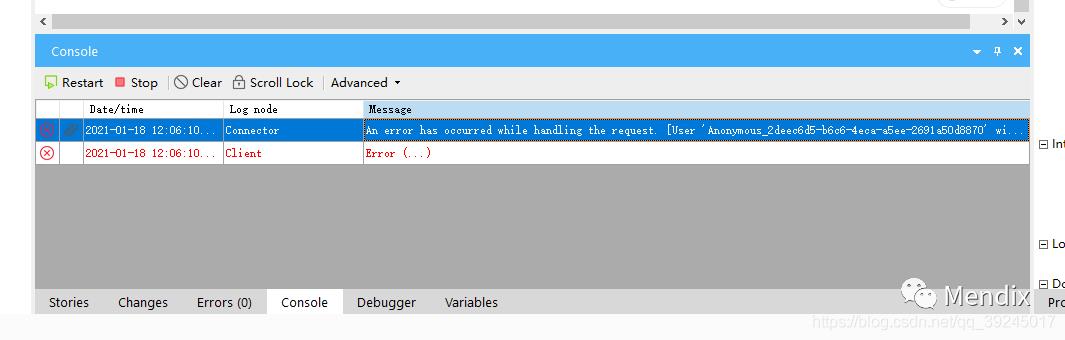
4.此时看到Debugger跟踪框中,会有一个跟踪的问题。点击Step out先让其结束运行,并查看控制台Console如何报错。

5.Connector是程序后端的错误,Client是前端的报错信息。双击点开Connector的错误,查看报错内容。

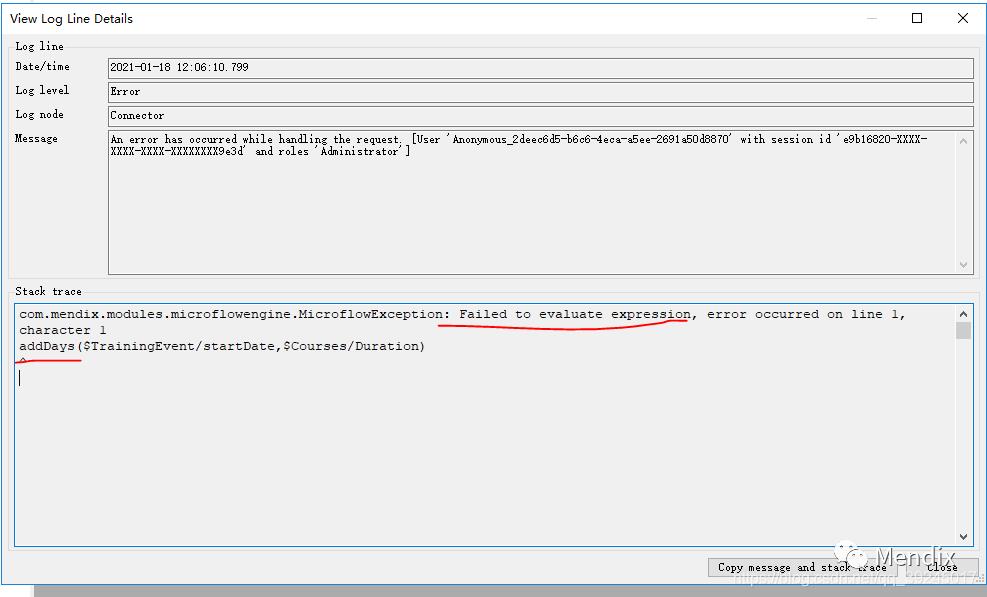
6.可以看到addDays运算出错,但之前这个运算是成功的,有没有可能是计算空数据报的错误呢。

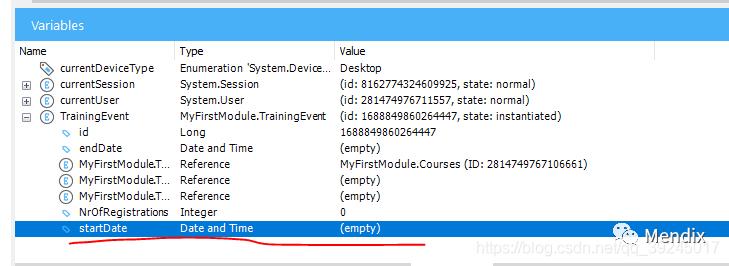
7.然再运行一遍,点开“Variables”窗口,可以看到TrainingEvent(活动)数据模型中的startDate(开始时间)是empty空的数据。

8.经过问题跟踪,可以得知addDays在计算空的数据时会报错。因此,需要在计算前做一下非空的处理。
03
数据嵌套
01
需求分析
现在学校有一需求,就是在活动列表中需要有一个学生报名的页面。页面上方需要展现活动详情,旁边要有一个新增按钮,可以新增报名人员。页面下方有一个列表页,展示已经录入的报名信息。
02
项目实现
*创建数据模型
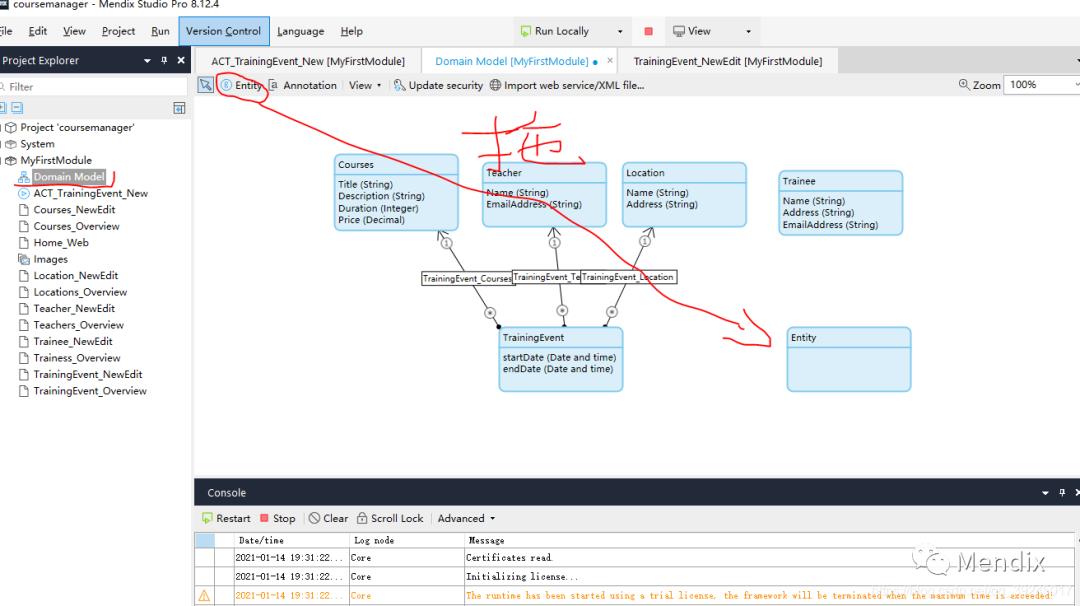
1.新建一个报名人数数据模型,双击目录树中的Domain Mode,然后点击导航菜单Entity,将数据模型Entity拖入到工作台,双击打开。

