Vue3的 Composition API
Posted coder斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3的 Composition API 相关的知识,希望对你有一定的参考价值。
Vue3的 Composition API (二)
toRefs的使用
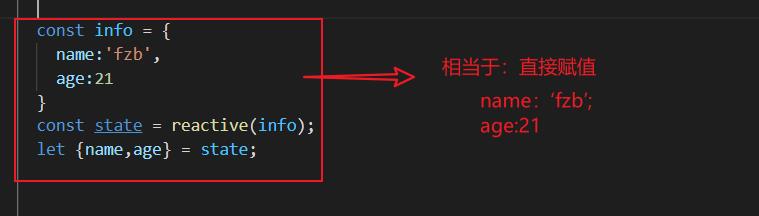
在ES6内存在对象的解构,我们知道 reactive 返回的也是一个对象,只不过里面的数据是响应式的。那么对这个对象进行解构,解构后的属性是否是响应式的呢?
答案当然不是

那么我们要对其进行解构呢?可以使用 toRefs
返回的值是 ref 对象,改变需要通过 .value。
import {reactive,toRefs} from 'vue'
export default {
setup(){
const info = {
name:'fzb',
age:21
}
const state = reactive(info);
let { name,age} = toRefs(state);
const btnClic = _ => {
age.value++;
}
return {
btnClic,
name,
age
}
}
}
toRef的使用
上面 toRefs是对整个对象进行结构,那么我们只想从 reactive 对象内 取得某一个响应式的属性 ,而不需要对整个对象结构。这时就用到了 toRef ,得到的也是 一个 ref 对象
import {reactive,toRef} from 'vue'
export default {
setup(){
const info = {
name:'fzb',
age:21
}
const state = reactive(info);
let age = toRef(state,'age');
const btnClic = _ => {
age.value++;
}
return {
btnClic,
age
}
}
}
ref其他的API
unref:如果参数是一个ref,则返回内部值,否则返回参数本身。这是val = isRef(val) ? val.value : val的语法糖函数。isRef:判断参数是否是一个 refshallowRef:创建一个浅层的ref对象triggerRef:手动执行与shallowRef关联的任何副作用。如:通过 shallowRef创建了一个浅层的ref对象,但修改了 嵌套在这个对象里对象的属性,因为是浅层的,所有不是响应式的,我们要想监测到这种改变,那么就可以使用 triggerRef手动收集这种改变。
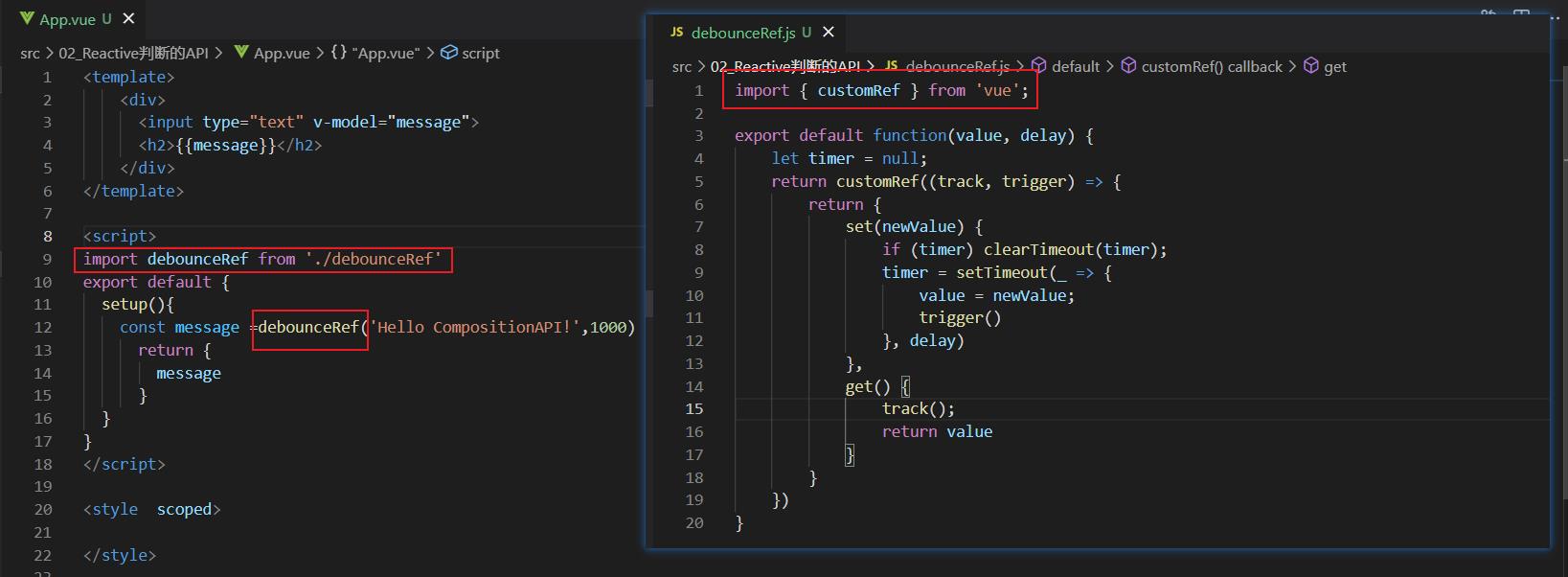
customRef: 自定义ref
创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行自定义的控制。customRef传入的是一个函数,这个函数有两个参数track和trigger。同时返回值必须是一个对象,并且带有 set和get函数。
track手动收集依赖trigger:手动对依赖的对象做出改变。
案例:对输入框做防抖处理

