Vue3的高级语法补充 ( 一 )
Posted coder斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3的高级语法补充 ( 一 )相关的知识,希望对你有一定的参考价值。
Vue3的高级语法补充(一)
render 函数和 h 函数
-
在 单文件组件内 template 内编写的代码并不会直接渲染到页面上,因为存在vue 的一些指令之类的,浏览器是无法识别的,所以vue会先进行解析。
-
之前提到过 VNode 用来描述一个节点的信息。事实上,在template编写的标签,会先编译成VNode,但是是如何操作的呢?期间其实还有一个步骤,先转换成 render函数,render函数执行形成VNode,而 h函数 是用来创建 vnode 的一个函数
-
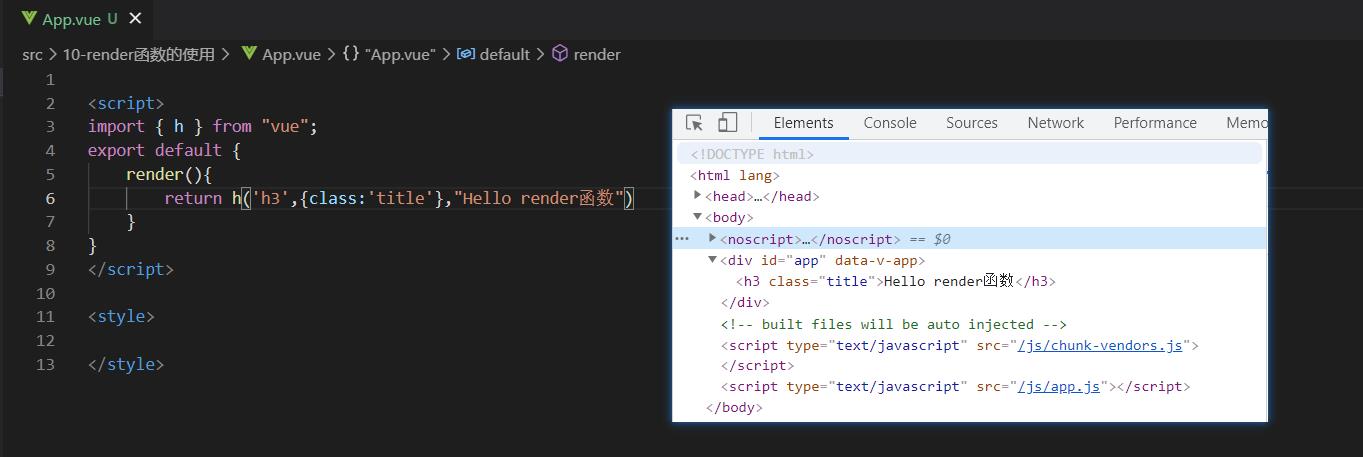
接下来不用 template直接通过javascript代码编写模板。

此时在 App.vue内并没有 template标签
h函数的介绍
- 第一个参数:可以是 一个普通的 html标签,也可以是组件名。
- 第二个参数:标签的属性,如class,id…,没有时可传入 null 或者 { }
- 第三个参数:标签内部的内容,传入一个字符串、一个函数式组件、数组。可以不填表示标签内部什么也没有。
接下来就第三个参数做下演练。
-
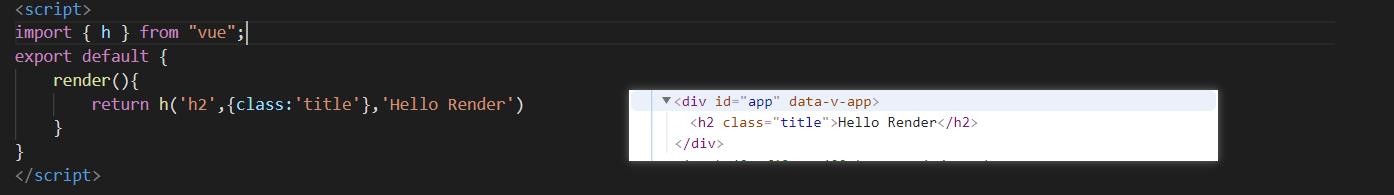
字符串

