webpack的基础打包
Posted coder斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack的基础打包相关的知识,希望对你有一定的参考价值。
webpack的基础打包
认识webpack和webpack的打包
webpack是一个静态的 模块化 打包工具
静态:webpack会帮我们把代码打包成静态资源。
模块化:webpack支持模块化开发,ESModule、CommonJS、AMD、CMD等
打包:webpack可以将帮助我们进行打包,所以它是一个打包工具
webpack的安装和基本打包
webpack打包我们需要安装 webpack 和 webpack-cli。
npm install webpack webpack-cli -g
全局安装之后我们就可以在计算机任何地方进行打包。
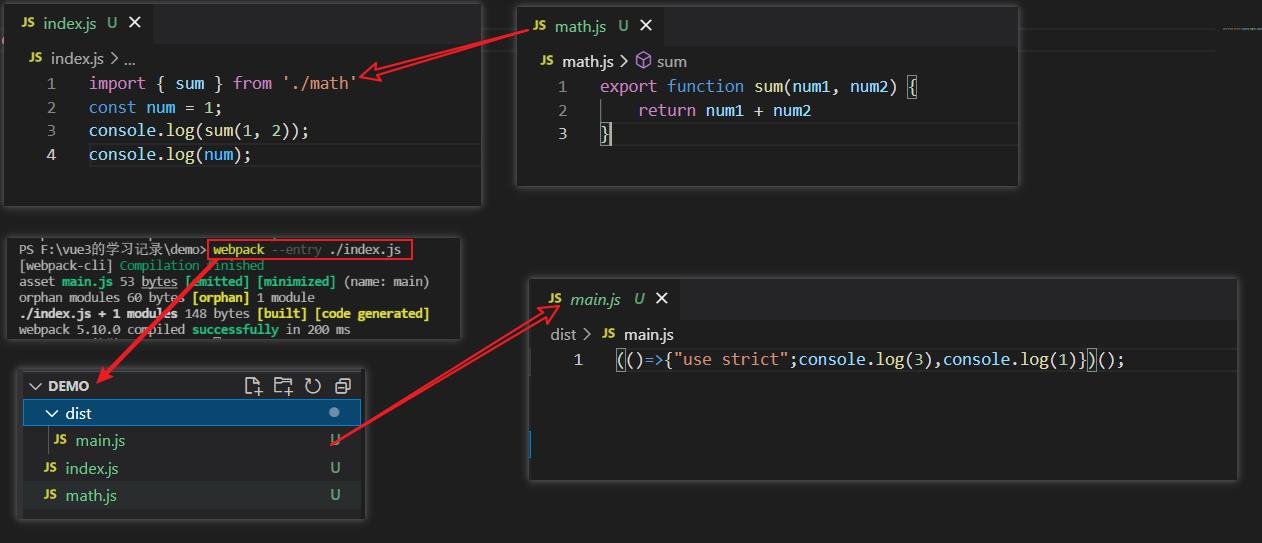
打包命令:webpack一个参数默认打包入口为 当前文件夹内 src 文件夹下的 index.js 文件,生成dist文件夹下的main.js
指定打包入口文件,和打包后的目录:,例如,打包当前目录的index.js,打包后放在build文件夹下。
webpack --entry index.js --output-path build

