jQuery
Posted cuter、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery相关的知识,希望对你有一定的参考价值。
jQuery
一、jQuery概述
1.1javascript库


1.2jQuery的概念


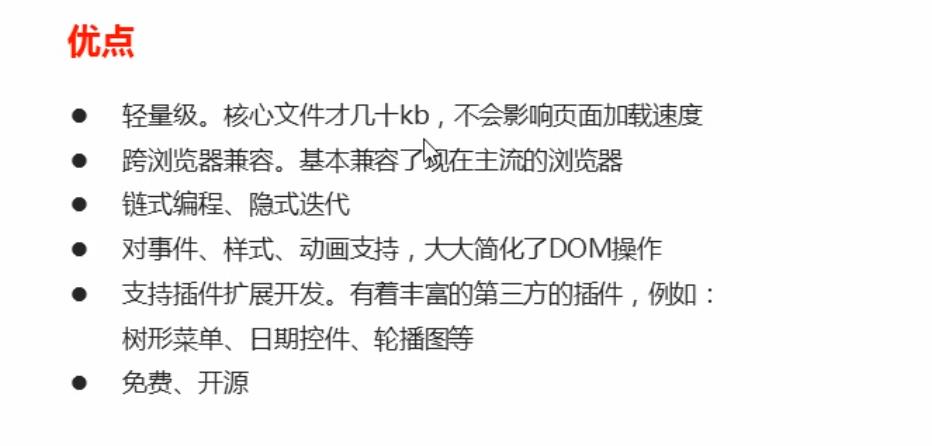
1.2.1 jQuery的优点

二、jQuery的基本使用
2.1jQuery的下载
官网地址https://jquery.com/.

2.2jQuery的使用步骤
1.引用jquery文件
2.3jQuery的入口函数

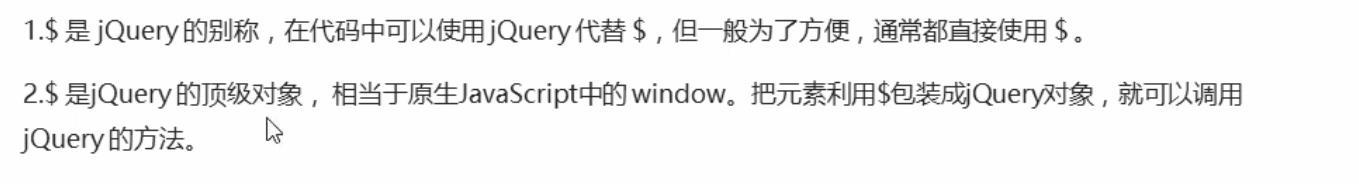
2.4jQuery的顶级对象 $

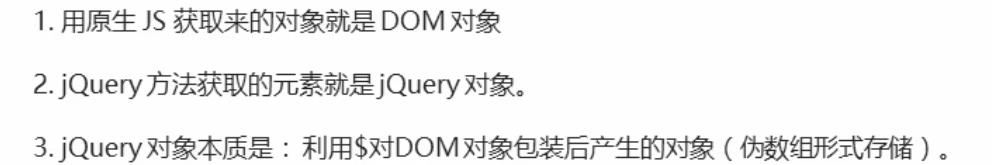
2.5jQuery的对象和DOM对象

<div></div>
<span></span>
<script>
//1.DOM对象 用原生js获取过来的对象就是dom对象
var div = document.querySelector('div');
var span = document.querySelector('span');
console.dir(div);
//2.jQuery对象 :用jQuery方式获取过来的对象就是jQuery对象,本质:通过$把DOM元素进行了包装
$('div'); // $('div');是一个jQuery对象
console.dir($('div'));
$('span');
//3.jquery只能使用jQuery的方法:DOM对象则使用原生的JavaScript属性和方法
// div.style.display = 'none';
// $('div').style.display = 'none';//错 这个$符号是一个jQuery对象 不能使用原生js的属性和方法
// div.hide();div是dom对象 不能使用jQuery里面的方法
</script>
2.6jQuery的对象和DOM对象的相互转换

