CSS入门学习
Posted 6+3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS入门学习相关的知识,希望对你有一定的参考价值。
CSS 盒子模型
一、CSS 盒子模型简介
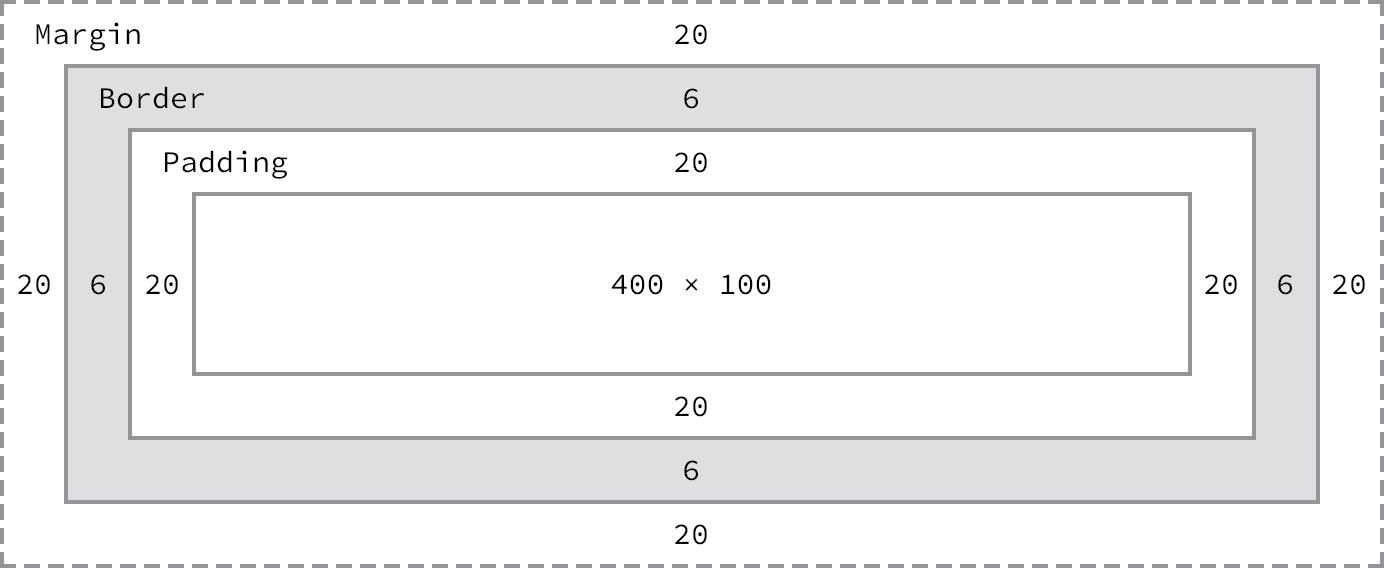
在html页面中,每一个元素都是一个规则的矩形,因此每一个元素都由一个盒子模型来表示,盒子模型由4个区域组成:
- content box(内容区域)
- padding box(内边距区域)
- border box(边框区域)
- margin box(外边距区域)

二、CSS 边框
作用:设置元素边框的:宽度、样式、颜色
border: { 10px solid black} - borde:边框标识
border-top:…
border-right:…
border-bottom:…
border-left:… - 10px:边框宽度
- solid:边框样式
solid(实线)
dashed(虚线)
dotted(点线)
… - black:边框颜色
red
blue
#F6F6F6
…
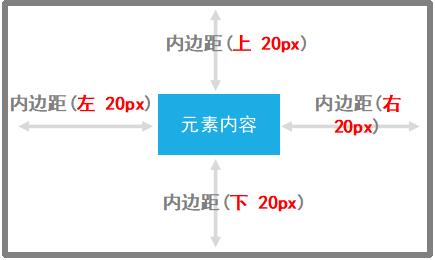
三、CSS 内边距
作用:定义元素边框与元素内容之间的空间(上、右、下、左)
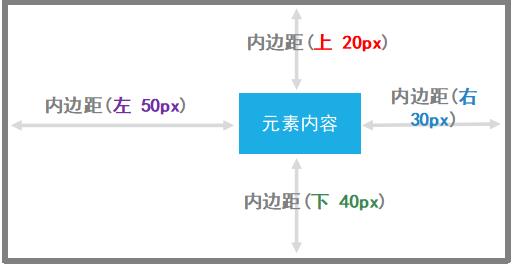
padding: 20px 30px 40px 50px - padding:内边距标识
- 20px 上
- 30px 右
- 40px 下
- 50px左
(按照顺时针方向)
1.四个值情况:

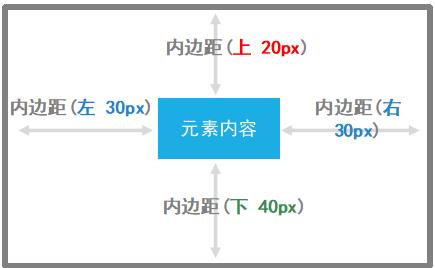
2.三个值情况:

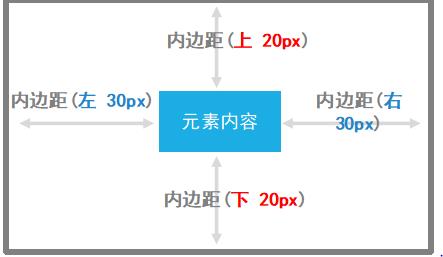
3.两个值情况:

4、一个值情况

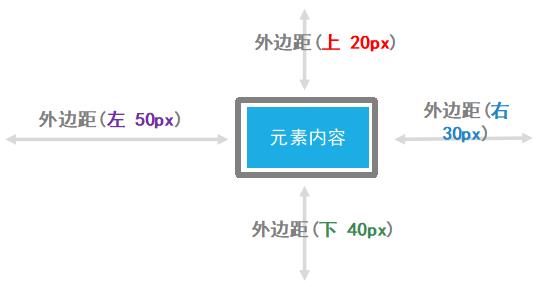
四、CSS 外边距
作用:定义元素边框以外的空间(上、右、下、左)
外边距标识:margin
也是按照顺时针定义
它的4个值,三个值,2个值,1个值的情况和内边距类似

五、CSS 元素水平居中
margin:0 auto;
以上是关于CSS入门学习的主要内容,如果未能解决你的问题,请参考以下文章