JavaScript闭包
Posted 江州益彤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript闭包相关的知识,希望对你有一定的参考价值。
产生闭包?
- 当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数)时, 就产生了闭包
- 即:1、函数嵌套
-
2、内部函数引用了外部函数的数据(变量/函数)
function fn1() {
var a = 3
function fn2() { //fn2是一个嵌套的内部(子)函数
console.log(a) //引用了嵌套的外部(父)函数的变量a
}
}
fn1() //执行外部函数
常见闭包
1. 将函数作为另一个函数的返回值
// 1. 将函数作为另一个函数的返回值
function fn1() {
var a = 2
function fn2() {
a++
console.log(a)
}
return fn2
}
var f = fn1()
f() // 3
f() // 4
2. 将函数作为实参传递给另一个函数调用
function showMsgDelay(msg, time) {
setTimeout(function () {
console.log(msg)
}, time)
}
showMsgDelay('hello', 1000)
闭包的作用
- 使用函数内部的变量在函数执行完后, 仍然存活在内存中(延长了局部变量的生命周期)
- 让函数外部可以操作(读写)到函数内部的数据(变量/函数)
问题:
- 函数执行完后, 函数内部声明的局部变量是否还存在?
- 在函数外部能直接访问函数内部的局部变量吗?
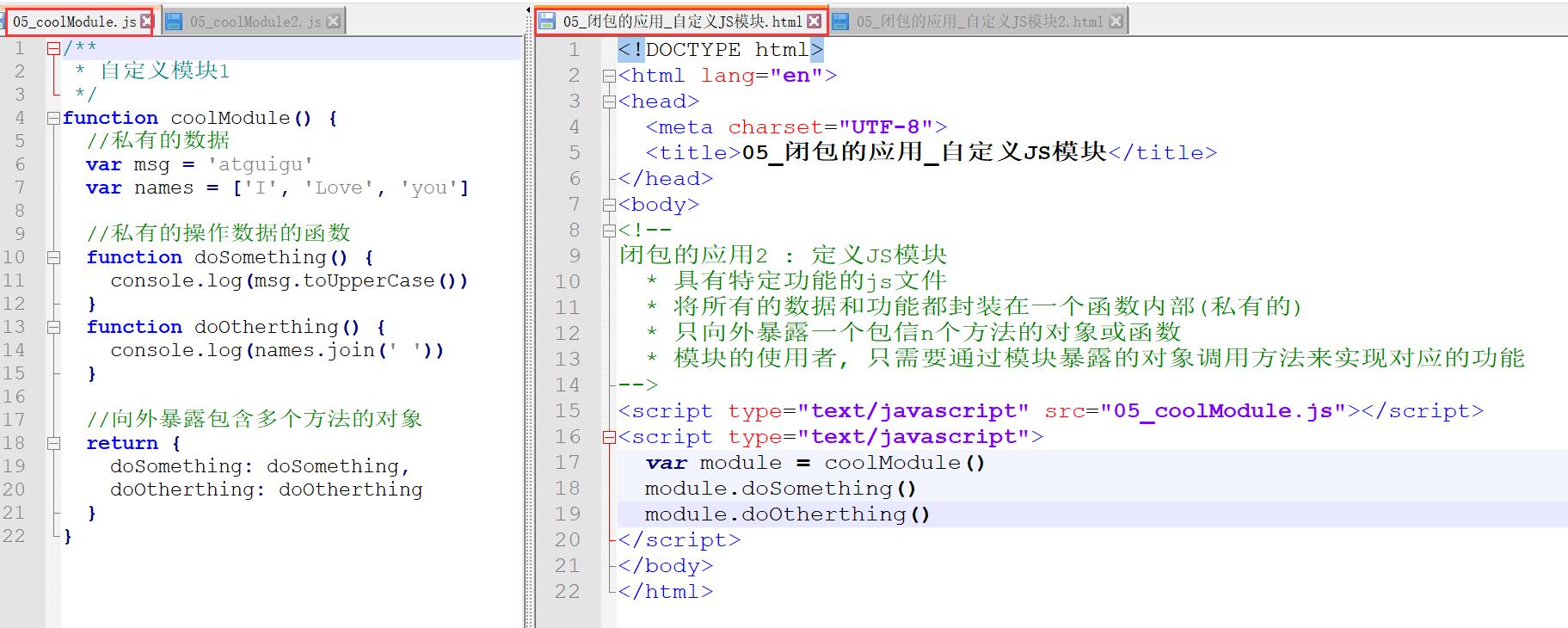
自定义js模块
1、

2、

缺点与解决
- 缺点
- 函数执行完后, 函数内的局部变量没有释放, 占用内存时间会变长
- 容易造成内存泄露
- 解决
- 能不用闭包就不用
- 及时释放
function fn1() {
var a = 2;
function fn2() {
a++;
console.log(a);
}
return fn2;
}
var f = fn1();
f(); // 3
f(); // 4
f = null // 释放
面试题
面试题1
没有使用到闭包
var name = "The Window";
var object = {
name: "My Object",
getNameFunc: function() {
return function() {
return this.name;//this.name使用的是window的name,而不是外部函数的name,所以没有使用到闭包
};
}
};
console.log(object.getNameFunc()());//The Window
面试题2
var name2 = "The Window";
var object2 = {
name2: "My Object",
getNameFunc: function() {
var that = this;
return function() {
return that.name2;//that.name使用的是外部函数的name,所以有形成闭包
};
}
};
console.log(object2.getNameFunc()());//My Object
面试题3
function fun(n, o) {
console.log(o)
return {
fun: function(m) {
return fun(m, n)
}
}
}
var a = fun(0);
a.fun(1)
a.fun(2)
a.fun(3)
var b = fun(0).fun(1).fun(2).fun(3)
var c = fun(0).fun(1)
以上是关于JavaScript闭包的主要内容,如果未能解决你的问题,请参考以下文章