Vue3组件化开发
Posted coder斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3组件化开发相关的知识,希望对你有一定的参考价值。
Vue3组件化开发(二)
非父子组件的通讯
provide和inject的使用
最基本使用
- 父组件App.vue 子孙组件 Home.vue
父组件实例内属性provide
export default {
provide:{
// 填入要传的数据
name:'fuzhibin',
age:18,
length:6
}
}
子组件实例属性inject
export default {
inject:['name','age','length'],
data () {
return {
}
}
}
- 此时我们父组件内的
provide内的数据不能使用响应式系统内的数据 - 同时
provide内的数据是一次性赋值的,数据二次改变,provide无法检测到
改进
- vue3提供了
computed方法 provide采用函数写法
export default {
provide(){
return {
name:'fuzhibin',
age:18,
length:computed(_=>this.array.length)
}
},
components:{
Main
},
data () {
return {
array:[1,2,3,4]
}
}
}
Mitt全局事件总线的使用
- 注意:Vue3 移除了事件总线,再Vue2中,通过全局全局属性挂载一个vue实例实现事件总线
- Vue3使用事件总线,我们利用官方推荐的第三方库。如 mitt 。
安装
npm install mitt
使用
发射事件端
import mitt from 'mitt'
const mitter = mitt();
export default {
.......,
methods:{
btnClic(){
// emit方法发送事件,第一个参数发送事件的名字,第二个参数,携带参数
// 一般是配合事件一起使用,我就放在一个点击事件内发送
mitter.emit('btnClic',playload)
}
}
}
接收端
import mitt from 'mitt'
const mitter = mitt();
export default {
.......,
created(){
// on方法监听事件,第一个参数要监听参数的名字,第二个参数,回调函数,res为事件携带的数据。
// 在钩子函数内就监听
mitter.on('btnClic',(res)=>{
console.log(res)
})
}
}
其他方法:
取消监听
function fn(res){
consloe.log(res);
}
mitter.on('btnClic',fn)
// 删除对应监听'btnClic'事件监听器,需传入对应的回调函数
mitter.off('btnClic',fn)
// 删除所有监听事件
mitter.all.clear()
组件内插槽的使用
插槽的基本使用
常见案例:

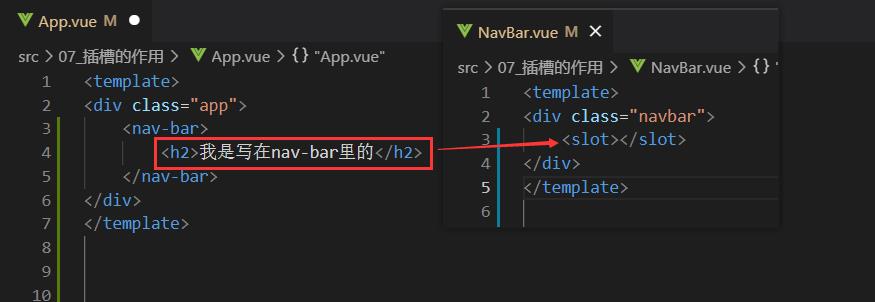
每个页面都有类似结构的,但是我们不可能给每个页面单独写一个样式,这样太累赘,而且效率极低。我们只要定义一个框架,每个位置要什么,我们便传入什么。这就用到了插槽。

- NavBar里面的
slot标签就会替换成h2 - 无论
<nav-bar></nav-bar>里面的内容有多少,都会一起替换掉slot
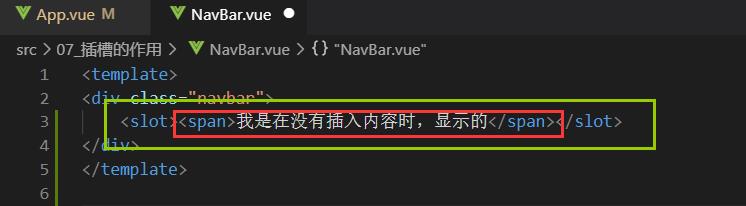
默认插槽
在<slot></slot>内插入内容就可以了