webapack局部安装和打包过程
在我们的项目中使用一般是使用 局部安装。
npm init或npm init -y生成package.json文件。npm install webpack webpack-cli -D局部安装。- 创建
src文件夹,并在里面创建index.js文件。
注意:
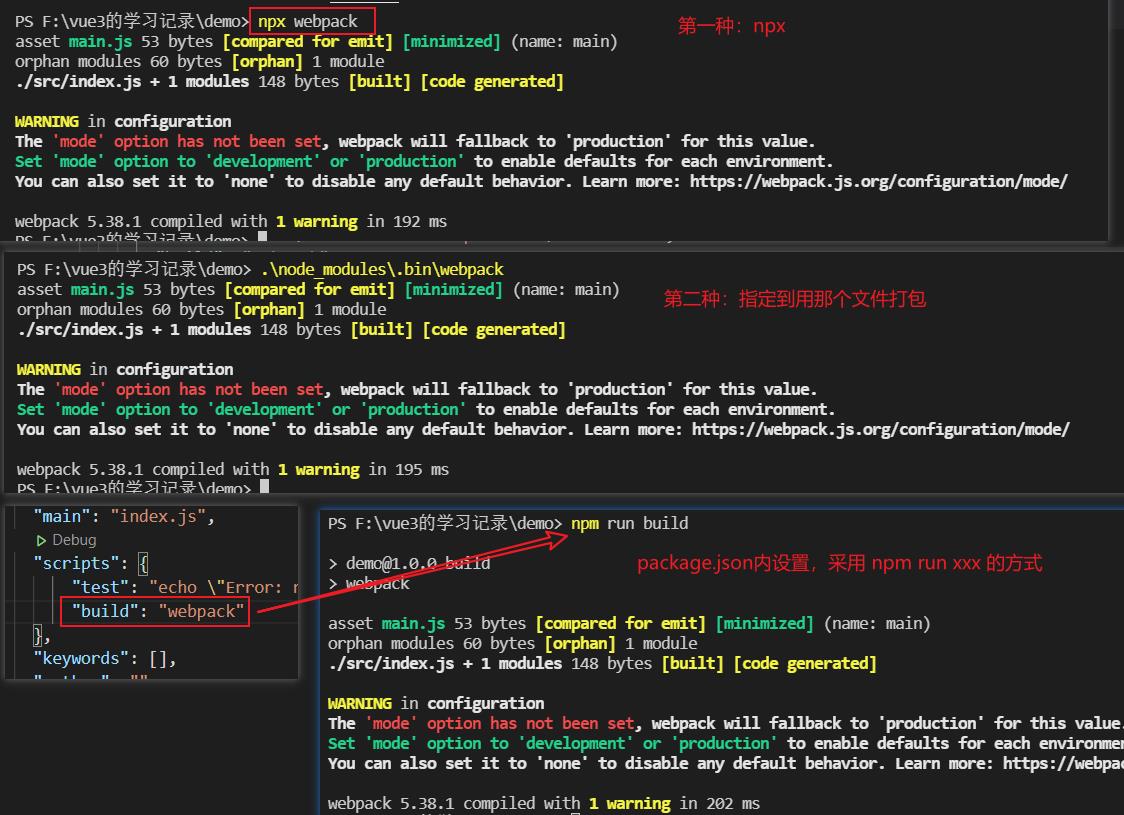
若我们还是在当前目录下终端里,直接webpack命令,使用的是全局安装的webpack
使用局部安装的webpack的三种方法。

第三种方式是我们最常用的方式。
若想指定打包入口js文件,和打包文件目录,仍可加--entry和--output-path。也可加在我们自定义scripts命令加入。
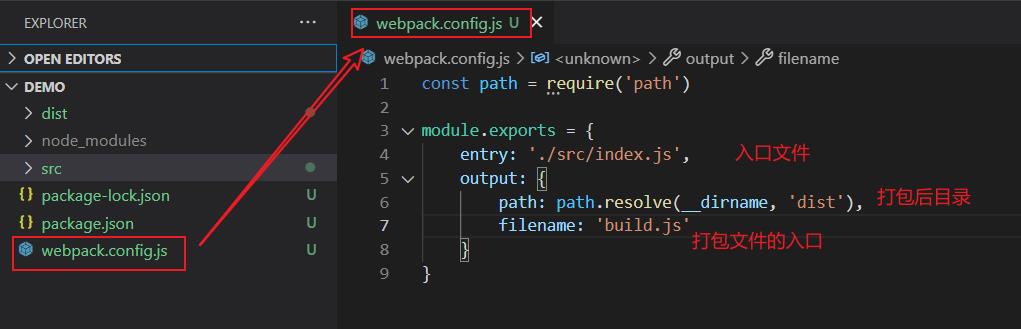
webpack的默认入口和配置文件
如果我们每次打包都要加--entry和--output-path那么命令行会显得特别长,没有必要。
我们可以将这些配置单独写成一个文件。
以后的其他文件的loader都可以在这里面配置。
webapck.config.js文件