<script>
//1.DOM对象转换为jQuery对象
//(1)我们直接获取div 得到的是jQuery对象
$('div');
//(2)使用原生js获取过来DOM对象
var mydiv = document.querySelector('div');
// $(mydiv).play();jquery里面没有play方法
//2.jQuery转换为DOM对象
//mydiv.play();
$('div')[0].hide();//dom对象
$('div').hide();
</script>
三、jQueryAPI
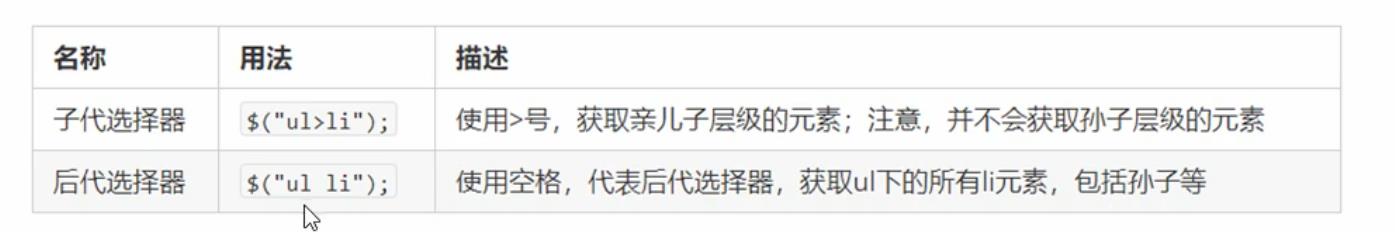
3.1jQuery基础选择器


$(function() {
$('.nav');
console.log($('.nav'));
$('ol>li');
console.log($('ol>li'));
})
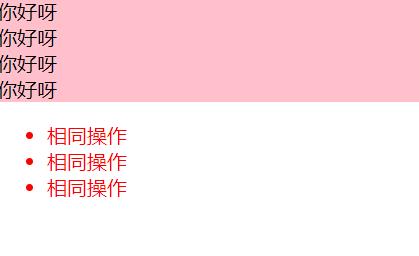
3.2jQuery隐式迭代


<body>
<div>你好呀</div>
<div>你好呀</div>
<div>你好呀</div>
<div>你好呀</div>
<ul>
<li>相同操作</li>
<li>相同操作</li>
<li>相同操作</li>
</ul>
<script>
//1.获取四个div元素
console.log($('div'));
//2.给四个div背景颜色设置为粉色 jQuery对象不能使用style
$('div').css('background', 'pink');
//3.隐式迭代就是把匹配的所有元素怒内部进行遍历循环,给每一个元素添加css这个方法
$('ul>li').css('color', 'red')
</script>
</body>

3.3jquery筛选选择器

<ol>
<li>数量很多</li>
<li>数量很多</li>
<li>数量很多</li>
<li>数量很多</li>
<li>数量很多</li>
<li>数量很多</li>
</ol>
<ul>
<li>相同操作</li>
<li>相同操作</li>
<li>相同操作</li>
<li>相同操作</li>
<li>相同操作</li>
<li>相同操作</li>
</ul>
<script>
$(function() {
$('ul li:first').css('color', 'red');
$('ol li:eq(3) ').css('color', 'red');
$('ol li:odd').css('color', 'blue')
$('ol li:even').css('color', 'pink')
})
</script>

3.4jQuery筛选方法(重点)

parents选择器

<div class="fatehr">
<div class="son">儿子
</div>
</div>
<div class="nav">
<p>我是P</p>
<div>
<p>我是pppp</p>
</div>
</div>
<script>
$(function() {
//返回最近一级的父级元素
//父
console.log($('.son').parent());
//子
$('.nav').children('p').css('color', 'red')
console.log($('.nav').children('p')); //类似于子代选择器 >
//可以选择里面所有的孩子 包括儿子和孙子 find() 类似于后代选择器 .nav p
$('.nav').find('p').css('color', 'blue');
console.log($('.nav').find('p'));
})
</script>

