Ubuntu20.04环境下配置vue开发环境
Posted 江州益彤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ubuntu20.04环境下配置vue开发环境相关的知识,希望对你有一定的参考价值。
从 NodeSource 中安装 Node.js 和 npm
NodeSource 是一个公司,聚焦于提供企业级的 Node 支持。它维护了一个 APT 软件源,其中包含了很多 Node.js 版本。如果你的应用需要指定版本的Node.js 版本,使用这个软件源。
NodeSource 软件源提供了以下版本:
v14.x - 最新稳定版
v13.x
v12.x - 最新长期版本
v10.x - 前一个长期版本
我们将会安装 Node.js 版本 14.x:
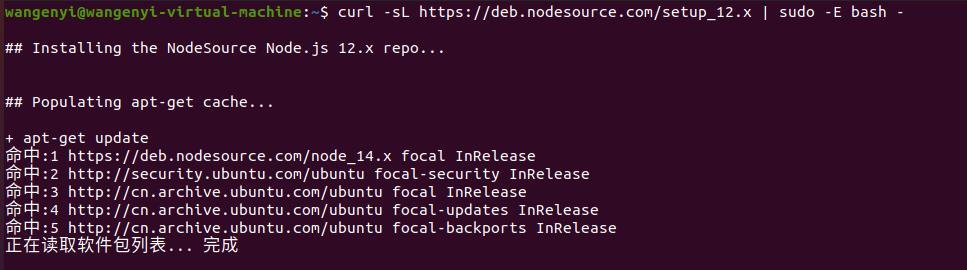
01.以 sudo 用户身份运行下面的命令,下载并执行 NodeSource 安装脚本:
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
如果命令curl不存在,则先执行一下命令,并输入密码
sudo snap install curl

这个脚本将会添加 NodeSource 的签名 key 到你的系统,创建一个 apt 源文件,安装必备的软件包,并且刷新 apt 缓存。
如果你需要另外的 Node.js 版本,例如12.x,将setup_14.x修改为setup_12.x。
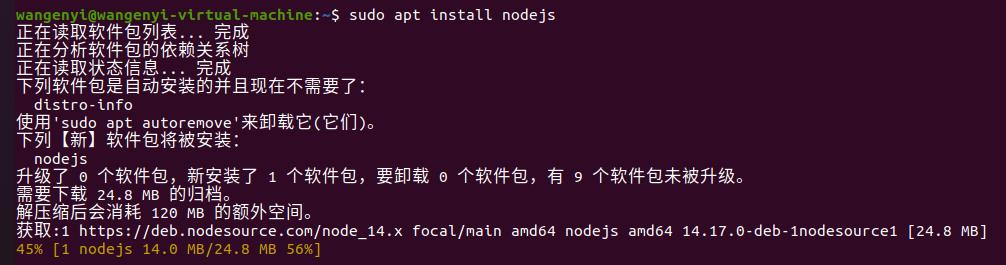
02.一旦 NodeSource 源被启用,就可以安装 Node.js 和 npm:
sudo apt install nodejs
nodejs 软件包同时包含node和npm二进制包。

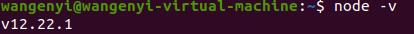
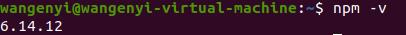
03.验证 Node.js 和 npm 是否正确安装。打印它们的版本号:
node -v

npm -v

想要从 npm 编译本地扩展,你需要安装开发工具:这里暂时没有使用到
sudo apt install build-essential
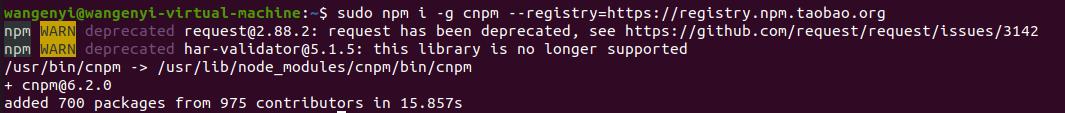
安装cnpm(推荐)
一定要加sudo,否则会报错
sudo npm i -g cnpm --registry=https://registry.npm.taobao.org

