vue.js学习笔记二
Posted -恰饭第一名-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js学习笔记二相关的知识,希望对你有一定的参考价值。
一、插值语法
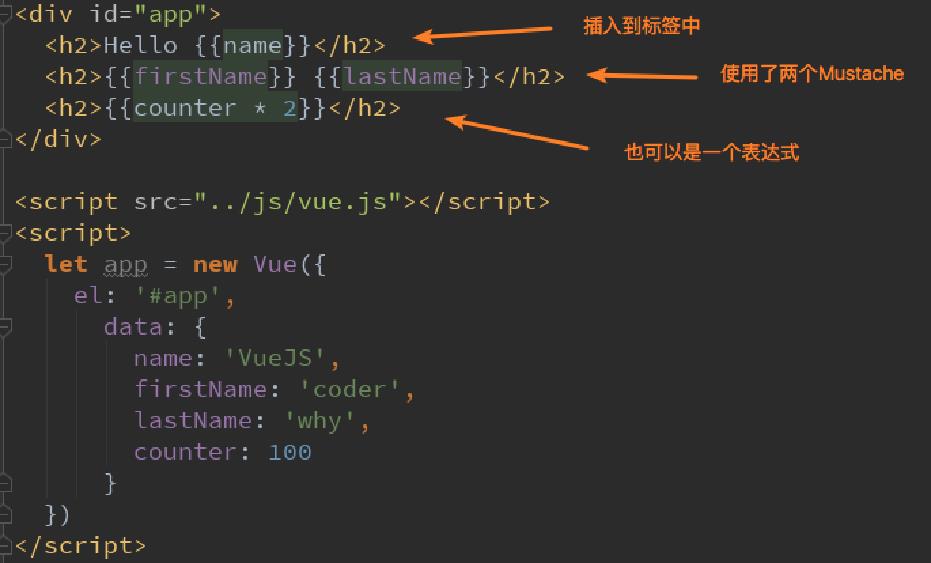
1、mustache语法

<div id="app">
<h2>{{message}}</h2>
<h2>{{message}},李银河!</h2>
<!-- mustache语法中,不仅可以直接写变量,也可以写简单的表达式 -->
<h2>{{firstName+lastName}}</h2>
<h2>{{firstName+' '+lastName}}</h2>
<h2>{{firstName}}{{lastName}}</h2>
<h2>{{counter*2}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "你好啊",
firstName: "kobe",
lastName: 'bryant',
counter: 100
},
})
</script>
2、v-once语法
在某些情况下,我们不希望界面随意的跟随改变
这个时候,我们就可以使用一个vue的指令
- 该指令后面不需要跟任何表达式(比如之前的v-for后面是跟着表达式的)
- 该指令表示元素和组件(组件后面会学习)只渲染一次,不会随着数据的改变而改变
<div id="app">
<h2>{{message}}</h2>
<h2 v-once>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "你好啊"
}
})
</script>

3、v-html语法
某些情况下,我们从服务器请求到的数据本身就是一个HTML代码
- 如果我们直接通过{{}}来输出,会将HTML代码也一起输出
- 但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容
如果我们希望解析出HTML展示,可以使用v-html指令
- 该指令后面往往会跟上一个string类型
- 会将string的html解析出来并且进行渲染
<div id="app">
<h2>{{url}}</h2>
<h2 v-html="url"></h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "你好啊",
url: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
4、v-text语法
- v-text作用和Mustance比较相似:都是用于将数据显示在页面中
- v-text通常情况下,接受一个string类型
- 一般不用,会覆盖原有的内容
<div id="app">
<h2>{{message}}, 李银河!</h2>
<h2 v-text="message">, 李银河!</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
</script>

