HTML表单
Posted 栗栗本栗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML表单相关的知识,希望对你有一定的参考价值。
知识点
form
form标签代表一个表单,表单用于向服务器传输数据。
form标签能够包含,可以是文本字段,复选框,单选框或提交按钮等。
- name:用于定义表单的名称
- action:用于规定提交表单时向何处发送表单数据。
- method:用于规定提交的方式。一般取值POST 或GET。
POST与GET方式区别:- GET方式只能传输少量数据,而POST可以携带大数据。
- GET方式提交时,数据会在地址栏上显示,安全性差。
- POST方式提交不会在地址栏上显示数据,更加安全。
input
标签用于搜集用户信息。
根据不同的 type属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。关于标签type属性值说明:
1.text
定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符。其它常用属性:
- name:定义表单名称
- value:定义标签值
- size:定义输入字段的长度
- maxlength:定义可输入最大字符个数
- minlength:定义可输入最小字符个数
2.password
定义密码字段。该字段中的字符被掩码.
其它常用属性:
- name:定义标签名称
- value:定义标签值
- size:定义输入字段的长度
- maxlength:定义可输入最大字符个数
- minlength:定义可输入最小字符个数
3.radio
定义单选按钮。
其它常用属性:
- name:定义标签名称
注意,对于单选按钮,如果要想做到单一选择,多个radion的name值必一样
- value:定义标签值
- checked:定义该标签默认被选中
4.checkbox
定义复选框。
常用属性:
. *name:定义标签名称.注意,一组的checkbox它们的name值应该是一样的。value:定义标签值
- checked:定义该标签默认被选中。
5.button
定义可点击按钮(多数情况下,用于通过javascript启动脚本)
常用属性:
- name:定义标签名称
- value:按钮显示名称
6.hidden
定义隐藏的输入字段。
常用属性:
- name:定义标签名称
- value:定义标签值
7.file
定义输入字段和“浏览"按钮,供文件上传。
常用属性:
name:定义标签名称
8.submit
定义提交按钮。
提交按钮会把表单数据发送到服务器。
常用属性:
- name:定义标签名称
- value:按钮显示名称
9.reset
定义重置按钮。重置按钮会清除表单中的所有数据。
常用属性:
- name:定义标签名称
- value:按钮显示名称
10.image
定义图像形式的提交按钮。
这个标签主要是用了替换submit按钮,因为默认产生的提交按钮并不漂亮,这个标签允许你采用指定的图片做为提交按钮。
常用属性:
- name:定义标签名称
- src:定义作为提交按钮显示的图像的url. alt:定义作用图像的替代文本。
<select>
用于定义一个下拉列表
常用属性:
- name:定义下拉列表的名称
- size:定义下拉列表中可见选项的数目
- multiple:定义可选择多个选项
<option>
用于定义下拉列表中的选项
常用属性:
- value:定义送往服务器的选项值.
- selected:定义选项为选中状态。
<textarea>
用于定义一个多行文本输入控件(多行文本框,文本域)
常用属性:
- name:定义多行文本框名称
- cols:定义多行文本框可见宽度
- rows:定义多行文本框可见行数
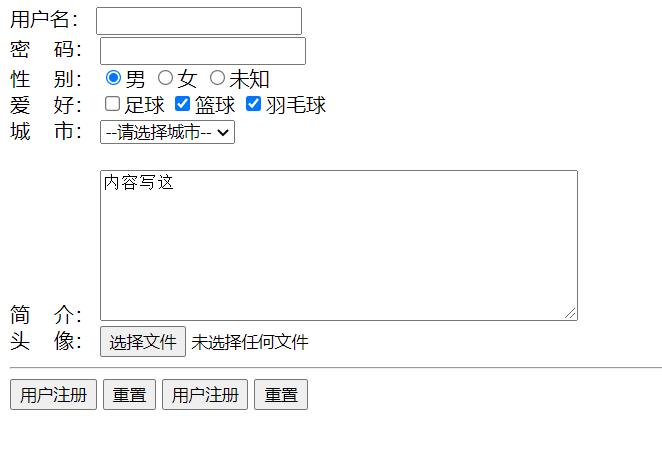
案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form method="get">
<input type="text" name="id" value="108" hidden>
<div>
<div>
<label>用户名:</label>
<input type="text" name="username">
</div>
<div>
<label>密 码:</label>
<input type="password" name="password">
</div>
<div>
<label>性 别:</label>
<input type="radio" value="男" name="sex" checked>男
<input type="radio" value="女" name="sex">女
<input type="radio" value="妖" name="sex">未知
</div>
<div>
<label>爱 好:</label>
<input type="checkbox" name="love" value="足球">足球
<input type="checkbox" name="love" value="篮球" checked>篮球
<input type="checkbox" name="love" value="羽毛球" checked>羽毛球
</div>
<div>
<label>城 市:</label>
<select name="city">
<option value="">--请选择城市--</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
</select>
</div>
<br>
<div>
<label>简 介:</label>
<textarea rows="8" cols="50" name="intro">内容写这</textarea>
</div>
<div>
<label>头 像:</label>
<input type="file">
</div>
<hr>
<div>
<!--
button:普通按钮
submit:触发表单数据提交
reset:重置表单
-->
<input type="submit" value="用户注册">
<input type="reset" value="重置">
<button type="submit">用户注册</button>
<button type="reset">重置</button>
</div>
</div>
</form>
</body>
</html>
以上是关于HTML表单的主要内容,如果未能解决你的问题,请参考以下文章