ElementUI选择器组件
Posted 孟挽周
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ElementUI选择器组件相关的知识,希望对你有一定的参考价值。
Select选择器组件
当选项过多时,使用下拉菜单展示并选择内容。
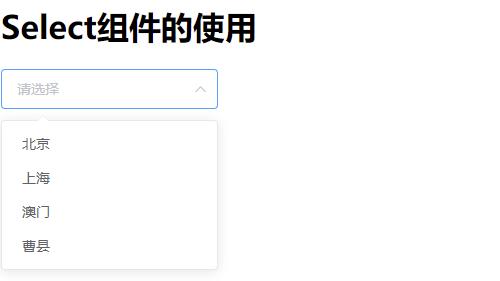
选择器组件的使用
- 数据写死在页面上
<el-select v-model="cityName">
<el-option value="北京">北京</el-option>
<el-option value="北京">上海</el-option>
<el-option value="北京">澳门</el-option>
<el-option value="北京">曹县</el-option>
</el-select>
注意:要求下拉列表中必须存在option的value属性值,select中必须使用v-modek进行数据绑定

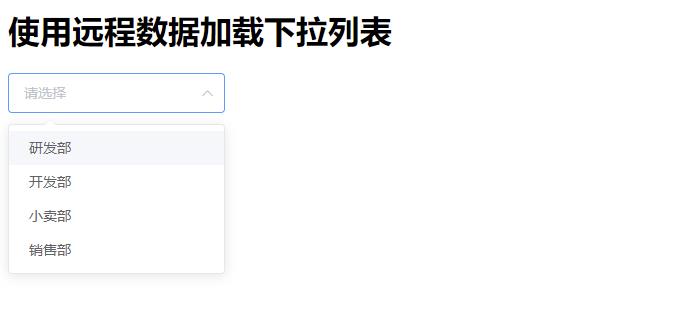
- 如何动态获取数据
<el-select v-model="cityId">
<el-option v-for="options in options" :label="options.name" :value="options.id" :key="options.id"></el-option>
</el-select>
<script>
export default {
data(){
return{
cityId:'',
options:[
{id:'1',name:'研发部'},
{id:'2',name:'开发部'},
{id:'3',name:'小卖部'},
{id:'4',name:'销售部'},
]
}
},
}
</script>

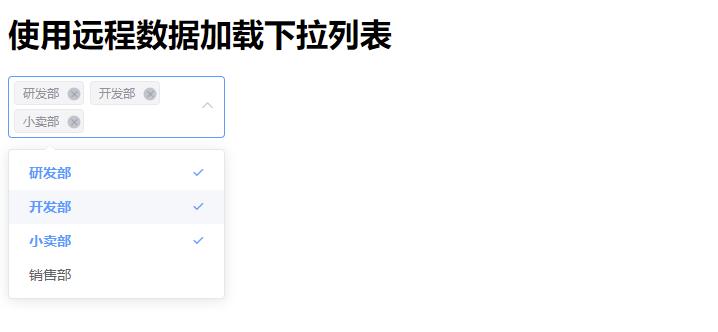
事件与属性的使用
<el-select v-model="cityId" @change="aa" multiple clearable>
<el-option v-for="options in options" :label="options.name" :value="options.id" :key="options.id"></el-option>
</el-select>
<script>
export default {
name: "Select",
data(){
return{
cityId:'',
options:[
{id:'1',name:'研发部'},
{id:'2',name:'开发部'},
{id:'3',name:'小卖部'},
{id:'4',name:'销售部'},
]
}
},
methods:{
aa(value){
console.log(value)
}
}
}
</script>

方法的使用
<el-select v-model="city" ref="selects">
<el-option v-for="options in options" :label="options.name" :value="options.id" :key="options.id"></el-option>
</el-select>
<el-button @click="bbb">测试方法</el-button>
<script>
export default {
name: "Select",
data(){
return{
city:'',
options:[
{id:'1',name:'研发部'},
{id:'2',name:'开发部'},
{id:'3',name:'小卖部'},
{id:'4',name:'销售部'},
]
}
},
methods:{
bbb(){
this.$refs.selects.focus();
}
}
}
</script>

以上是关于ElementUI选择器组件的主要内容,如果未能解决你的问题,请参考以下文章