移动WEB开发分享
Posted 星也温柔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动WEB开发分享相关的知识,希望对你有一定的参考价值。
移动开发 > 响应式开发 > 媒体查询
一、移动WEB开发概述
1.移动开发种类
移动Web(移动网页):在移动浏览器中运行的WEB应用
纯移动Web:独立开发
响应式Web:媒体查询
Native APP(原生应用):用android与Object-C开发的原生应用
Hybrid APP(混合应用):将移动WEB页面封装在原生外壳中,以APP的形式与用户交互
移动WEB开发是混合应用的基础
优点:开发成本低、维护简单、不需要安装、完全跨平台
缺点:体验相对较差、商店不认可
2.移动开发与PC开发的区别
PC端开发:html + CSS + javascript呈现交互与数据呈现,考虑浏览器的差异化与兼容性的问题。
移动开发:屏幕受限,要考虑内容的简洁与清晰;设备不同,会增加一些触屏事件。
3.移动端的WEB浏览器
Andriod Browser
Mobile Safari
第三方:UC \ QQ \ Baidu (忽略)
基本都基于Webkit内核,几乎不用考虑浏览器兼容
4.常见手机开发尺寸
二、移动端开发
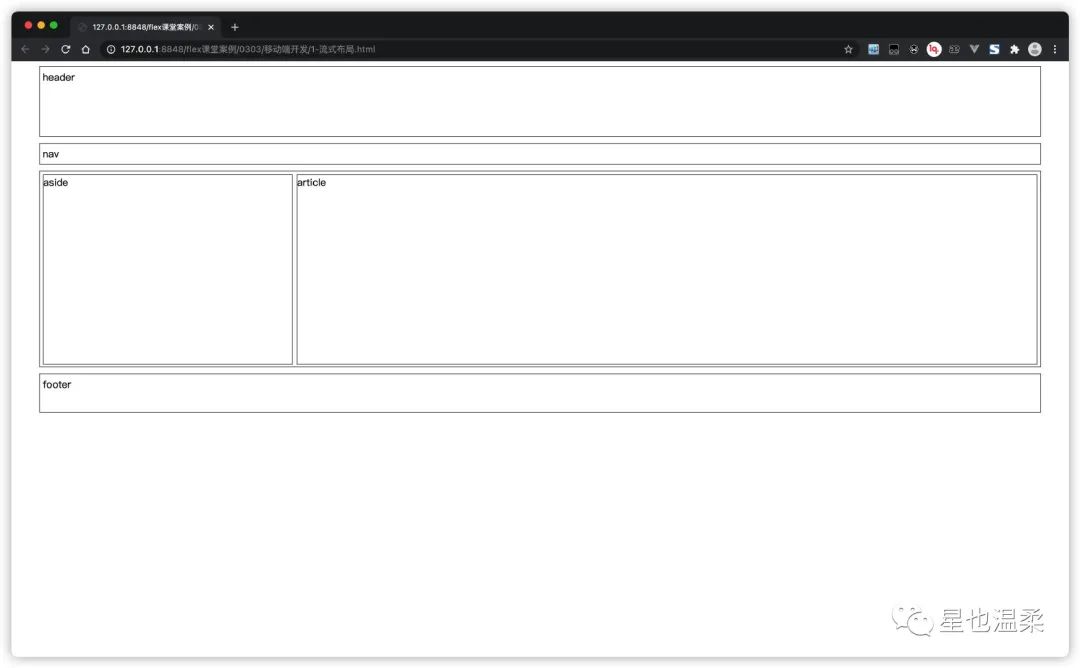
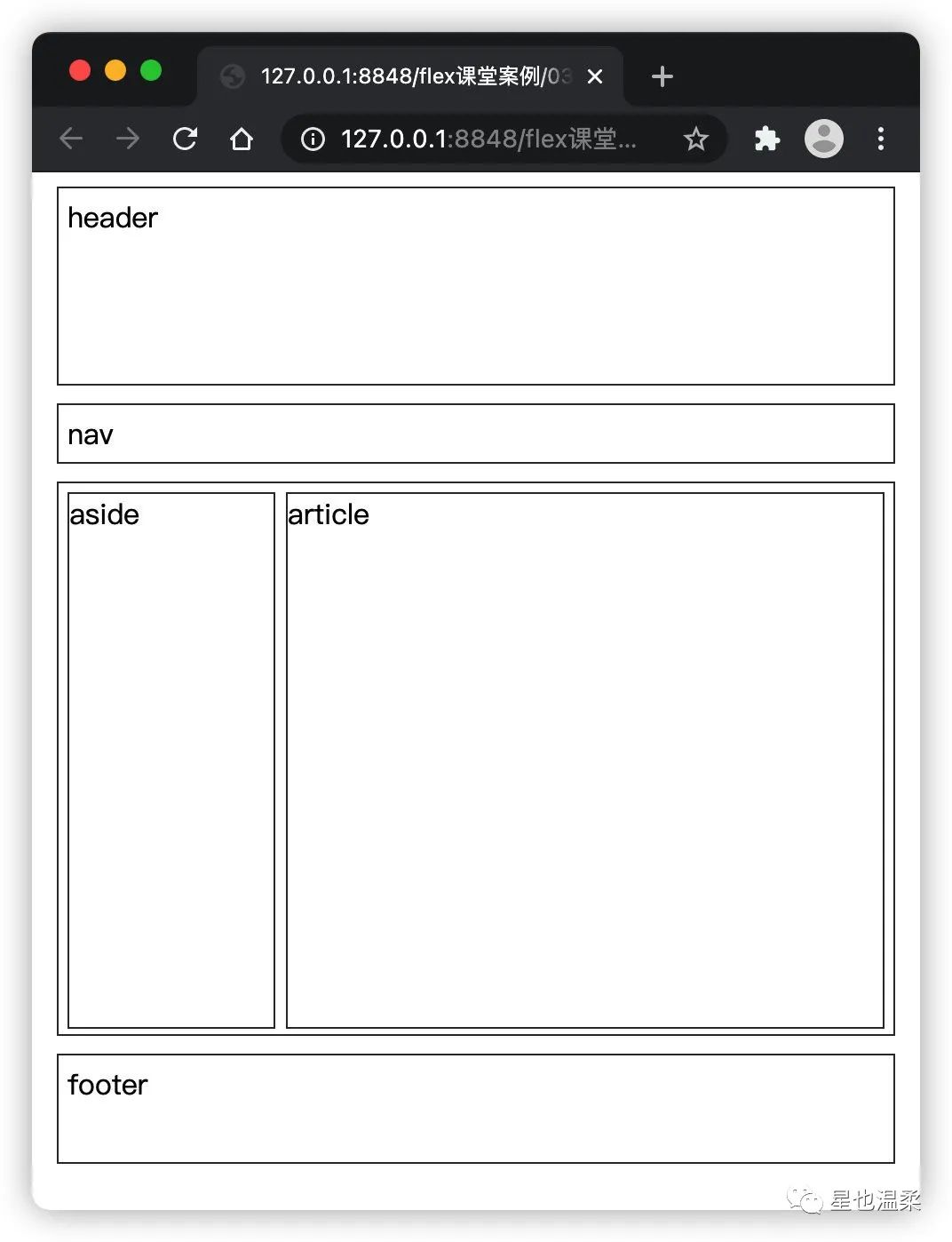
1.流式布局(flow layout)
是一种等比例缩放布局,在CSS中使用百分比来设置宽度,也称为百分比自适应布局
