Vue常见指令和key和diff算法
Posted coder斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue常见指令和key和diff算法相关的知识,希望对你有一定的参考价值。
Vue常见指令和key和diff算法
常见指令
v-bind指令
基本使用
相应式数据不仅仅可以展示在胡子语法内,而且可以绑定到标签的属性上。

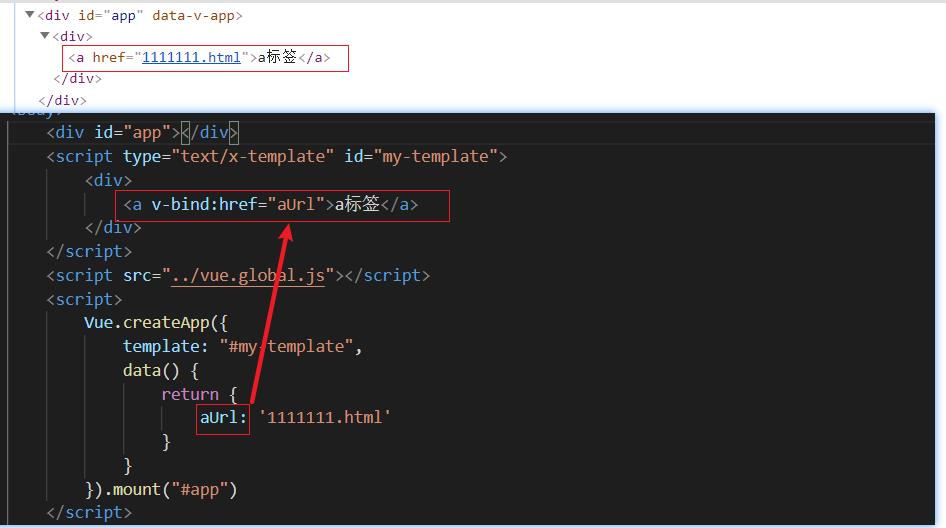
v-bind的语法糖写法
v-bind:href=""===>>> :href v-bind用 : 表示
v-bind绑定class对象语法