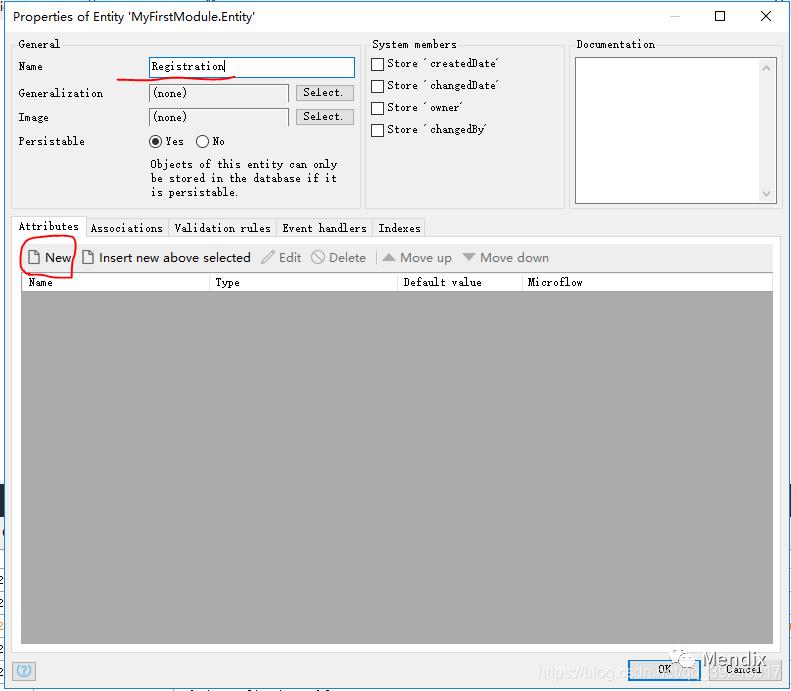
2.在新弹出的页面修改Name属性为Registration,然后点击New增加属性。

3.罗列一些需加的属性,这里就不再作演示,可以参考【Mendix敏捷开发零基础学习《一》】。
报名人员Registration:
|
属性 |
备注 |
类型 |
|
Number |
数量 |
AutoNumber |
|
Attended |
是否报名 |
Boolean (需要将Default value单选框改为False,默认未报名) |
|
加法运算 |
报名时间 |
Date and time (需要将Default value改为[%CurrentDateTime%],系统默认时间) |
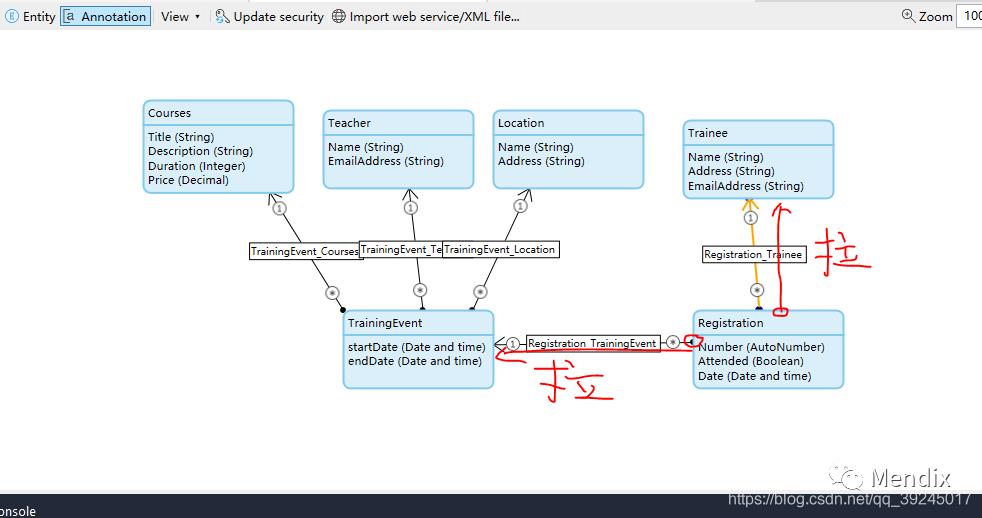
*配置模型关系
报名人员Registration数据模型创建好以后,需要与Trainee(学生)和TrainingEvent(活动)进行关联,如图所示,直接拉两条线即可。

*报名新增
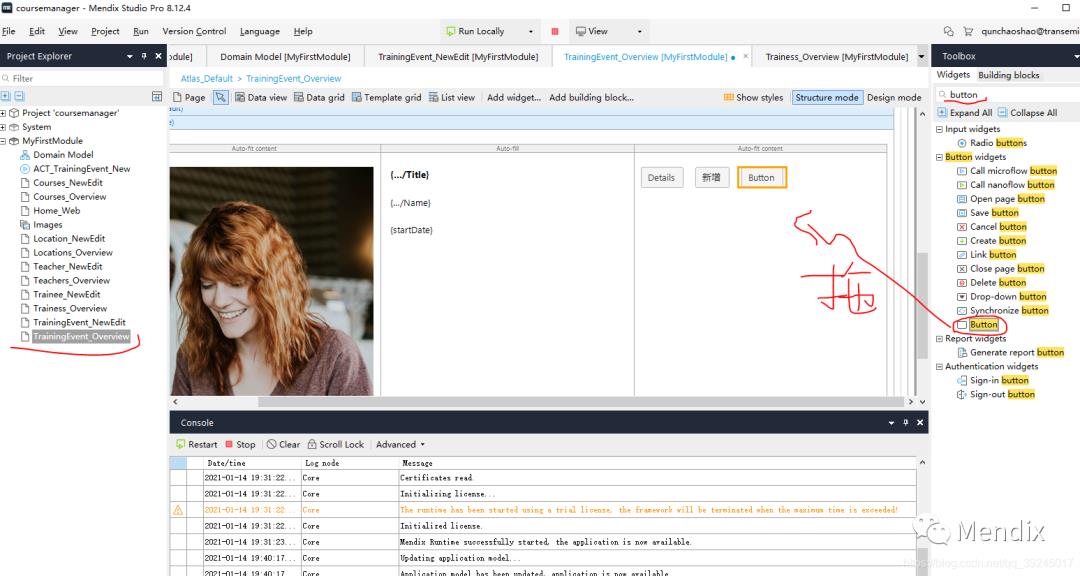
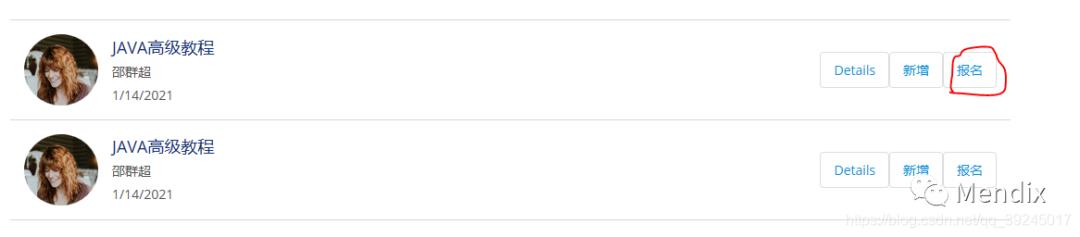
1.接下来需要在活动列表中,增加一个按钮,用来跳转所说的页面。双击目录树中的活动列表TrainingEvent_Overview页面,然后在右侧区域搜索button,拖入一个空白button,然后双击。

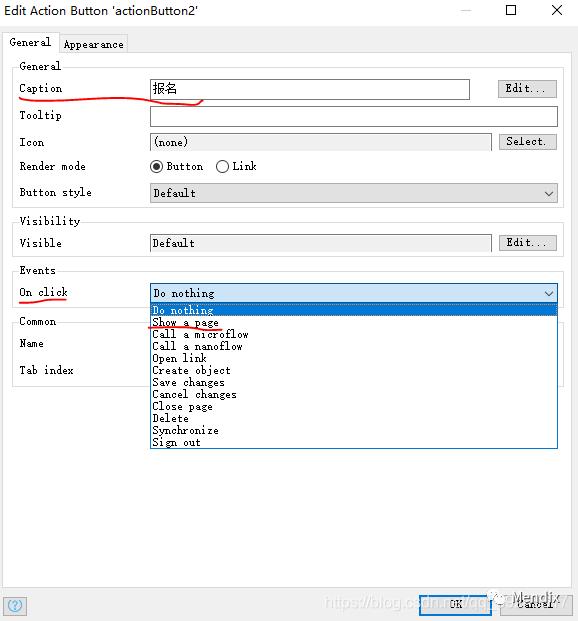
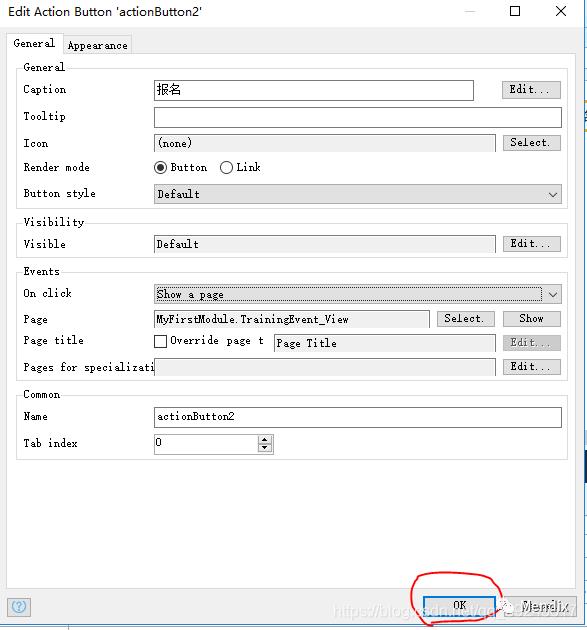
2.在弹出的窗口修改按钮Caption的名称为报名,接着On click下拉框选择Show a page(展示一个页面),在弹出的页面选择New按钮。


