html中如何使用input表单隐藏域?
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中如何使用input表单隐藏域?相关的知识,希望对你有一定的参考价值。
1. 项目需求:
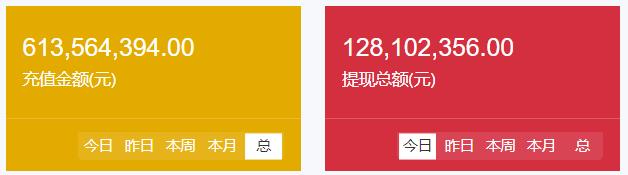
点击下面日期筛选,只显示相应条件的金额,其他条件的金额隐藏,就类似选项卡的效果,点击标签内容切换

2. 目的:
在不影响页面的情况下通过input隐藏域存储值;可以通过点击事件,获取隐藏域的值,更改p标签的值
3. 什么是input隐藏域?
基本语法
<input type="hidden" name="..." value="...">
属性解释:
type=”hidden” 定义隐藏域;
name属性定义隐藏域的名称,要保证数据的准确采集,必须定义一个独一无二的名称;这里我们定义的是id,也是独一无二的
value属性定义隐藏域的值
例如:<input type=”hidden” id=“input_1_3” value=”6135”>
其实就是隐藏域不在前台显示,用户看不到,跟表单元素一样,有名字有值
4. input隐藏域的使用
html
点击事件里需要传两个参数 id代表是充值金额还是提现总额,type代表充值总额里的今日或者昨日等等
<div class="col-sm-2" style="width:calc(calc(100% - 72px)/5);background: #3B7DDD; padding: 0;">
<div class="bgColor">
<div class="cardCon">
<p class="con-data" id="member">123,564,544</p>
<small class="con-name">注册会员(人)</small>
<input type="hidden" id="input_1_1" value="123,564,544"/>
<input type="hidden" id="input_1_2" value="63,254,549"/>
<input type="hidden" id="input_1_3" value="613,564,394"/>
<input type="hidden" id="input_1_4" value="123,564,544"/>
<input type="hidden" id="input_1_5" value="613,564,394"/>
</div>
<div class="divider"></div>
<ul class="dateList">
<li style="background-color:#fff;color:#333;" id="li_1_1" onclick="click_top(1,1)">今日</li>
<li id="li_1_2" onclick="click_top(1,2)">昨日</li>
<li id="li_1_3" onclick="click_top(1,3)">本周</li>
<li id="li_1_4" onclick="click_top(1,4)">本月</li>
<li id="li_1_5" onclick="click_top(1,5)">总</li>
</ul>
</div>
</div>
css
.bgColor{min-height: 120px;}
.dateList{ width: 70%;border-radius: 0 0 4px 4px; height: auto; background: rgba(255, 255, 255, 0.1); display: flex; list-style: none; padding: 0; cursor: pointer; margin: 0 12px 9px 12px; margin-left: auto; }
.dateList li{ width: 25%;display: flex;justify-content: center;align-items: center;color: #fff; transform: scale(0.9); font-size: 12px; padding: 2px;}
.cardCon{color: #fff; padding: 17px 12px 10px 12px;}
.con-data { margin: 0; font-size:18px}
.con-name { margin: 0; transform: scale(0.9); transform-origin: left; }
.divider {width: 100%;height: 1px;background: rgba(255, 255, 255, 0.2); margin: 9px 0;}
js
<script>
function click_top(id,type){
if(id == 1){
var p_id = "member";
}else if(id == 2){
var p_id = "recharge_money";
}else{
var p_id = "withdraw_money";
}
var dom_id = id + '_'+ type;
//获取li的标签,修改背景颜色
$("#li_"+ dom_id).siblings().removeAttr("style");
$("#li_"+ dom_id).css({"background-color":"#fff","color":"#333"});
//获取input的值,然后赋值即可
var value = $("#input_"+ dom_id).val();
$("#"+ p_id).text(value);
}
</script>
具体隐藏域解释可参考:
【html标签 表单隐藏域】input表单隐藏域及其使用方法
以上是关于html中如何使用input表单隐藏域?的主要内容,如果未能解决你的问题,请参考以下文章