v-bind绑定class数组语法

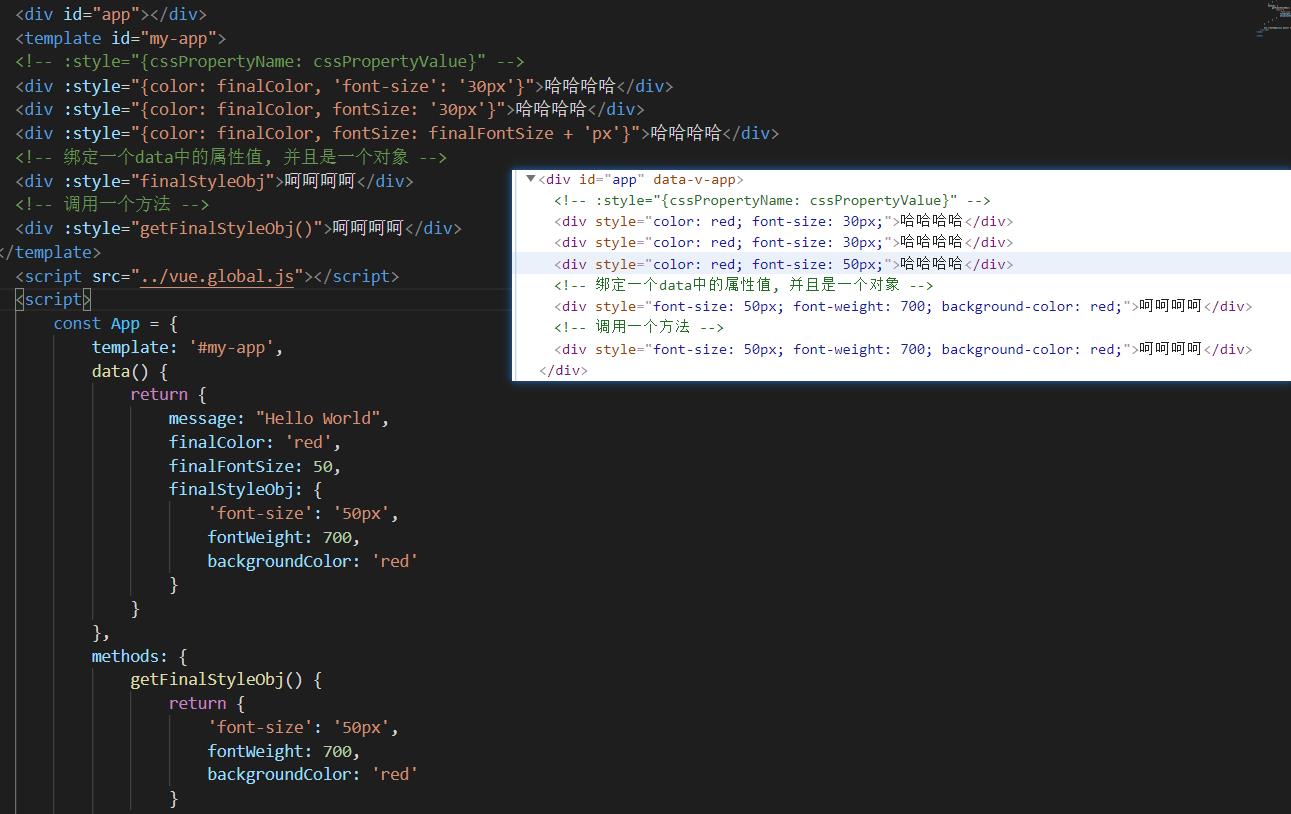
v-bind绑定style 对象语法

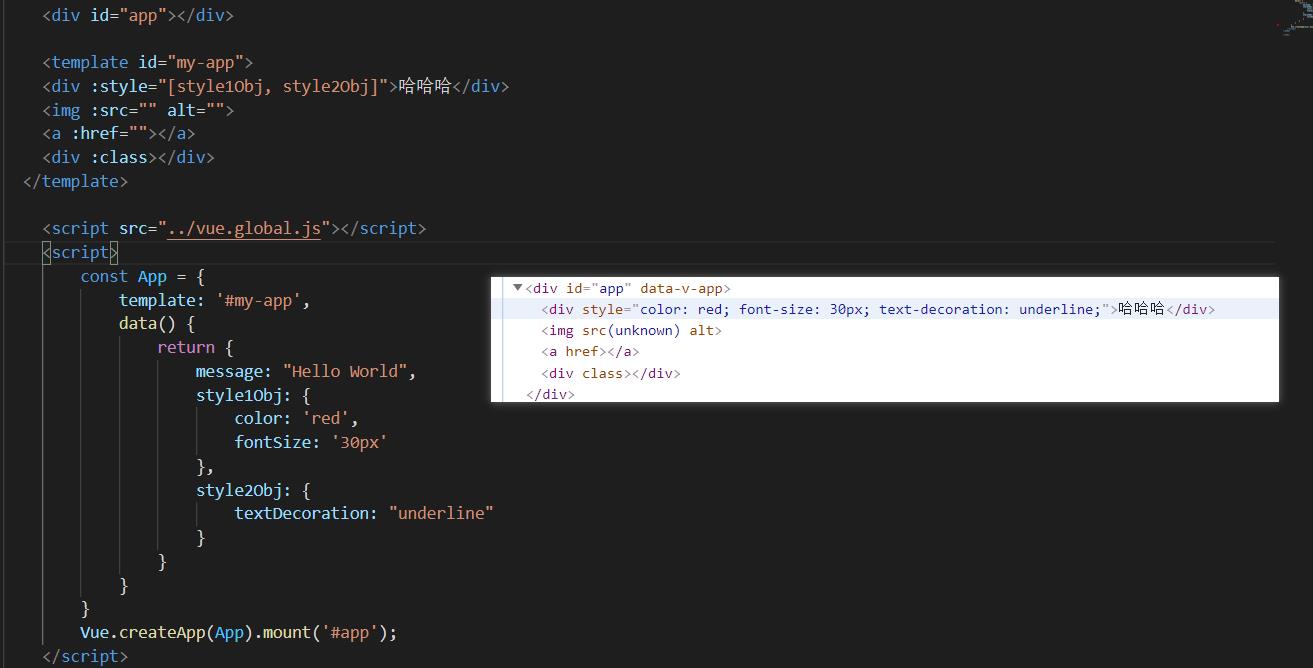
