vue.js学习笔记一
Posted -恰饭第一名-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js学习笔记一相关的知识,希望对你有一定的参考价值。
一、认识vue
- vue是一个渐进式的框架,渐进式意味着你可以将vue作为你应用的一部分嵌入其中,带来更丰富的交互体验
- 或者如果你希望将更多的业务逻辑使用Vue实现,那么将要学习Vue的核心库以及其生态系统
- 比如Core+Vue-router+Vuex,也可以满足你各种各样的需求
Vue有很多特点和Web开发中常见的高级功能
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
二、Vue.js安装
- 方式一:直接CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
- 方式二:下载和引入

- 方式三:NPM安装
后续通过webpack和CLI的使用,我们使用该方式。
三、Vue的初体验
1、Hello Vue.js
创建Vue对象的时候,传入了一些options:{}
- {}中包含了el属性:该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里是挂载了id为app的元素上
- {}中包含了data属性:该属性中通常会存储一些数据
(1)这些数据可以是我们直接定义出来的,比如像下面这样
(2)也可能是来自网络,从服务器加载的
<div id="app">{ { message } }</div>
<script src="../js/vue.js">
</script>
<script>
//编程范式:声明式编程
let name = "why";
name = "kobe";
let app = new Vue({
el: "#app", //用于挂载要管理的元素
data: {
message: "你好哇,李银河!"
}
})
//元素js的做法(编程范式:命令式编程)
//1、创建div元素,设置id属性
//2、定义一个变量叫message
//3、将message变量放在前面的div元素中显示出来
//4、修改message的数据:今天天气不错!
//5、将修改后的数据再次替换到div元素
</script>
2、Vue列表展示
(1)v-for
(2)后面给数组追加元素的时候,新的元素也可以在页面中渲染出来
<div id="app">
<ul>
<li v-for="item in movies">{{item}}</li>
</ul>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
message: "你好啊",
movies: ['漫威', '钢铁侠', '海王', '盗梦空间']
}
})
</script>
3、Vue计数器小案例
- methods,该属性用于在Vue对象中定义方法
- @click,该指令用于监听某个元素的点击事件,并且需要指定当发生点击时,执行的方法(方法通常是methods中定义的方法)
<div id="app">
<h2>当前计数:{{counter}}</h2>
<button @click="add">+</button>
<button @click="sub">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
counter: 0
},
methods: {
add: function() {
console.log("add被执行");
this.counter++
},
sub: function() {
console.log("sub被执行");
this.counter--
}
}
})
// 1.拿button元素
// 2.添加监听事件
</script>
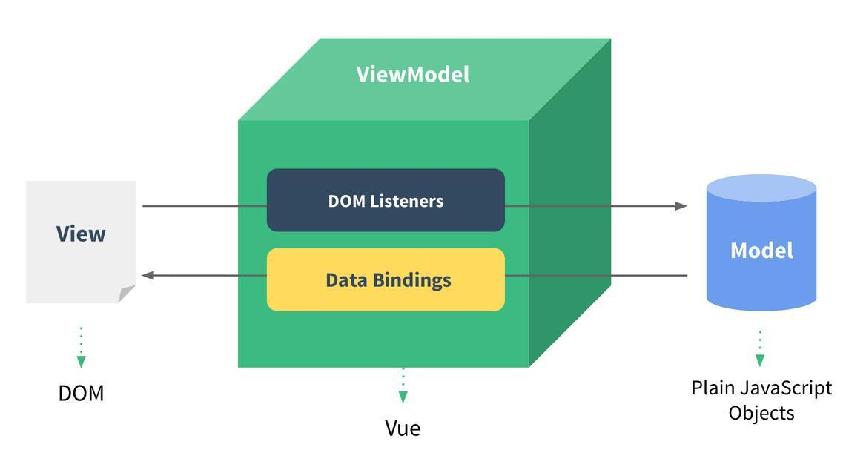
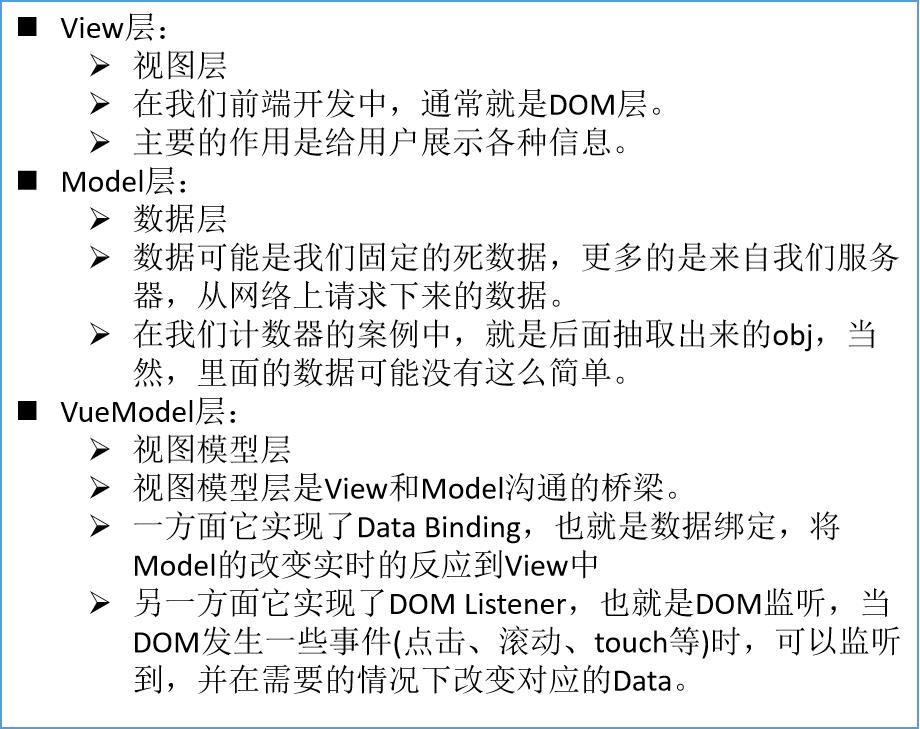
四、Vue中的MVVM


1、计数器的MVVM
- 我们的计数器中就有严格的MVVM思想
- View依然是我们的DOM
- Model就是我们抽离出来的obj
- ViewModel就是我们创建的Vue对象实例
- 它们之间如何工作呢?
- 首先ViewModel通过Data Binding让obj中的数据实时的在DOM中显示
- 其次ViewModel通过DOM Listener来监听DOM事件,并且通过methods中的操作,来改变obj中的数据
- 有了Vue帮助我们完成VueModel层的任务,在后续的开发,我们就可以专注于数据的处理,以及DOM的编写工作了
五、创建Vue实例传入的options
目前需要掌握这些选项:
- el:
- 类型:string|htmlElement
- 作用:决定之后Vue实例会管理哪一个DOM
- data:
- 类型:Object|Function(组件当中data必须是一个函数)
- 作用:Vue实例对应的数据对象
- methods:
- 类型:{[key:string]:Function}
- 作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用


以上是关于vue.js学习笔记一的主要内容,如果未能解决你的问题,请参考以下文章