jQueryDOM操作
Posted 栗栗本栗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQueryDOM操作相关的知识,希望对你有一定的参考价值。
操作内容
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM操作-内容</title>
</head>
<body>
<p id="p1"></p>
<p id="p2"></p>
<div id="div1"><h1>烧烤</h1></div>
<div id="div2"><h1>卤味</h1></div>
<input type="text" id="username" value="jack">
<button type="button" id="btn">测试</button>
<script src="js/jquery-1.12.4.js"></script>
<script>
$('#btn').click(function () {
$('#p1').text('<h1>炸鸡</h1>');
$('#p2').html('<h2>汉堡</h2>');
$('#username').val('admin');
console.log($('#div1').text());
console.log($('#div2').html());
console.log($('#username').val());
});
</script>
</body>
</html>
操作属性
- attr() 用于获取和设置属性值。
- prop() 设置或返回被选元素的属性和值,
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM操作-属性</title>
</head>
<body>
<a href="https://www.baidu.com" page="100">百度</a>
<button type="button" id="btn">测试</button>
<input type="radio" value="1" name="sex">男
<input type="radio" value="2" name="sex" checked>女
<script src="js/jquery-1.12.4.js"></script>
<script>
$('#btn').click(function () {
$('a').prop('href', 'https://www.taobao.com').text('淘宝')
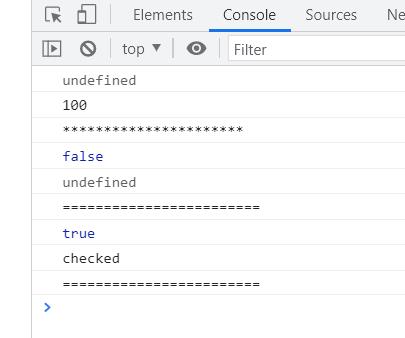
console.log($('a').prop('page'))//undefined
console.log($('a').attr('page'))//100
console.log('**********************');
$(':radio[name="sex"]').each(function (index, item) {
console.log($(item).prop('checked'));
console.log($(item).attr('checked'));
console.log('========================');
})
});
</script>
</body>
</html>

以上是关于jQueryDOM操作的主要内容,如果未能解决你的问题,请参考以下文章