uni-app打包发布H5时页面白屏报错404
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app打包发布H5时页面白屏报错404相关的知识,希望对你有一定的参考价值。
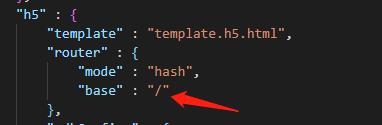
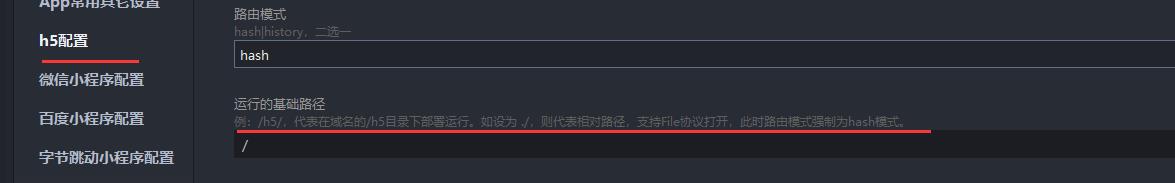
配置文件manifest.json文件中H5配置里面,一开始配置的base为 “/h5/” ,就得需要运维那边帮忙配置下,如果改为“/”,就可以解决白屏报错404这个问题,更改后如下图


以上是关于uni-app打包发布H5时页面白屏报错404的主要内容,如果未能解决你的问题,请参考以下文章
uni-app video标签打包H5Android上支持播放.m3u8 hls直播流
跨平台应用开发进阶(五十)uni-app ios web-view嵌套H5项目白屏问题分析及解决
跨平台应用开发进阶(五十)uni-app ios web-view嵌套H5项目白屏问题分析及解决