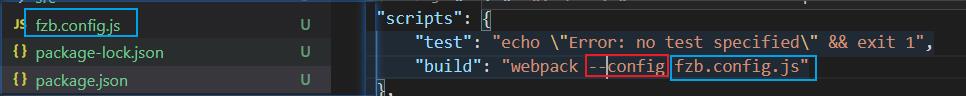
自定义配置文件名字
采用 --config 自定义配置文件名字

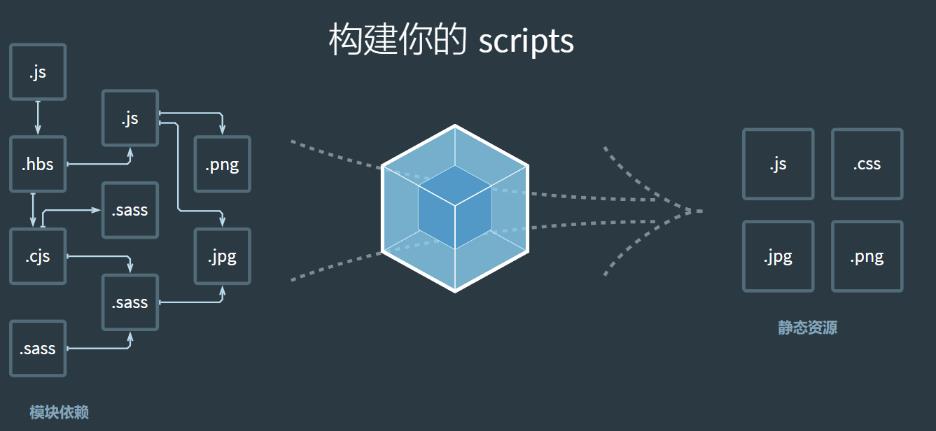
webpack打包依赖关系
当 webpack 处理应用程序时,它会根据命令行参数中或配置文件中定义的模块列表开始处理。 从 入口 开始,webpack 会递归的构建一个 依赖关系图,这个依赖图包含着应用程序中所需的每个模块,然后将所有模块打包为少量的 bundle —— 通常只有一个 —— 可由浏览器加载。 ******取自webapck官网

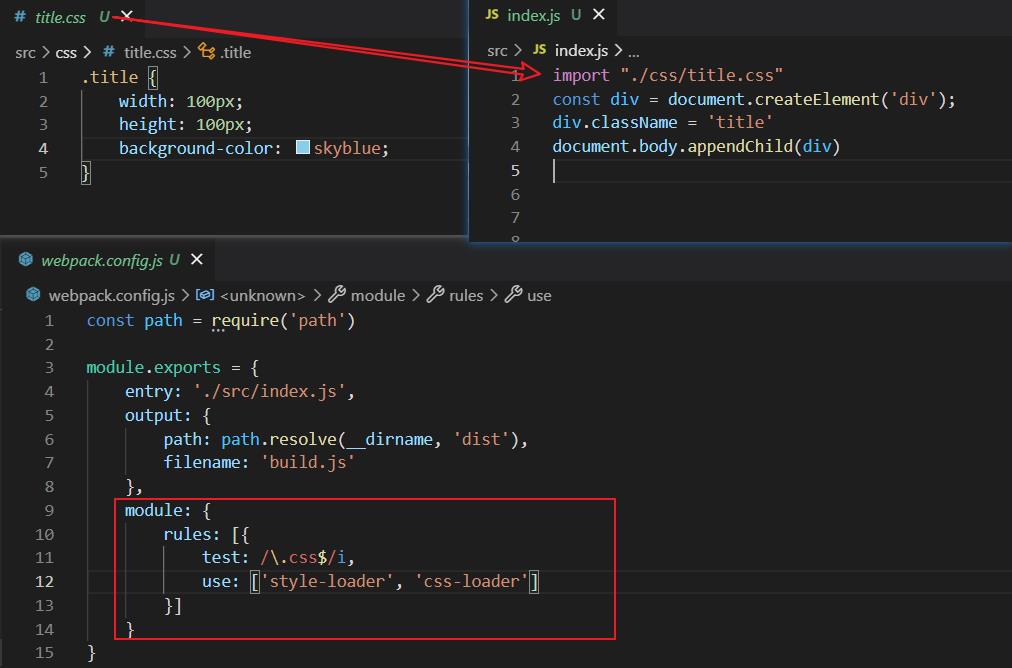
webpack中css打包的基本打包
webpack可以识别js文件对我们的 js 代码进行打包,当遇到css时,我们需要额外安装loader
- css-loader只能帮我们加载css文件,单独的css-loader还是无法成功渲染css的,必须再加上style-loader
npm install style-loader css-loader -D