<script>
$(function() {
$('.nav>li').mouseover(function() {
// $(this)//jquer当前元素 this不要假引号
$(this).children('ul').show();
});
$('.nav>li').mouseout(function() {
// $(this)//jquer当前元素 this不要假引号
$(this).children('ul').hide();//$('.nav>li ul').hide()
})
})
</script>
<ol>
<li>ol的li</li>
<li class="item">ol的li</li>
<li>ol的li</li>
<li>ol的li</li>
<li>ol的li</li>
<li>ol的li</li>
</ol>
<ul>
<li>ul的li</li>
<li>ul的li</li>
<li>ul的li</li>
<li>ul的li</li>
<li>ul的li</li>
<li>ul的li</li>
</ul>
<div class="current">我有current</div>
<div>我没有current</div>
<script>
$(function() {
//1.除了自身元素之外的所有亲兄弟
$('ol .item').siblings('li').css('color', 'red');
//2.第n个元素
$('ol li:eq(3)').css('color', 'blue');
$('ol li').eq(4).css('color', 'blue'); //推荐这种写法
$('ul').children('li').css('color', 'red'); // $('ul li').css('color', 'red')
//3.判断是否有某个类名
console.log($('div:first').hasClass('current')); //true
console.log($('div:last').hasClass('current')); //false
})
</script>
3.5jQuery排他思想和链式编程


<button>快速</button><button>快速</button><button>快速</button><button>快速</button><button>快速</button><button>快速</button>
<script>
$(function() {
$('button').click(function() {
$(this).css('background', 'red').siblings('button').css('background', '')
//我的颜色为红色 我的兄弟颜色为空
$(this).siblings('button').css('backgroun', 'red');
//我的兄弟变为红色 我本身不变色
$(this).siblings().parent().css('background', 'red');
//我的父级变颜色
})
})
</script>
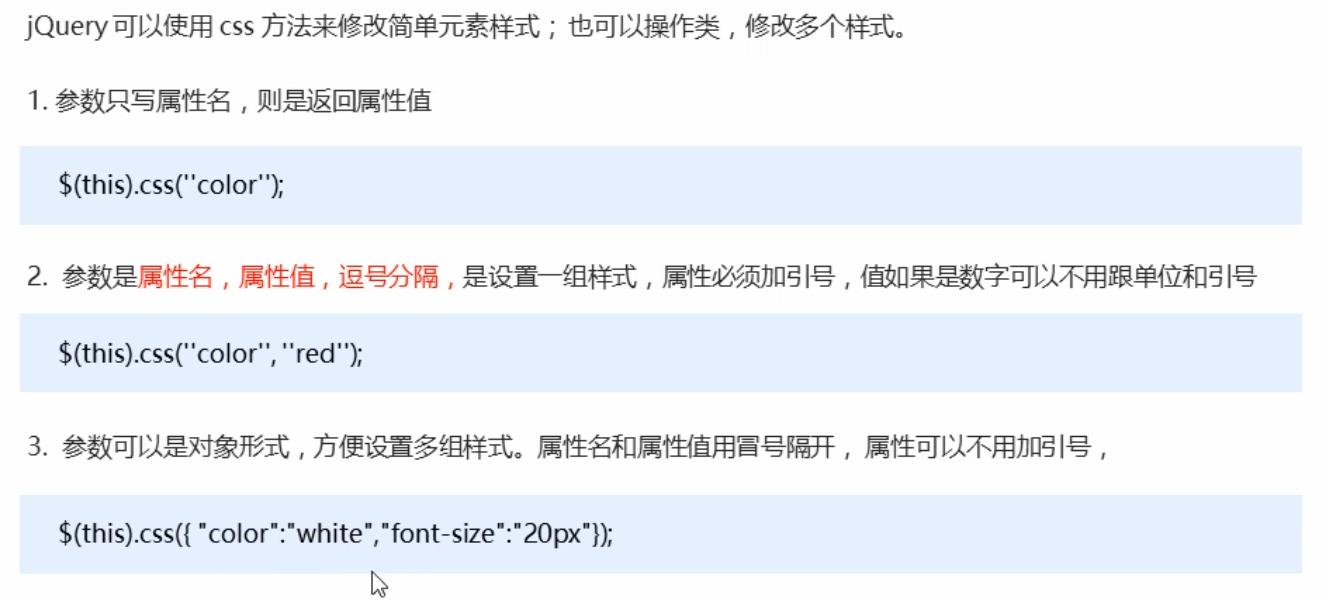
四、jQuery样式操作
4.1操作css方法