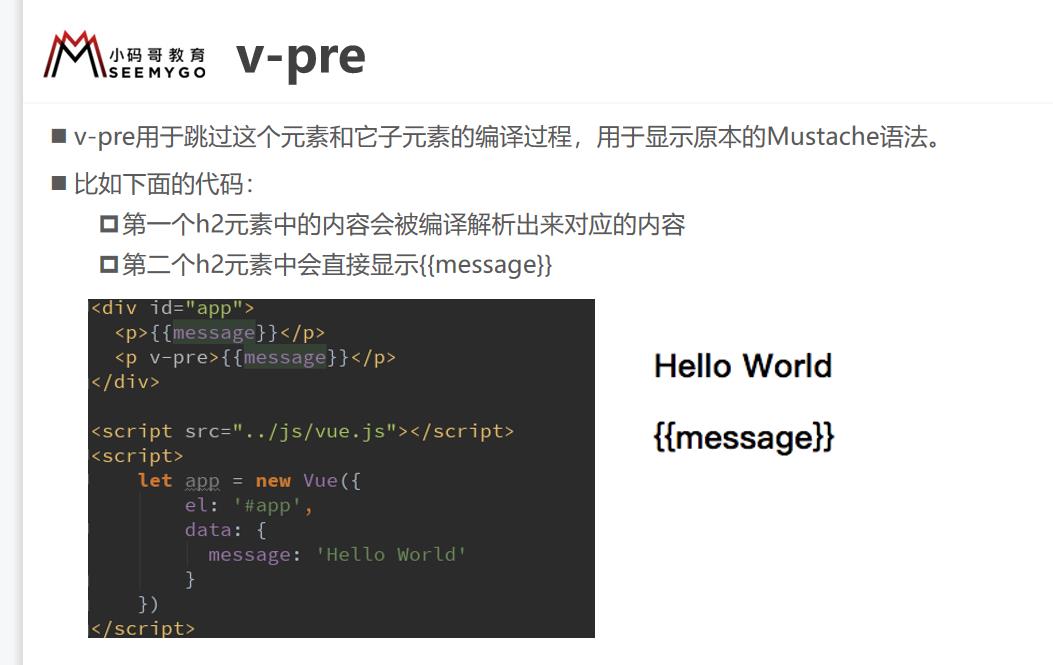
5、v-pre语法
- v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法
- 比如下面的代码:
- 第一个h2元素中的内容会被编译出来对应的内容
- 第二个h2元素中会直接显示{{message}}


6、v-cloak语法
在某些情况下,我们浏览器可能会直接显示出未编译的Mustache标签
cloak:斗篷
需要注意的是,在使用{{}}展示或更新页面数据时:当网速比较慢时,会出现一个不好的过度现象,会让用户先看到我们的表达式(上面页面中的{{message}}),然后才看到data中的值(你好啊)------->即所谓的闪烁问题!
解决方法:
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<h2>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
// 在vue解析之前, div中有一个属性v-cloak
// 在vue解析之后, div中没有一个属性v-cloak
setTimeout(function () {
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
}, 1000)
</script>
二、动态绑定元素
- 前面我们学习的指令主要作用是将值插入到我们模板的内容当中
- 但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定
- 比如动态绑定a元素的href属性
- 比如动态绑定img元素的src属性
- 这个时候,我们可以使用v-bind指令:
- 作用:动态绑定属性
- 缩写::
- 预期:any(with argument)|Object(without argument)
- 参数:attrOrProp(optional)
- v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍)
- 在开发中,有哪些属性需要动态进行绑定?
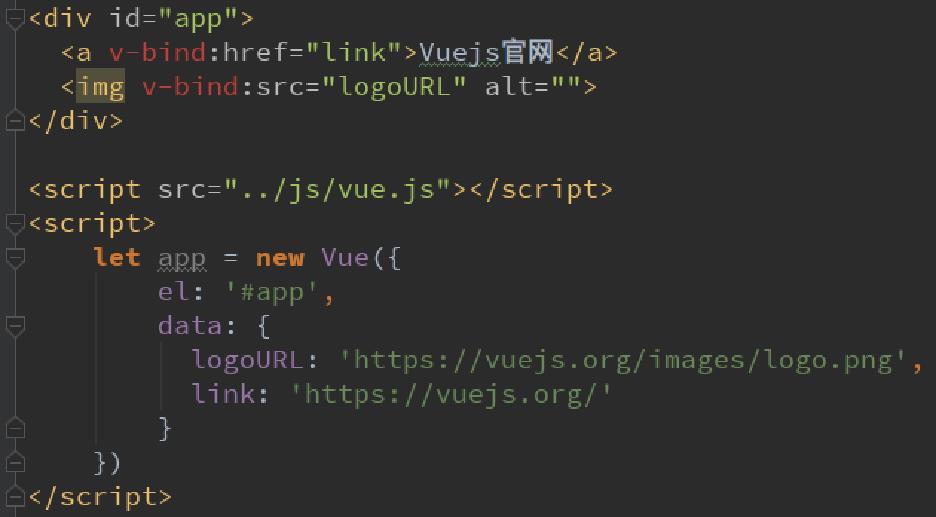
比如图片的链接src、网站的链接href、动态绑定一些类、样式等等 - 比如通过Vue实例中的data绑定元素的src和href,代码如下:

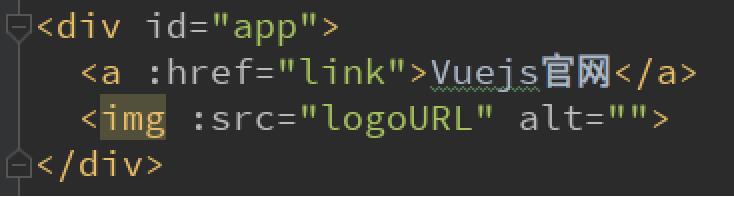
1、v-bind语法糖
在开发中,我们通常会使用语法糖的形式,这样代码会更加简洁