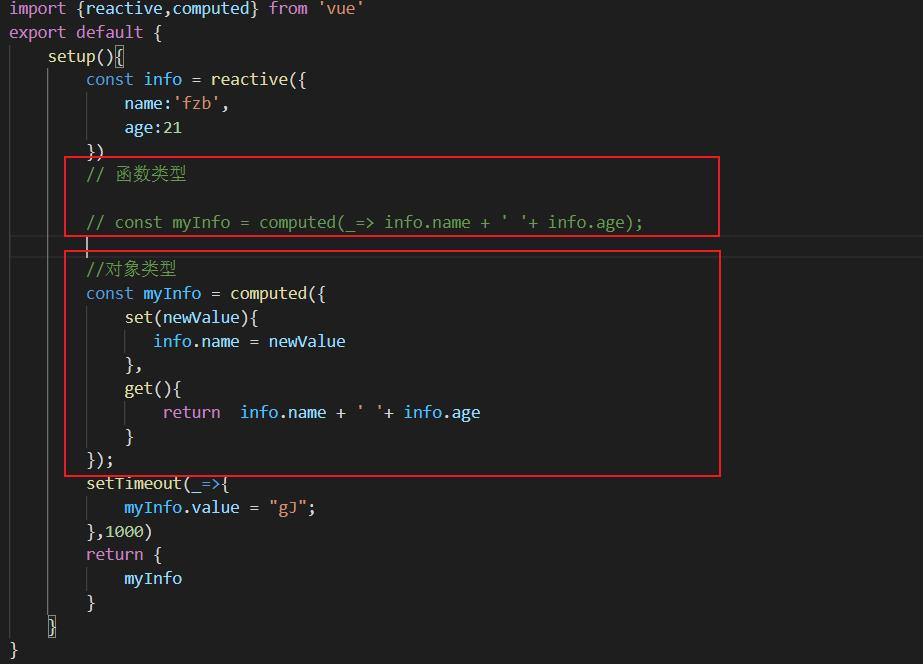
computed的使用
computed的返回值也是一个 ref 的对象

侦听数据的变化( watchEffect )
在optionAPI中我们有watch监听器来监听数据的变化,那在compositionAPI中呢? 可以使用 watchEffect和watch。
watchEffect:会根据里面的内容自动收集要侦听的数据。watch:需要手动输入要侦听的数据。
watchEffect的基本使用
watchEffect会自动收集回调函数内要侦听的数据,数据发生改变,回调函数便会执行一次。
import {reactive,ref,watchEffect} from 'vue'
export default {
setup(){
const info = reactive({name:'fzb'});
let age = ref(21);
watchEffect(()=>{
console.log(info.name , age.value);
});
const changeInfo = _ => {
info.name = 'gj'
}
const changeAge = _=>{
age.value++
}
return {
info,
age,
changeInfo,
changeAge
}
}
}
watchEffect的停止侦听
const stop = watchEffect(()=>{
console.log(info.name , age.value);
