js简单类型与复杂类型
Posted cuter、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js简单类型与复杂类型相关的知识,希望对你有一定的参考价值。
一、简单类型与复杂类型
简单类型又叫基本数据类型或者值类型,复杂类型又叫做引用类型。
值类型: 简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型。
string ,number,boolean,undefined,null
引用类型: 复杂数据类型,在存储变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过new关键字创建的对象(系统对象,自定义对象),如object,array,date等
二、堆和栈
堆栈空间分配区别:
1.栈(操作系统):由操作系统自动分配释放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面;
2.堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收;复杂数据类型存放到堆里面。

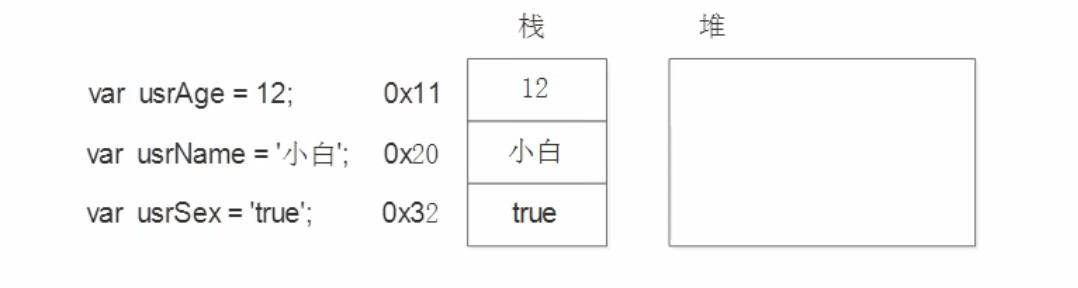
三、简单类型的内存分配
值类型(简单数据类型):string ,number,Boolean,undefined,null
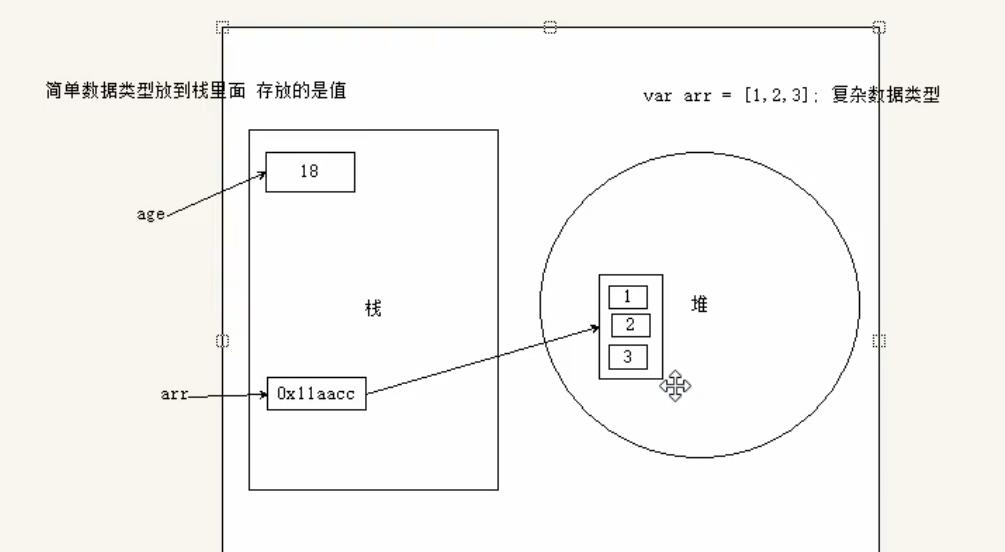
值类型变量的数据存放在变量(栈空间)中,里面直接开辟空间,存放的是值。

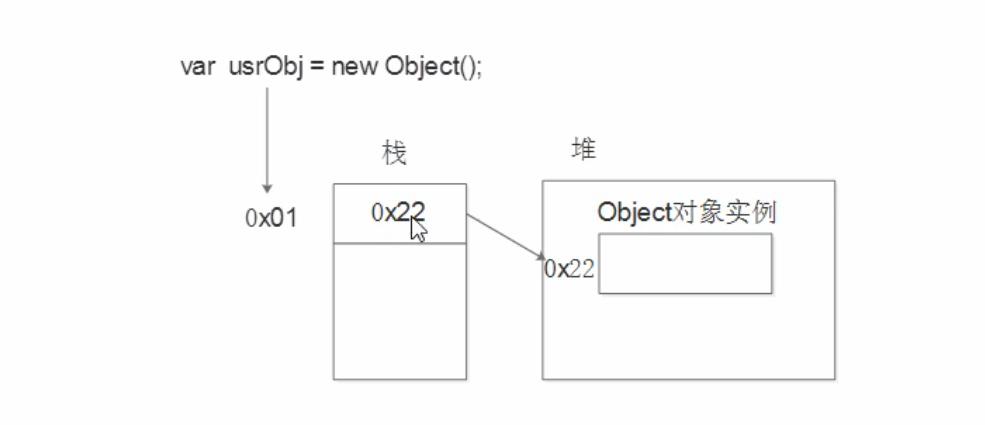
复杂数据类型:首先先栈里面存放地址,用十六进制表示,然后这个地址指向堆里面的数据。