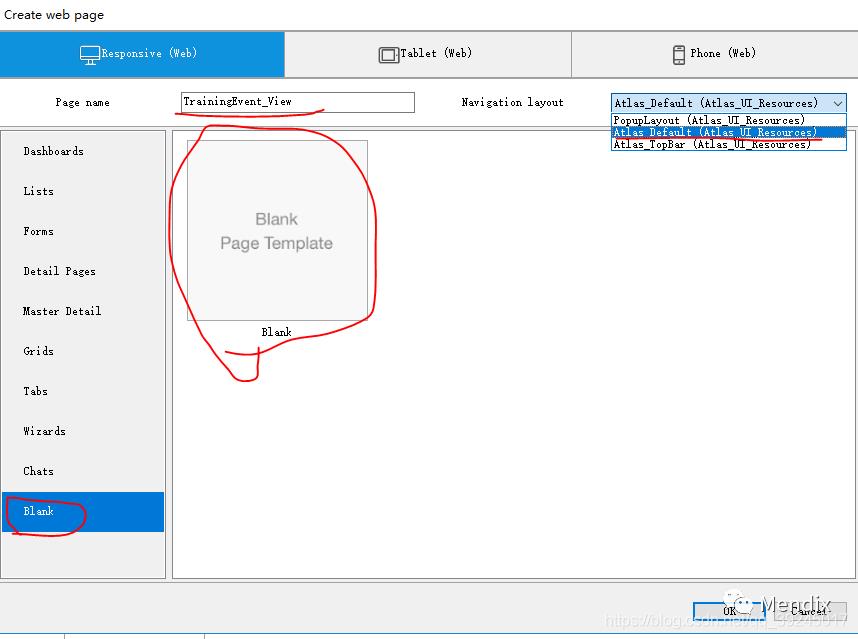
3.在新弹出的窗口中,选择Blank空白模版,Page name是系统默认给生成的名字,不需要修改,Navigation layout 选择Atlas Default方式。然后点击OK->OK按钮,完成页面创建。


*页面模型
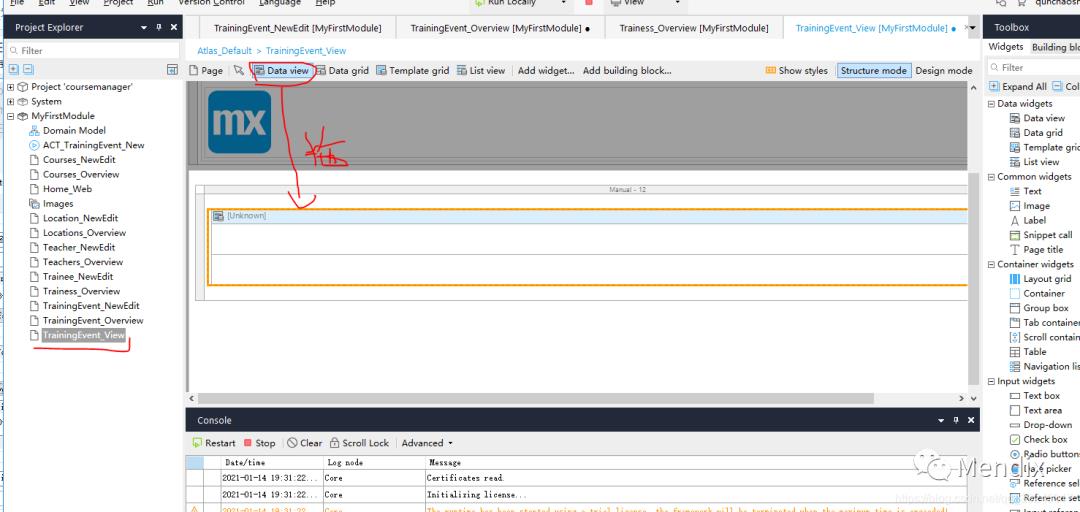
1.在目录树双击刚才创建的空白页面TrainingEvent_View,然后选择菜单栏中的Data view拖入到页面中。

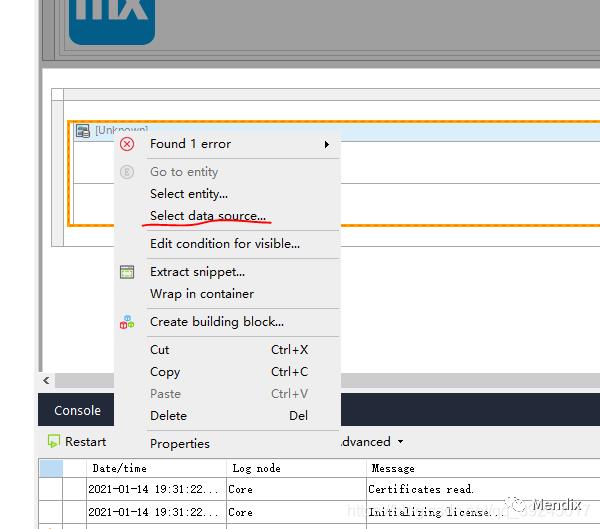
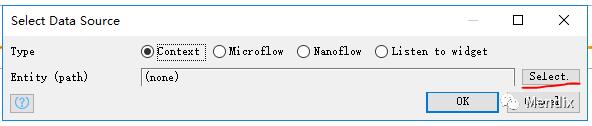
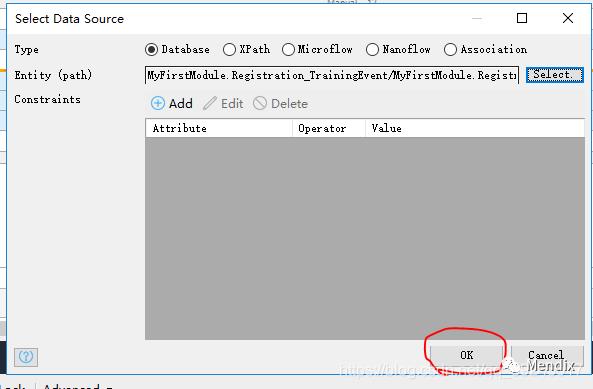
2.然后在拖入的Data view上右击,选择Select data source。