v-bind绑定style 数组语法

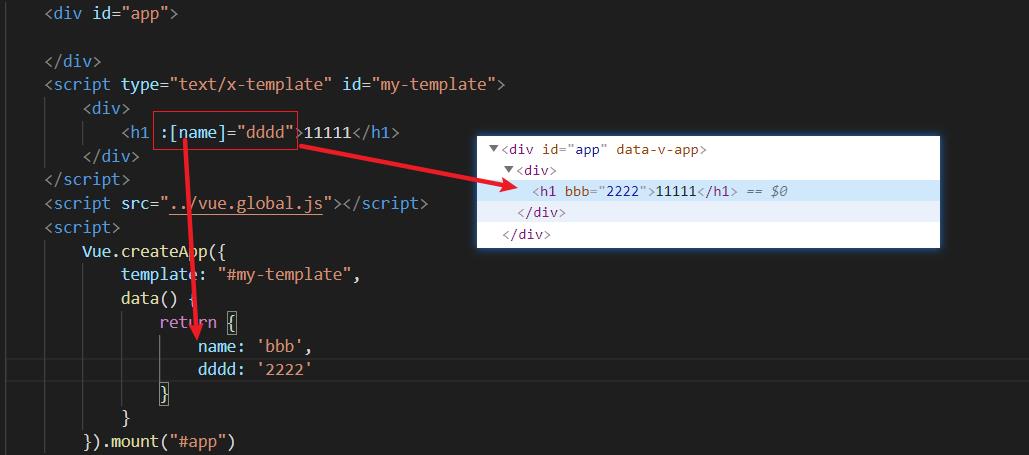
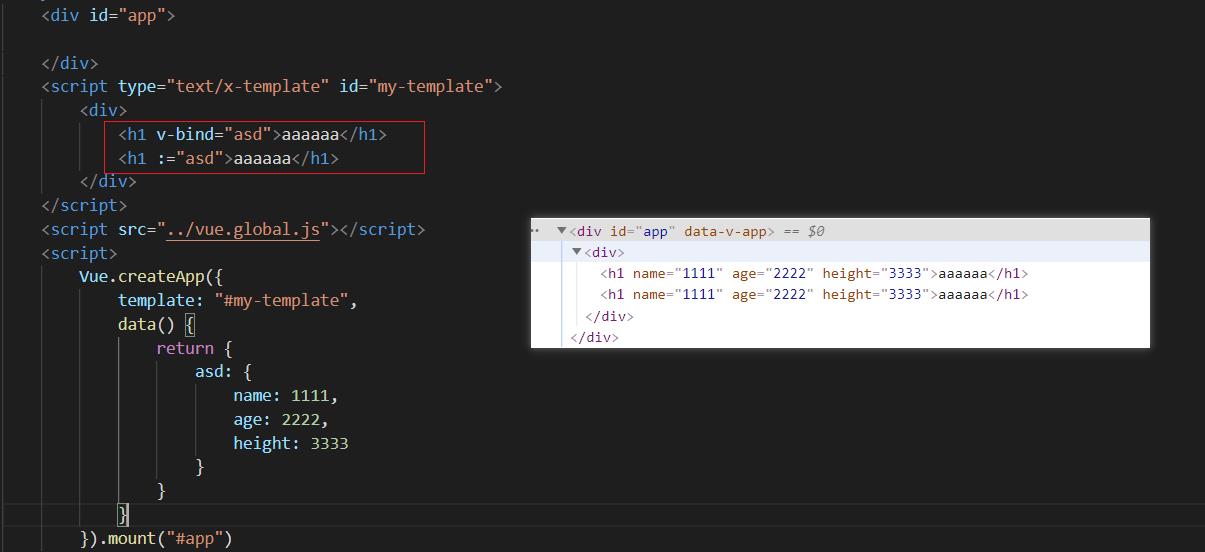
v-bind动态绑定属性名称

