Vue3的 Composition API
Posted coder斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3的 Composition API 相关的知识,希望对你有一定的参考价值。
Vue3的Composition API (三 )
setup中的生命周期钩子
-
其实和Options API内的生命周期钩子差不多,只是在前面加了
on,并写成了驼峰命名。 -
setup内取消掉了
beforeCreate和created函数 -
但是在setup内,可以多次使用同一个生命周期钩子函数,都是会调用的
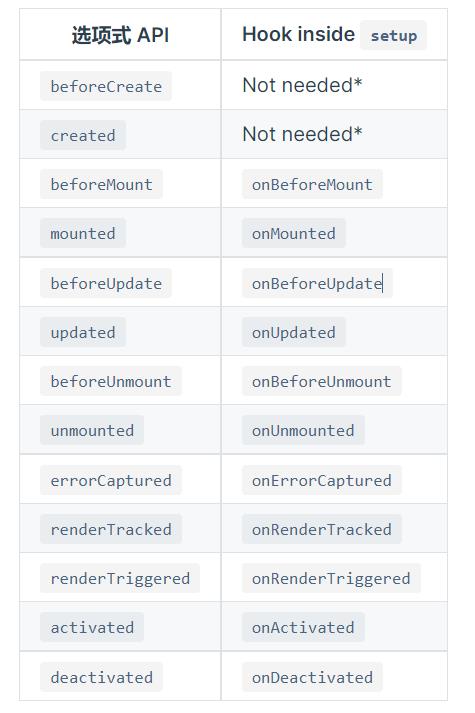
官网对比图:


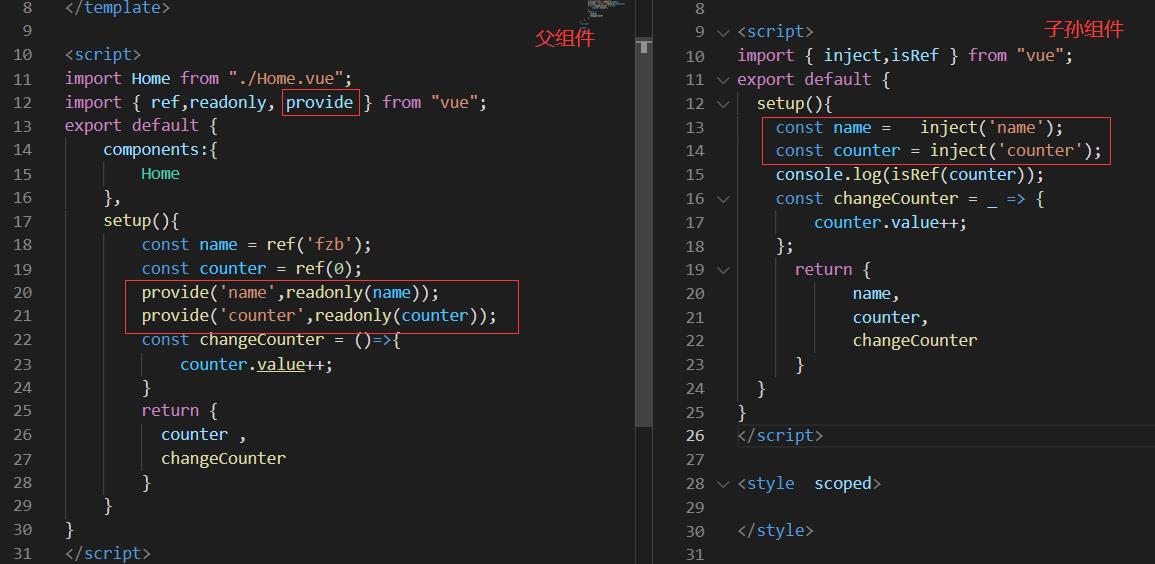
setup内的provide和inject的使用
看图说话:若不加readonly数据也是可以传递过去的,但是在子孙组件内获得的也是响应式的,这时则组件也能够改变传过来的值,这不符合单向数据流的原则。所以,希望在父组件内改变数据,子组件会相应改变,但子孙组件不能使这个数据改变,就可以使用 readonly。