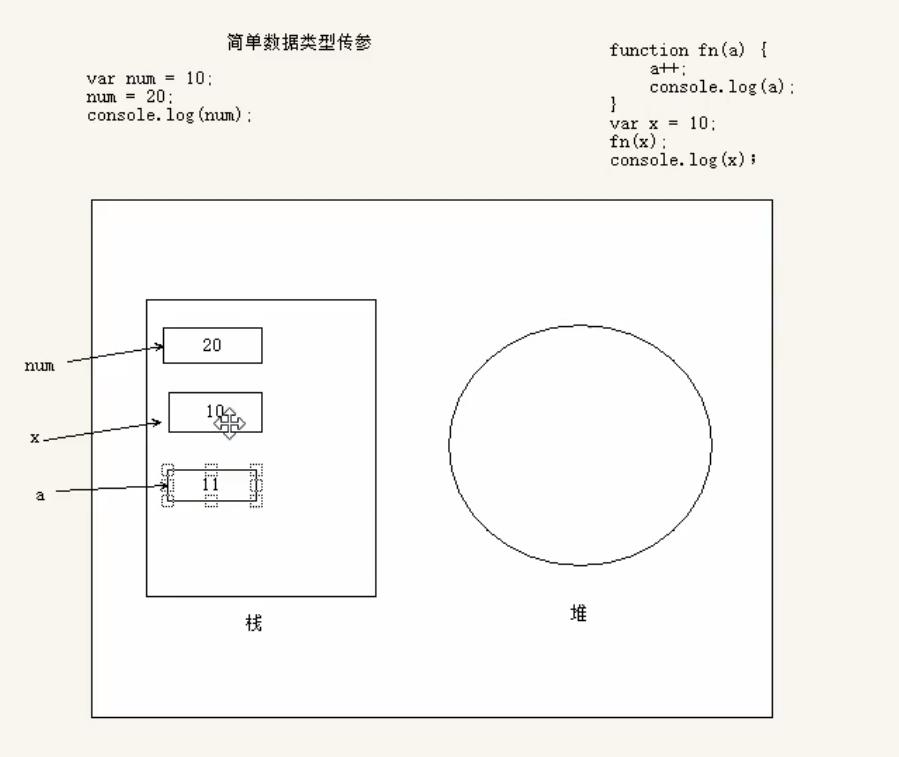
四、简单类型传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传递给函数形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到外部变量。

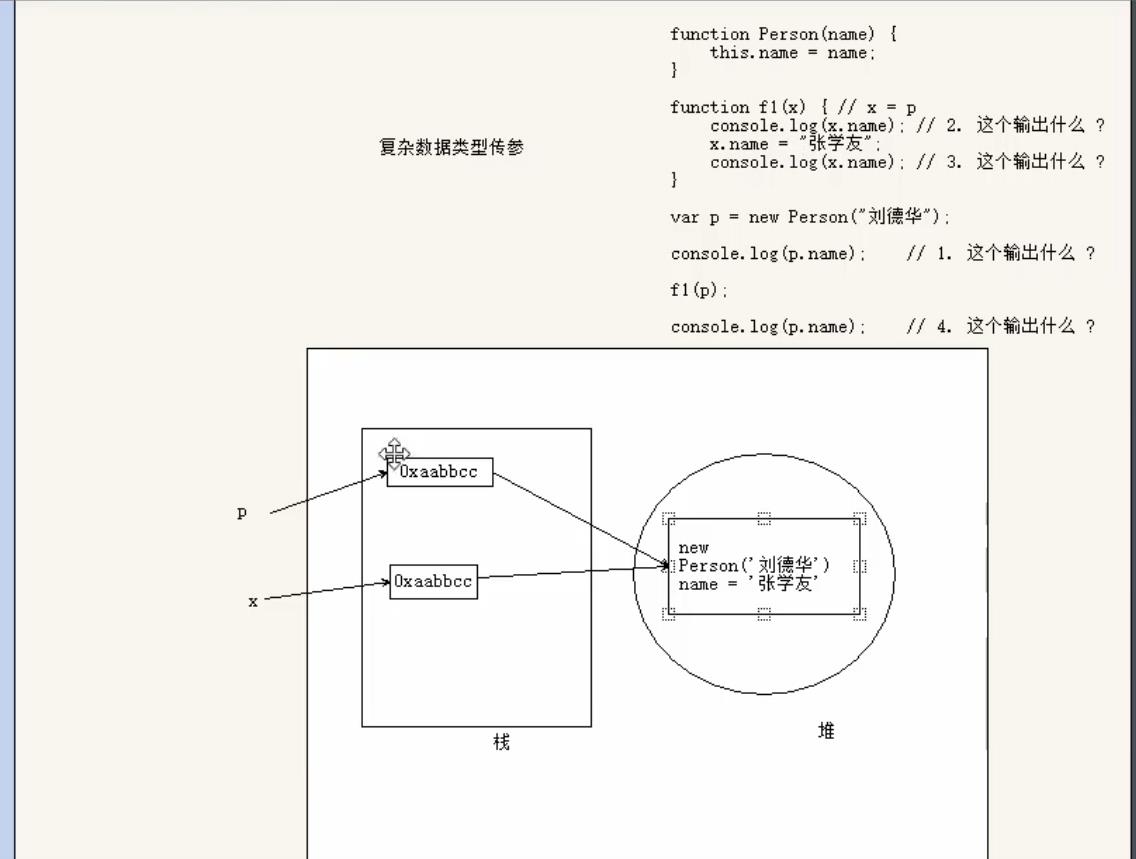
五、复杂数据类型传参
函数的形参也可以看做是一个变量,当我们应用类型变量传递给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存了同一个堆地址,所以操作的是同一个对象。
//复杂数据类型传参
function Person(name) {
this.name = name;
}
function f1(x) { //x=p
console.log(x.name); //刘德华
x.name = '张学友';//改变了堆里面name的值
console.log(x.name); //张学友
}
var p = new Person('刘德华');
console.log(p.name); //刘德华
f1(p); //给x赋值为p x和p指向相同的地址
console.log(p.name); //张学友

以上是关于js简单类型与复杂类型的主要内容,如果未能解决你的问题,请参考以下文章