安装vue.js
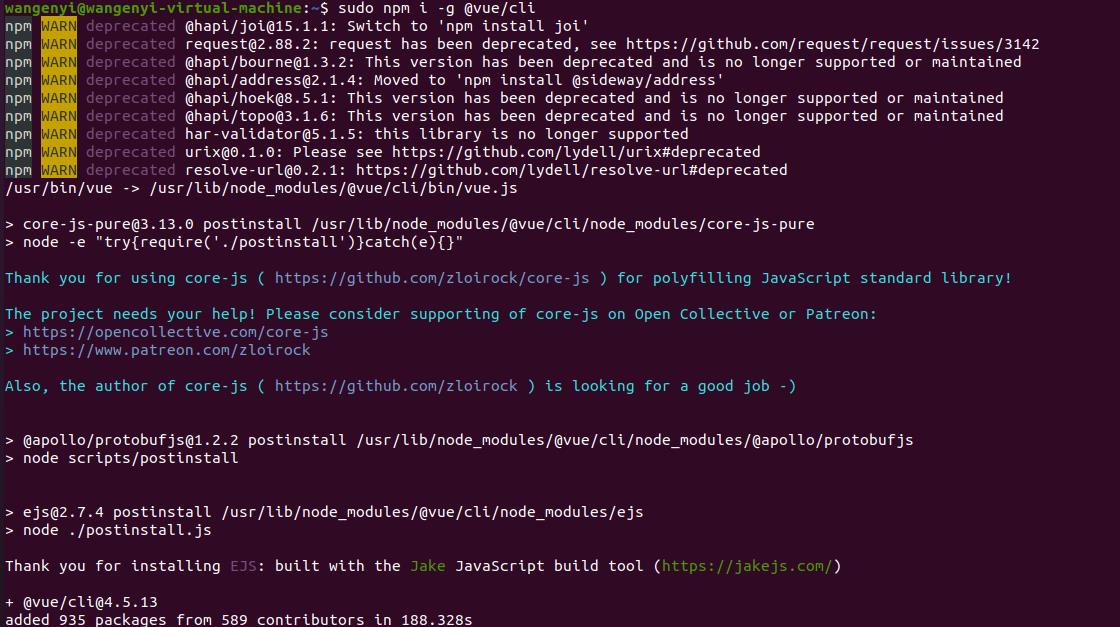
安装vue cli
sudo npm i -g @vue/cli

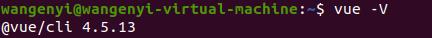
测试vue cli
vue -V

到此就可以使用vue进行项目开发啦
vue项目搭建
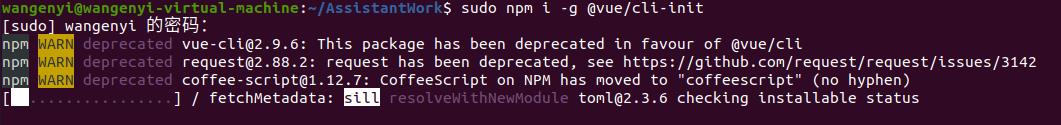
安装vue init命令
sudo npm i -g @vue/cli-init