v-bind属性直接绑定一个对象
类似于对象的解构

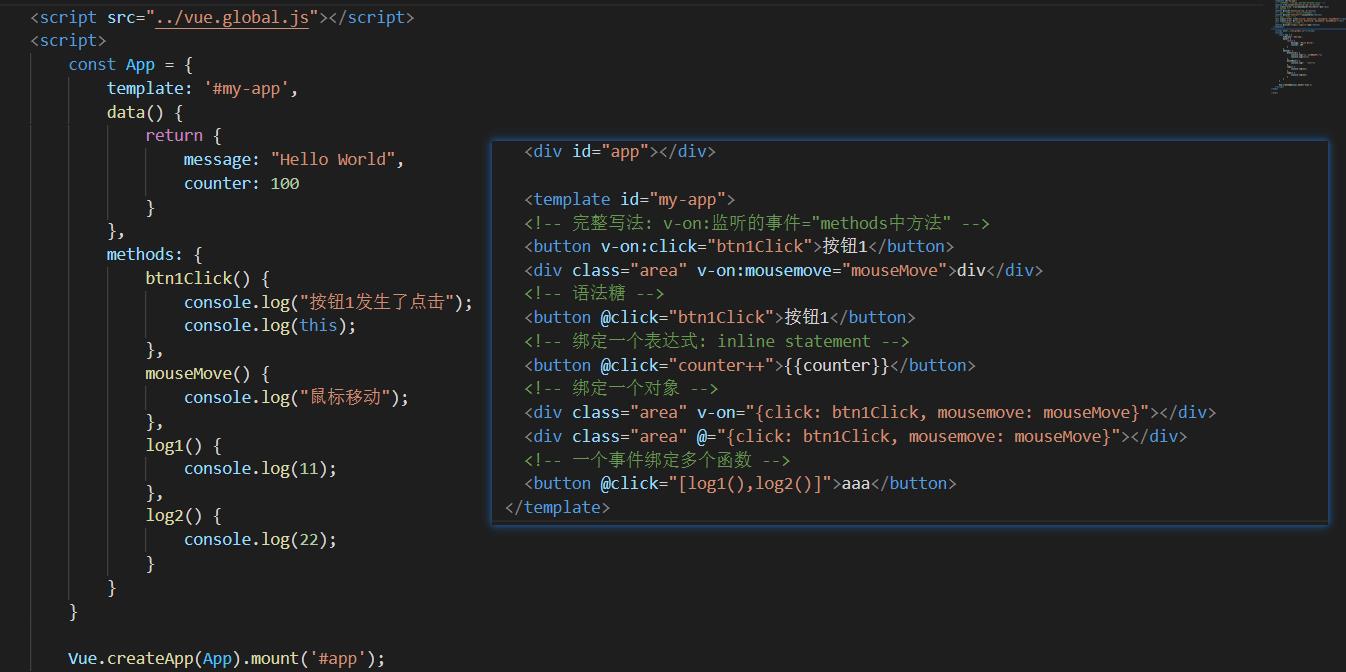
v-on指令

条件渲染指令
基本使用

多个条件渲染
v-if v-else-if 和 v-else的使用

template和v-if的使用
同样的使用,但是v-if放在template上包裹内容,浏览器最后渲染是不会有template这个标签的,而用div则会存在

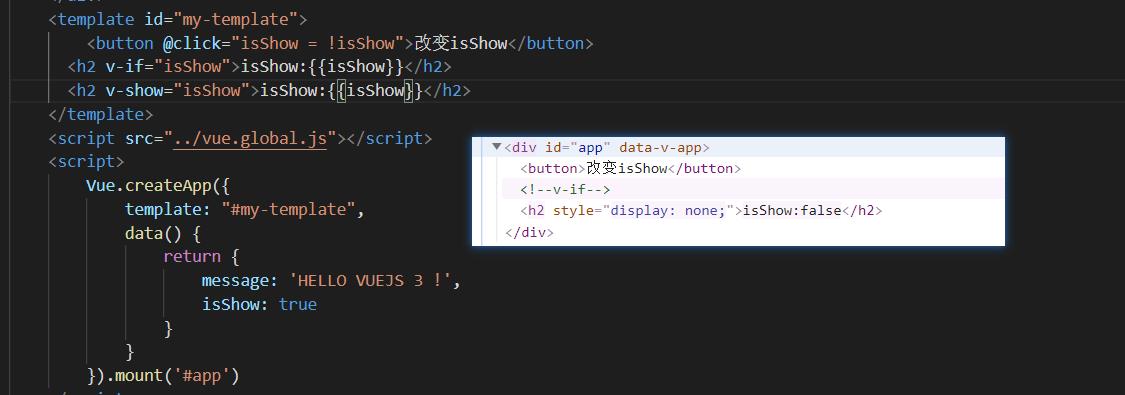
v-show的条件渲染
使用和v-if一样,但v-show不支持 template & v-else
v-if和v-show的区别
简而言之就是在渲染条件为false的时候,v-if 是直接对应标签移除 DOM 文档,v-show 是在对应标签上加 display:none