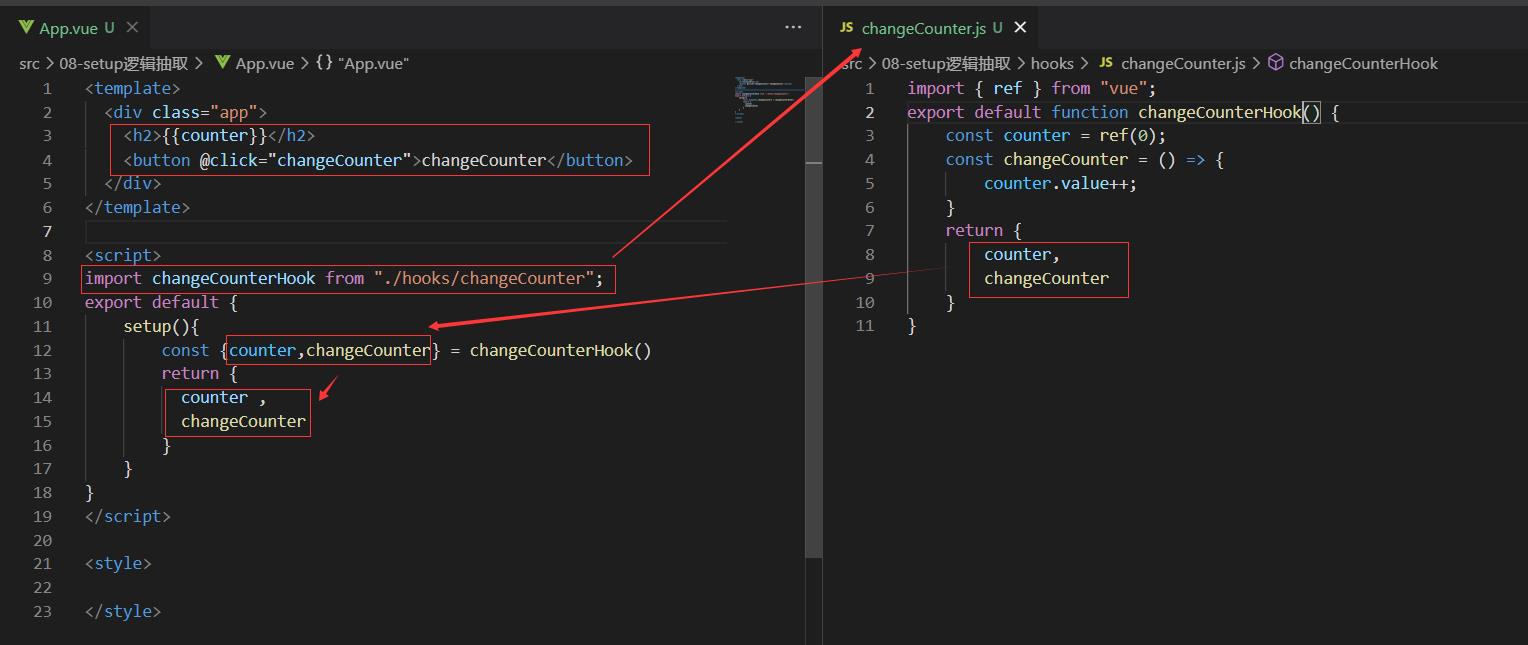
setup逻辑抽取
当setup内逻辑很多,不进行抽取,那么同样会造成代码的阅读性较差,这是需要对setup进行逻辑抽取。
一个例子为例,进行抽取。
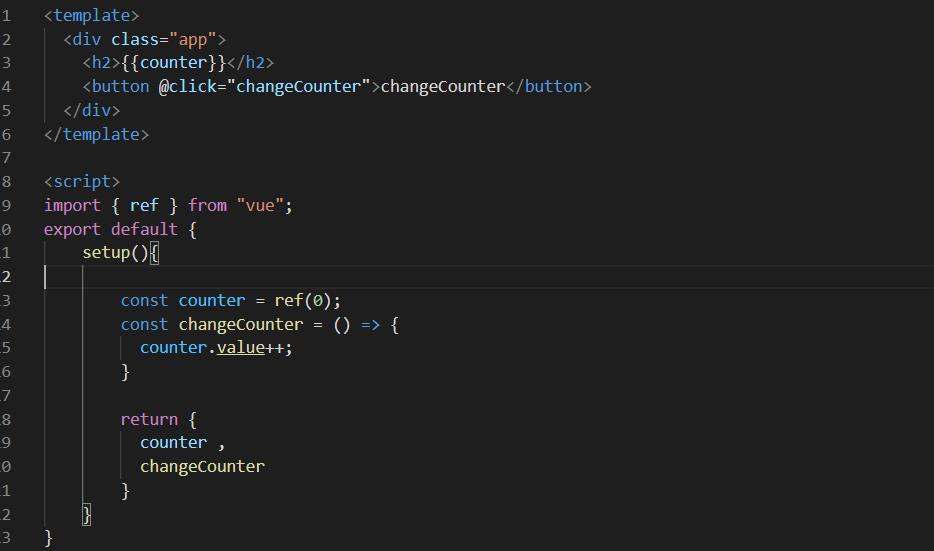
未抽取之前:

抽取之后:

此时还是逻辑太少,功能数少,不是很明显,当代码量多起来,这种抽取的好处越明显。
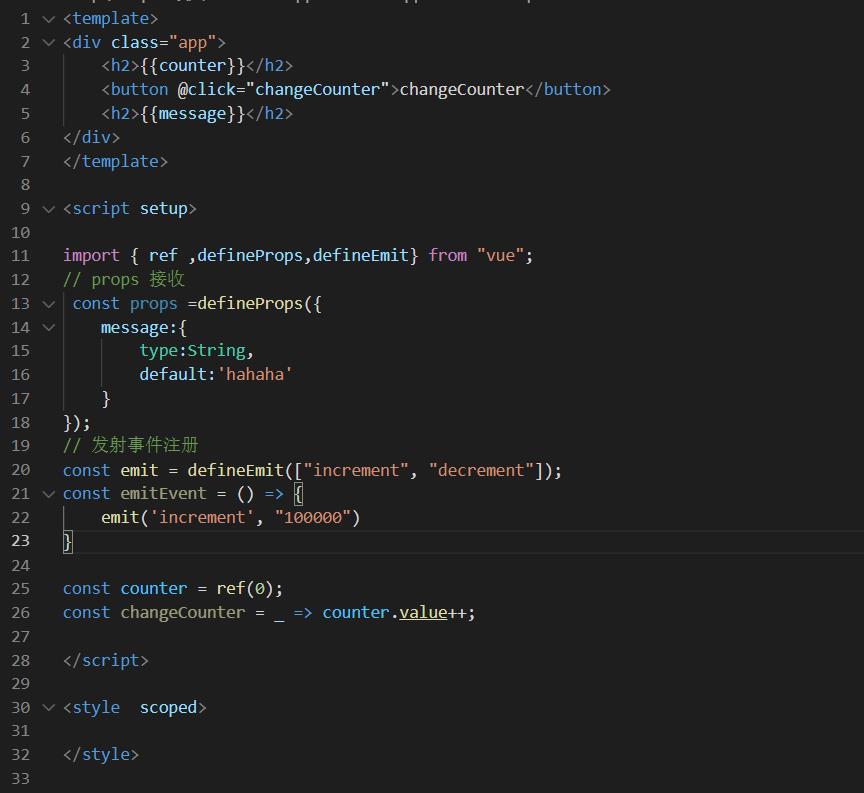
setup的顶层写法(目前处于实验阶段)
后面可能改变( 删除 or 确定用法 )
父子组件传值在Options API中可以通过props选项,和emits选项。
在composition API中 使用 defineProps和 defineEmit

以上是关于Vue3的 Composition API 的主要内容,如果未能解决你的问题,请参考以下文章