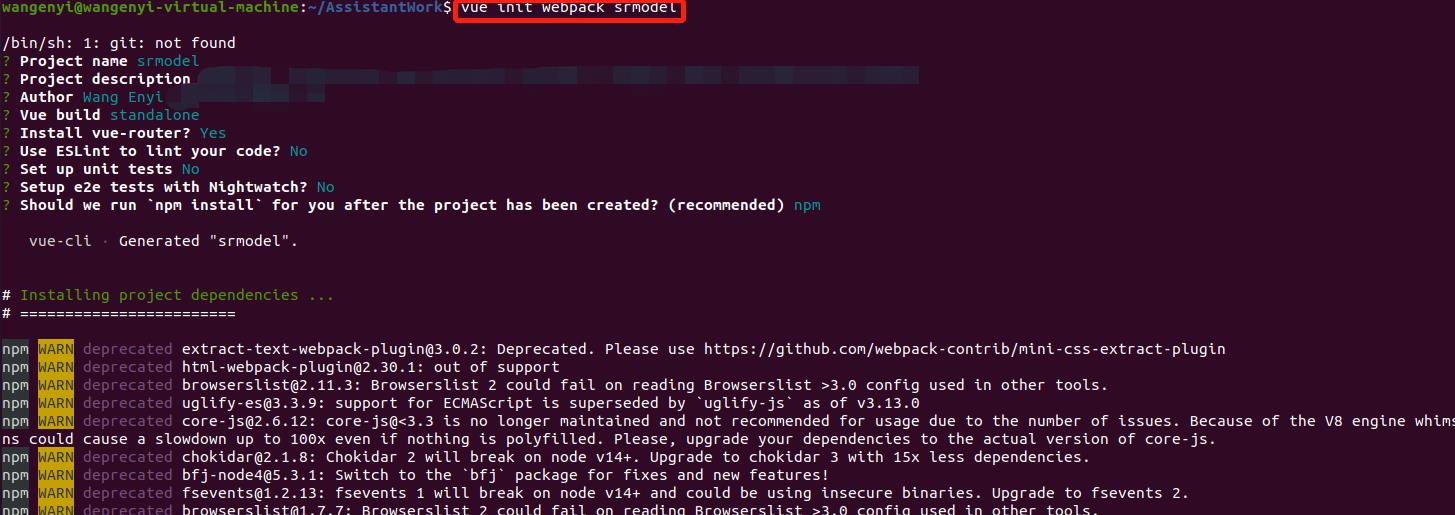
使用webpack打包工具,启动vue项目


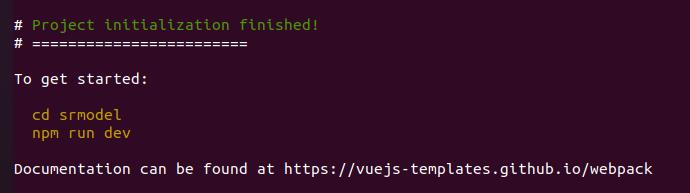
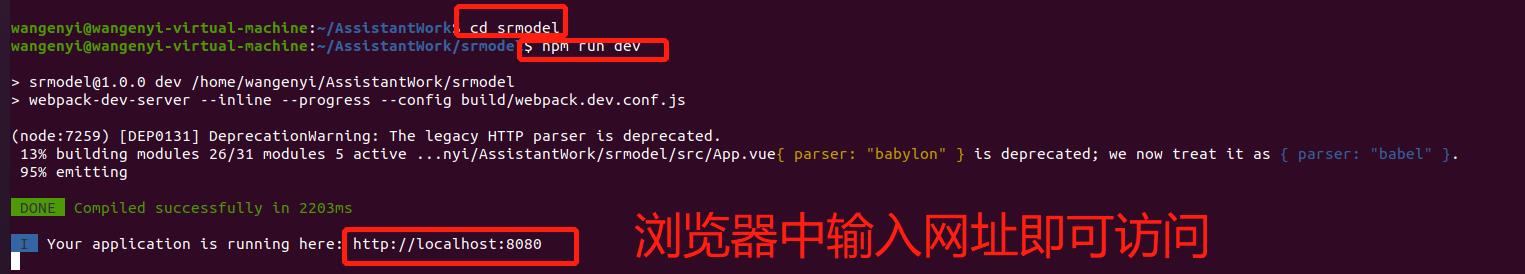
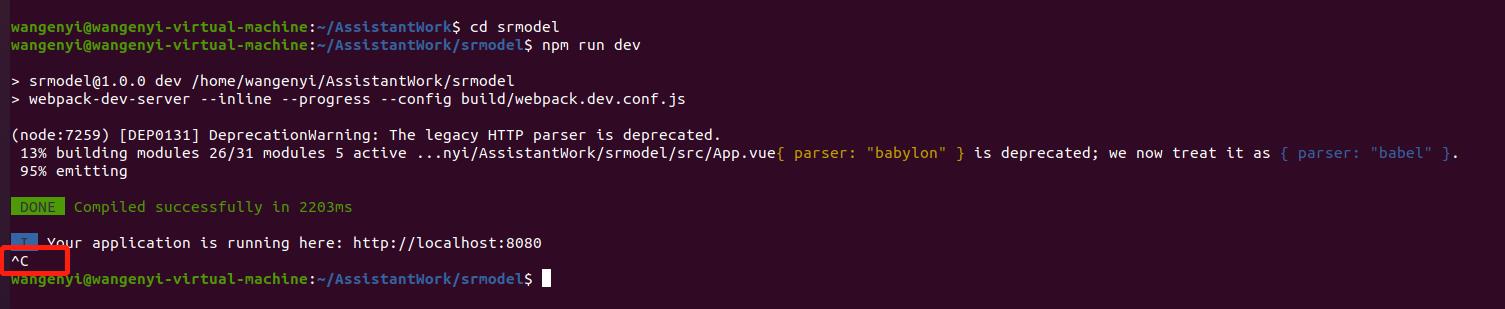
cd srmodel进入项目文件夹
npm run dev 启动项目