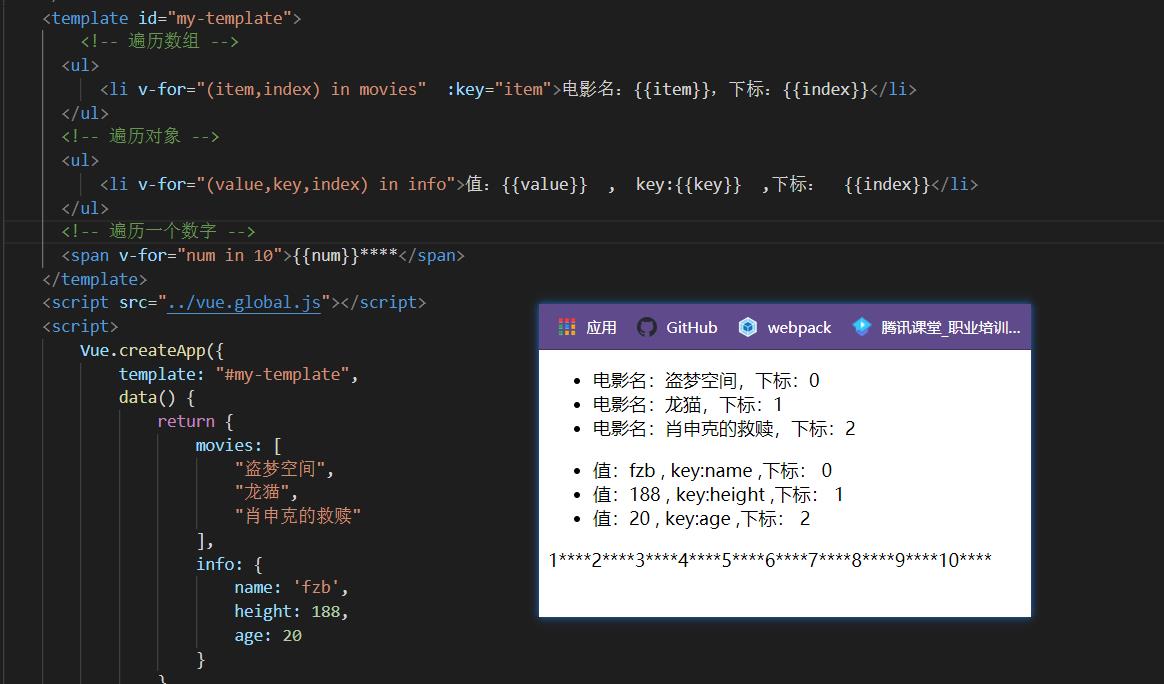
v-for指令
在遍历标签内,其实有无key都可以,虽然有事不写 key 会报错,但浏览器还是会正常解析