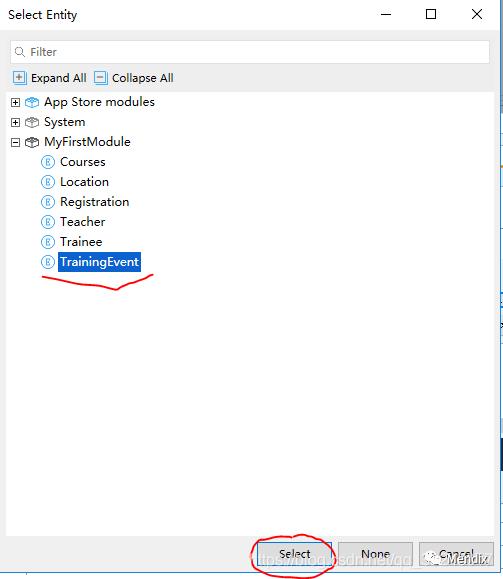
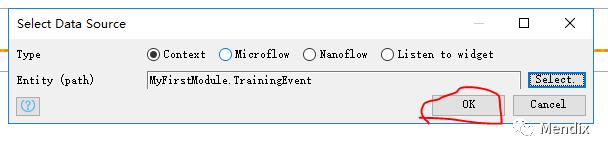
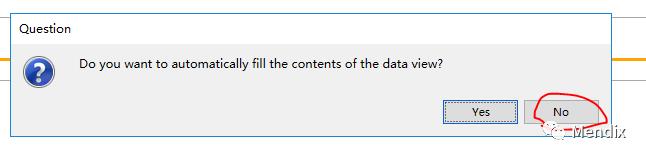
3.在弹出的页面选择Select,然后在弹出的页面上选择TrainingEvent活动数据源,点击Select->OK按钮,并选择NO按钮(不自适应)。




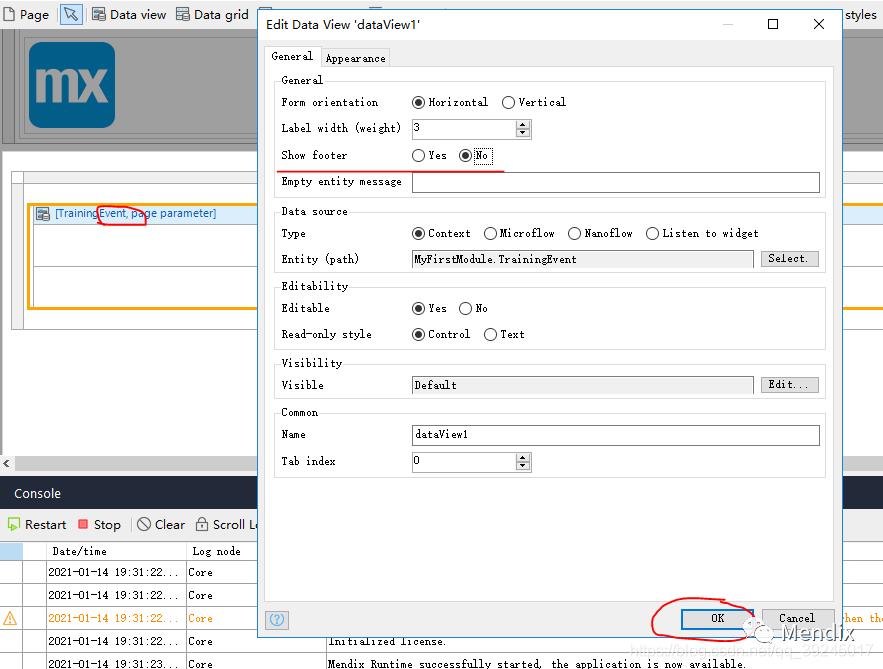
4.为了美观,双击Data view数据表格,将Show footer改为No,然后点击OK按钮。

*页面详情
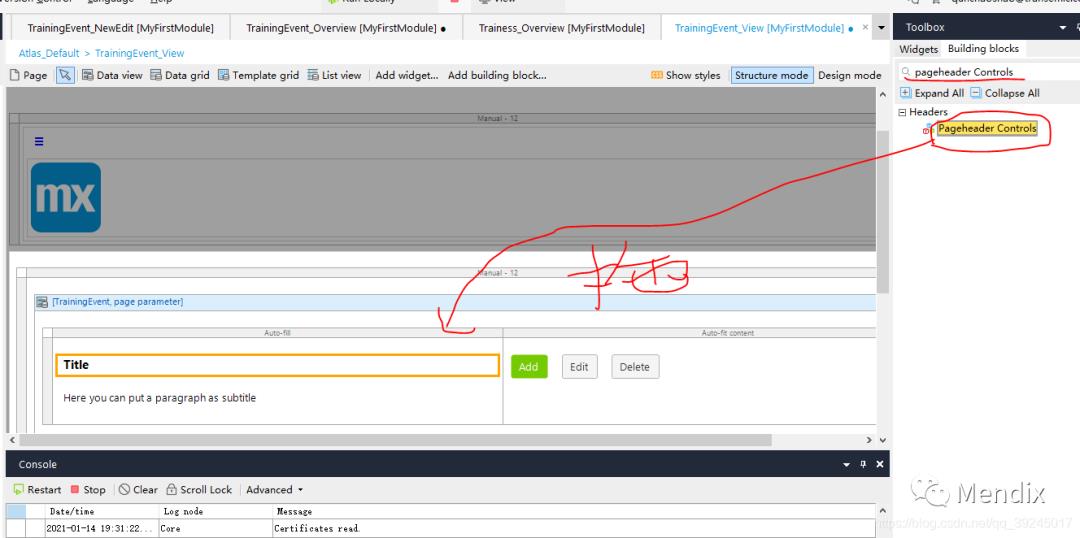
1.在右侧区域Toolbox的Building blocks搜索Pageheader Controls将其拖入到Data view数据表格中。

