jq淘宝服饰案例tab
Posted cuter、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq淘宝服饰案例tab相关的知识,希望对你有一定的参考价值。

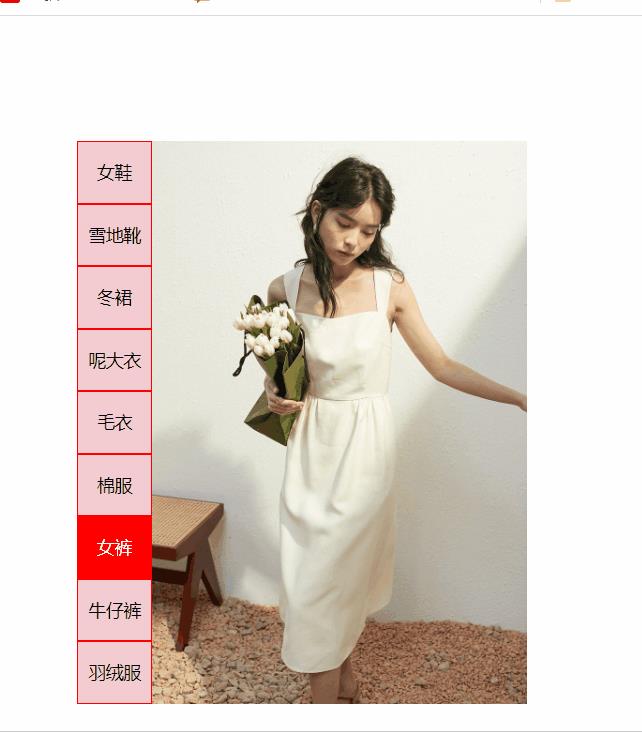
jq实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
box-sizing: border-box;
}
.tab-content {
width: 360px;
height: 450px;
margin: 100px auto;
display: flex;
}
.tabmenu {
width: 60px;
height: 450px;
display: flex;
flex-wrap: wrap;
align-items: stretch;
font-size: 14px;
text-align: center;
}
.tabmenu li {
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
background-color: rgb(243, 204, 211);
border: 1px solid red;
}
.items {
flex: 1;
background-color: red;
}
.items img {
width: 100%;
}
.active {
background-color: red !important;
color: #fff;
}
.item {
display: none;
}
.item:first-child {
display: block;
}
</style>
</head>
<body>
<div class="tab-content">
<ul class="tabmenu">
<li class="active">女鞋</li>
<li>雪地靴</li>
<li>冬裙</li>
<li>呢大衣</li>
<li>毛衣</li>
<li>棉服</li>
<li>女裤</li>
<li>牛仔裤</li>
<li>羽绒服</li>
</ul>
<div class="items">
<div class="item"><img src="imgs/1.jpg" alt=""> </div>
<div class="item"><img src="imgs/2.jpg" alt=""> </div>
<div class="item"><img src="imgs/3.jpg" alt=""> </div>
<div class="item"><img src="imgs/4.jpg" alt=""> </div>
<div class="item"><img src="imgs/5.jpg" alt=""> </div>
<div class="item"><img src="imgs/6.jpg" alt=""> </div>
<div class="item"><img src="imgs/7.jpg" alt=""> </div>
<div class="item"><img src="imgs/8.jpg" alt=""> </div>
<div class="item"><img src="imgs/9.jpg" alt=""> </div>
</div>
</div>
<script>
$(function() {
$('.tabmenu li').mouseover(function() {
var index = $(this).index(); //当前索引号获取
// $(this).addClass('active');
// $(this).siblings('li').removeClass('active');
$(this).addClass('active').siblings('li').removeClass('active');
//索引号当前就展示出来
// $('.items .item').eq(index).show();
// //其余图片隐藏起来
// $('.items .item').eq(index).siblings('.item').hide();
$('.items .item').eq(index).show().siblings('.item').hide();
})
})
</script>
</body>
</html>
原生js实现
<script>
var menu = document.querySelector('.tabmenu');
var items = document.querySelector('.items');
for (var i = 0; i < menu.children.length; i++) {
menu.children[i].setAttribute('data-index', i);
}
menu.addEventListener('click', function(e) {
for (var i = 0; i < menu.children.length; i++) {
menu.children[i].className = '';
}
e.target.className = 'active';
var index = e.target.getAttribute('data-index');
for (var i = 0; i < items.children.length; i++) {
items.children[i].style.display = 'none';
}
items.children[index].style.display = 'block';
})
</script>
以上是关于jq淘宝服饰案例tab的主要内容,如果未能解决你的问题,请参考以下文章