HTML表格
Posted 栗栗本栗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML表格相关的知识,希望对你有一定的参考价值。
<table>
定义表格
<table> </table>
常用属性:
align:用于设定表格的对齐方式。
bgcolor:用于设定表格的背景颜色。
border:用于设定表格边框的宽度width:用于规定表格的宽度。
<tr>
定义表格的行
<table>
<tr></tr>
</table>
<tr>标签用于定义表格的行,包含—个或多个th或td元素。
常用属性:
align:用于设定表格中行的内容对齐方式。
bgcolor:用于设定表格中行的背景颜色。
<th>
定义表格的表头
内部的文本通常呈现为居中加粗文本。html表格中有两种类型的单元格:
- 表头单元格th:包含表头信息。
- 标准单元格td:包含数据。
- 两种单元格的属性—致。
<td>
定义表格的列
align:用于设定单元格内容的对齐方式。
bgcolor:用于设定单元格背景颜色。
height:用于设定单元格的高度。
width:用于设定单元格的宽度。
colspan:用于设定列合并。
rowspan:用于设定行合并。
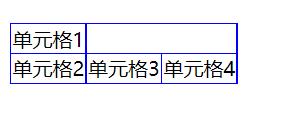
colspan属性
colspan属性用在td/th标签中,用来指定单元格横向跨越列数

<table border="1" cellspacing="0" bordercolor="blue"
style="border-collapse:collapse;">
<tr>
<td colspan="3">单元格1</td>
</tr>
<tr>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
colspan=“3”,横跨三列(包括自己本身一列)

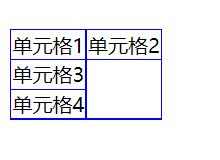
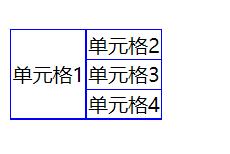
rowspan属性
colspan属性用在td/th标签中,用来指定单元格纵向跨越行数

<table border="1" cellspacing="0" bordercolor="blue"
style="border-collapse:collapse;">
<tr>
<td rowspan="3">单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
</tr>
<tr>
<td>单元格4</td>
</tr>
</table>
rowspan=“3”,纵跨三行(包括自己本身一列)
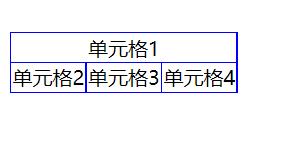
<caption>定义表格标题
<caption>标签必须紧随<table>标签之后,一个表格只能有一个标题。·通常这个标题会被居中于表格之上。
<thead>定义表格的页眉
<thead>标签用于组合HTML表格的表头内容。元素应该与和元素结合起来使用。
注意:<thead>内部必须有<tr>标签。
<tbody>定义表格的主体
<tbody>标签用于组合HTML表格的主体内容。
<tfoot>定义表格的页脚
<tfoot>标签用于组合HTML表格中的表注内容。
以上是关于HTML表格的主要内容,如果未能解决你的问题,请参考以下文章