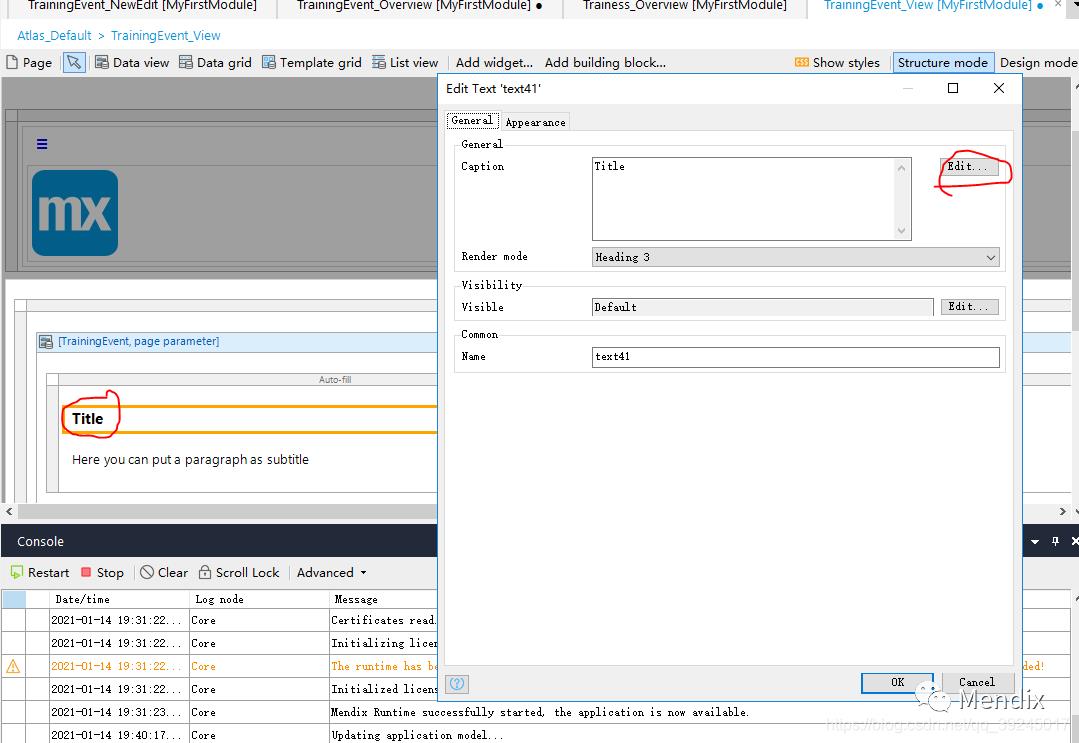
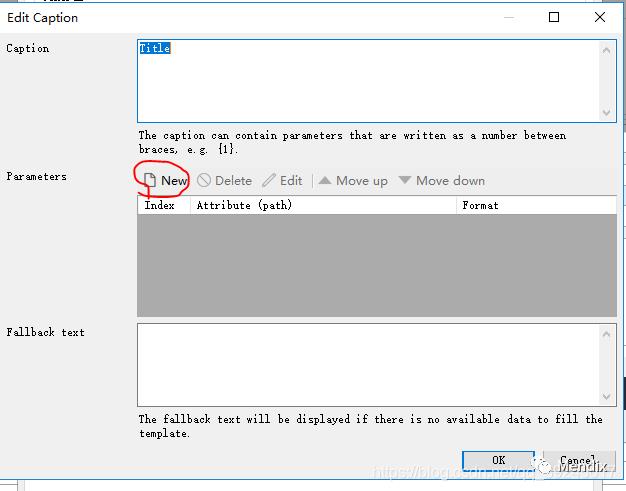
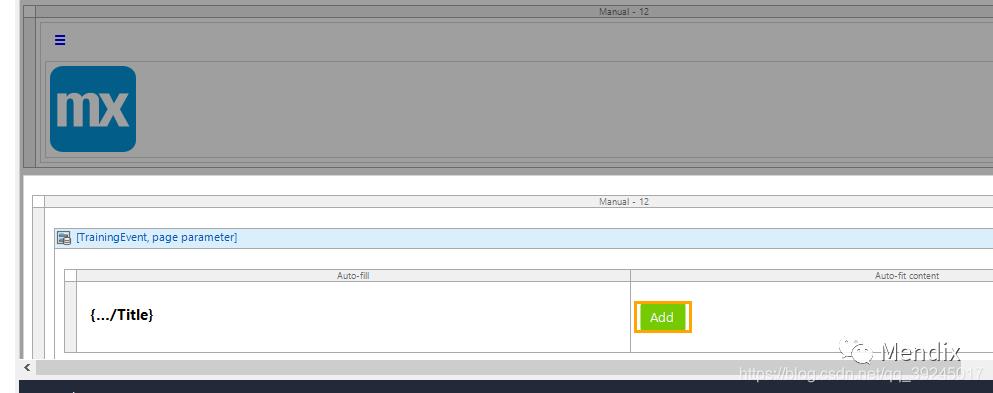
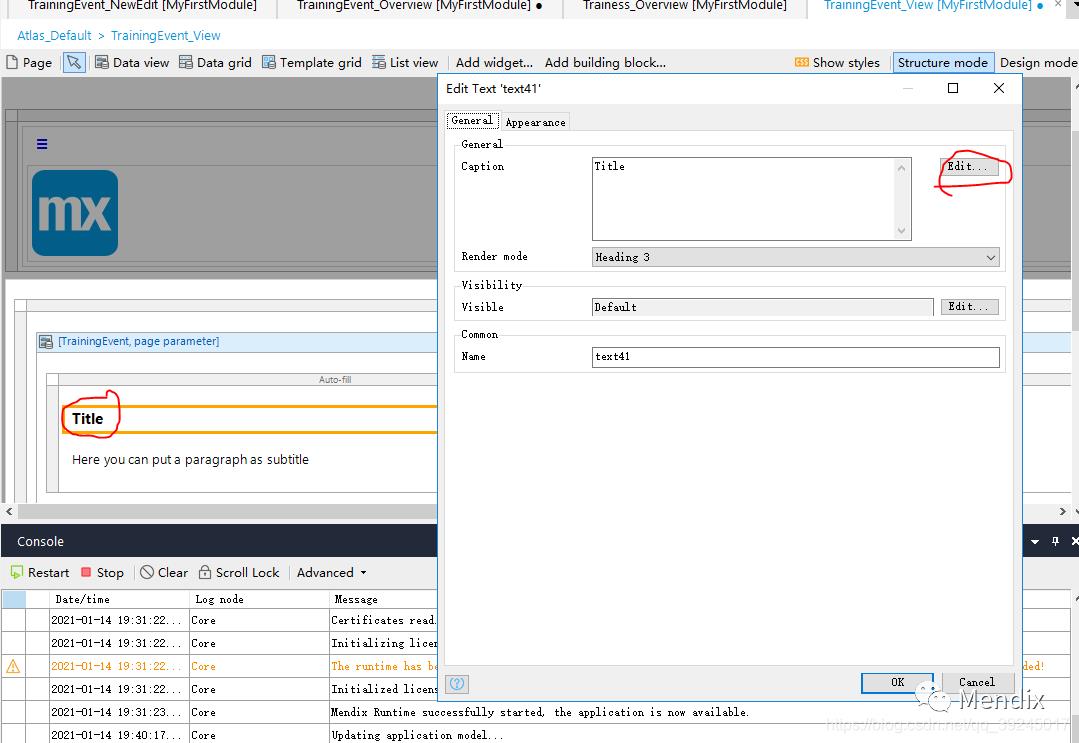
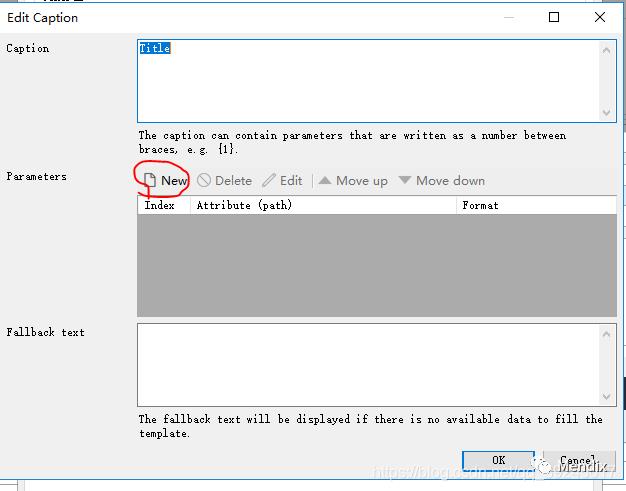
2.双击Title展示课程的标题,在弹出的页面点击Edit按钮,然后点击New按钮。


3.选择Select,在弹出的窗口选择课程的标题Title属性,然后点击Select->OK按钮。接着,将序号为{1}的数据进行回显,按照下图修改Caption为{1}即可,然后点击OK->OK按钮。





4.将其余没用的删除掉(选中以后按Delete键),最终效果如下图。

*页面列表
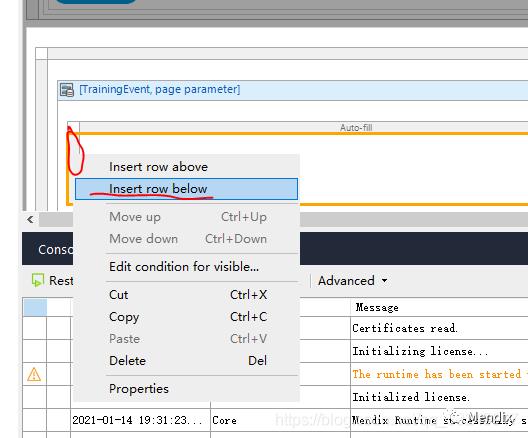
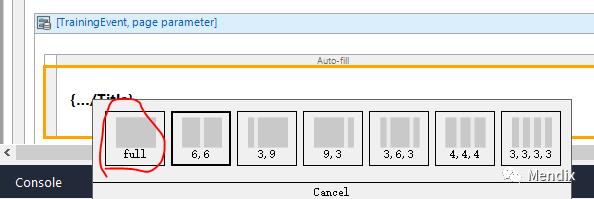
1.在下图圆圈中右击,然后选择Insert row below,选择Full一列,增加一列。