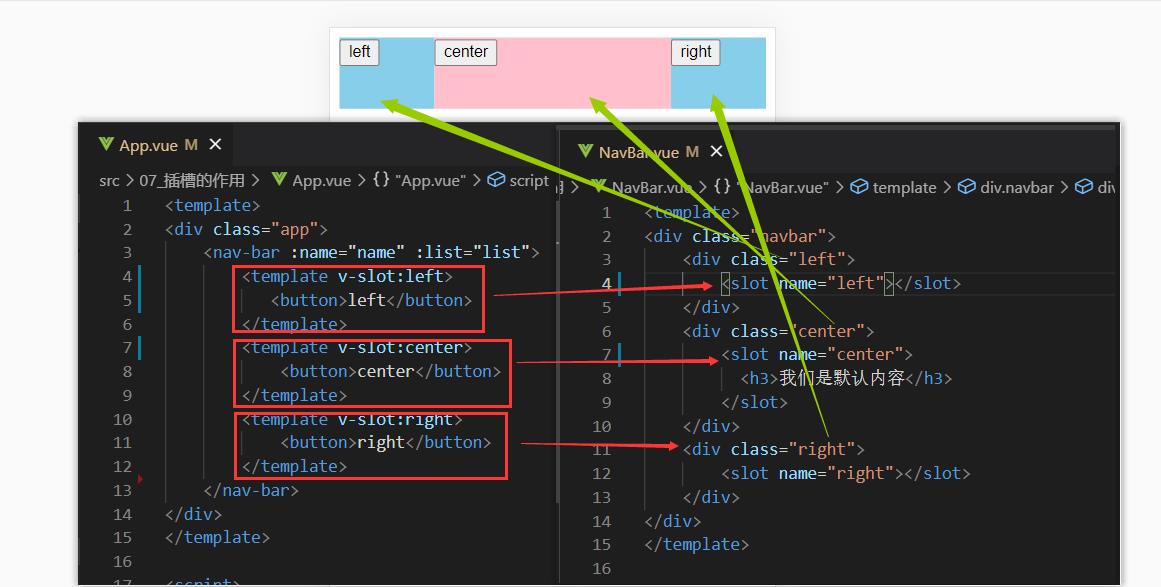
具名插槽的使用
就像在上面的案例中,我们要给不同的位置添加内容,若直接放在组件内,那么我们就难以控制内容放置的具体位置。这时我们就可以给插槽起一个名字。
如图使用

缩写(语法糖),v-slot:left等价于 #left
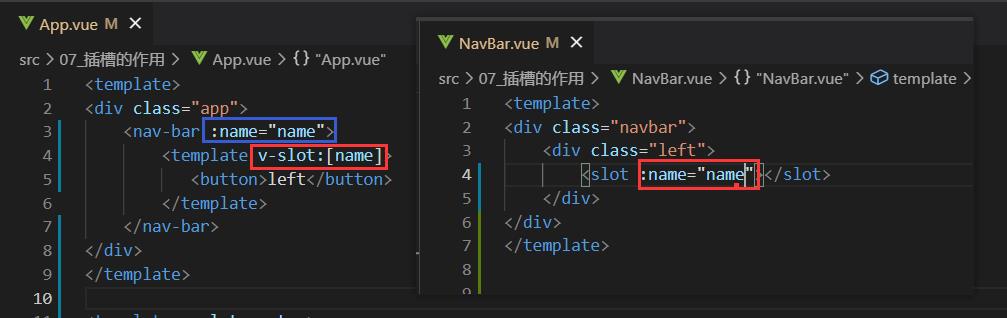
动态插槽名
插槽的名字不是写死的,动态来决定。向子组件传递一个值,v-bind绑定slot的name属性,父组件用[]再绑定传递的值。

作用域插槽
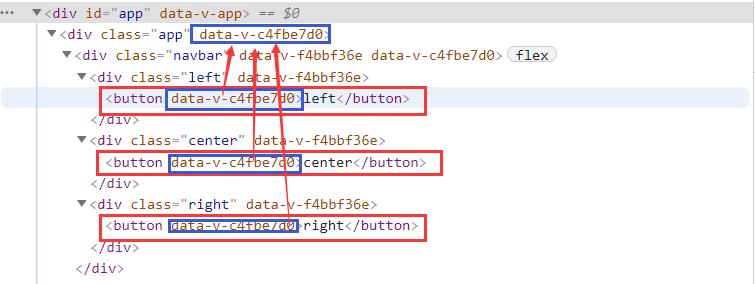
Vue的渲染作用域
我们知道我们将片段插入到子组件里面,那么它到底是属于谁的呢?
-
其实他是属于父组件的,插入内容的片段是可以使用父组件内响应式系统内的内容的,但子组件的取不到。
-
我们通过浏览器就可以看出来