百分比宽度 = 目标元素宽度 / 父盒子宽度


<body>
<header>header</header>
<nav>nav</nav>
<div class="wrap">
<aside>aside</aside>
<article>article</article>
</div>
<footer>
footer
</footer>
</body>
body > *{
width:95%;
border:1px solid #333;
height:auto;
margin: 0 auto;
padding: 5px;
}
header{
height: 100px;
}
nav{
margin-top: 10px;
}
.wrap{
margin: 10px auto;
height: 300px;
}
footer{
height: 50px;
}
.wrap > *{
height: 100%;
border:1px solid #333;
}
aside{
float: left;
width: 25%;
}
article{
float: right;
width: calc(75% - 10px);
}
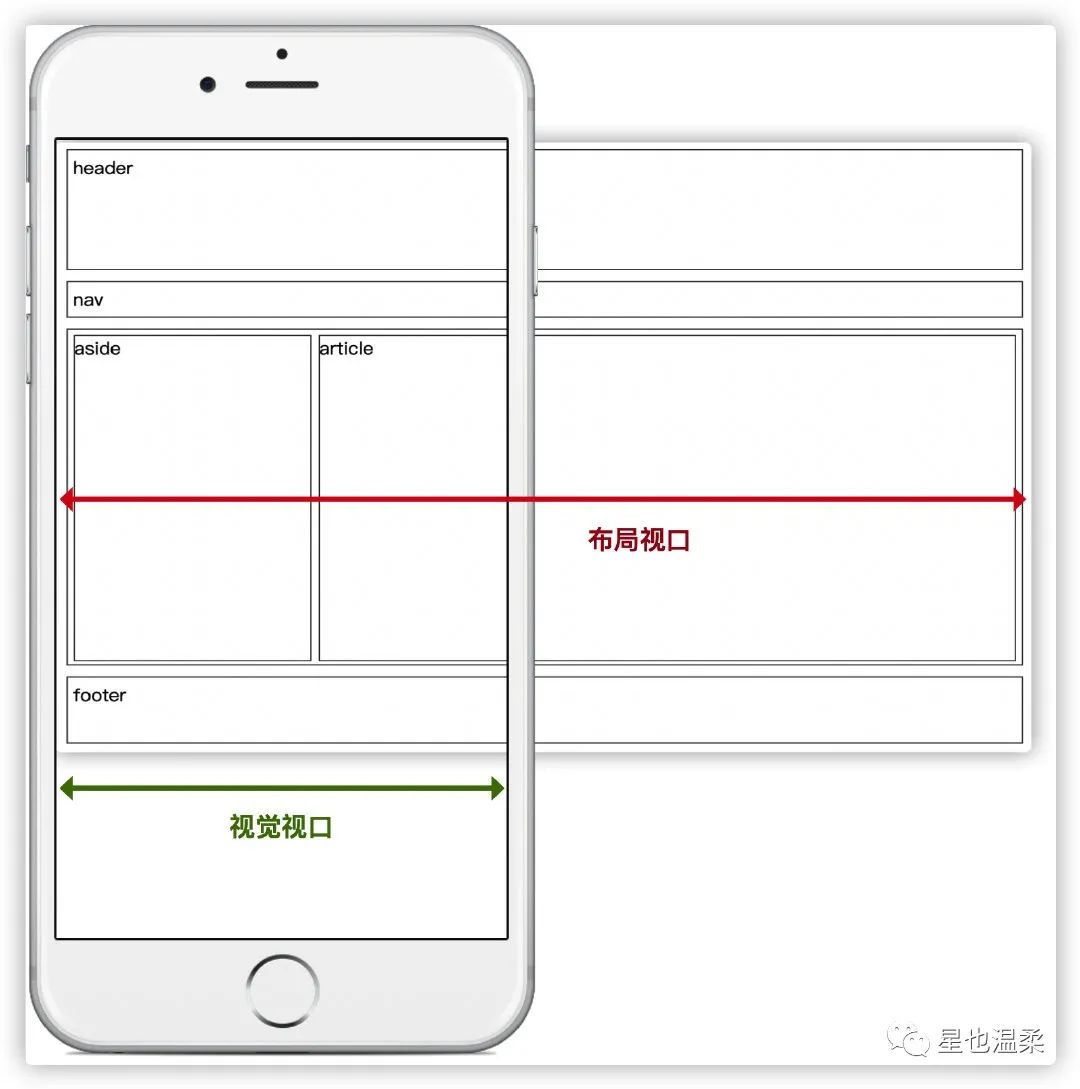
2.视口(viewport)
视口:也叫视觉窗口,是浏览器显示内容的屏幕区域,在CSS中也叫初始包含块,是所有CSS百分比宽度推算的根源。
注意:它不是指html或body的大小,它是介于浏览器与页面内容之间的一种虚拟存在
分类:
视觉视口(Visual viewport):也称为可见视口,指的是设备的屏幕宽度
布局视口(Layout vieport):指的是页面的宽度

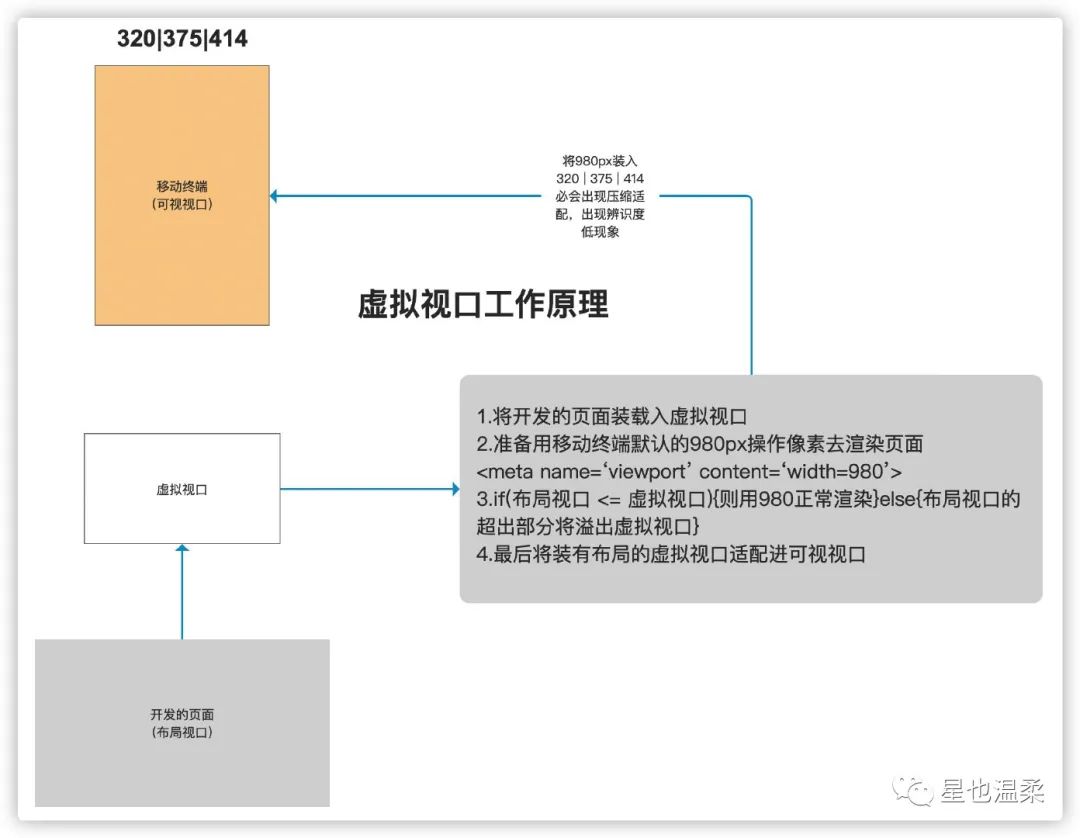
虚拟视口:一般移动设备的浏览器都默认设置了一个虚拟视口,用于解决早期的PC端页面在手机上显示的问题

指定了开发大小的状态下,则按指定的开发规格进行渲染。
在没有指定开发大小的状态下的工作原理:
手机终端 980 pad 终端980~1024
所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。
并以980px对页面进行渲染
然后再进行针对设备的缩放
ios,Android基本都将这个视口缺省分辨率设置为980px
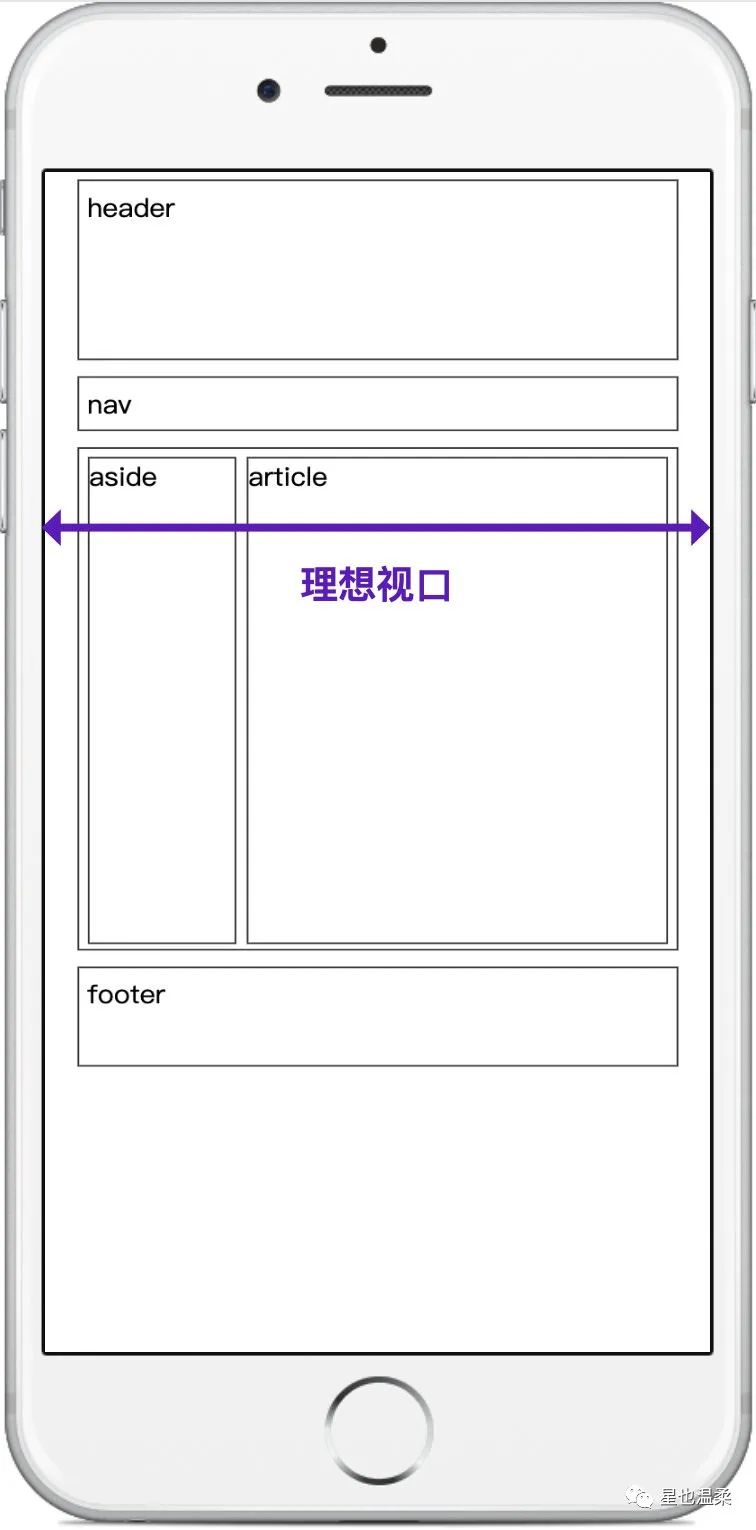
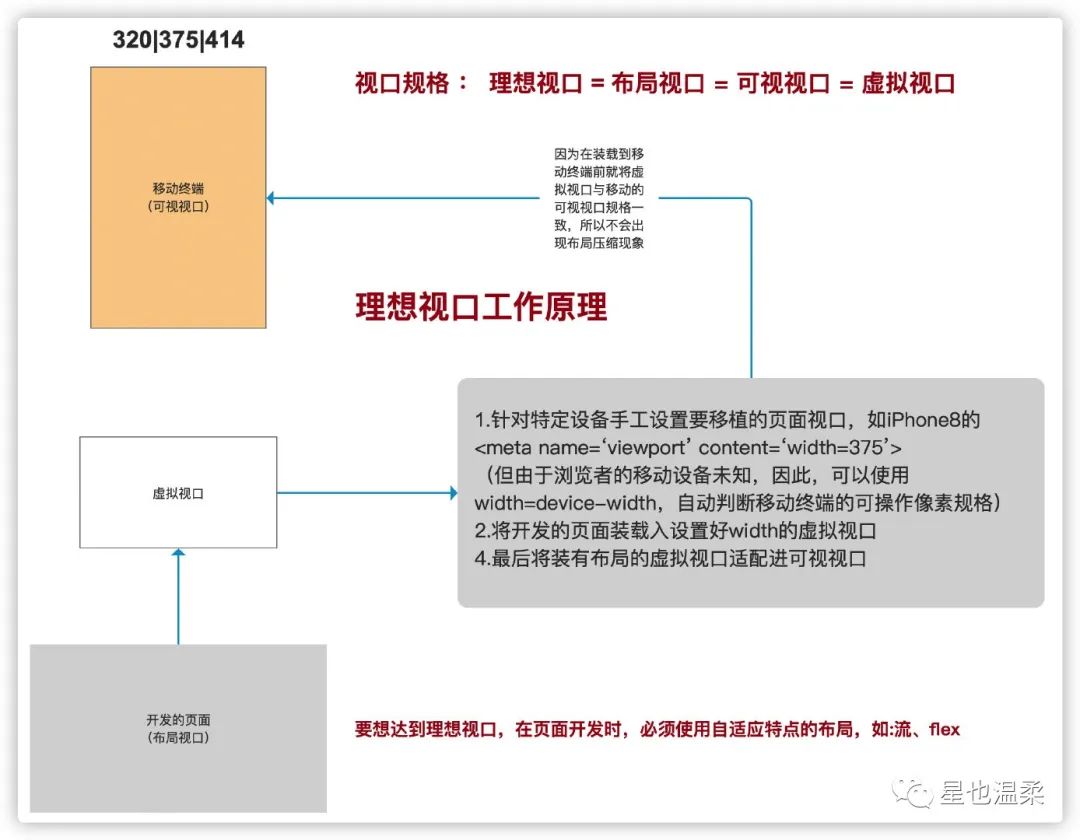
理想视口(ideal viewport)

为了使网站在移动端有最理想的浏览和阅读宽度而设定
理想视口,对设备来讲,是最理想的视口尺寸
需要手动添写meta视口标签通知浏览器操作
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
布局视口=视觉视口=理想视口=独立设备像素
不能用固定宽度布局
标准viewport写法:
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
视口相关属性:
| 属 性 | 取 值 | 描 述 |