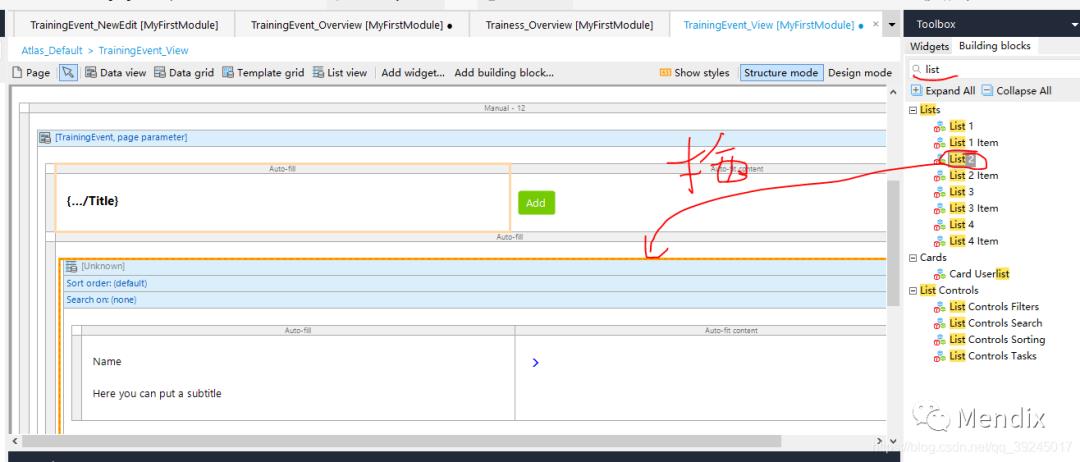
2.在右侧区域Toolbox的Building blocks搜索list,找到list2,将其拖入到新增的那一列中。

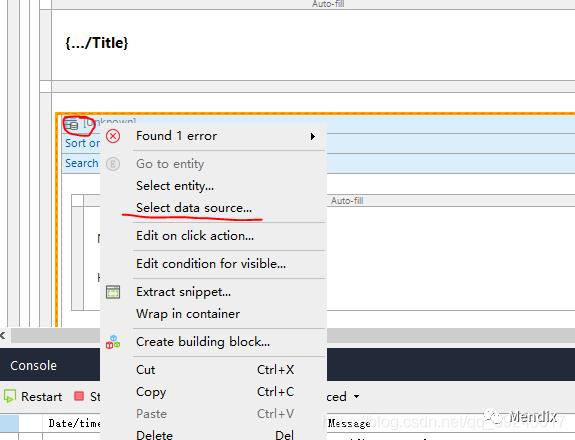
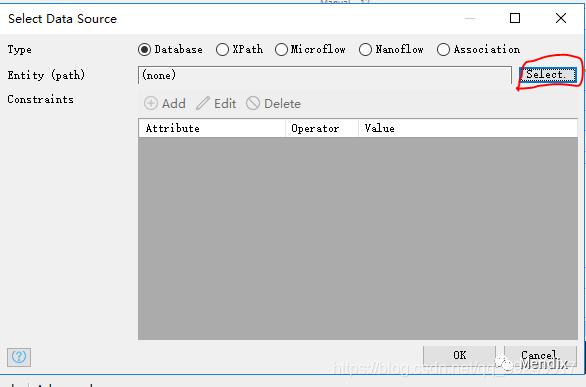
3.在刚拖入的List中鼠标右击(下图红框内)点击 data source选择数据源,在弹出的窗口选择Select按钮。


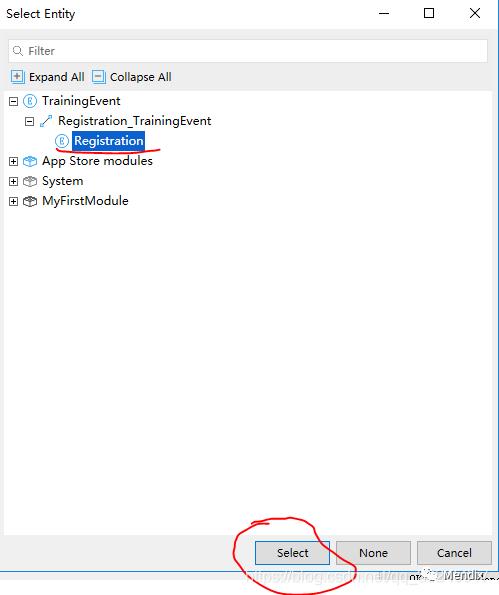
4.选择与TrainingEvent(活动信息)相关联的Registration(报名人员),然后点击Select->OK按钮完成选择。


5.接下来将页面上的元素进行数据绑定,双击Name,在弹出窗口选择Edit。

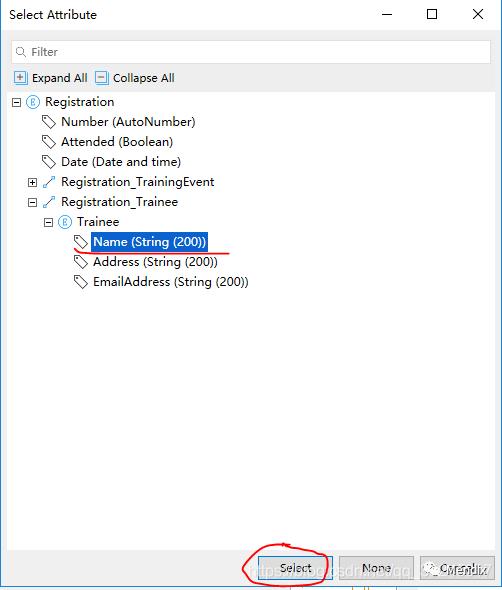
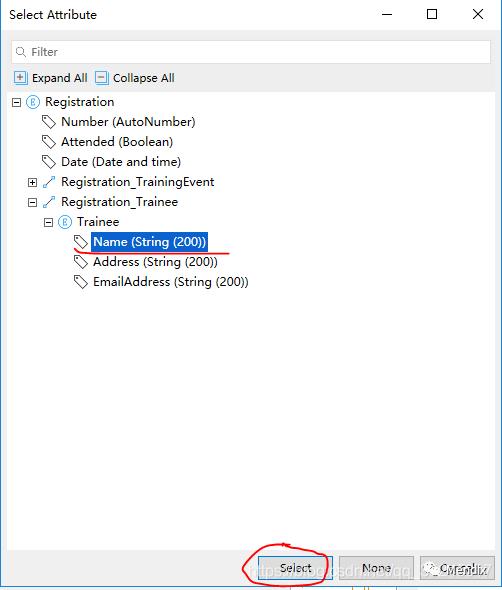
6.在弹出的窗口选择New按钮,然后再选择Select按钮。


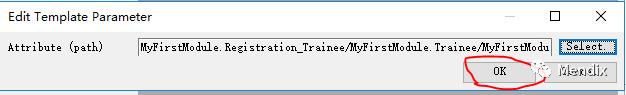
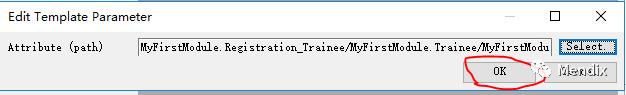
7.在弹出的窗口选择Registration_Trainee中的Name报名人员,然后点击Select->OK按钮。