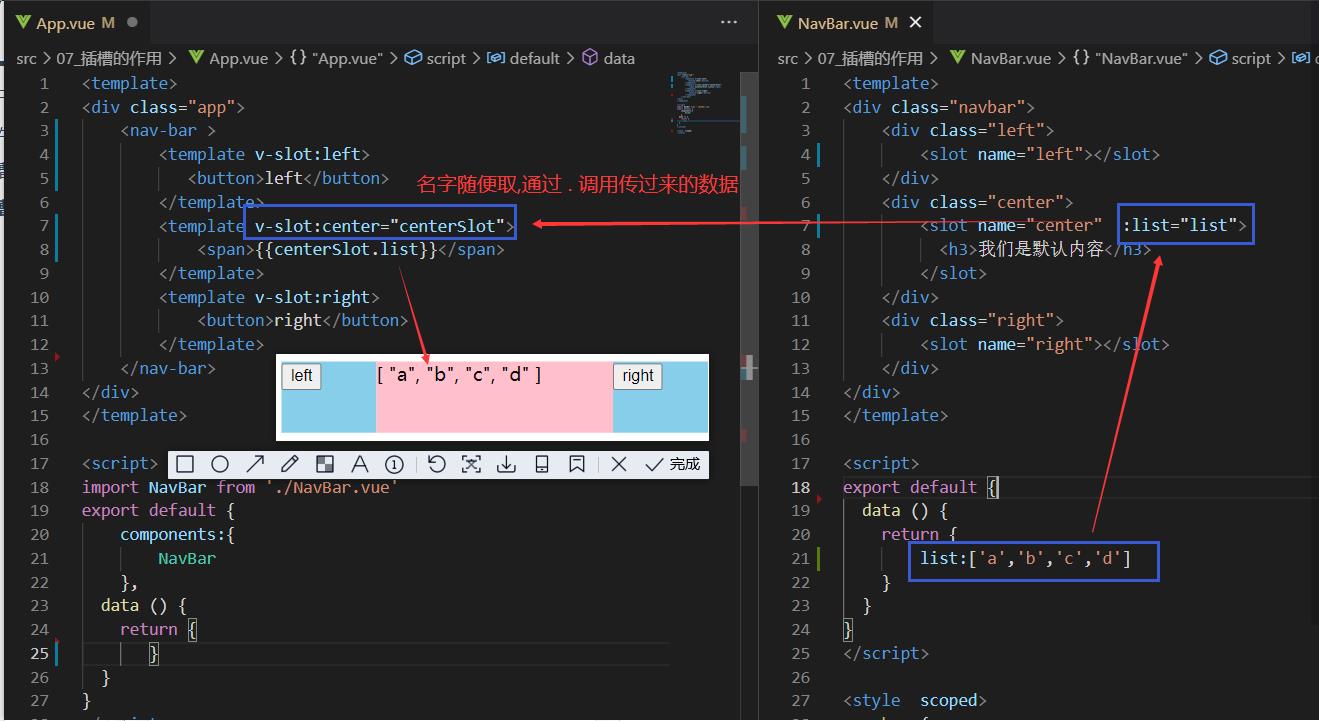
作用域插槽的使用
因为Vue的渲染作用域,又是我们又想访问到子组件内的内容,可以使用作用域插槽。

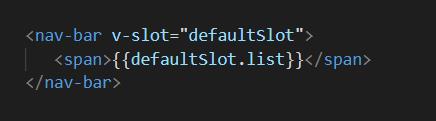
独占默认插槽的缩写
若子组件内只有默认插槽,我们在父组件内调用时可以这样缩写

以上是关于Vue3组件化开发的主要内容,如果未能解决你的问题,请参考以下文章