key和diff算法
概念
VNode( Virtual DOM)又叫虚拟DOM:本质上就是一个javascript对象,用对象来表述 一个标签的信息,如父节点,子节点,属性,和属性值等等。用这种方式描述 标签,可以减少重绘和重排,提高浏览器的压力。
key有两个方面的运用:
-
在 v-if 内,若条件判断内有相似的结构(元素类型一致),例如,v-if 和 v-else 内都有一个input,我们在v-if的input内填入东西,切换成v-else后,发现v-else的input是我们之前输入的值。在代码上我们知道这是两个不同的input,但为什么第一个input的内容会出现在第二个内。WHY?原因是vue为例渲染的高效性,会复用已经存在的元素,这就意味着我们要告诉vue这是两个不同的input标签,我们就可以在两个input上加上不同的 key 值区分
-
在v-for内,key值主要用于diff算法,在新旧VNodes对比时辨识Vnode。- 没有key时:vue只会简单复用当前位置上的相同类型的元素
- 有key时:vue会根据key的位置对元素进行重新排序,增加或删除key对应的元素。修改v-for已挂载的内容,会生成新旧两个
虚拟DOM树,进行对比,diff算法会充分利用已经存在的元素,对应到新的DOM树上。因为一点点内容就删除一个节点,创建新的节点是非常消耗性能的。