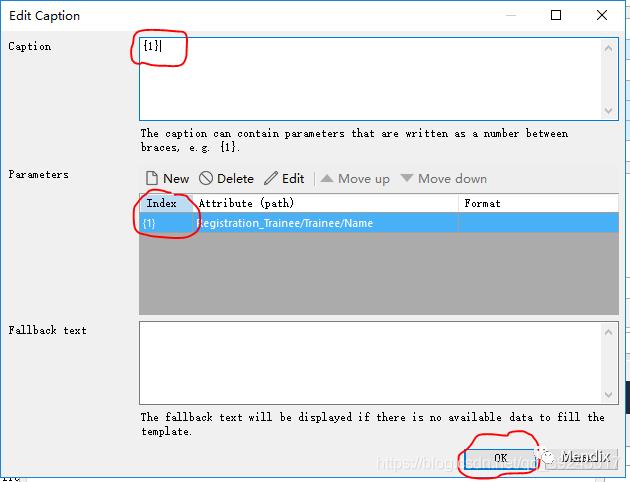
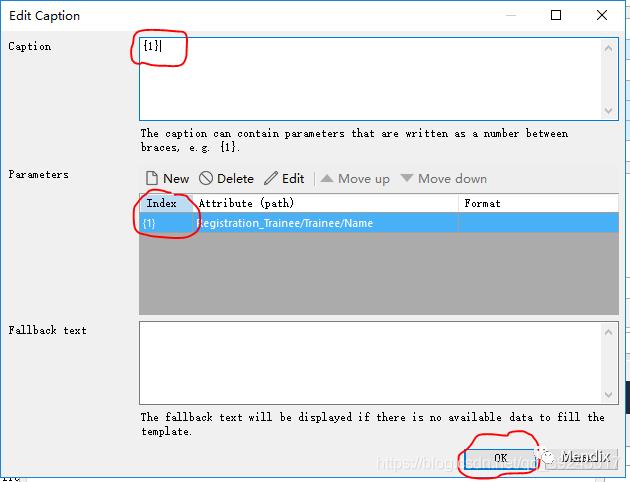
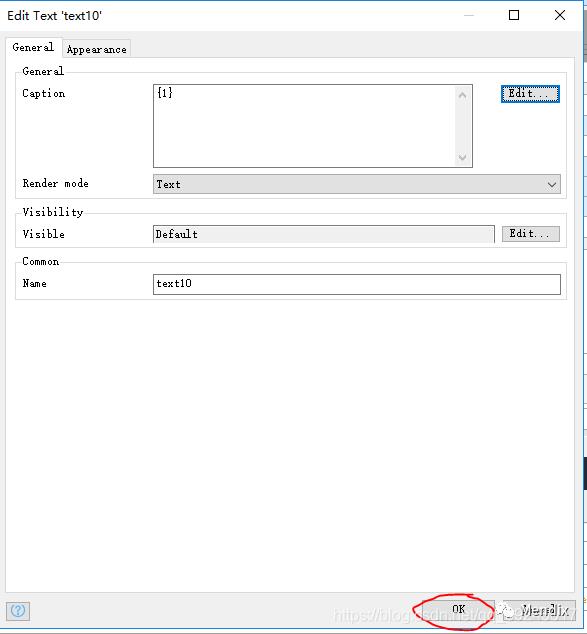
8.将序号为{1}的数据进行回显,按照下图修改Caption为{1}即可,然后点击OK->OK按钮。


*列表新增
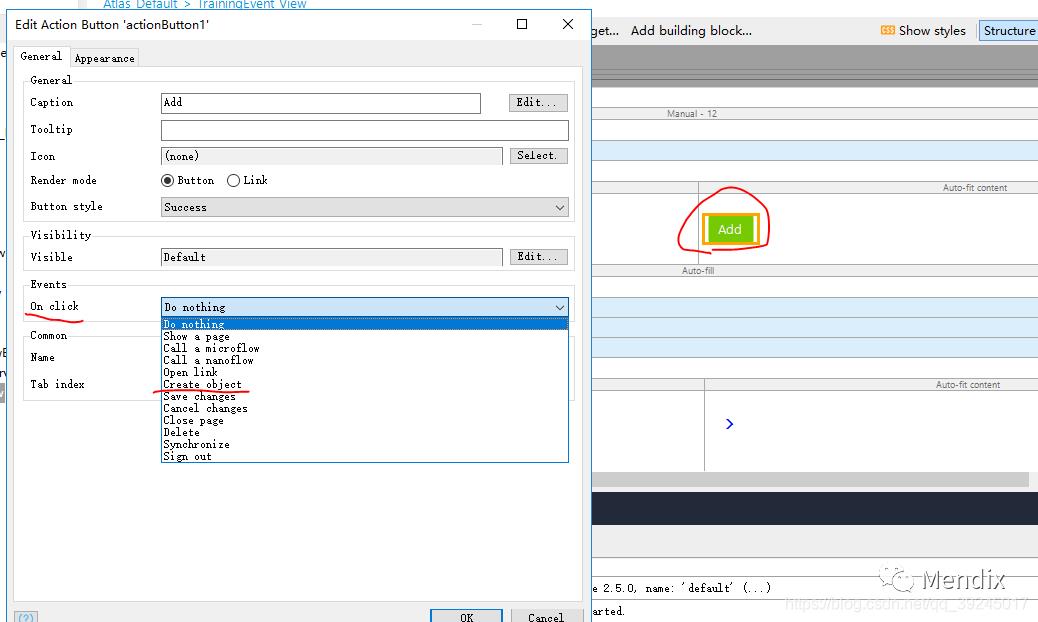
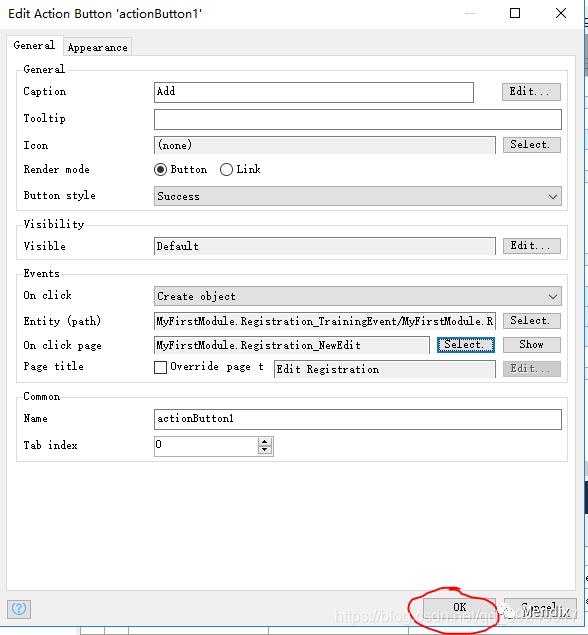
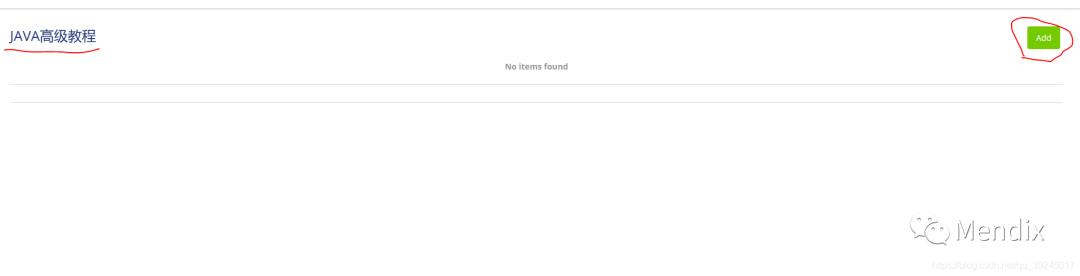
1.完成以上步骤后,就实现了页面渲染(这里只回显了一个字段,可以多回显几个字段),接下来新增报名人员。双击Add按钮,在弹出的页面On click下拉框中选择Create object选项。