2、v-bind绑定class(一)
很多时候,我们希望动态的来切换class,比如:
- 当数据为某个状态时,字体显示红色
- 当数据另一个状态时,字体显示黑色
绑定class有两种方式:
- 对象语法
- 数组语法
<style>
.active {
color: red;
}
</style>
<body>
<div id="app">
<!--<h2 class="active">{{message}}</h2>-->
<!--<h2 :class="active">{{message}}</h2>-->
<!--<h2 v-bind:class="{key1: value1, key2: value2}">{{message}}</h2>-->
<!--<h2 v-bind:class="{类名1: true, 类名2: boolean}">{{message}}</h2>-->
<h2 class="title" v-bind:class="{active: isActive, line: isLine}">{{message}}</h2>
<h2 class="title" v-bind:class="getClasses()">{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
isActive: true,
isLine: true
},
methods: {
btnClick: function () {
this.isActive = !this.isActive
},
getClasses: function () {
return {active: this.isActive, line: this.isLine}
}
}
})
</script>
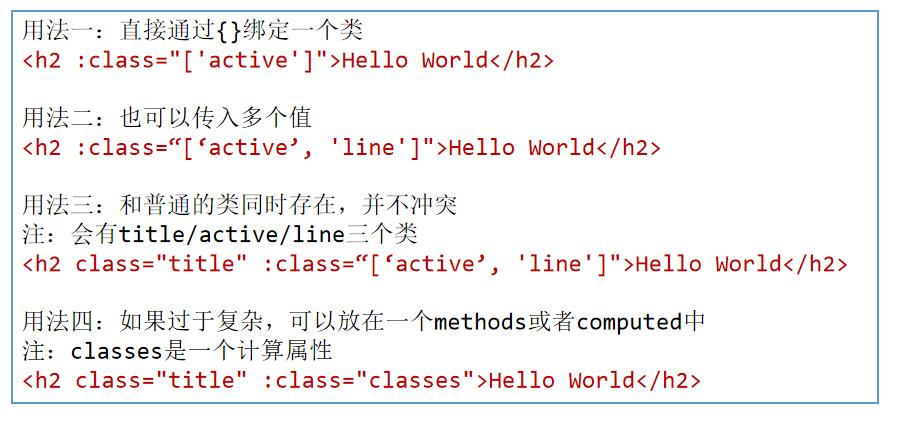
3、b-vind绑定class(二)
绑定方式:对象语法
- 对象语法的含义是:class后面跟的是一个对象
对象语法有下面这些用法:
-
用法一:直接通过{}绑定一个类
<h2 :class="{'active': isActive}">Hello World</h2> -
用法二:也可以通过判断,传入多个值
<h2 :class="{'active': isActive, 'line': isLine}">Hello World</h2> -
用法三:和普通的类同时存在,并不冲突
注:如果isActive和isLine都为true,那么会有title/active/line三个类
<h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello World</h2> -
用法四:如果过于复杂,可以放在一个methods或者computed中
注:classes是一个计算属性
<h2 class="title" :class="classes">Hello World</h2>
4、v-bind绑定class(三)
绑定方式:数组语法
- 数组语法的含义是:class后面跟的是一个数组
数组语法有下面这些用法:

5、v-bind绑定style(一)
-
我们可以利用v-bind:style来绑定一些CSS内联样式
-
在写CSS属性名的时候,比如font-size
1、我们可以使用驼峰式(camelCase)fontSize
2、或短横线分隔(kebab-case,记得用单引号括起来)‘font-size’ -
绑定class有两种方式:
1、对象语法
2、数组语法
三、计算属性
- 我们知道,在模板中可以直接通过插值语法显示一些data中的数据
- 但是在某些情况下,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
- 比如我们有firstName和lastName两个变量,我们需要显示完整的名称
- 但是如果多个地方都需要显示完整的名称,我们就需要写多个{{firstName}}{{lastName}}
- 我们可以将上面的代码换成计算属性
1、计算属性是写在实例的computed选项中的
<div id="app">
<h2>{{firstName+""+lastName}}</h2>
<h2>{{firstName}}{{lastName}}</h2>
<h2>{{getFullName()}}</h2>
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
firstName: "lebron",
lastName: "James"
},
//computed:计算属性()
computed: {
fullName() {
return this.firstName + "" + this.lastName
}
},
methods: {
getFullName() {
return this.firstName + "" + this.lastName
}
}
})
</script>

