JavaScript闭包
Posted 江州益彤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript闭包相关的知识,希望对你有一定的参考价值。
闭包是什么
闭包是被包含的内部函数
产生闭包的条件
函数嵌套
内部函数引用了外部函数的数据(变量/函数)
常见的闭包
1.将函数作为另一个函数的返回值
2.将函数作为实参传递给另一个函数调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//1.将函数作为另一个函数的返回值
function fn1() {
//此时闭包已经产生(函数提升,内部函数对象已经创建)
var a = 2;
function fn2() {
a++;
console.log(a);
}
return fn2;
}
var f = fn1();
f();
f();
f=null//闭包死亡(包含闭包函数对象成为垃圾对象)
//2.将函数作为实参传递给另一个函数调用
function showDelay(msg, time) {
setTimeout(function() {
alert(msg);
}, time);
}
showDelay('sdfsad', 2000);
</script>
</head>
<body>
</body>
</html>
闭包的作用
- 使用函数内部的变量在函数执行完后, 仍然存活在内存中(延长了局部变量的生命周期)
- 让函数外部可以操作(读写)到函数内部的数据(变量/函数)
问题:
1.函数执行完后,函数内部声明的局部变量是否还存在?一般是不存在,存在于闭中的变量才可能存在
2.在函数外部能直接访问函数内部的局部变量吗?不能,但我们可以通过闭包让外部操作它
闭包的生命周期
1、产生:在嵌套内部函数定义执行完时就产生了(不是在调用)
2. 死亡:在嵌套的内部函数成为垃圾对象时
闭包的运用
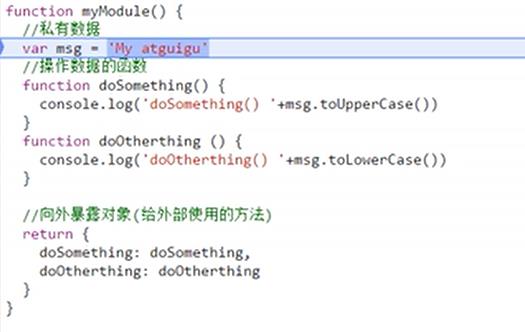
闭包的应用2 :定义js模块
*具有特定功胞肪js文件
*将所有的数据和功能都封装在一个函数内 部(私有的)
*只向外暴露-一个包含n个方法的对象或函数
*模块的使用者,只需要通过模块暴露的对象调用方法来实现对应的功能
第一种引用方式
创建一个js文件

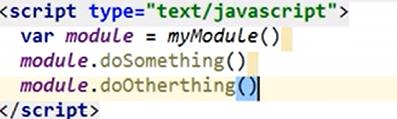
引入并使用上述js文件

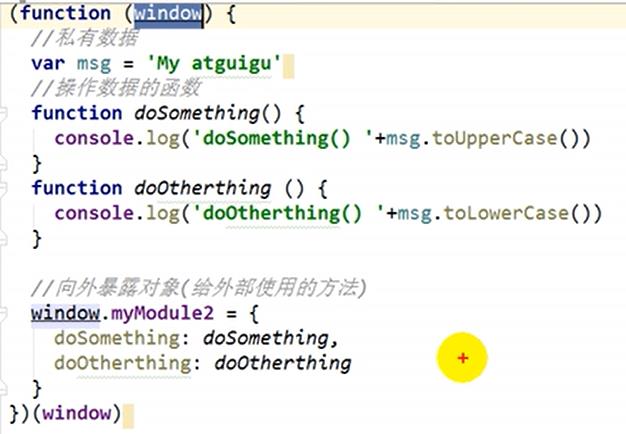
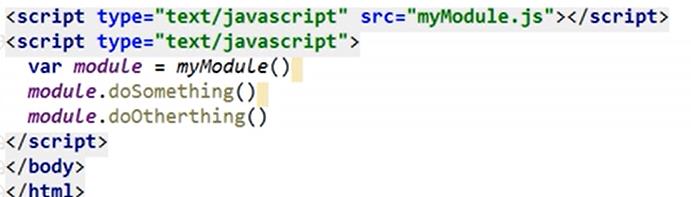
第二种引用方式


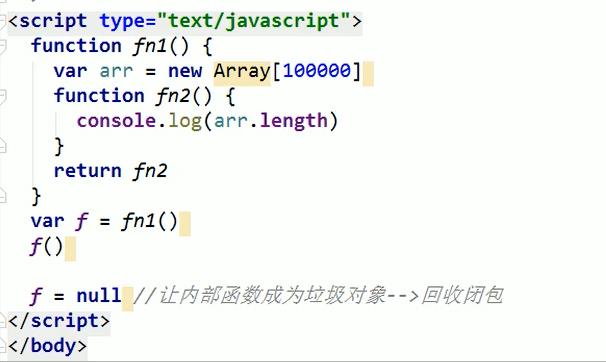
闭包的缺点及解决方法
缺点
函数执行完后,函数内的局部变量没有释放,占用内存时间会变长
容易造成内存泄露
解决
1、能不用闭包就不用
2、及时释放

以上是关于JavaScript闭包的主要内容,如果未能解决你的问题,请参考以下文章