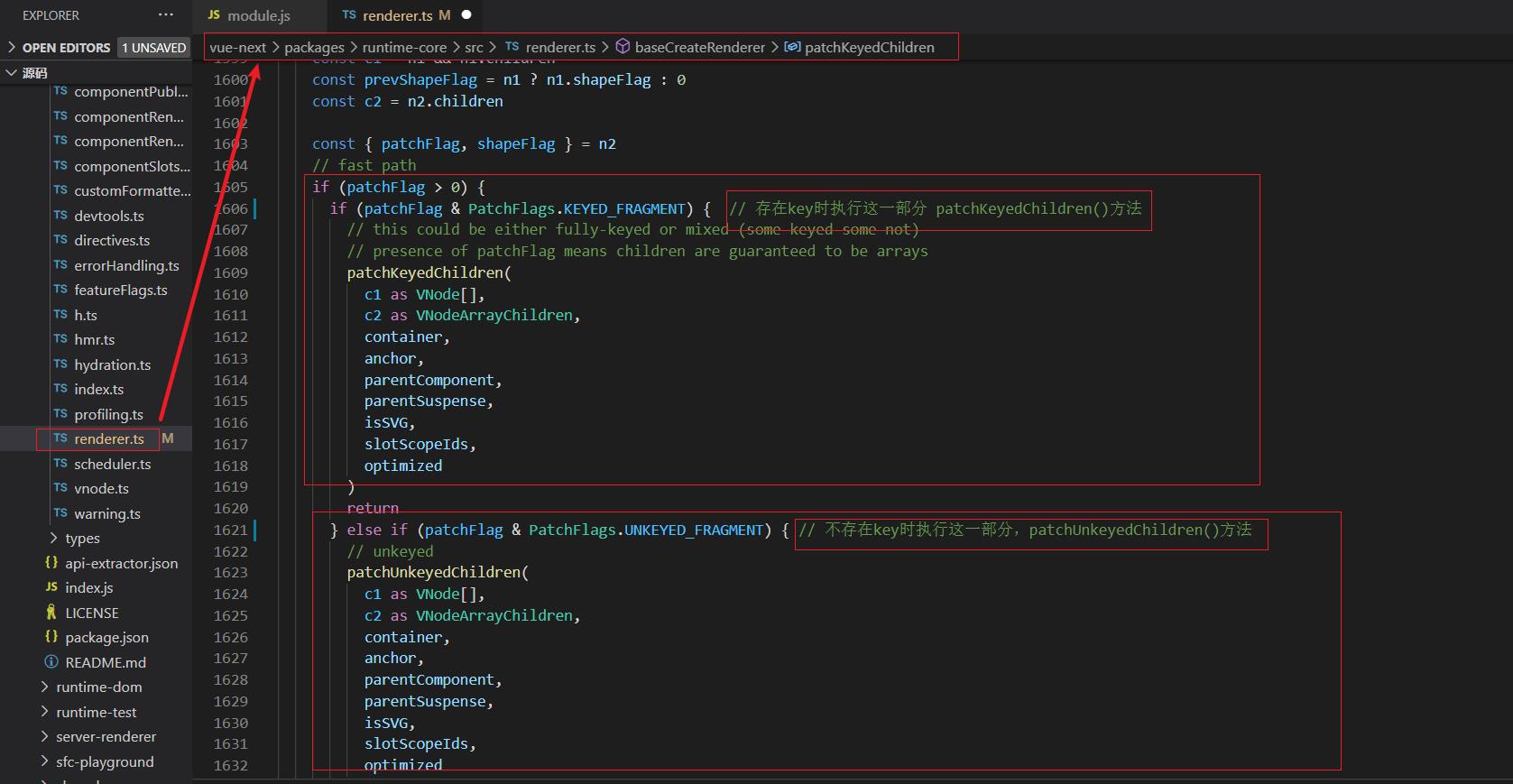
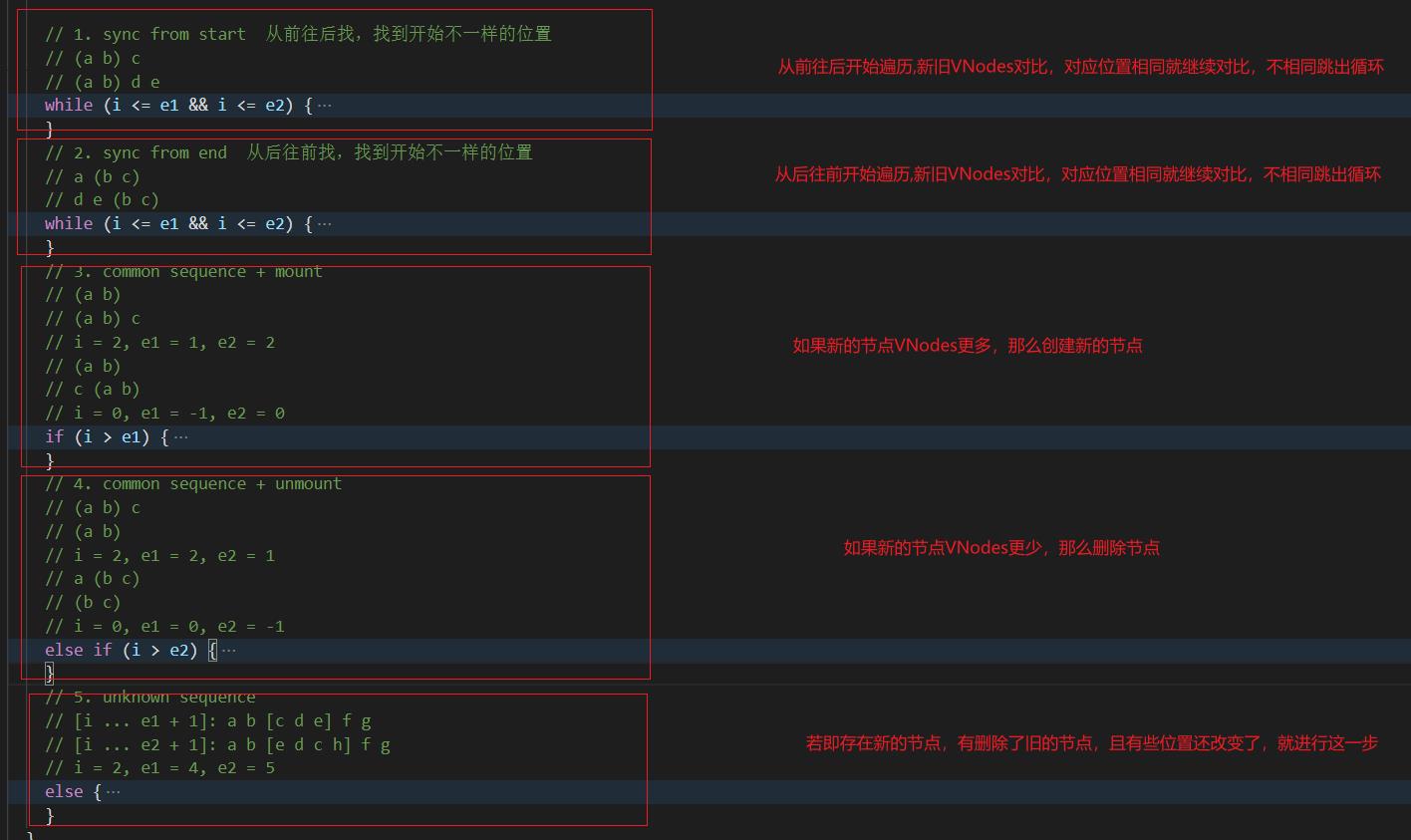
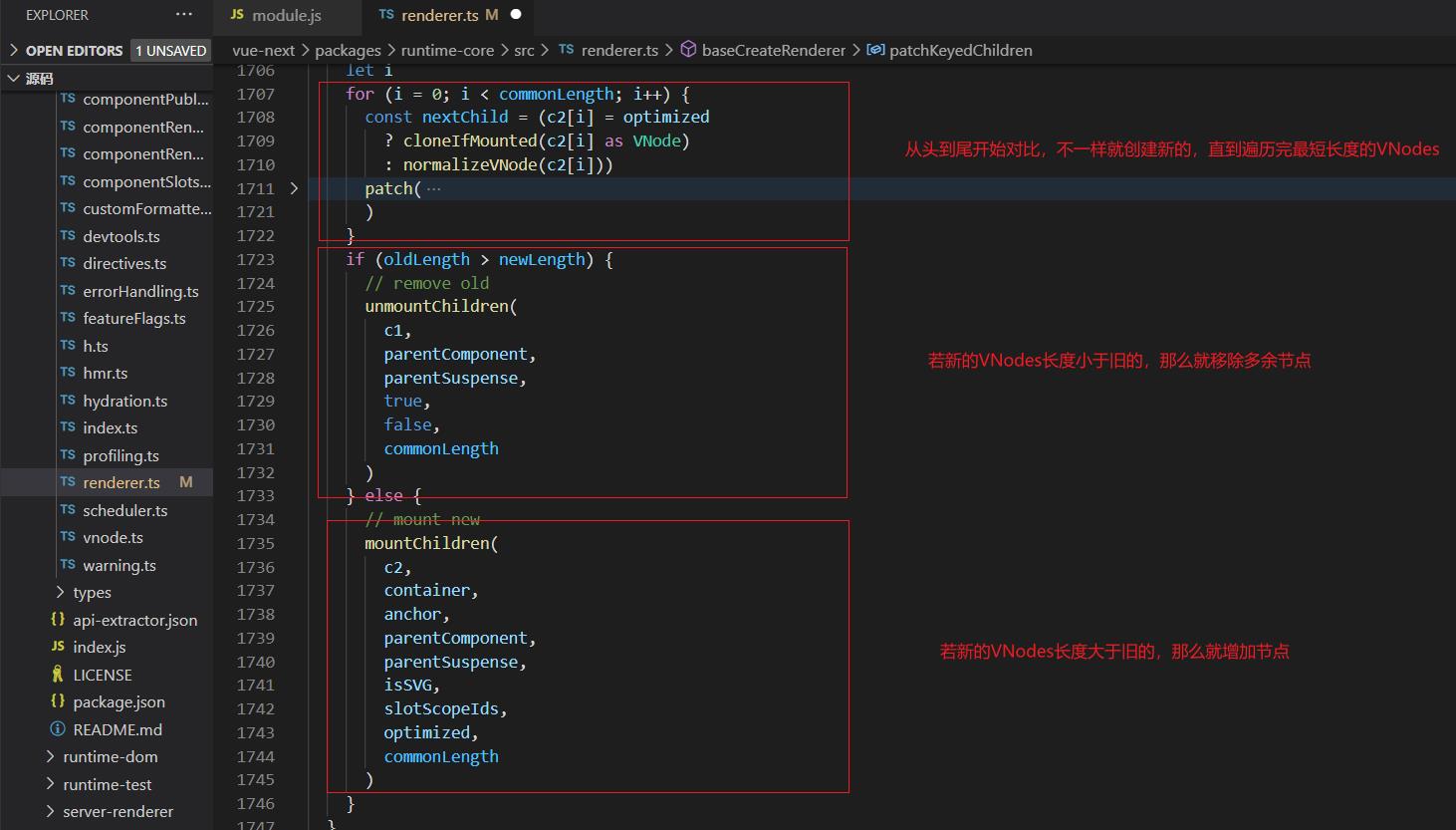
部分源码

存在key时执行这一部分 patchKeyedChildren()方法

不存在key时执行这一部分,patchUnkeyedChildren()方法

以上是关于Vue常见指令和key和diff算法的主要内容,如果未能解决你的问题,请参考以下文章