Vue3的 Composition API
Posted coder斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3的 Composition API相关的知识,希望对你有一定的参考价值。
Composition API(一)
前言: 在options API中,存在许许多多的选项,如:data、methods、computed、watch等等。我们要完成某个逻辑,需要到各个部分去书写相关代码,造成逻辑代码非常分散,阅读代码时跳来跳去,可读性非常差,这时 Composition API 来了。
认识setup函数
setup函数也是 vue对象里的一个选项,之前写的data、computed都可以在setup函数找到对应的使用。
setup函数参数:
props:父组件传递过来的属性,在组件内还是得和之前一样,在props选项中定义。因为setup中已经没有了this要想在 setup 内使用,就得 靠传值传入context:上下文,这是一个对象,对其进行解构:attrs:父组件传过来的所有非prop的attribute。slots:父组件传递过来的插槽。emit:组件向父组件发出事件时用到。
组件内没有使用对应参数,可以不写。
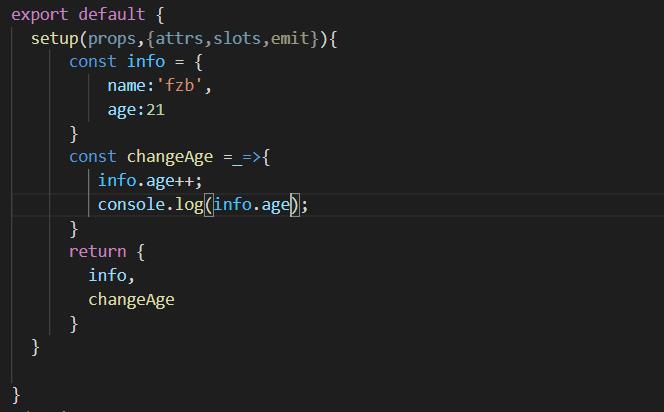
setup函数的返回值:
setup的返回值是一个对象,可以直接在template内进行使用,就像data返回的一个对象一样使用。
**思考:**挂载在页面上的 info 会不会引起刷新。

不会,因为传出的 info 不是响应式的。
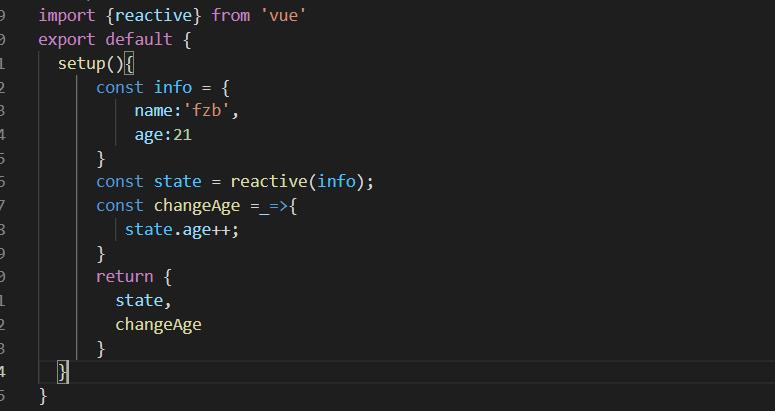
Reactive API 的使用
在setup中提供响应式数据,可以使用 Reactive

reactive只能传参数只能是一个对象或者一个数组
通过导出 reactive返回的是一个响应式对象,在setup内部改变值,会使页面也进行刷。
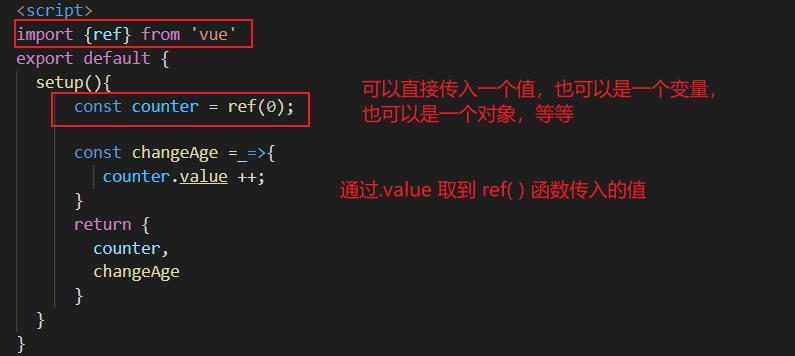
Ref API 的使用
除了使用Reactive API,Ref API 也可以提供响应式数据。
reactive 传入的值必须是一个对象或者数组,那么普通的数据呢?
通过测试发现: 原始数据是个普通对象,以响应式对象来修改对象数据,可以使原始数据改变,但原始对象修改数据,响应式数据是不改变的。

