css画三角形和梯形
Posted 江州益彤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css画三角形和梯形相关的知识,希望对你有一定的参考价值。
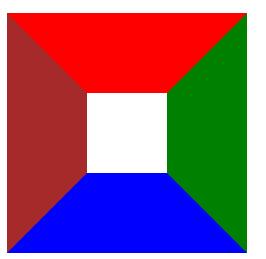
我们的思路是使用border边框来实现三角形的样式,因为border的边框是由四个三角形组成的。
设置一个盒子模型
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#sanjiaoxing {
width: 40px;
height: 40px;
border-width: 40px;
border-style: solid;
border-color: red green blue brown;
}
</style>
</head>
<body>
<div id="sanjiaoxing">
</div>
</body>
</html>

开始设置三角形
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#sanjiaoxing {
width: 0px;/*将div的width和height设置为0*/
height: 0px;
border-width: 40px;
border-style: solid;
border-color: red transparent transparent transparent;/*使用transparent隐藏其他边*/
}
</style>
</head>
<body>
<div id="sanjiaoxing">
</div>
</body>
</html>

开始设置梯形
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#tixing {
width: 20px;
height: 20px;
border-width: 20px;
border-style: solid;
border-color: red transparent transparent transparent;
}
</style>
</head>
<body>
<div id="tixing">
</div>
</body>
</html>

以上是关于css画三角形和梯形的主要内容,如果未能解决你的问题,请参考以下文章