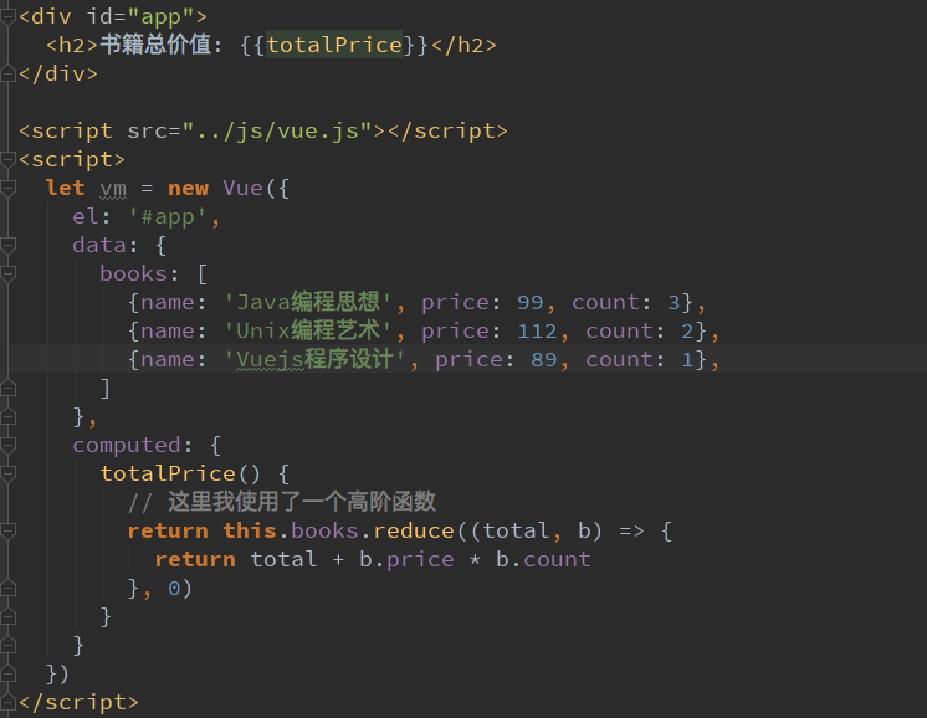
2、计算属性中也可以进行一些更加复杂的操作
比如下面的例子:

<div id="app">
<h2>总价格:{{totalPrice}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
books: [{
id: 110,
name: 'Unix编程艺术',
price: 119
}, {
id: 111,
name: '代码大全',
price: 105
}, {
id: 112,
name: '深入理解计算机原理',
price: 98
}, {
id: 113,
name: '现代操作系统',
price: 87
}, ]
},
computed: {
totalPrice: function() {
let result = 0;
for (let i = 0; i < this.books.length; i++)
result += this.books[i].price
return result;
//for(let i in this.books){
// this.books[i]
// }
// for (let book of this.books) {
// }
}
}
})
</script>
3、计算属性和methods的对比
<div id="app">
<!-- 1.直接拼接:语法过于繁琐 -->
<h2>{{firstName}}{{lastName}}</h2>
<!-- 2.通过定义methods -->
<h2>{{getFullName()}}</h2>
<h2>{{getFullName()}}</h2>
<h2>{{getFullName()}}</h2>
<h2>{{getFullName()}}</h2>
<!-- 3.通过computed -->
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script></script>
4、计算属性的setter和getter
每个计算属性都包含一个getter和一个setter
- 在上面的例子中,我们只是使用getter来读取
- 在某些情况下,你也可以提供一个setter方法(不常用)
- 在需要写setter的时候,代码如下:
<div id="app">
<h2>{{fullName}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
firstName: "kobe",
lastName: "bryant"
},
computed: {
//fullName:function(){
// return this.firstName + "" + this.lastName
// }
// name: "coderwhy"
//计算属性一般是没有set方法,是只读属性
fullName: {
set: function(newValue) {
console.log('----', newValue);
const names = newValue.spilt(" ");
this.firstName = names[0];
this.lastName = names[1];
},
get: function() {
return this.firstName + " " + this.lastName
}
}
// fullName: function () {
// return this.firstName + ' ' + this.lastName
// }
},
})
</script>
5、计算属性的缓存
我们可能会考虑这样的一个问题:
- methods和computed看起来都可以实现我们的功能
- 那么为什么还要多一个计算属性这个东西呢?
- 原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次
<div id="app">
<div id="app">
<div>{{fullName}}</div>
<div>{{fullName}}</div>
<div>{{fullName}}</div>
<div>{{getFullName()}}</div>
<div>{{getFullName()}}</div>
<div>{{getFullName()}}</div>
</div>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
firstName: "kobe",
lastName: "bryant"
},
computed: {