use数组内的loader不能随意改变顺序,因为webpack读取就是从后往前的。
- 若rules中的一项只用到一个loader,可以如下这样写也可以。
- 不写use,
loader: ' ....' - 写use,对应一个对象,用于配置loader
- 不写use,
- 若一项中用到多个loader,并且各个配置,数组内的内容对应为对象。
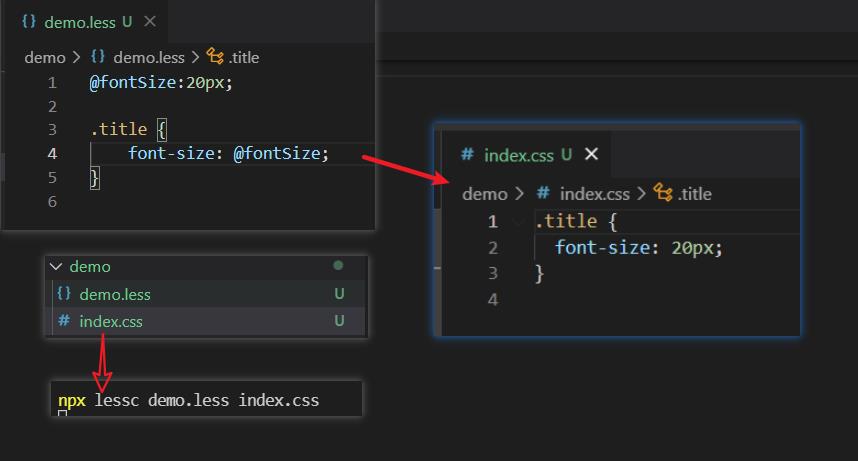
不使用webpack对less进行转换
安装
npm install less -g
使用 命令行格式: lessc 要转化的less文件 目标css文件
我是局部安装的less 所以用了npx

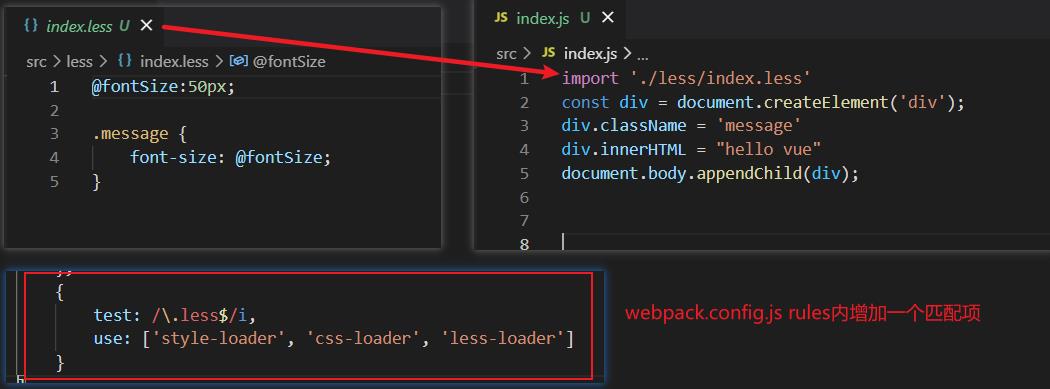
webpack中less用less-loader的使用
npm install less-loader -D