});
// 返回值就是一个函数,执行这个函数停止侦听。
stop();
watchEffect清除副作用
简而言之就是,在 侦听器watchEffect内部,有时会以侦听到的新数据进行某些异步函数,若异步函数还在执行中,侦听的数据又发生了变化,又会执行新的异步函数,那么前面那个其实已经没有意义了,这就是副作用。
watchEffect函数传入的函数内的一个参数 onInvaildate 可以完成对应操作,这也是一个函数。
watchEffect((onInvaildate)=>{
console.log(info.name , age.value);
onInvaildate(_=>{
// 异步操作清除处理
console.log('onInvaildate');
})
});
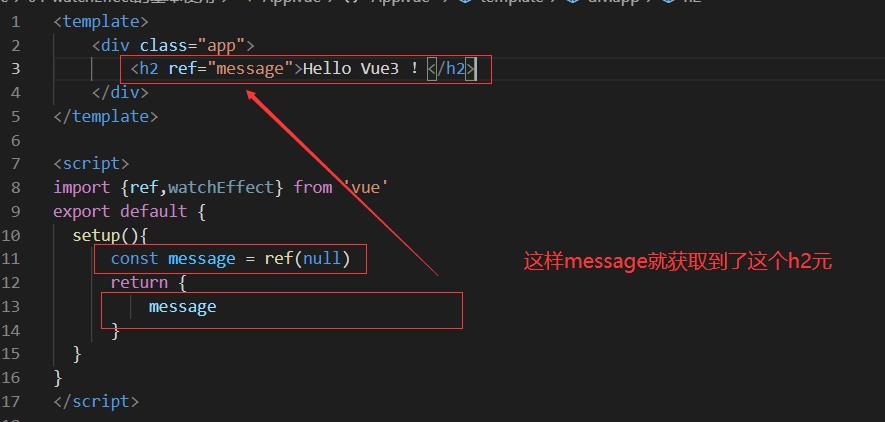
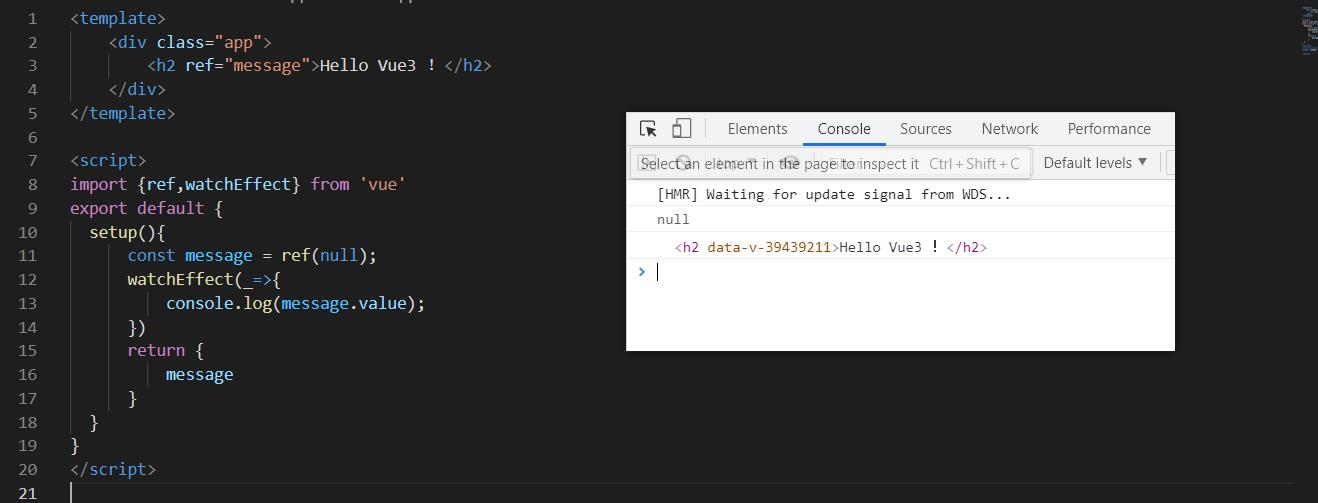
在setup内使用ref
在optionAPI中,想获得页面的元素,可以通过 ref和this.$refs.,但是setup函数并没有绑定 this,肯定也无法使用 this.$refs. , 那么我们可以这样。

watchEffect的执行机制
- 第一次打印null 是因为 watcheffect会自动执行一次,看要对哪些数据进行侦听,而此时 DOM还没挂载,无法获取h2 所以是null。
- 第二次是DOM挂载到页面上了,message获取到了h2元素, watchEffect监听到了message的改变进行回调。

