js对象
Posted cuter、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js对象相关的知识,希望对你有一定的参考价值。
对象
1.对象
1.1什么是对象
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书,一辆汽车,一个人,可以是‘对象’,一个数据库,一张网页,一个远程服务器的连接也可以是‘对象’;
在javascript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数组、函数等。
对象是由方法和属性组成的
属性:事物的特征,在对象中用属性来表示(常用名词);
方法:事物的行为。在对象中用方法来表示(常用动词);

1.2为什么需要对象
保存一个值的时候,可以使用变量,保存多个值(一组值)时,可以使用数组。如果要保存一个人的完整信息呢?
例如:将张三丰的个人信息存在数组中的方式为:
var arr = ['张三丰','男',128,154];
//数组表达不是很清晰明了
js中的对象表达结构更清晰,更强大,张三丰的个人信息在对象中表达结构如下:
张三丰.姓名='张三丰'; person.name='张三丰';
张三丰.性别='男'; person.sex='男';
张三丰.年龄=128; person.age=128;
张三丰.身高=154; person.height=154;
2.创建对象的三种方式:
在JavaScript中,现阶段我们可以采用三种方式创建对象(object):
- 利用字面量创建对象
- 利用new Object 创建对象
- 利用构造函数创建对象
2.1利用字面量创建对象
对象字面量:就是花括号{}里面包含了表达这个具体事物(对象)的属性和方法;
var obj = {
uname: '张三丰',
age: 18,
sex: '男',
sayhi: function() {
console.log('hi~');
}
}
1.里面的属性或者方法采取键值对的形式, 键 属性名 :值 属性值
2.多个属性或者方法中间用逗号隔开
3.方法冒号后面跟的是一个匿名函数
使用对象
1.调用对象的属性 ,我们采取 对象名.属性名 ‘.’我们理解为 ‘的’的意思
console.log(obj.uname);
2.调用属性还有一种方法,对象名[‘属性名’];
console.log(obj['age']);
3.调用对象的方法 对象名.方法名() 注意: 这个方法名字后面一定加括号
obj.sayhi();
变量、属性、函数、方法总结:
1.变量和属性的相同点: 他们都是用来存储数据的。
var num= 10;
var obj = {
age:15;
}
console.log(obj.age);
不同点:
变量: 单独声明并赋值 ,使用的时候直接写变量名 ,单独存在
属性: 在对象里面的不需要声明 ,使用的时候必须是 对象.属性,用来描述该对象的特征
2.函数和方法的相同点:都是实现某种功能,做某件事
函数: 单独声明并且调用的 ,调用直接函数名() ,单独存在的
方法: 在对象里面, 调用的时候,对象.方法()
2.2利用new Object创建对象
//创建对象
// var arr = new Array();
var obj = new Object(); //创建了一个空的对象
obj.name = '张三丰';
obj.age = 18;
obj.sex = '男';
obj.sayhi = function() {
console.log('hi~');
}
//(1)我们是利用等号=赋值的方法 添加对象的属性和方法
//(2)每个属性和方法之间分号结束
console.log(obj.name);
console.log(obj['sex']);
obj.sayhi();
2.3利用构造函数创建对象
构造函数: 是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
为什么需要用构造函数?
因为我们前面两种创建对象的方式,一次只能创建一个对象!
前两种如下:
var liudehua = {
uname:'刘德华',
age:55;
sing:function(){
console.log('冰雨');
}
var zhangxueyou = {
uname:'张学友',
age:58;
sing:function(){
console.log('忘情水');
}
一次创建一个对象,里面很多的属性和方法是大量相同的 ,我们只能复制
因此我们可以利用函数的方法,重复这些相同的代码,我们就把这个函数称为构造函数
又因为这个函数不一样,里面封装的不是普通代码。而是对象
构造函数就是把对象里面一些相同的属性和方法抽象出来封装到函数里面
构造函数创建对象如下
//构造函数语法格式
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
new 构造函数名();
function Star(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
var ldh = new Star('刘德华', 18, '男'); //调用函数返回的是一个对象
// console.log(typeof ldh);
console.log(ldh.name);
console.log(ldh['sex']);
ldh.sing('冰雨');
var zxy = new Star('张学友', 19, '男');
console.log(zxy.name);
console.log(zxy['sex']);
zxy.sing('李香兰');
//1.构造函数首字母大写
//2.我们构造函数里面不需要return 就可以返回结果
//3.调用构造函数 必须使用new
//4.只要new Star() 调用函数就创建一个对象 ldh{}
//5.我们属性和方法前面必须添加this
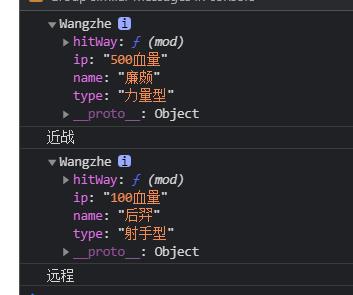
一个小案例:
function Wangzhe(name, type, ip) {
this.name = name;
this.type = type;
this.ip = ip;
this.hitWay = function(mod) {
console.log(mod);
}
}
var lianpo = new Wangzhe('廉颇', '力量型', '500血量');
console.log(lianpo);
lianpo.hitWay('近战');
var houyi = new Wangzhe('后羿', '射手型', '100血量');
console.log(houyi);
houyi.hitWay('远程');

2.4构造函数和对象
构造函数: 如Stars(),抽象了对象的公共部分,封装到了函数里面。它泛指某一大类(class).
创建对象: 如new Stars(),特指某一个,通过new关键字创建对象的过程也称为对象的实例化.

3.new关键字
//new关键字执行过程
//1.遇到new的时候, 构造函数可以在内存中创建一个空的对象
//2.this都会指向这个空对象
//3.开始执行构造函数里面的代码,给这个空对象添加属性和方法。
//4.返回这个对象
function Star(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
var ldh = new Star('刘德华', 18, '男');
console.log(ldh);
总结new:
1.在内存中创建一个空对象
2.让this指向这个新的对象
3.执行构造函数里面的代码,给这个新对象添加属性和方法。
4.返回这个新对象(所以构造函数里面不需要return)
4.遍历对象属性
for…in语句用于数组或者对象属性进行循环操作
var obj = {
name: '许',
age: 18,
sex: '男',
fn: function() {
}
}
console.log(obj.name);
console.log(obj.age);
console.log(obj.sex);
//for ...in遍历对象
//语法
// for (变量 in 对象) {
// }
for (var k in obj) {
console.log(k); //k变量 输出 得到的属性名!!!
console.log(obj[k]); // obj[k]得到的是 属性值
}
//我们使用for in里面的变量 我们喜欢写k或key
5.小结
- 对象可以让代码结构更加清晰
- 对象复杂数据类型object
- 对象本质:一组无序的相关属性和方法的集合
- 构造函数泛指一大类,比如苹果,不管是红色苹果,还是绿色苹果,都统称为苹果。
- 对象实例特指一个事物,比如这个苹果、在上课的老师等等。
- for …in语句用于对对象的属性进行循环操作。
以上是关于js对象的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象