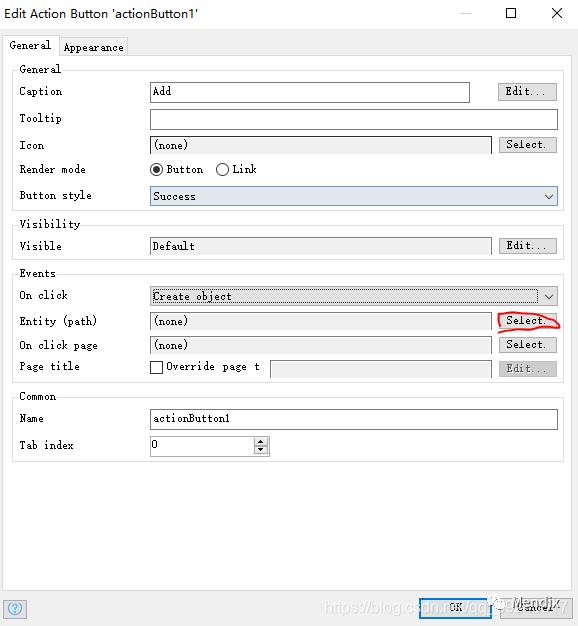
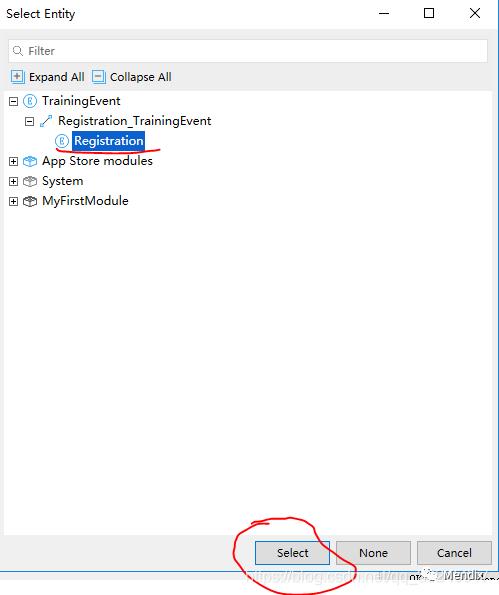
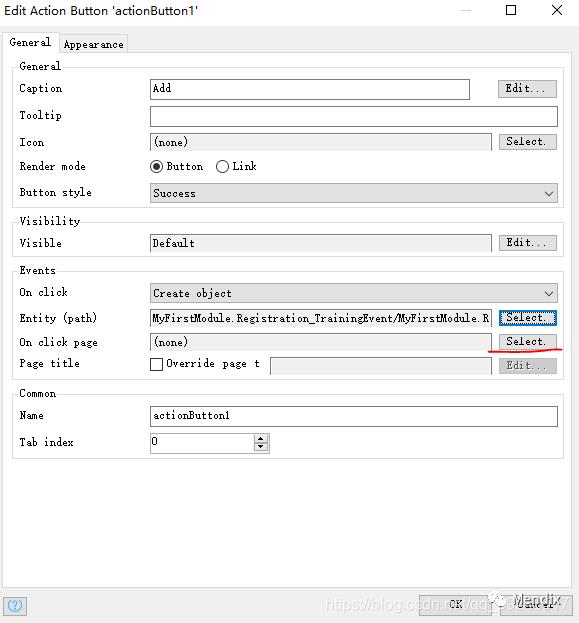
2.选择Select按钮,在弹出的页面选择与TrainingEvent(活动信息)的Registration(报名人员),然后点击Select按钮。


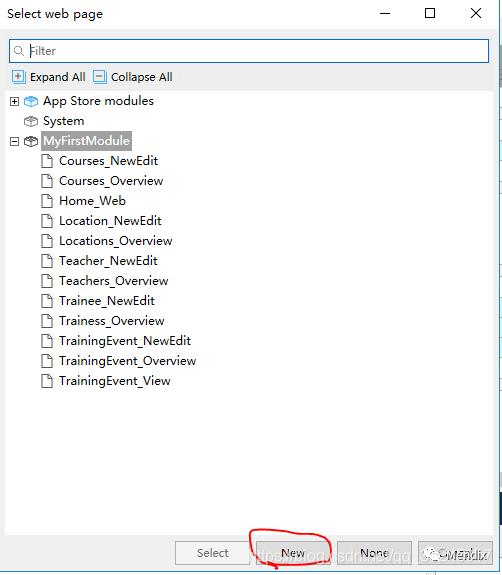
3.选择Select按钮,在弹出窗口选择New。


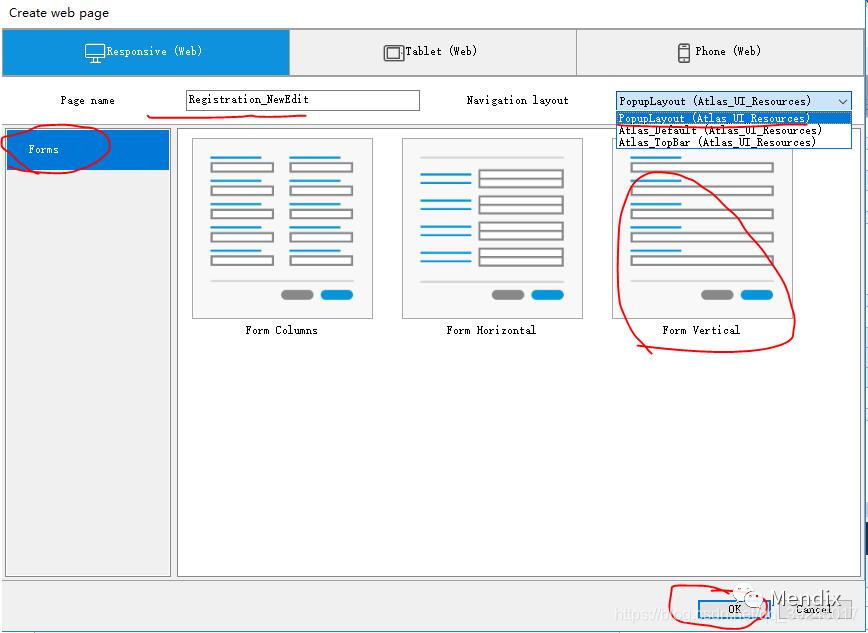
4.选择Forms的Form Vertical模版,Page name系统会自动创建,所以不需要修改。Navigation layout打开方式选择PopupLayout(弹出),然后点击OK->OK按钮。


*效果展示
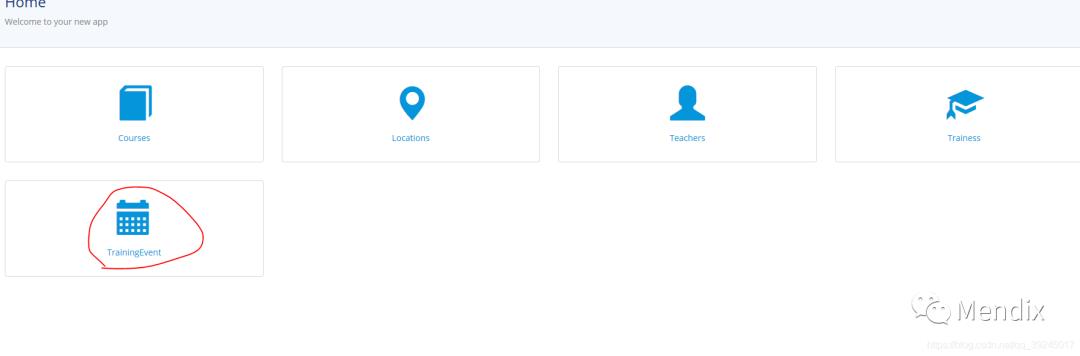
1.运行项目查看效果,先点击TrainingEvent菜单,然后点击报名,最后点击Add按钮进行新增。



2.点击Save保存按钮后,就能在列表中找到新增的数据。
04
版本管理
版本控制请参考官网:
https://docs.mendix.com/refguide/version-control#1-introduction/
关于Mendix
Mendix,a Siemens business是全球企业级低代码的领导者,正在从根本上重塑数字化企业构建应用的方式。企业可通过Mendix低代码软件快速开发平台来扩展自身的开发能力,打破软件开发的瓶颈。借助Mendix开发平台,企业可以打造具备智能、主动性和人机互动等原生体验的智能化应用,对核心系统进行现代化升级并实现规模化应用开发,以跟上业务增长的速度。Mendix低代码软件快速开发平台可在保持最高安全、质量和治理标准的前提下,促进业务与IT团队之间的密切合作,大大缩短应用开发周期,帮助企业自信迈向数字化未来。Mendix的“Go Make It”平台已被全球4000多家领先公司采用。
以上是关于知识刷屏:Mendix敏捷开发零基础学习《二》的主要内容,如果未能解决你的问题,请参考以下文章
零基础学习WEB前端开发:HTML第一部分基础知识的综合案例
借助Mendix打造敏捷开发和移动端应用的数字化维修服务平台
Windows OpenGL ES 图像 GPUImageLookupFilter