处理css时postcss的使用
不在webpack内使用
安装postcss,但是还需要安装他的脚手架 postcss-cli
npm install postcss postcss-cli -D
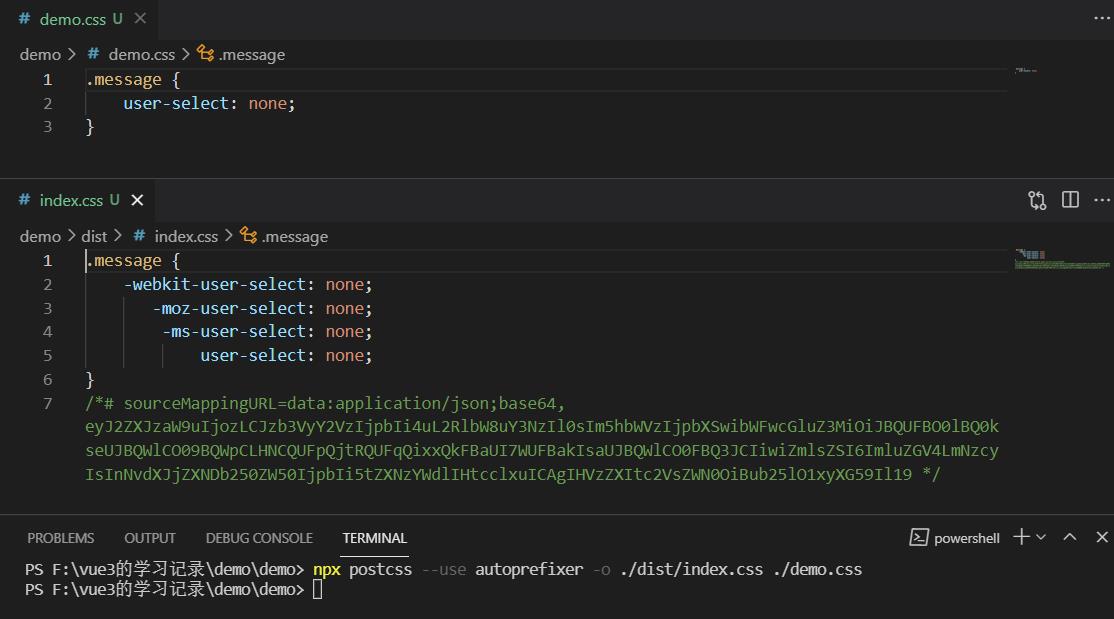
给属性加前缀
npm install autoprefixer -D

在wepack内使用
- 需安装
npm install postcss-loader -D
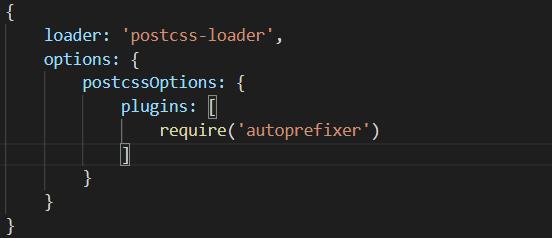
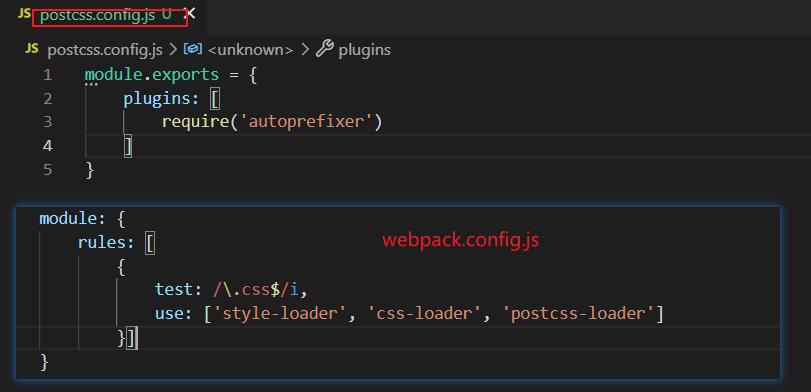
配置

postcss可以有单独配置文件

使用 postcss-preset-env
安装 npm install postcss-preset-env -D
使用 和autoprefixer使用方法一样
以上是关于webpack的基础打包的主要内容,如果未能解决你的问题,请参考以下文章