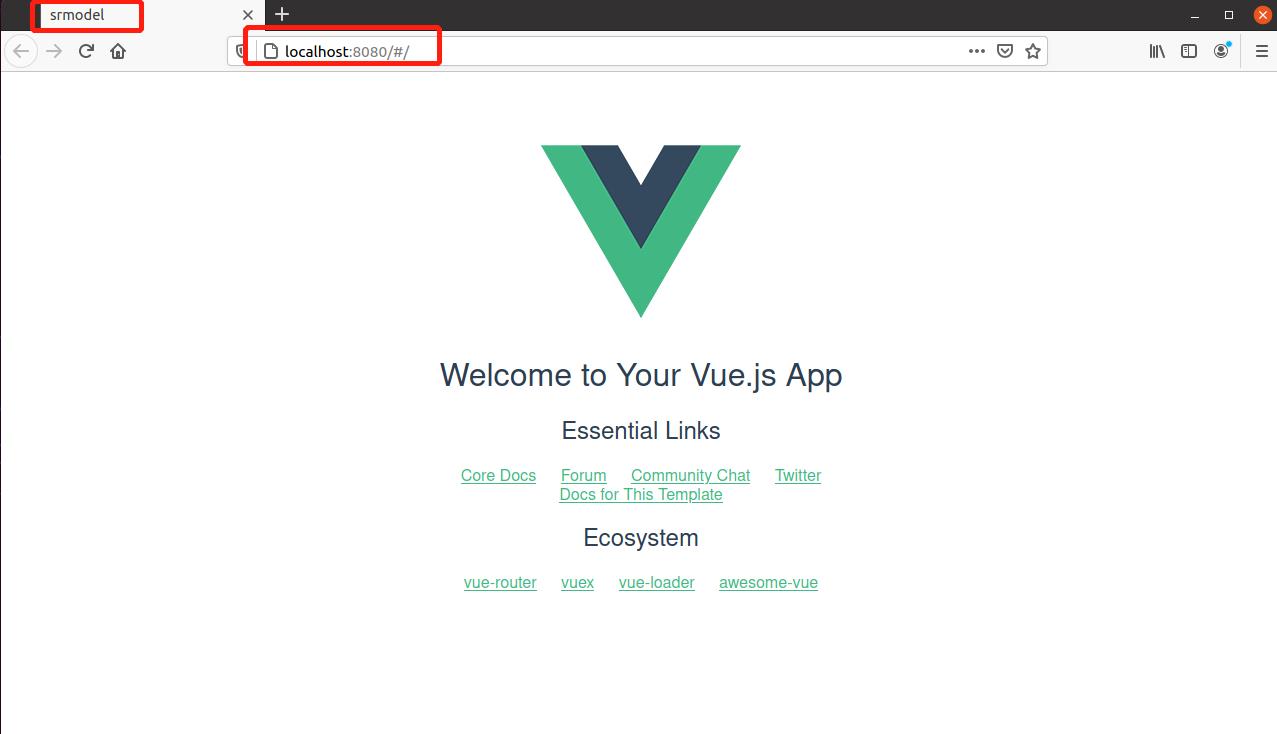
或则按住Ctrl+鼠标左键即可访问

Ctrl+C/*停止运行项目*/

以上是关于Ubuntu20.04环境下配置vue开发环境的主要内容,如果未能解决你的问题,请参考以下文章