<script>
$(function() {
// $('div').css('width', '200px');
$('div').css('width', 200);
$('div').css({
width: 300,
height: 500,
backgroundColor: 'red'
//如果是复合属性必须采取驼峰命名法 如果值不是数字,则需要加引号
})
})
</script>
4.2操作类方法

.current {
background-color: red;
transform: rotate(360deg);
}
</style>
</head>
<body>
<div class="current"></div>
<script>
$(function() {
$('div').click(function() {
//1.添加类
// $(this).addClass('current');
//2.删除类
// $(this).removeClass('current');
//3.切换类
$(this).toggleClass('current');
})
})
</script>
</body>
4.3类操作与className

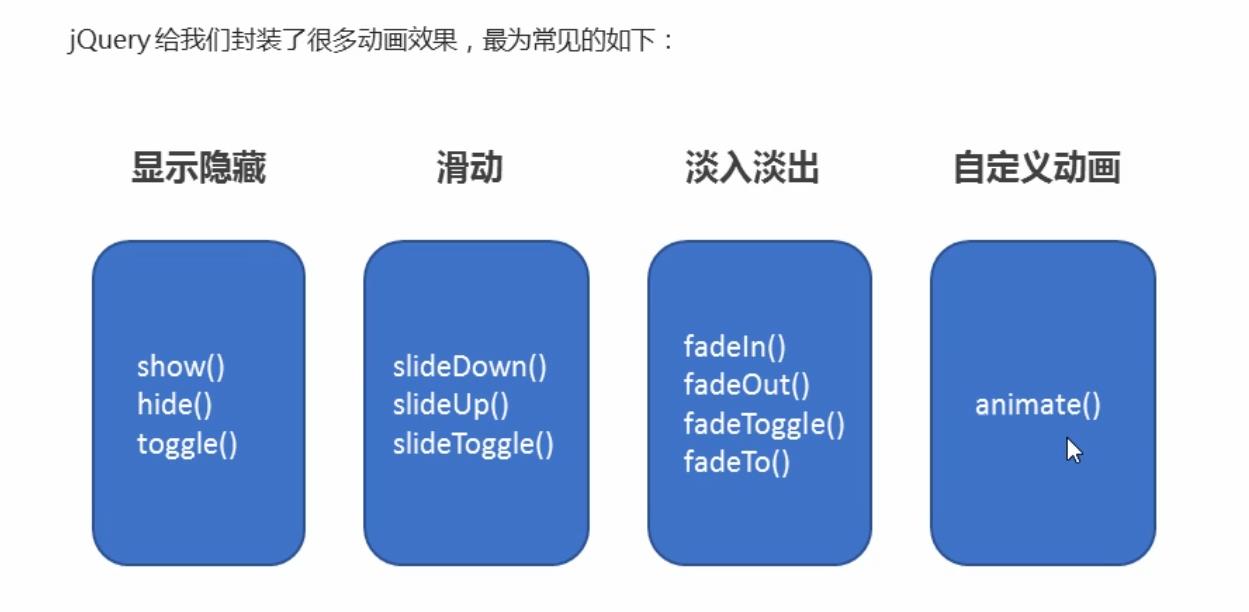
五、jQuery效果

