CSS入门学习
Posted 6+3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS入门学习相关的知识,希望对你有一定的参考价值。
CSS快速入门
一、简介
-
CSS 是 Cascading Style Sheets 的缩写,即:层叠样式表单
-
CSS 是 html 语言的一种扩展,其主要作用为:
- 定义 Web 页面布局以及页面中元素的显示方式
- 利用 CSS 样式实现 HTML 内容(结构)与表现(格式)的分离
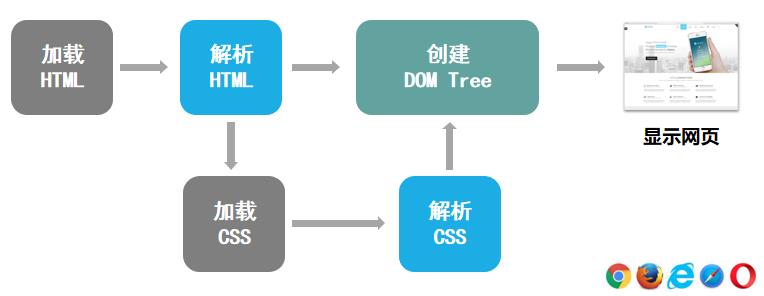
- CSS 与 HTML 加载流程

二、 CSS 语法
1、CSS 语法结构

2、CSS 注释
以 /* 开始,以 */ 结束,中间为注释内容
●注释不会被浏览器解释和执行
●良好注释可以极大的提高代码可读性
三、CSS 引入方式
●内嵌式:又称行内式,在HTML标签上编写样式,如:<p style="color:red">
直接编写在HTML标签上 style
●内部式:包含在HTML的中,只对当前页面有效,如:<style>...</style>
在HTML中的 style 代码块中编写样式
●外部式:链接引入外部样式表文件,如:<link href="style.css" ...>
在HTML中引入外部 CSS 文件
<link rel="stylesheet" type="text/css" href="style.css">
引入外部样式标识:link
外部样式文件:href=“style.css”
四、CSS选择器
选择器用于定位(选择)需要添加样式的网页元素
●标签选择器
HTML标签名(元素)作为选择器名称,如:div 、h1 、p …
●类选择器
类(class)用于描述一组标签的样式,class 可以用在多个标签中
●ID选择器
ID选择器用于为标有特定ID的HTML标签设置样式
●通配符选择器
利用 * 为指定范围内的所有标签设置样式
●包含选择器
HTML中为父元素(标签)下的子元素设置样式
●选择器分组
为一组元素设置相同样式,利用逗号分割多个选择器
以上是关于CSS入门学习的主要内容,如果未能解决你的问题,请参考以下文章