ElementUI布局容器组件
Posted 孟挽周
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ElementUI布局容器组件相关的知识,希望对你有一定的参考价值。
Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构。
创建一个布局容器
<el-container>
</el-container>
容器中包含的子元素
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
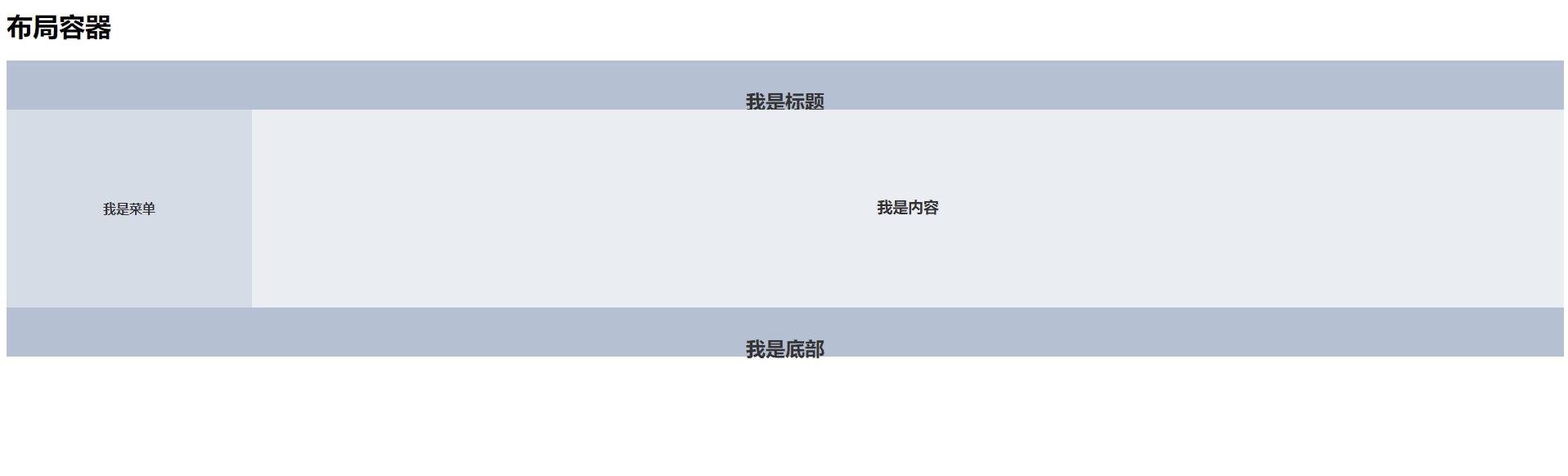
嵌套容器
<el-container>
<el-header><div><h1>我是标题</h1></div></el-header>
<el-container>
<el-aside><div><h1>我是菜单</h1></div></el-aside>
<el-main><div><h1>我是内容</h1></div></el-main>
</el-container>
<el-footer><div><h1>我是底部</h1></div></el-footer>
</el-container>

容器的属性
注意:当子元素中没有 el-header 或 el-footer 时容器排列为水平

以上是关于ElementUI布局容器组件的主要内容,如果未能解决你的问题,请参考以下文章