|---|---|---|
| width | 正整数 或 device-width | 定义视口宽度 |
| height | 正整数 或 device-width | 定义视口高度,一般不用 |
| initial-scale | [0.0~10.0] | 定义初始缩放值,一般为1 |
| minimum-scale | [0.0~10.0] | 定义最小缩放比例,一般为1.0 |
| maximum-scale | [0.0~10.0] | 定义最小缩放比例,一般为1.0 |
| user-scalable | "yes / no" or "1 /0" | 是否允许用户手动缩放,一般为 0 | no |
如何使用Javascript获取三种视口:
//layout的宽度,没有兼容性的问题
var layout = document.documentElement.clientWidth;
//visual的宽度,接近全部支持
var visual = window.innerWidth;
//一半代表理想视口的宽度,一半代表设备的分辨率!!有很大的兼容问题
var dream=screen.width;
3.视口工作原理:
虚拟视口工作原理

理想视口工作原理

4.二倍图(多倍图) -- 涉及到实际开发规格
0)什么叫操作像素
简单理解就是人为在开发时设定的像素数值与单位,这是一种逻辑形式的存在。
PC:1操作像素 = 1物理
移动:1:2 or 1:3
1)物理像素&物理像素比
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的,就是分辨率。这是厂商在出厂时就设置好了,是一种物理存在,比如苹果6\7\8是750*1334
我们开发时候的1px是一个操作单位,不是一定等于1个物理像素的
PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
2)移动开发中多倍图应用
对于一张50px*50px的图片,在手机Retina屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
通常使用二倍图,因为iPhone6\7\8的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
先将大图插入到页面中,再通过CSS改变宽高比
背景图片注意缩放问题
思路:
750操作像素 = 1500物理像素
375操作像素 = 750物理像素
1操作像素 = 2物理像素
50操作像素的图像 = 100物理像素级显示 = > 失真
100操作像素的图像 x 50% = 50物理像素级显示 => 不失真
3)背景控制:
background-size:一半规格 一半规格;
5.移动端开发相关概念
1)移动端主流方案
单独制作移动端页面
通常情况下,网址域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。
如:m.jd.com | main.m.taobao.com | m.suning.com | m.mi.com |
响应式兼容移动端页面
通过判断屏幕宽度来改变样式,以适应不同终端,与PC端网站是同一个域名同一个产品
如:华为官网 (https://www.huawei.com/)、海尔官网(https://www.haier.com/)、腾讯官网(https://www.tencent.com)
缺点:制作麻烦,需要花很大精力去调兼容性问题
2)移动端技术解决方案
浏览器以Webkit为核心,包括前缀
样式初始化 normalize.com
移动端CSS初始化推荐使用normalize.css
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
3.盒子模型采用IE盒模型 box-sizing:border-box
3)特殊样式
去除移动端超链接的高亮显示
-webkit-tap-highlight-color: transparent;
在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式
-webkit-appearance: none;
禁用长按页面时的弹出菜单与自动选中文本
img, a {
-webkit-touch-callout: none;
-moz-user-select: none;
user-select: none;
}
4)移动端技术选型
移动端布局和以前我们学习的PC端有所区别:
单独制作移动端页面(主流)
流式布局
flex弹性布局
less+rem+媒体查询布局
混合布局
响应式页面兼容移动端(其次)
媒体查询
bootstarp
案例:京东移动端首页
以上是关于移动WEB开发分享的主要内容,如果未能解决你的问题,请参考以下文章