Ref 的自动解包
ref( )的返回值是一个 ref 对象,在使用时得 .value 才能拿到值。
注意:在template内会自动解包,不需要 .value 获取值,写了反而是错的。
细节
- 在 ref对象嵌套在 reactive内 ,reactive内的 ref 在 setup 内也会自动解包。
<script>
import {reactive, ref} from 'vue'
export default {
setup(){
const counter = ref(0);
const state = reactive({
counter
});
const changeCounter =_=>{
console.log(state.counter); // 0
console.log(state.counter.value); // undefined
}
return {
counter,
changeCounter
}
}
}
</script>
- 还有一种情况在下面的
readonly内介绍。
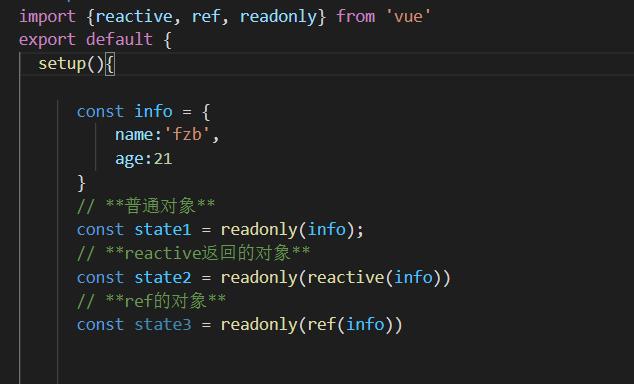
readonly 的使用
我们希望只希望对象在另一个地方被使用,但不希望它被修改。----->>> readonly的使用。
传入对象
常见的三种类型:
- 普通对象
- reactive返回的对象
- ref的对象

返回值也是一个 Proxy,之所以通过这个返回值不能修改传入的数据,是因为这个 Proxy 对setter方法进行了劫持。
注意: 我们readonly( )传入的对象本身就是一个响应式的数据,修改响应式数据的时候, readonly返回的值也会被更新,通过readonly( )返回值想修改传入对象的值,无论传入的数据本身是不是响应式,都会不允许。
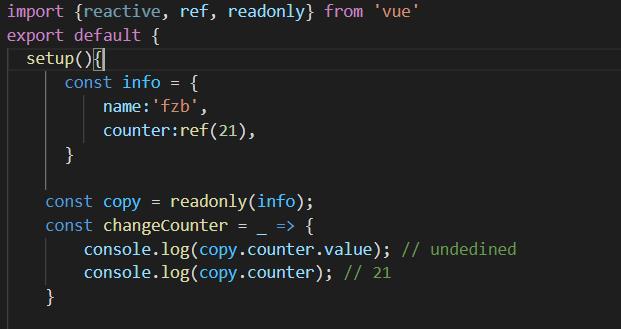
对ref 解包的补充
- 与
reactive一样,如果任何 property 使用了ref,当它通过代理访问时,则被自动解包

Reactive判断的API
-
isProxy: 检查对象是否由 reactive 或 readonly创建的 proxy。 -
isReactive:- 检查对象是否由 reactive 设置的响应式代理。
- 若readonly 包裹了reactive 设置的响应式代理 —>>> true。
-
isReadonly:检查对象是否是由 readonly 创建的只读代理。 -
shallowReactive:若对象嵌套了对象,那么Reactive是可以深度响应式的,若我们不想对嵌套对象做响应式,可以使用这个 shallowReactive -
shallowReadonly:若我们不想对嵌套对象做只读代理,可以使用这个 shallowReadonly
以上是关于Vue3的 Composition API的主要内容,如果未能解决你的问题,请参考以下文章