在Vue脚手架项目中安装ElementUI
Posted 孟挽周
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Vue脚手架项目中安装ElementUI相关的知识,希望对你有一定的参考价值。
官网:Element
提示:这里我使用的Vue是2.0版本

安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
1.下载elementui的依赖
npm i element-ui -S
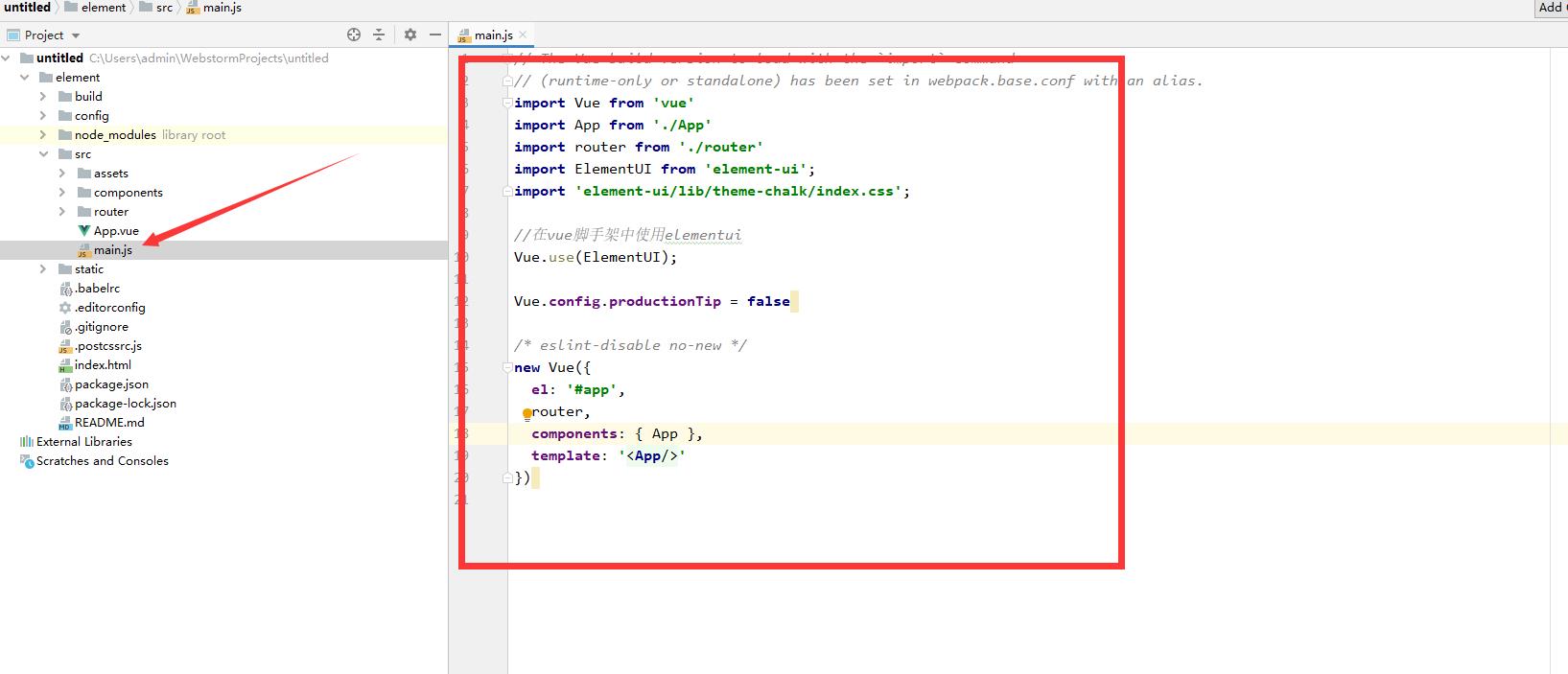
2.在src下的main.js中指定当前项目中使用elementui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
3.将elementui注册到vue实例上
Vue.use(ElementUI);
以上是关于在Vue脚手架项目中安装ElementUI的主要内容,如果未能解决你的问题,请参考以下文章