ElementUI文字链接组件
Posted 孟挽周
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ElementUI文字链接组件相关的知识,希望对你有一定的参考价值。
Link 文件链接组件
文字链接组件的创建
<el-link>默认链接</el-link>
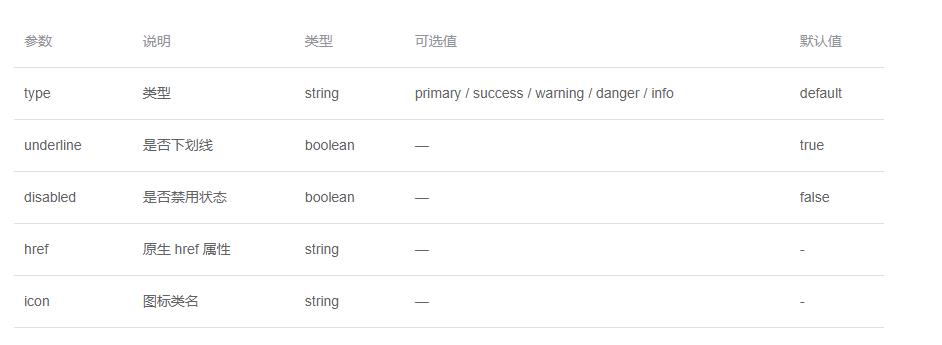
文字链接组件属性的使用

示例
<div>
<h1>使用文字链接组件</h1>
<el-link type="primary" disabled icon="el-icon-eleme">默认链接</el-link>
<el-link type="success" icon="el-icon-eleme">默认链接</el-link>
<el-link type="warning" icon="el-icon-eleme">默认链接</el-link>
<el-link type="info" :underline="false" icon="el-icon-eleme">默认链接</el-link>
</div>
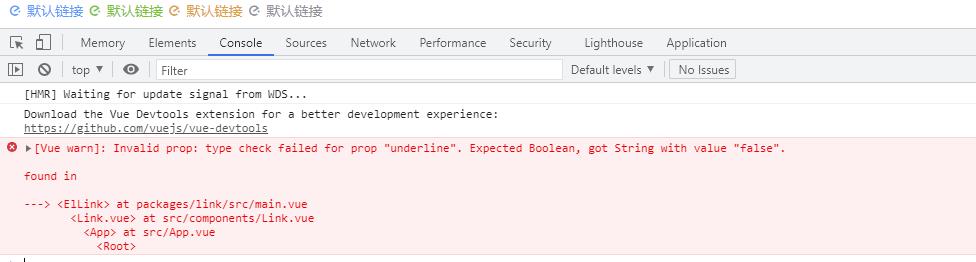
注意:有些属性需要通过Vue的绑定语法给组件赋值 :underline="false"
否则则会抛出异常

以上是关于ElementUI文字链接组件的主要内容,如果未能解决你的问题,请参考以下文章