-
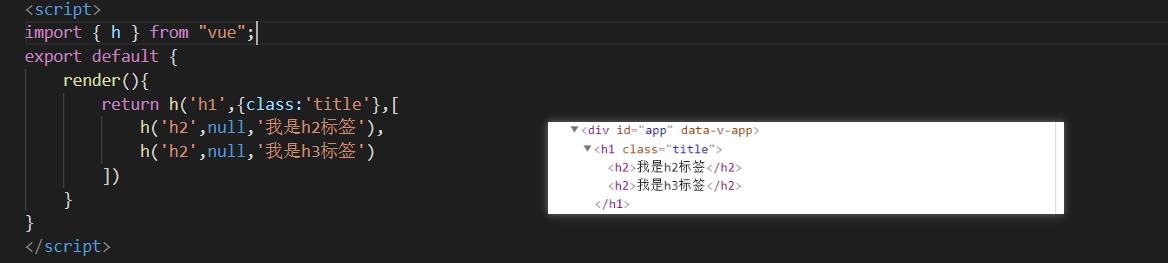
数组

-
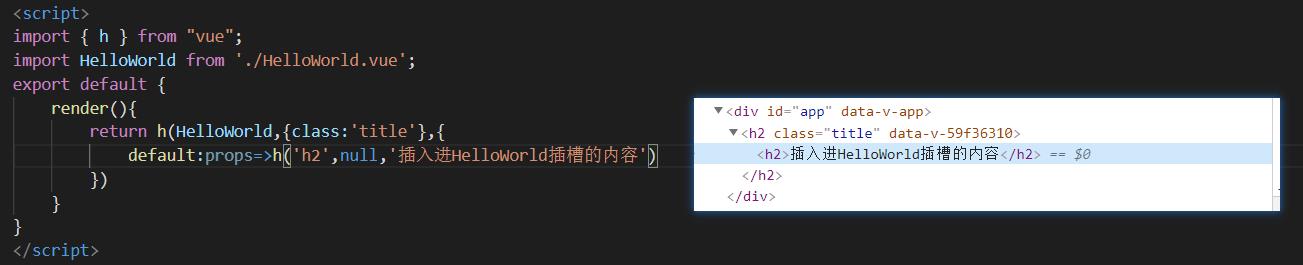
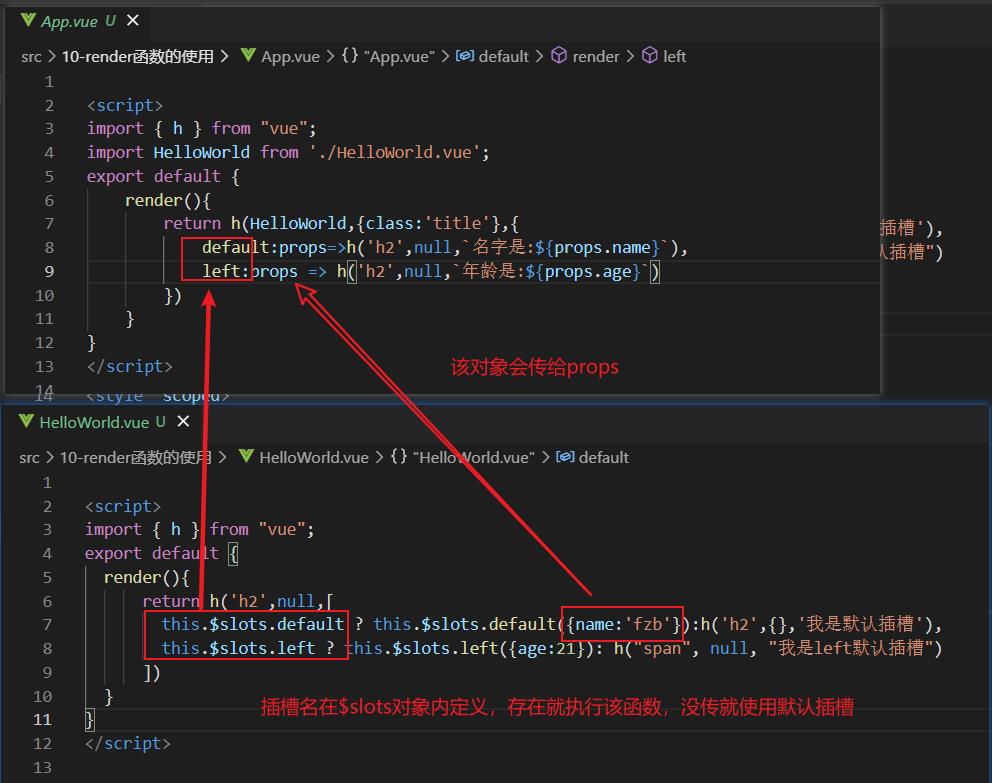
函数式组件:用于组件直接,如图向子组件内部默认插槽传值。