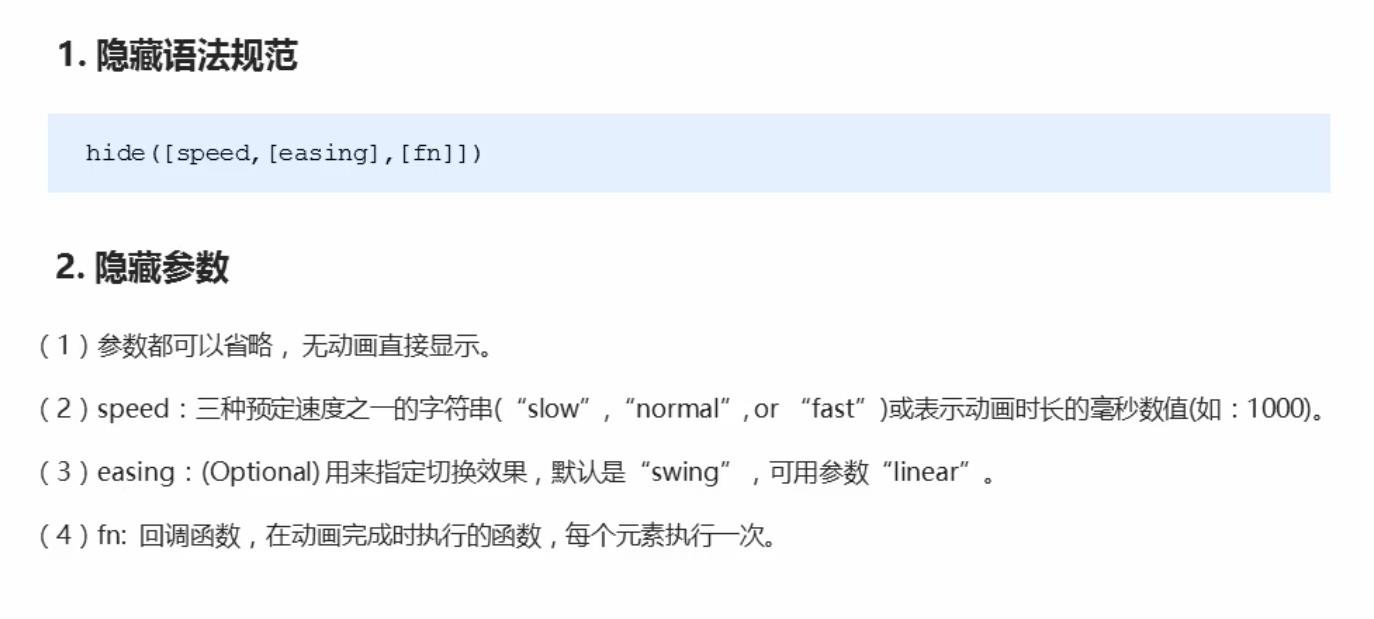
5.1显示隐藏效果

显示和切换语法和隐藏类似
<script>
$(function() {
$('button').eq(1).click(function() {
$('div').hide(2000, function() {
alert(1)
});
});
$('button').eq(0).click(function() {
$('div').show(2000);
});
$('button').eq(2).click(function() {
$('div').toggle(2000);
})
//一般情况下都不加参数 直接显示隐藏就可以
})
</script>
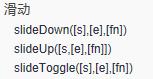
5.2滑动效果


<button>下滑</button>
<button>上滑</button>
<button>切换</button>
<div></div>
<script>
$(function() {
$('button').eq(0).click(function() {
$('div').slideDown();
});
$('button').eq(1).click(function() {
$('div').slideUp();
});
$('button').eq(2