ElementUI多选框组件
Posted 孟挽周
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ElementUI多选框组件相关的知识,希望对你有一定的参考价值。
Checkbox 多选框
一组备选项中进行多选
基础用法
1.创建Checkbox
<el-checkbox>北京</el-checkbox>
使用<el-checkbox>标签去构建我们的checkbox日后我们checkbox的值可以通过v-model进行绑定(true|false)。
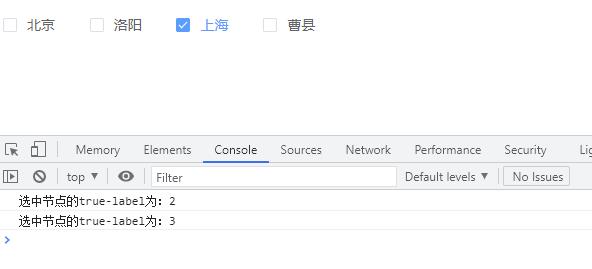
2.属性和事件的使用
<el-checkbox v-model="checked" @change="aa" :true-label=1>北京</el-checkbox>
<el-checkbox v-model="checked" @change="aa" :true-label=2>洛阳</el-checkbox>
<el-checkbox v-model="checked" @change="aa" :true-label=3>上海</el-checkbox>
<el-checkbox v-model="checked" @change="aa" :true-label=4>曹县</el-checkbox>
<script>
export default {
name: "Checkbox",
data(){
return{
checked:1
}
},
methods:{
aa(){
console.log("选中节点的true-label为:"+this.checked)
}
}
}
</script>

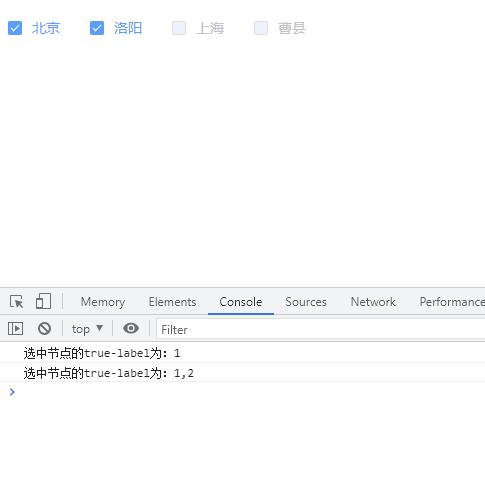
复选框组的使用
适用于多个复选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。
<el-checkbox-group v-model="checkList" @change="aa" :max="2">
<el-checkbox :label=1>北京</el-checkbox>
<el-checkbox :label=2>洛阳</el-checkbox>
<el-checkbox :label=3>上海</el-checkbox>
<el-checkbox :label=4>曹县</el-checkbox>
</el-checkbox-group>
<script>
export default {
name: "Checkbox",
data(){
return{
checkList:[]
}
},
methods:{
aa(){
console.log("选中节点的true-label为:"+this.checkList)
}
}
}
</script>

以上是关于ElementUI多选框组件的主要内容,如果未能解决你的问题,请参考以下文章