使用具名插槽作用域插槽

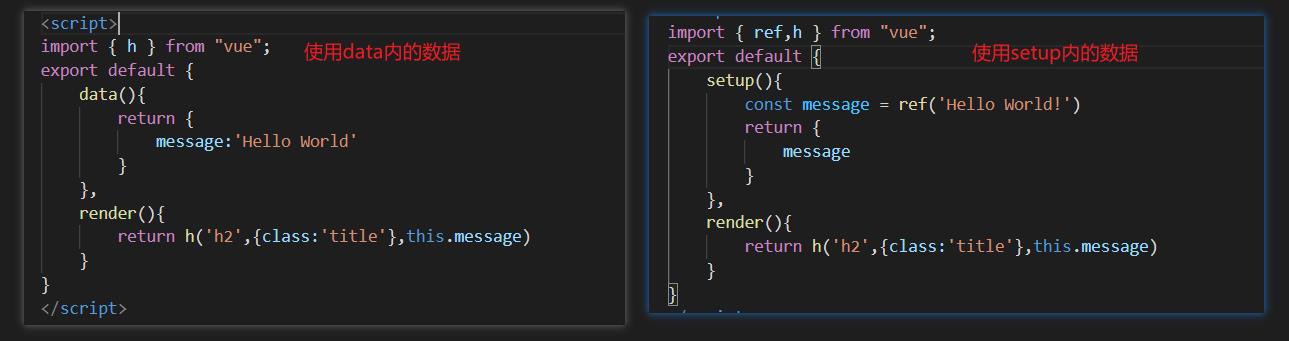
使用响应式数据:

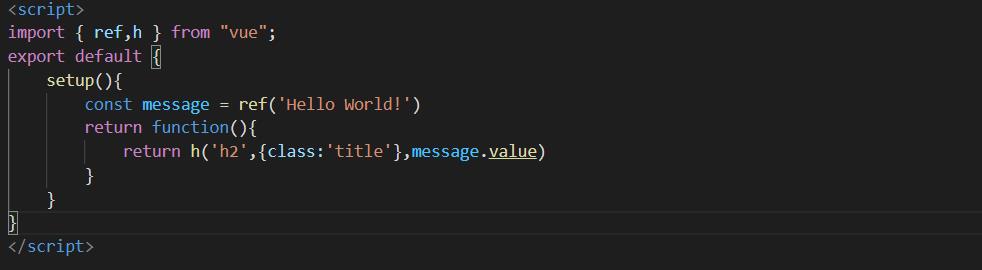
不使用render,setup也可以返回一个render函数
setup返回一个函数,函数再返回 h函数。

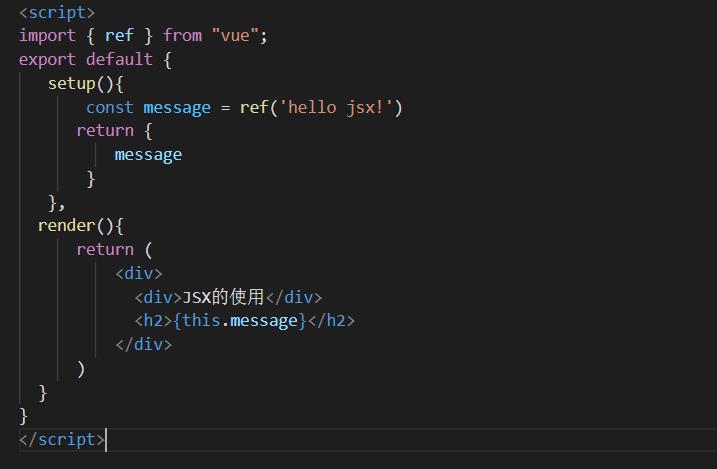
JSX的使用
通过写h函数返回 模板,要是标签非常非常多,代码可阅读性非常差,有没有像 template 里面的写法一样的呢?有,就是 JSX。
注意:需要用一个根组件包裹,不然会报错。

jsx的babel配置
若是之前没有效果,那么需要手动配置。
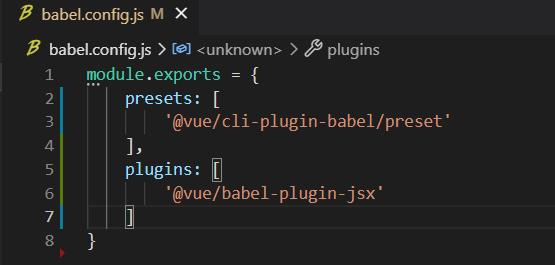
安装:npm install @vue/babel-plugin-jsx -D
babel.config.js配置:

注意:使用外边的数据就在 { }单括号内书写。在标签内 事件on+ 事件名,如 onClick={this.counter++}
以上是关于Vue3的高级语法补充 ( 一 )的主要内容,如果未能解决你的问题,请参考以下文章