改变watchEffect的执行时间
watchEffect的第二个参数,传入对象进行配置,flush
flush:'pre':在DOM挂载前就执行flush:'post':在DOM挂在后执行
const message = ref(null);
watchEffect(_=>{
console.log(message.value);
},{
flush:'post'
})
侦听数据的变化( watch )
watch的基本使用
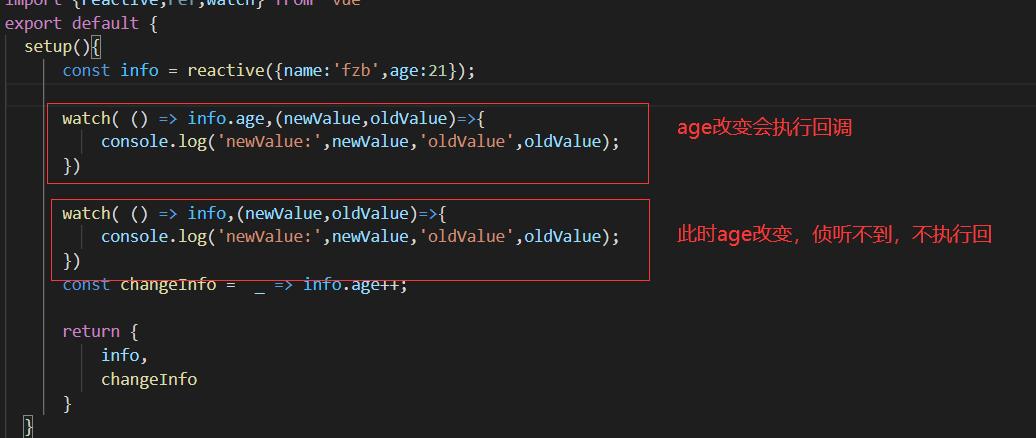
- 侦听watch时传入一个getter函数,getter函数返回值须具体到属性名,否则时侦听不到的。不论是reactive对象还是ref对象。

-
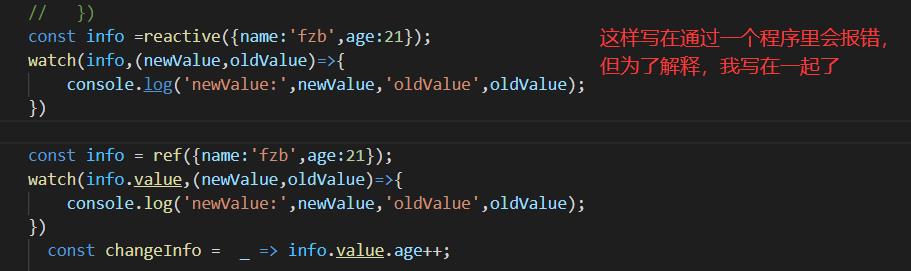
传入一个可响应式对象: reactive对象/ref对象,默认就是深度侦听。

- 若ref对象的原始数据是一个对象,那么侦听时,必须加上 .value,否则侦听不到。
- reactive对象对象没有这种区别。
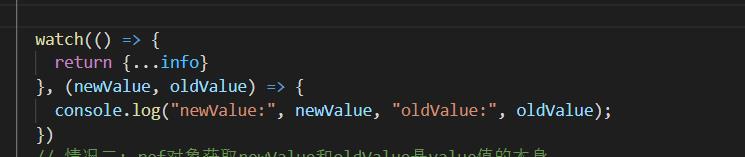
-
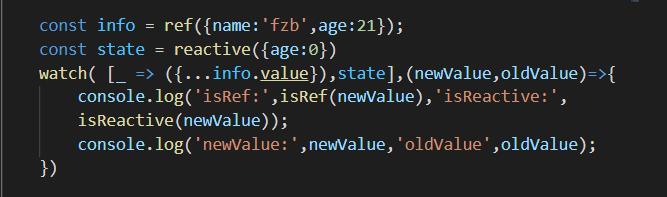
要想在getter返回值内监听一个对象,可以对返回值进行解构。
返回的是一个普通的值,不是响应式的

watch侦听多个数据源

watch的配置
watch的第三个参数可以配置选项
immediate:truedeep:true
意思和以前的一样。
以上是关于Vue3的 Composition API 的主要内容,如果未能解决你的问题,请参考以下文章